-
Notifications
You must be signed in to change notification settings - Fork 36
Design and features
The specification tool is designed to guide the user through capturing the most important decisions about the content model, to dynamically validate their correctness as much as possible, and then to provide tools for analyzing the resultant design.
The “Overview” sheet (or tab) provides a high-level overview of your Drupal specification, including the number of each type of configuration specified versus completed. It’s entirely dynamically generated, so everything but the project name and base Drupal distribution fields is protected.
All sheets share certain common design features. Column headers have self-explanatory labels or notes with explanations. (Notes are indicated by a black triangle in the top right of the cell. Hover to see them.)

Columns and sheets generally proceed from left to right in descending order of logical priority. Infrequently used columns and sheets are hidden by default. (These will be discussed later.) Others that don’t apply for a given project can be hidden without affecting the dynamic features of the tool.
Wherever possible, fields have validation rules to prevent specifying impossible configurations and present valid options in dropdowns. Empty cells that should be filled out with the customer have a red background until completed. Those that can be filled out alone afterward have a yellow background.

Query results and computed values are always italicized, and ranges that shouldn’t be manually edited are protected when possible.
Sheets for specification data entry are colored, and related sheets share the same color. The "Bundles" and "Fields" sheets are for specifying your content types, block types, vocabularies, media types, and such (which Drupal internally refers to as “bundles”) and the fields that are attached to them. The other specification sheets should be self-explanatory:
- "Menus"
- "Views" and "Views displays"
- "Migrations" and "Migration mappings"
- "Moderation states" and "Moderation state transitions"
- "User roles"
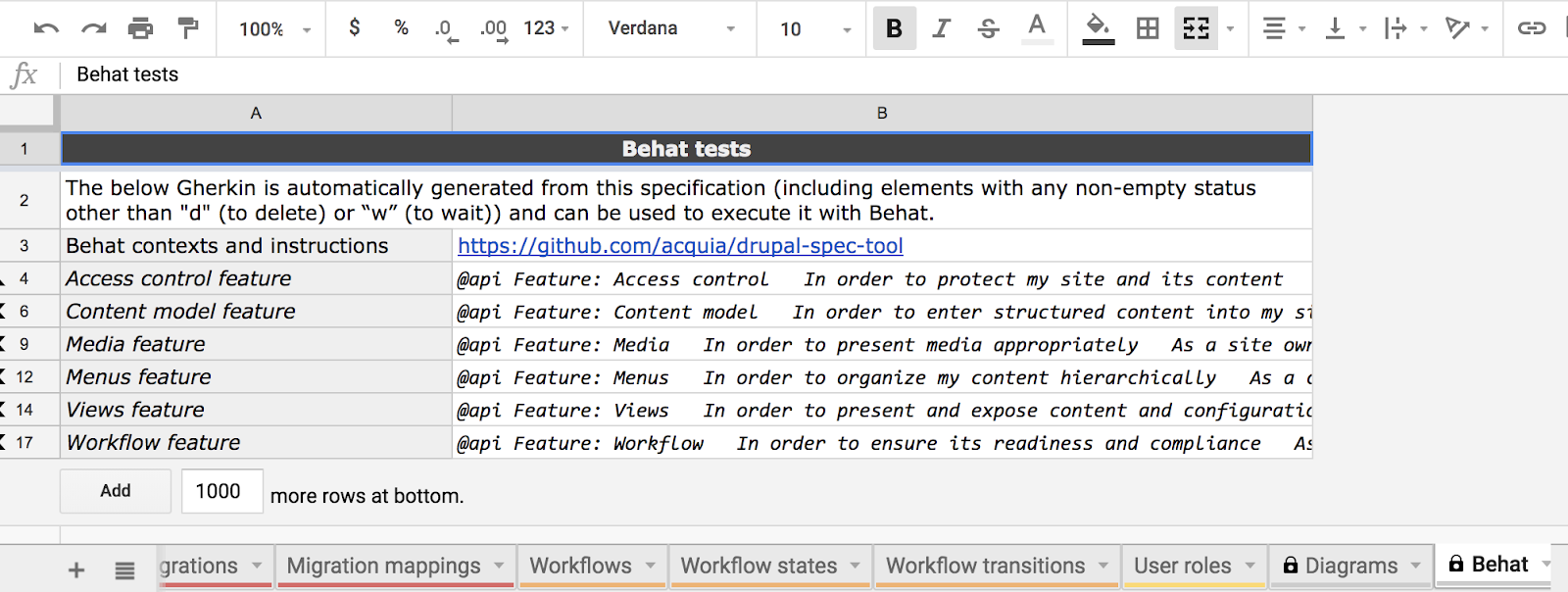
The two gray colored sheets at the end dynamically generate PlantUML diagram markup and Gherkin for Behat tests, respectively. The “Diagrams” sheet has links to PlantUML implementations for converting the markup to graphics that can be stored in the codebase or supplementary documentation if desired. Gherkin depends on our Open Source Behat contexts.

Several infrequently used or “under the hood” sheets are hidden and can be accessed from the “View” menu under “Hidden sheets”:

- "Bundles CSV" and "Fields CSV" contain the same data as the Gherkin tables on the Behat tab for those who prefer a CSV format. (They look great on GitHub)
- "Settings" contains static values for field validation and dropdowns, mostly taken from Drupal source code. If you need to add options provided by a contrib module or custom code, this is where to add it.
- "Queries" is for Google Sheets functions and queries that drive the dynamic features of the tool. You shouldn’t need to touch it.