-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Support 'Autoplay' and 'Loop' in Audio Block 'Playback Controls' #7322
Conversation
|
The bug I've run into: Specifically, if I add I think this might be an issue with https://github.com/aduth/hpq |
Yep aduth/hpq#3 |
2867e25 to
6bf528f
Compare
|
Thanks to @aduth's help, I sorted out the issue with parsing attributes. Updated description to include testing instructions. Note: this only includes Flagging |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Approach here is good, but I have some cleanup and DRY requests.
Let me know when it's ready for another review and I'll have a look.
blocks/api/parser.js
Outdated
| @@ -98,7 +98,11 @@ export function matcherFromSource( sourceConfig ) { | |||
| * @return {*} Attribute value. | |||
| */ | |||
| export function parseWithAttributeSchema( innerHTML, attributeSchema ) { | |||
| return hpqParse( innerHTML, matcherFromSource( attributeSchema ) ); | |||
| const attrValue = hpqParse( innerHTML, matcherFromSource( attributeSchema ) ); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can this be attributeValue instead? Abbr r sad 😉
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Fixed in 7469f3efad200d2b835500d3f1e10b3a748bbafd
blocks/api/parser.js
Outdated
| @@ -98,7 +98,11 @@ export function matcherFromSource( sourceConfig ) { | |||
| * @return {*} Attribute value. | |||
| */ | |||
| export function parseWithAttributeSchema( innerHTML, attributeSchema ) { | |||
| return hpqParse( innerHTML, matcherFromSource( attributeSchema ) ); | |||
| const attrValue = hpqParse( innerHTML, matcherFromSource( attributeSchema ) ); | |||
| if ( 'attribute' === attributeSchema.source && 'boolean' === attributeSchema.type ) { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I know this is the WordPress style but I see both variable first and constant first in Gutenberg. While my preference is variable first, I just wish we were consistent.
That's not specific to this commit though really. I was just working on a file earlier that had the same issue 😆. We just need some better rules is all.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Also, I get why this is, but because the function's docstring says we return a value here and this is the only behaviour where we don't rely on hpqParse, can we document what's happening here?
// HTML boolean attributes set to `true` won't have a value set, so return true
// if their value is `''`.🤷♂️
It will just make the next person reading this not have to wonder, for a few seconds as I did, what this does 😄
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Added a note in db1103158cba6b4fb6f6f8800a48b78ab9ae968b
| @@ -105,6 +105,45 @@ describe( 'block parser', () => { | |||
| ); | |||
| expect( value ).toBe( 'chicken' ); | |||
| } ); | |||
|
|
|||
| it( 'should return the matcher\'s string attribute value', () => { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Seeing this has motivated me to work on #7366 after reviewing this 😆
core-blocks/audio/edit.js
Outdated
| @@ -53,6 +60,14 @@ class AudioEdit extends Component { | |||
| this.setState( { editing: false } ); | |||
| }; | |||
|
|
|||
| const onToggleAutoplay = ( newVal ) => { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can we use newValue here instead of newVal?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Handled in 275ef72d3b349410d62d4c4880330cb977607932
core-blocks/audio/edit.js
Outdated
| setAttributes( { autoplay: newVal } ); | ||
| }; | ||
|
|
||
| const onToggleLoop = ( newVal ) => { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can we use newValue here instead of newVal?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Handled in 275ef72d3b349410d62d4c4880330cb977607932
core-blocks/audio/edit.js
Outdated
| setAttributes( { autoplay: newVal } ); | ||
| }; | ||
|
|
||
| const onToggleLoop = ( newVal ) => { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Seems like it'd be nicer to have:
toggleAttribute = ( attribute ) => ( newValue ) => {
setAttributes( { [ attribute ]: newValue } );
}and then have onChange={ toggleAttribute( 'loop' ) }
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
And also: why is this function set as a constant inside every render() call? This should be a component method.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Refactored in 275ef72d3b349410d62d4c4880330cb977607932
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Tested locally and looks good to me! 🚢
core-blocks/audio/edit.js
Outdated
| <figure className={ className }> | ||
| <audio controls="controls" src={ src } /> | ||
| { ( ( caption && caption.length ) || !! isSelected ) && ( | ||
| <RichText | ||
| tagName="figcaption" | ||
| placeholder={ __( 'Write caption…' ) } | ||
| value={ caption } | ||
| onChange={ ( value ) => setAttributes( { caption: value } ) } | ||
| onChange={ this.toggleAttribute( 'caption' ) } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nice! 👍
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Oh, wait, it just occurs to me that this isn't a toggle. I hastily read through this part of the diff.
I don't think this should be using the method toggleAttribute because it makes it read like this is a binary setting control (eg a checkbox or toggle) when it's actually setting the value of a text field.
If you want to keep it a single function I'd choose a more representative function name like setAttributeWithComponentValue but that's pretty verbose.
I'd just make a new function that explicitly sets the caption here… I think it's good to move away from the inline function, but I don't think it's good to use this name for this event handler.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
As with gallery and other blocks we use switches over checkboxes, can you change those here too please?
|
Feel free to flag me for another review once these are moved to switches. 😄 |
275ef72 to
a7d03bc
Compare
|
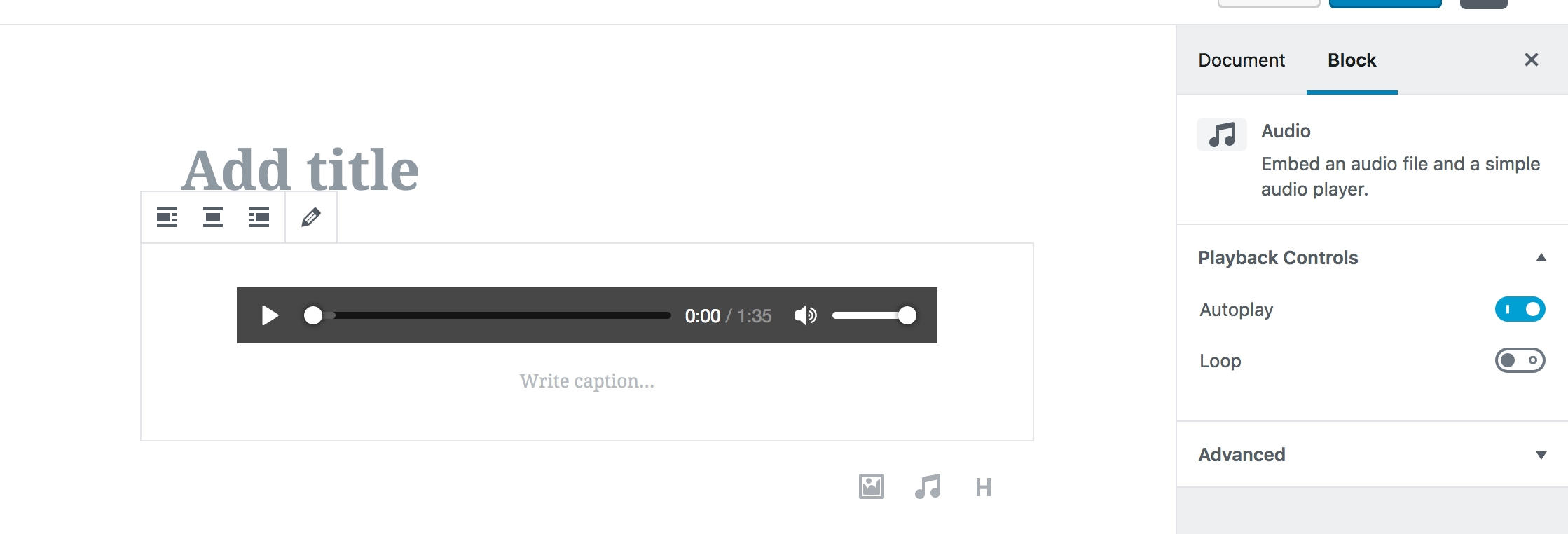
@tofumatt @karmatosed Incorporate the toggle UI: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Everything else looks great but I just noticed an issue with RichText using the toggle function. I left a note about it; after that good to go.
core-blocks/audio/edit.js
Outdated
| <figure className={ className }> | ||
| <audio controls="controls" src={ src } /> | ||
| { ( ( caption && caption.length ) || !! isSelected ) && ( | ||
| <RichText | ||
| tagName="figcaption" | ||
| placeholder={ __( 'Write caption…' ) } | ||
| value={ caption } | ||
| onChange={ ( value ) => setAttributes( { caption: value } ) } | ||
| onChange={ this.toggleAttribute( 'caption' ) } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Oh, wait, it just occurs to me that this isn't a toggle. I hastily read through this part of the diff.
I don't think this should be using the method toggleAttribute because it makes it read like this is a binary setting control (eg a checkbox or toggle) when it's actually setting the value of a text field.
If you want to keep it a single function I'd choose a more representative function name like setAttributeWithComponentValue but that's pretty verbose.
I'd just make a new function that explicitly sets the caption here… I think it's good to move away from the inline function, but I don't think it's good to use this name for this event handler.
|
(While in general I dislike inline functions it's more readable than before, we have plenty so removing them is a better thing to do en-masse, and it was like that when you got here, so approved!) I've dismissed @karmatosed's review because the change was made. |
Changes from checkboxes to toggles was made
|
Thanks for the work here! |


Description
Introduces support for 'Autoplay' and 'Loop' to the Audio Block:
Notably,
autoplayandloopare only applied on the frontend, not within Gutenberg.See https://wordpress.slack.com/archives/C02QB2JS7/p1529950740000305 for discussion of boolean attribute handling.
See #6581
How has this been tested?
autoplayattribute.<audio>HTML to include aloopattribute.autoplayandloopattributes.Screenshots
New UI:
GIF of the testing instructions:
Classic Editor:
Types of changes
Enhancement to existing feature.
Checklist: