-
Notifications
You must be signed in to change notification settings - Fork 137
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Share custom stylesheets to use here! #4
Comments
|
Here is my very simple stylesheet. It's off-black text on off-white background with Calibri as default font and size that is comfortable for reading on standard 1080p and 720p resolutions. Tested on thousands of pages of web novels. It's inspired by a theme that was available in Clearly extension called Newsprint. |
|
This is a complete dark theme - it's a copy of the default theme, with only colors changed (including the print & close icons): |
|
Edit: A modified version of this theme now comes with Just Read! Here's mine! Removed a lot of the elements from the extension that I didn't quite love. You read game novels and the author uses tables? I got you! Elements removed are all the three buttons top right, the author and date fields, the edit SVG button for the title, and the footer. Go download it now! dark-just-read.css PS: Font used there is called San Francisco, it's a OS X system font you can access with a tiny CSS hack, it uses Roboto otherwise, which is fairly similar to San Francisco. EDIT: Screenshots are zoomed to 175%, the big monitor doesn't play nice with the small-ish font. |
|
Based on dark-theme.css, I have made a version inspired on Safari reader theme. |
|
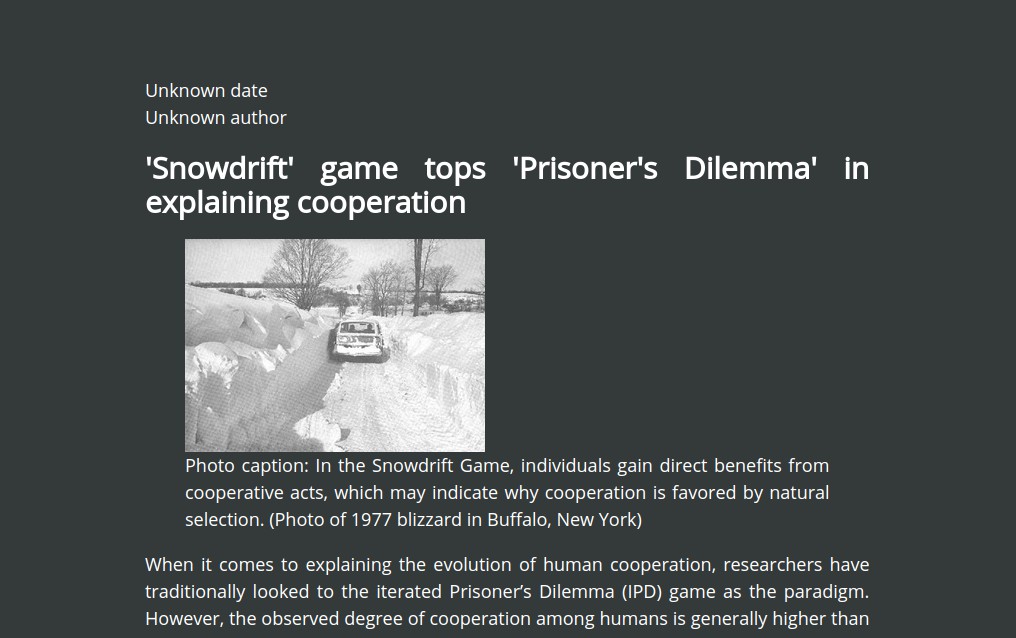
Hi Guys, Thank you for the amazing 👍 Please find my white theme which I love to read, Hope you too like. The style is :
Enjoy!
|
|
Just use these quick settings on the menu when Just Read is active: Or full CSS: @font-face { font-family: "Source Sans Pro Semibold"; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Semibold.ttf"); }
@font-face { font-family: "Source Sans Pro Bold"; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Bold.ttf"); }
@font-face { font-family: "Source Sans Pro Light"; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Light.ttf"); }
@font-face { font-family: Merriweather; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/Merriweather-Light.ttf"); }
* { box-sizing: border-box; }
body { font-family: Merriweather, serif; line-height: 1.75em; font-size: 20px; color: rgb(40, 40, 40); background-color: rgb(255, 252, 242); }
h1, h2 { font-family: "Source Sans Pro Bold", sans-serif; }
h1 { font-size: 1.875em; line-height: 2.125em; }
h2 { font-size: 1.25em; line-height: 1.5625em; }
h3 { font-family: Merriweather, serif; font-size: 1em; line-height: 1.7em; padding-top: 0.9375em; padding-bottom: 0.9375em; border-bottom: 1px solid rgb(216, 216, 216); border-top: 1px solid rgb(216, 216, 216); }
hr { height: 1px; background-color: rgb(216, 216, 216); border: none; width: 100%; margin: 0px; }
a[href] { color: rgb(187, 33, 33); }
a[href]:hover { color: rgb(255, 120, 120); }
img { max-width: 100%; }
li { line-height: 1.5em; }
pre { background-color: rgb(224, 224, 224); padding: 10px; overflow: auto; }
aside, [class*="sidebar"], [id*="sidebar"] { max-width: 90%; margin: 0px auto; border: 1px solid lightgrey; padding: 5px 15px; }
.simple-date { display: inline-block; font-family: "Source Sans Pro Light", sans-serif; font-size: 18px; padding-right: 15px; padding-top: 10px; padding-bottom: 10px; border-right: 1px solid rgb(216, 216, 216); }
.simple-author { display: inline-block; font-family: "Source Sans Pro Semibold", sans-serif; font-size: 18px; color: rgb(187, 33, 33); line-height: 22px; padding-left: 10px; padding-top: 10px; padding-bottom: 10px; }
.simple-container { max-width: 1000px; margin: 0px auto; padding-top: 70px; padding-bottom: 20px; }
@media (max-width: 750px) {
.simple-container { padding-left: 50px; padding-right: 50px; }
}
@media (max-width: 450px) {
.simple-container { padding-top: 30px; padding-left: 20px; padding-right: 20px; }
}
.emoji, svg.icon { width: 1em; }
[class="ad"], [class*="ads"], [class^="ad-"], [class^="ad_"], [class*="-ad-"], [class$="-ad"], [class$="_ad"], [class~="ad"] { display: none; }
[class*="navigation"], [class*="nav"], nav, [class*="search"], [class*="menu"], [class*="print"]:not(.simple-print) { display: none; }
[class*="nocontent"], [class*="hidden"] { display: none; }
[class*="popup"] { display: none; }
[class*="share"], [class*="sharing"], [class*="social"], [class*="follow"], [class*="newsletter"] { display: none; }
form, [class*="form"] { display: none; }
[class*="related"], [class*="recommended"], [class*="see-also"], [class*="popular"], [class*="trail"] { display: none; }
[class*="comment"], [class*="disqus"], [id*="disqus"] { display: none; }
[class^="tag"], [class*="-tag-"], [class$="-tag"], [class$="_tag"], [class~="tag"], [class*="-tags-"], [class$="-tags"], [class$="_tags"], [class~="tags"], [id*="-tags-"], [id$="-tags"], [id$="_tags"], [id~="tags"] { display: none; }
[class*="subscribe"], [id*="subscribe"], [class*="subscription"], [id*="subscription"] { display: none; }
[class^="fav"], [class*="-fav-"], [class$="-fav"], [class$="_fav"], [class~="fav"], [id^="fav"], [id*="-fav-"], [id$="-fav"], [id$="_fav"], [id~="fav"], [class*="favorites"], [id*="favorites"] { display: none; }
[class*="signup"], [id*="signup"], [class*="signin"], [id*="signin"], [class*="signIn"], [id*="signIn"] { display: none; }
footer, [class*="footer"], [id*="footer"] { display: none; }
svg[class*="pinterest"], [class*="pinterest"] svg, svg[id*="pinterest"], [id*="pinterest"] svg, svg[class*="pinit"], [class*="pinit"] svg, svg[id*="pinit"], [id*="pinit"] svg, svg[class*="facebook"], [class*="facebook"] svg, svg[id*="facebook"], [id*="facebook"] svg, svg[class*="github"], [class*="github"] svg, svg[id*="github"], [id*="github"] svg, svg[class*="twitter"], [class*="twitter"] svg, svg[id*="twitter"], [id*="twitter"] svg, svg[class*="instagram"], [class*="instagram"] svg, svg[id*="instagram"], [id*="instagram"] svg, svg[class*="tumblr"], [class*="tumblr"] svg, svg[id*="tumblr"], [id*="tumblr"] svg, svg[class*="youtube"], [class*="youtube"] svg, svg[id*="youtube"], [id*="youtube"] svg, svg[class*="codepen"], [class*="codepen"] svg, svg[id*="codepen"], [id*="codepen"] svg, svg[class*="dribble"], [class*="dribble"] svg, svg[id*="dribble"], [id*="dribble"] svg, svg[class*="soundcloud"], [class*="soundcloud"] svg, svg[id*="soundcloud"], [id*="soundcloud"] svg, svg[class*="rss"], [class*="rss"] svg, svg[id*="rss"], [id*="rss"] svg, svg[class*="linkedin"], [class*="linkedin"] svg, svg[id*="linkedin"], [id*="linkedin"] svg, svg[class*="vimeo"], [class*="vimeo"] svg, svg[id*="vimeo"], [id*="vimeo"] svg, svg[class*="email"], [class*="email"] svg, svg[id*="email"], [id*="email"] svg { display: none; }
/* No Wikipedia 'Edit section': */
[class*="editsection"], [class*="toctoggle"] { display: none; } |
|
Hello, CSS below. |
|
Hello, |
|
Based on the dark-theme by @ZachSaucier. With lighter bg color and justified text. |
|
An dark theme for easy reading. file: https://gist.github.com/haimingzhao/902550273ecd91dde25ef11d8fe41c74 |
|
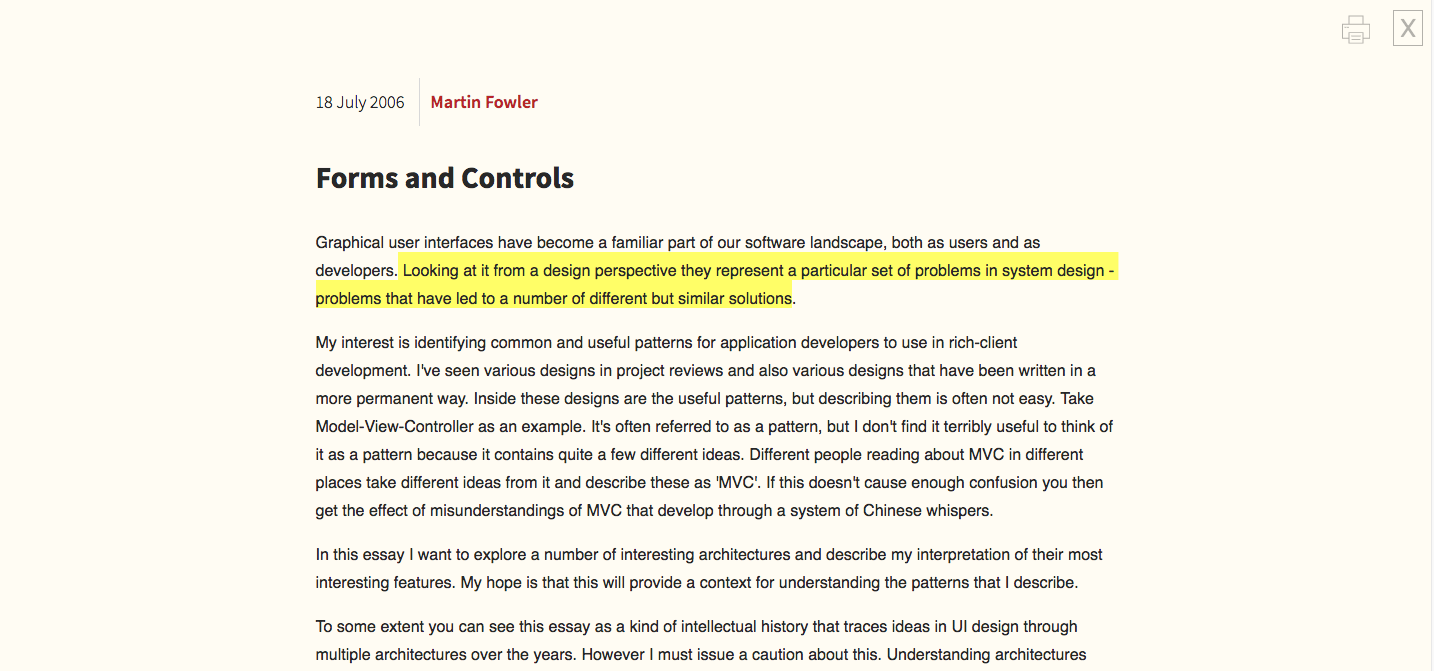
Modified @ghost style. Yellow highlighted background (by @Lithene). Open Sans font. @font-face{font-family:"Source Sans Pro Semibold";src:url(chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Semibold.ttf)}
@font-face{font-family:"Source Sans Pro Bold";src:url(chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Bold.ttf)}
@font-face{font-family:"Source Sans Pro Light";src:url(chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Light.ttf)}
@font-face{font-family:"Open Sans";src:url(https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i,800,800i)}
@font-face{font-family:"Inconsolata";src:url(https://fonts.googleapis.com/css?family=Inconsolata)}
@media screen {
*{box-sizing:border-box}
}
body{background-color:#fffcf2;color:#282828;font-family:"Open Sans",sans-serif;font-size:16px;line-height:1.75em}
h1,h2{font-family:"Source Sans Pro Bold",sans-serif}
h1{font-size:1.875em;line-height:2.125em}
h2{font-size:1.25em;line-height:1.5625em}
h3{border-bottom:1px solid #d8d8d8;border-top:1px solid #d8d8d8;font-family:"Source Sans Pro Bold",sans-serif;font-size:1em;line-height:1.7em;padding-bottom:.9375em;padding-top:.9375em}
hr{background-color:#d8d8d8;border:none;height:1px;margin:0;width:100%}
a[href]{color:#bb2121}
a[href]:hover{color:#ff7878}
img{max-width:100%}
li{line-height:1.5em}
code{background-color:#e0e0e0;font-family:"Inconsolata",monospace;overflow:auto;padding:10px}
pre{background-color:#e0e0e0;font-family:"Inconsolata",monospace;font-size:90%;overflow:auto;padding:10px}
aside,[class*="sidebar"],[id*="sidebar"]{border:1px solid #d3d3d3;margin:0 auto;max-width:90%;padding:5px 15px}
.simple-date{border-right:1px solid #d8d8d8;display:inline-block;font-family:"Source Sans Pro Light",sans-serif;font-size:18px;padding-bottom:10px;padding-right:15px;padding-top:10px}
.rtl .simple-date{border-left:1px solid #d8d8d8;border-right:none;padding-left:15px;padding-right:0}
.simple-author{color:#bb2121;display:inline-block;font-family:"Source Sans Pro Semibold",sans-serif;font-size:18px;line-height:22px;padding-bottom:10px;padding-left:10px;padding-top:10px}
.rtl .simple-author{padding-left:0;padding-right:10px}
.simple-container{margin:0 auto;max-width:800px;padding-bottom:20px;padding-top:70px}
@media (max-width: 750px) {
.simple-container{padding-left:50px;padding-right:50px}
}
@media (max-width: 450px) {
.simple-container{padding-left:20px;padding-right:20px;padding-top:30px}
}
::selection{background:#ff0}
.emoji,svg.icon{width:1em} |
|
Modified @multlurk style to use Solarized Light color scheme. @font-face{font-family:"Source Sans Pro Semibold";src:url(chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Semibold.ttf)}
@font-face{font-family:"Source Sans Pro Bold";src:url(chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Bold.ttf)}
@font-face{font-family:"Source Sans Pro Light";src:url(chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Light.ttf)}
@font-face{font-family:"Open Sans";src:url(https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i,800,800i)}
@font-face{font-family:"Inconsolata";src:url(https://fonts.googleapis.com/css?family=Inconsolata)}
@media screen {
*{box-sizing:border-box}
}
body{background-color:#fdf6e3;color:#657b83;font-family:"Open Sans",sans-serif;font-size:16px;line-height:1.75em}
h1,h2{font-family:"Source Sans Pro Bold",sans-serif}
h1{font-size:1.875em;line-height:2.125em}
h2{font-size:1.25em;line-height:1.5625em}
h3{border-bottom:1px solid #93a1a1;border-top:1px solid #93a1a1;font-family:"Source Sans Pro Bold",sans-serif;font-size:1em;line-height:1.7em;padding-bottom:.9375em;padding-top:.9375em}
hr{background-color:#93a1a1;border:none;height:1px;margin:0;width:100%}
a[href]{color:#dc322f}
a[href]:hover{color:#cb4b16}
img{max-width:100%}
li{line-height:1.5em}
code{background-color:#eee8d5;font-family:"Inconsolata",monospace;overflow:auto;padding:10px}
pre{background-color:#eee8d5;font-family:"Inconsolata",monospace;font-size:90%;overflow:auto;padding:10px}
aside,[class*="sidebar"],[id*="sidebar"]{border:1px solid #eee8d5;margin:0 auto;max-width:90%;padding:5px 15px}
.simple-date{border-right:1px solid #93a1a1;display:inline-block;font-family:"Source Sans Pro Light",sans-serif;font-size:18px;padding-bottom:10px;padding-right:15px;padding-top:10px}
.rtl .simple-date{border-left:1px solid #93a1a1;border-right:none;padding-left:15px;padding-right:0}
.simple-author{color:#dc322f;display:inline-block;font-family:"Source Sans Pro Semibold",sans-serif;font-size:18px;line-height:22px;padding-bottom:10px;padding-left:10px;padding-top:10px}
.rtl .simple-author{padding-left:0;padding-right:10px}
.simple-container{margin:0 auto;max-width:800px;padding-bottom:20px;padding-top:70px}
@media (max-width: 750px) {
.simple-container{padding-left:50px;padding-right:50px}
}
@media (max-width: 450px) {
.simple-container{padding-left:20px;padding-right:20px;padding-top:30px}
}
::selection{background:#eee8d5}
.emoji,svg.icon{width:1em} |
|
Here's my custom CSS, modified from @aseeon's. |
|
Here is mine dark-and-big-text-size-theme.css which is optimised for print |
|
Here's mine body {font-family:"Courier New",Courier,monospace;line-height:1.75em;font-size:16px;color:#282828;background-color:#fff;}h1,h2,h3{font-family:"Comic Sans MS",cursive,sans-serif;}h1 {font-size:1.875em;line-height:2.125em;}h2 {font-size:1.25em;line-height:1.5625em;}h3 {font-size:1.14em;line-height:1.7em;padding-top:0.9375em;padding-bottom:0.9375em;border-bottom:1px solid #D8D8D8;}hr {height:1px;background-color:#D8D8D8;border:none;width:100%;margin:0px;}a[href] {color:#27AAE1;text-decoration:none;}a[href]:hover {color:#4ECAFF;}.youtubeContainer {position:relative;width:100%;height:0;padding-bottom:56.25%;padding-top:25px;}iframe[src *= "youtube.com/embed/"] {width:100%;height:100%;position:absolute;top:0;left:0;}img {max-width:100%;}li {line-height:1.5em;}td {padding:3px 7px;}table {border-collapse:collapse}tbody {border-top:1px solid black;border-bottom:1px solid black;}code,pre{font-family:"Courier New",Courier,monospace;background-color:#e2e2e2;border-radius:3px;}pre {font-size:14px;padding:10px;overflow:auto;}aside,[class *= "sidebar"],[id *= "sidebar"] {max-width:90%;margin:0 auto;border:1px solid lightgrey;padding:5px 15px;}.simple-date {display:inline-block;font-family:'Source Sans Pro Light',sans-serif;font-size:18px;padding-right:15px;padding-top:10px;padding-bottom:10px;border-right:1px solid #d8d8d8;}.rtl .simple-date {border-left:1px solid #d8d8d8;border-right:none;padding-right:0;padding-left:15px;}.simple-author {display:inline-block;font-family:'Source Sans Pro Semibold',sans-serif;font-size:18px;color:#27AAE1;line-height:22px;padding-left:10px;padding-top:10px;padding-bottom:10px;}.rtl .simple-author {padding-left:0;padding-right:10px;}.simple-container {max-width:800px;margin:0 auto;padding-top:70px;padding-bottom:20px;}@media (max-width:750px) {.simple-container {padding-left:50px;padding-right:50px;}}@media (max-width:450px) {.simple-container {padding-top:30px;padding-left:20px;padding-right:20px;}}[class *= "emoji"],[class *= "icon"] { width:1em; }script {display:none;}[class = "ad"],[class *= "ads"],[class ^= "ad-"],[class ^= "ad_"],[class *= "-ad-"],[class $= "-ad"],[class $= "_ad"],[class ~= "ad"] {display:none;}[class *= "navigation"],[class *= "nav"],nav,[class *= "search"],[class *= "menu"],[class *= "print"]:not(.simple-print) {display:none;}[class *= "nocontent"],.hidden {display:none;}[class *= "popup"] {display:none;}[class *= "share"],[class *= "sharing"],[class *= "social"],[class *= "follow"],[class *= "newsletter"] {display:none;}[class *= "meta"]:not(.simple-meta),[class *= "author"]:not(".simple-author"),[id *= "author"] {display:none;}form:not(.usertext),[class ^= "form-"],[class ^= "form"],[class *= "-form-"],[class $= "-form"],[class $= "form"],[class ~= "form"]{display:none;}[class *= "related"],[class *= "recommended"],[class *= "see-also"],[class *= "popular"],[class *= "trail"] {display:none;}[class *= "comment"],[class *= "disqus"],[id *= "disqus"] {display:none;}[class ^= "tag"],[class *= "-tag-"],[class $= "-tag"],[class $= "_tag"],[class ~= "tag"],[class *= "-tags-"],[class $= "-tags"],[class $= "_tags"],[class ~= "tags"],[id *= "-tags-"],[id $= "-tags"],[id $= "_tags"],[id ~= "tags"] {display:none;}[class *= "subscribe"],[id *= "subscribe"],[class *= "subscription"],[id *= "subscription"] {display:none;}[class ^= "fav"],[class *= "-fav-"],[class $= "-fav"],[class $= "_fav"],[class ~= "fav"],[id ^= "fav"],[id *= "-fav-"],[id $= "-fav"],[id $= "_fav"],[id ~= "fav"],[class *= "favorites"],[id *= "favorites"] {display:none;}[class *= "signup"],[id *= "signup"],[class *= "signin"],[id *= "signin"],[class *= "signIn"],[id *= "signIn"] {display:none;}footer,[class *= "footer"],[id *= "footer"] {display:none;}svg[class *= "pinterest"],[class *= "pinterest"] svg,svg[id *= "pinterest"],[id *= "pinterest"] svg,svg[class *= "pinit"],[class *= "pinit"] svg,svg[id *= "pinit"],[id *= "pinit"] svg,svg[class *= "facebook"],[class *= "facebook"] svg,svg[id *= "facebook"],[id *= "facebook"] svg,svg[class *= "github"],[class *= "github"] svg,svg[id *= "github"],[id *= "github"] svg,svg[class *= "twitter"],[class *= "twitter"] svg,svg[id *= "twitter"],[id *= "twitter"] svg,svg[class *= "instagram"],[class *= "instagram"] svg,svg[id *= "instagram"],[id *= "instagram"] svg,svg[class *= "tumblr"],[class *= "tumblr"] svg,svg[id *= "tumblr"],[id *= "tumblr"] svg,svg[class *= "youtube"],[class *= "youtube"] svg,svg[id *= "youtube"],[id *= "youtube"] svg,svg[class *= "codepen"],[class *= "codepen"] svg,svg[id *= "codepen"],[id *= "codepen"] svg,svg[class *= "dribble"],[class *= "dribble"] svg,svg[id *= "dribble"],[id *= "dribble"] svg,svg[class *= "soundcloud"],[class *= "soundcloud"] svg,svg[id *= "soundcloud"],[id *= "soundcloud"] svg,svg[class *= "rss"],[class *= "rss"] svg,svg[id *= "rss"],[id *= "rss"] svg,svg[class *= "linkedin"],[class *= "linkedin"] svg,svg[id *= "linkedin"],[id *= "linkedin"] svg,svg[class *= "vimeo"],[class *= "vimeo"] svg,svg[id *= "vimeo"],[id *= "vimeo"] svg,svg[class *= "email"],[class *= "email"] svg,svg[id *= "email"],[id *= "email"] svg {display:none;}button.simple-control.simple-close,button.simple-control.simple-print,button.simple-control.simple-edit-theme,.simple-ext-info,.simple-date,.simple-author,svg#Layer_1 {display:none;} |
|
@d-srd and Others, Can anyone share the theme for Solarized Dark. |
|
Please keep in mind that there is now a premium version of Just Read which has a slightly different setup, so all themes you see here may not work perfectly on your setup and require some changes. See this post for more information on styling changes. |
Here's one with minimum effort. |
|
MacOSX Safari Reader's theme. With exact font-family, size and margins: |
|
@ayahia70 Do you have a backup of the white theme you created on file? Your link is a 404 currently. |
|
@ZachSaucier No I don't have any backup, also I didn't remove it from GitHub 😢 |
|
@ayahia70 @ZachSaucier Would it be very hard to make again? That was my absolute favorite theme! |
|
“Dark-Mode with Purple” by Chuck Colsch |
|
Sepia-like background with box around it and Verdana as main font. Centered image with shadow effect. |
|
|
Hey Zach, thanks for the awesome extension. Here's my take on this. Hope someone finds it useful. Cheers! :) |
|
Changed the highlight color, added nice looking block quotes, and tinkered with a bunch of other settings. Ideally, I'd also add an option for a table of contents and find a way to insert a background photo, but this is what I have so far. |
|
Now to see if there's a way to insert a table of contents... Credit for the photo goes to Barry J. Brady. You can replace the link in url("") with the image address of whatever photo you'd like; be warned, however, that not all of them will translate well. |
|
This is also one of my favorites. The photo is credited to Mike Mackinven, and the url is as follows: https://kbdevstorage1.blob.core.windows.net/asset-blobs/19566_en_1 To make things clear, this was all done using the free version of Just Read. Use responsibly, and make sure to credit the photographers if you take the stylesheet into any sort of commercial field. |
|
Safari Reader Dark Theme |
|
Safari Reader Light Grey Theme
|
|
Add this snippet of code to make your gui icons appear only on hover. Alternatively, this second snippet also works. The only difference is that all the icons will appear at the same time rather than individually. |
|
for farsi/persian theme include right to left/RTL |
|
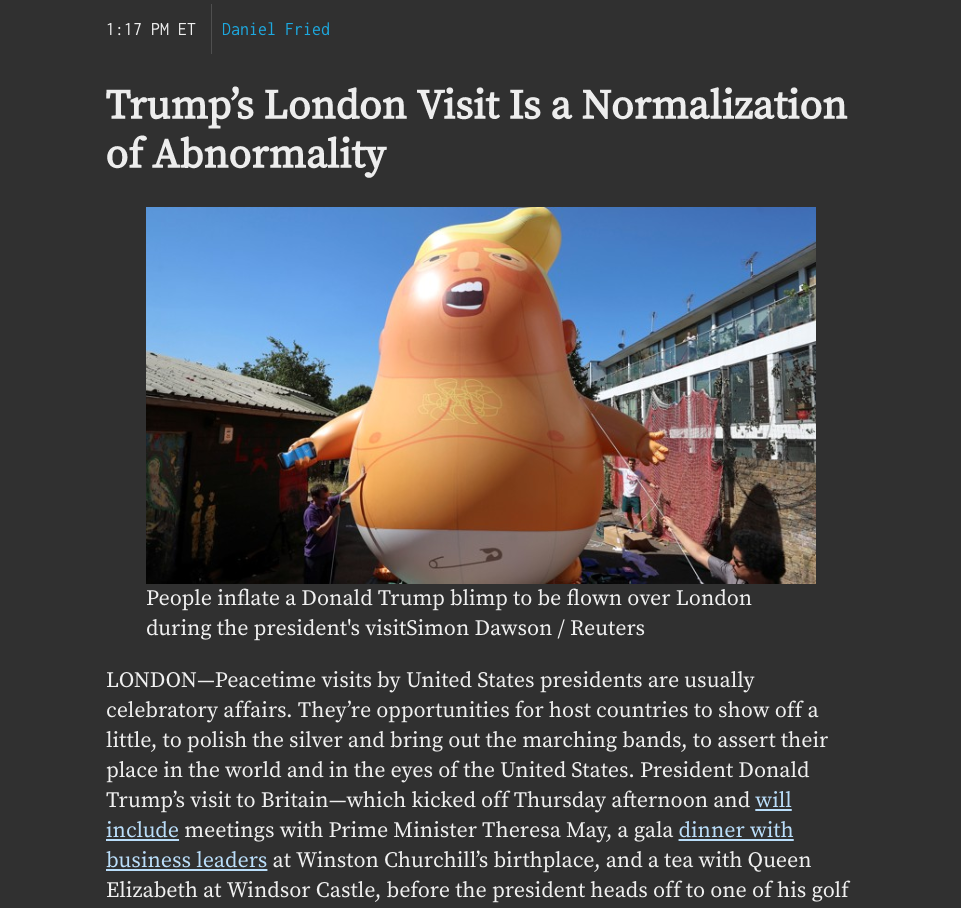
I absolutely love reading the articles on Vox, the text font, font weight and especially the satisfying font selection. Here is my attempt at replicating the same inspired from a bunch of comment above. Please do share suggestions and improvements, CSS is not my best trait.
|
|
I tweaked the default dark style of Just Read 5.0 and it's looking great. |
|
My main purpose for looking for this extension was to re create the multiple column Reader view that the old Microsoft Edge browser used to have since reading longer articles on a single page seems much better than having to vertically scroll. This stylesheet borrows from others with some tweaks, but seems to work OK on Washington Post and New York Times. I would assume that someone who actually knew what they are doing (not me) could make this look really great. |
|
Old-Style Typography |
|
"Outline" based style. |
|
Here's a stylesheet I created using fonts I like: TeX Gyre Pagella (body) and TeX Gyre Adventor (headings). You can download it from GUST e-foundry for free. Alternatively, you can substitute the fonts using Palatino Linotype (body) and Century Gothic (headings). |
|
Here's a simple stylesheet I created by using parts from LaTeX CSS, someones awesome CSS for Just Read and adding a little bit myself. |
|
|
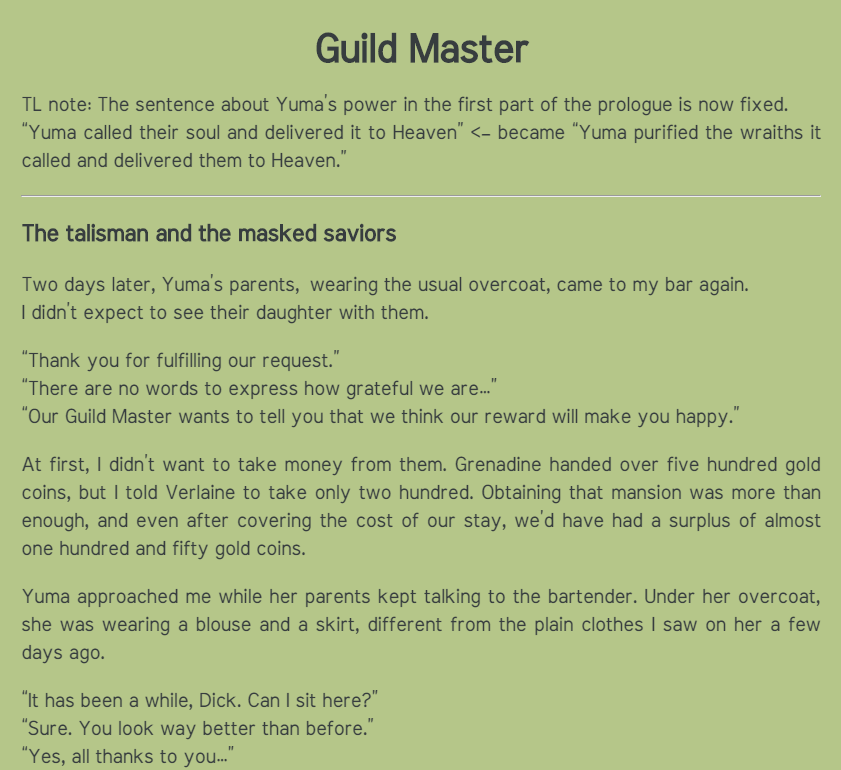
Comic Dark Mode ( Title And Content Only )@import url("https://fonts.googleapis.com/css2?family=Comic+Neue&display=swap");
body {
font-family: "Comic Neue", sans-serif;
background-color: rgb(34, 34, 51);
line-height: 1.6;
font-size: 35px;
color: rgb(209, 209, 209);
text-rendering: optimizelegibility;
}
@media print {
body {
color: rgb(51, 51, 51);
}
}
h1 {
font-weight: 700;
font-size: 1.875em;
line-height: 1.125;
}
h2 {
font-weight: 700;
font-size: 1.45em;
line-height: 1.2625em;
}
h3 {
font-size: 1.25em;
line-height: 1.5;
}
hr {
height: 1px;
background-color: inherit;
border: none;
width: 100%;
margin: 0px;
}
a[href] {
color: rgb(100, 190, 250);
}
a[href]:hover {
color: rgb(32, 137, 208);
}
.simple-container {
-webkit-print-color-adjust: exact;
}
.simple-control,
.simple-edit {
color: rgb(209, 209, 209);
border-color: currentcolor;
}
.simple-share-dropdown {
background-color: transparent;
}
.youtubeContainer {
position: relative;
width: 100%;
height: 0px;
padding-bottom: 56.25%;
padding-top: 25px;
}
iframe {
width: 100%;
height: 300px;
}
iframe[src*="youtube.com/embed/"] {
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
}
video,
img {
max-width: 100%;
}
li {
line-height: 1.5em;
margin-bottom: 5px;
}
td {
border: 1px solid black;
padding: 3px 7px;
}
pre {
color: rgb(31, 31, 31);
padding: 10px;
overflow: auto;
}
pre,
code {
color: rgb(31, 31, 31);
background-color: rgb(224, 224, 224);
}
blockquote {
border-left: 4px solid;
padding: 1px 7%;
margin: 0em 0px;
font-size: 1em;
line-height: 1.4;
}
blockquote > :first-child {
margin-top: 0px;
}
blockquote > :last-child {
margin-bottom: 0px;
}
figure {
margin: 0px;
}
figcaption {
font-size: 0.9em;
opacity: 0.7;
border: 1px solid rgb(238, 238, 238);
padding: 0px;
}
table {
background: rgb(0, 75, 122);
margin: 0px auto;
border: none;
box-shadow: rgba(0, 0, 0, 0.75) 1px 1px 1px;
border-spacing: 0px;
font: inherit;
}
table tr td,
table tr th,
table thead th {
margin: 3px;
padding: 0px;
color: rgb(204, 204, 204);
border: 1px solid rgba(255, 255, 255, 0.25);
background: rgba(0, 0, 0, 0.1);
}
aside,
[class*="sidebar"],
[id*="sidebar"] {
max-width: 90%;
margin: 0px auto;
border: 1px solid lightgrey;
padding: 5px 15px;
}
.simple-date {
display: inline-block;
font-size: 8px;
padding-right: 5px;
padding-top: 5px;
padding-bottom: 10px;
border-right: 1px solid rgb(216, 216, 216);
}
.rtl .simple-date {
border-left: 1px solid rgb(216, 216, 216);
border-right: none;
padding-right: 0px;
padding-left: 0px;
}
.simple-author {
display: none;
font-size: 18px;
color: rgb(39, 170, 225);
}
.guild .shop {
display: none;
}
.rtl .simple-author {
display: none;
padding-left: 0px;
padding-right: 10px;
}
.simple-article-container {
max-width: 800px;
}
.simple-ext-info {
border-top-color: rgb(118, 118, 118);
}
.simple-bug-reporter a[href] {
color: rgb(233, 233, 233);
}
.simple-bug-reporter a[href]:hover {
color: rgb(255, 255, 255);
}
.pause-scroll {
color: rgb(209, 209, 209);
}
.simple-progress::-webkit-progress-value {
background-color: rgb(118, 118, 118);
}
.simple-found,
.jr-highlight-yellow,
.jr-highlight-green,
.jr-highlight-blue,
.jr-highlight-orange {
color: rgb(29, 29, 29);
}
.content-container svg,
[class*="emoji"],
[class*="icon"]:not([class*="no-icon"]) {
width: 1em;
}
[class*="inline"] {
display: inline-block;
min-width: 2rem;
}
[class="ad"],
[class^="ad-"],
[class^="ad_"],
[class*="-ad-"],
[class$="-ad"],
[class$="_ad"],
[class~="ad"],
[class="toplink"],
[class="simple-date"],
[id="toplink"],
[class*="bottomlink"],
[id="feit2"],
[id="ad"],
[id^="ad-"],
[id^="ad_"],
[id*="-ad-"],
[id$="-ad"],
[id$="_ad"],
[id~="ad"] {
display: none;
}
[class*="share"],
[class*="sharing"],
[class*="social"],
[id*="share"],
[id*="sharing"],
[id*="social"] {
display: none;
}
[class*="meta"]:not(.simple-meta),
[id*="meta"] {
display: none;
}
[class*="related"],
[id*="related"] {
display: none;
}
[class*="comment"],
[id*="comment"] {
display: none;
}
[class^="tag"],
[class*="-tag-"],
[class$="-tag"],
[class$="_tag"],
[class~="tag"],
[id^="tag"],
[id*="-tag-"],
[id$="-tag"],
[id$="_tag"],
[id~="tag"],
[class*="-tags-"],
[class$="-tags"],
[class$="_tags"],
[class~="tags"],
[id*="-tags-"],
[id$="-tags"],
[id$="_tags"],
[id~="tags"] {
display: none;
}
[class^="fav"],
[class*="-fav-"],
[class$="-fav"],
[class$="_fav"],
[class~="fav"],
[id^="fav"],
[id*="-fav-"],
[id$="-fav"],
[id$="_fav"],
[id~="fav"],
[class*="favorites"],
[id*="favorites"] {
display: none;
}
[class*="signup"],
[class*="guild"],
[class*="shop"],
[id*="signup"],
[class*="signin"],
[id*="signin"],
[class*="signIn"],
[id*="signIn"],
[id*="guild"],
[id*="shop"] {
display: none;
}
footer,
[class*="footer"],
[id*="footer"] {
display: none;
}
svg[class*="pinterest"],
[class*="pinterest"] svg,
svg[id*="pinterest"],
[id*="pinterest"] svg,
svg[class*="facebook"],
[class*="facebook"] svg,
svg[id*="facebook"],
[id*="facebook"] svg,
svg[class*="github"],
[class*="github"] svg,
svg[id*="github"],
[id*="github"] svg,
svg[class*="twitter"],
[class*="twitter"] svg,
svg[id*="twitter"],
[id*="twitter"] svg,
svg[class*="instagram"],
[class*="instagram"] svg,
svg[id*="instagram"],
[id*="instagram"] svg,
svg[class*="tumblr"],
[class*="tumblr"] svg,
svg[id*="tumblr"],
[id*="tumblr"] svg,
svg[class*="youtube"],
[class*="youtube"] svg,
svg[id*="youtube"],
[id*="youtube"] svg,
svg[class*="codepen"],
[class*="codepen"] svg,
svg[id*="codepen"],
[id*="codepen"] svg,
svg[class*="dribble"],
[class*="dribble"] svg,
svg[id*="dribble"],
[id*="dribble"] svg,
svg[class*="soundcloud"],
[class*="soundcloud"] svg,
svg[id*="soundcloud"],
[id*="soundcloud"] svg,
svg[class*="rss"],
[class*="rss"] svg,
svg[id*="rss"],
[id*="rss"] svg,
svg[class*="linkedin"],
[class*="linkedin"] svg,
svg[id*="linkedin"],
[id*="linkedin"] svg,
svg[class*="vimeo"],
[class*="vimeo"] svg,
svg[id*="vimeo"],
[id*="vimeo"] svg,
svg[class*="email"],
[class*="email"] svg,
svg[id*="email"],
[id*="email"] svg {
display: none;
}
|






































Share any stylesheets that you use and really like here!
Note: You add the stylesheets below to your copy of Just Read by right clicking the Just Read icon and clicking "Options". The options page requires creating a free account on the Just Read website. After you've created an account, paste in the CSS from your selected theme into the input field on the options page.
The text was updated successfully, but these errors were encountered: