-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fixed image add link input disappears issue #5942
Conversation
|
This fixes it for me, by the way. |
|
Thanks for the pull request, @faishal @WordPress/gutenberg-core Do you think it's possible to add e2e tests for this? |
Propagating to where to do what state changes? Asking because while it occasionally has merit, I am very cautious of introducing |
…d it by stopping event propagation Signed-off-by: Faishal Saiyed <[email protected]>
db3086d to
72bb5c6
Compare
|
I rebased this but it looks like the suggestions are not showing up properly in the image link? |
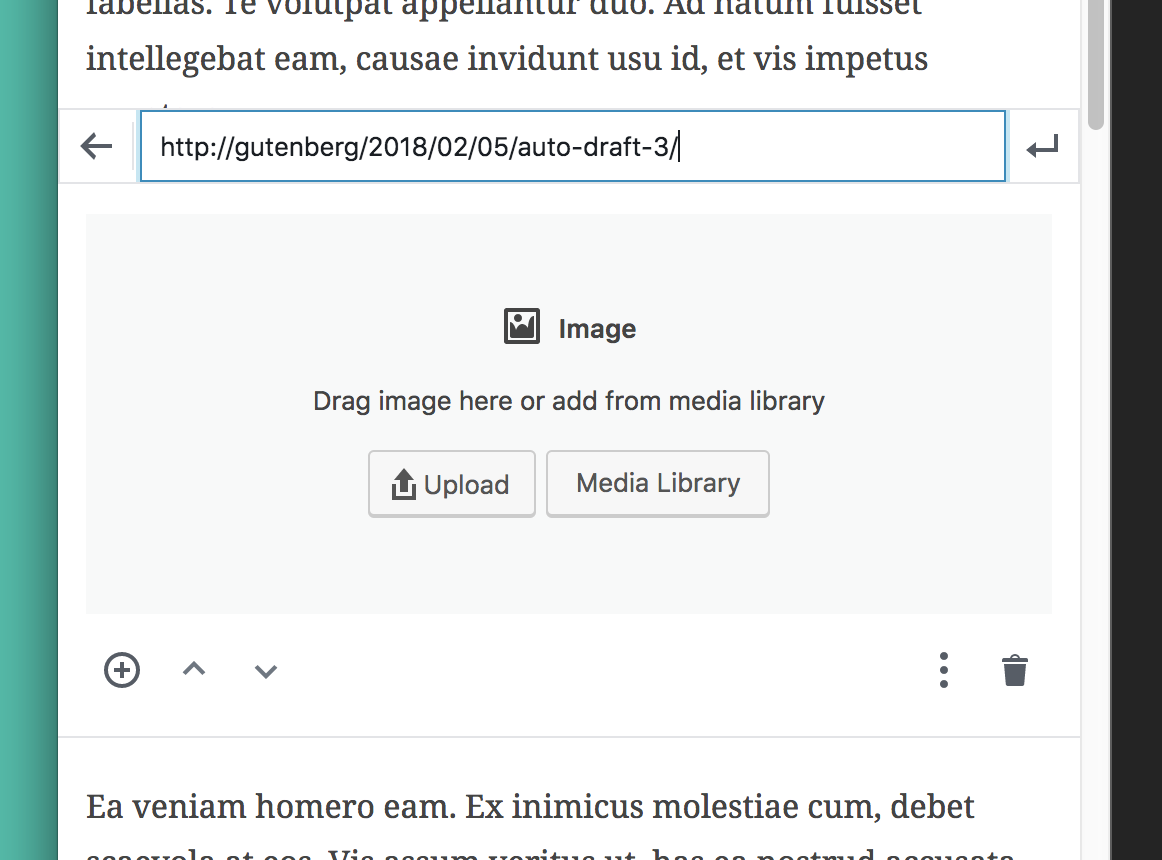
The issue was that on mobile, the block toolbar has overflow auto so as to scroll horizontally. This hid the suggestions box in a weird scrollbar. This PR tweaks that, so the suggestions don't show up on mobile at all. This is not an ideal fix, but suggestions weren't very mobile friendly in the first place. Suggest we get this in now as a bandaid, and then look at addressing suggestions on mobile separately, for example using the same technique the block switcher uses.
|
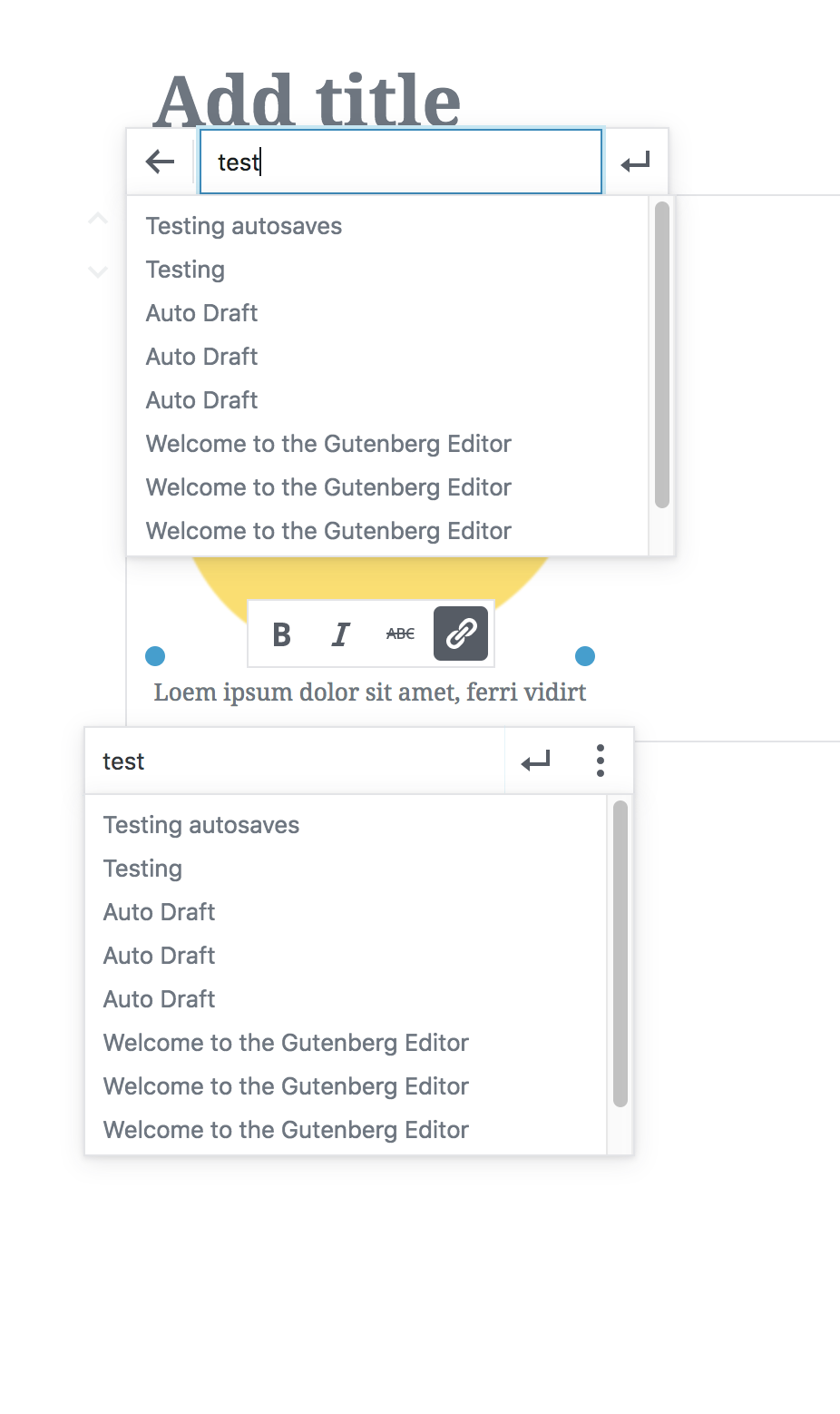
Okay, I pushed a fix to make sure the link suggestions show up when making image links. The issue was that on mobile, the block toolbar has overflow auto so as to scroll horizontally. This hid the suggestions box in a weird scrollbar. I fixed so suggestions don't show up on mobile at all. This is not an ideal fix, but suggestions weren't very mobile friendly in the first place. Suggest we get this in now as a bandaid, and then look at addressing suggestions on mobile separately, for example using the same technique the block switcher uses. Screenshots: |
|
I also updated the way we fix the event propagation from closing the toolbar. This was happening because the |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM 👍
|
Merging, this bug fix is important to get in before the release. |
| @include break-small() { | ||
| margin: -1px; | ||
| } | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Files should end in newline.
Tip: Enforced automatically if installing an EditorConfig plugin.
| @@ -120,7 +120,8 @@ class ObserveTyping extends Component { | |||
|
|
|||
| // Abort early if already typing, or key press is incurred outside a | |||
| // text field (e.g. arrow-ing through toolbar buttons). | |||
| if ( isTyping || ! isTextField( target ) ) { | |||
| // Ignore typing in a block toolbar | |||
| if ( isTyping || ! isTextField( target ) || target.closest( '.editor-block-toolbar' ) ) { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
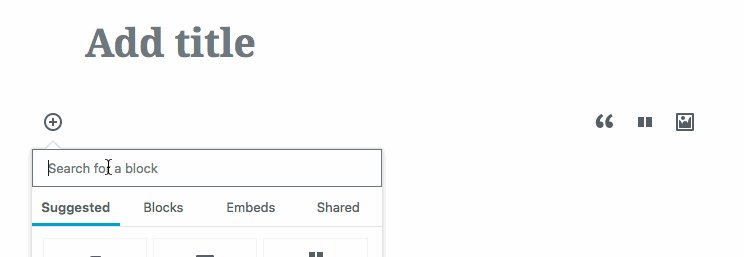
I understand this was merged because it's a bug, but we should be more explicit about when typing should and should not be triggered. It may well be that this is the correct approach to look for a toolbar ancestor, though could also be that it's a single fix to a larger problem. Are there other text fields in editor which shouldn't trigger isTyping ?
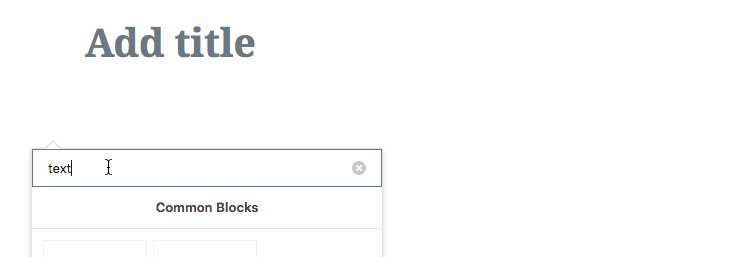
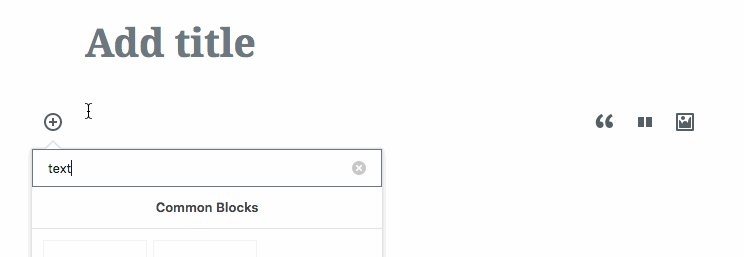
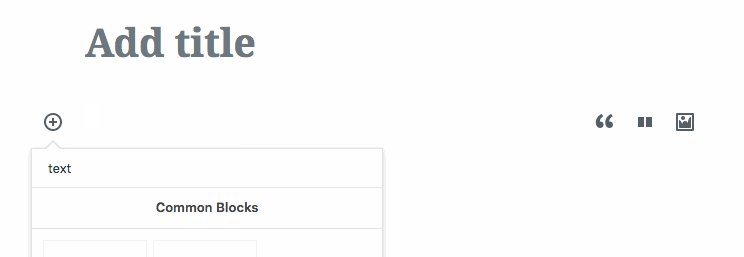
One such example on a quick glance is the inserter search for the default block, where the inserter button inexplicably disappears upon typing:
I originally liked that ObserveTyping was moved out of the block component because it's something of a global behavior, and BlockListBlock already has an abundant number of concerns, but am thinking more and more that it should at least be scoped in some way to the contents of a block. This still leaves open some possibility for issues with things like link inputs in RichText though.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This still leaves open some possibility for issues with things like link inputs in RichText though.
I think triggering isTyping in that case is the correct behavior.
--
For me, All inputs and richtext in block edit functions should trigger the behavior. Side UI shouldn't. All side UI is triggered is shown outside the editor content area (Popovers) aside the toolbar, so the fix made sense.
But I understand that wrapping only the BlockEdit component with this might also fix the issue. It would have been a good approach too.
* WordPress#5894:Image add link input disappear when start typing, fixed it by stopping event propagation Signed-off-by: Faishal Saiyed <[email protected]> * Fix issues with suggestions not working in image block The issue was that on mobile, the block toolbar has overflow auto so as to scroll horizontally. This hid the suggestions box in a weird scrollbar. This PR tweaks that, so the suggestions don't show up on mobile at all. This is not an ideal fix, but suggestions weren't very mobile friendly in the first place. Suggest we get this in now as a bandaid, and then look at addressing suggestions on mobile separately, for example using the same technique the block switcher uses. * Fix issue with caption links * Ignore typing in block toolbars





Fixes #5894
Same as #3822
Description
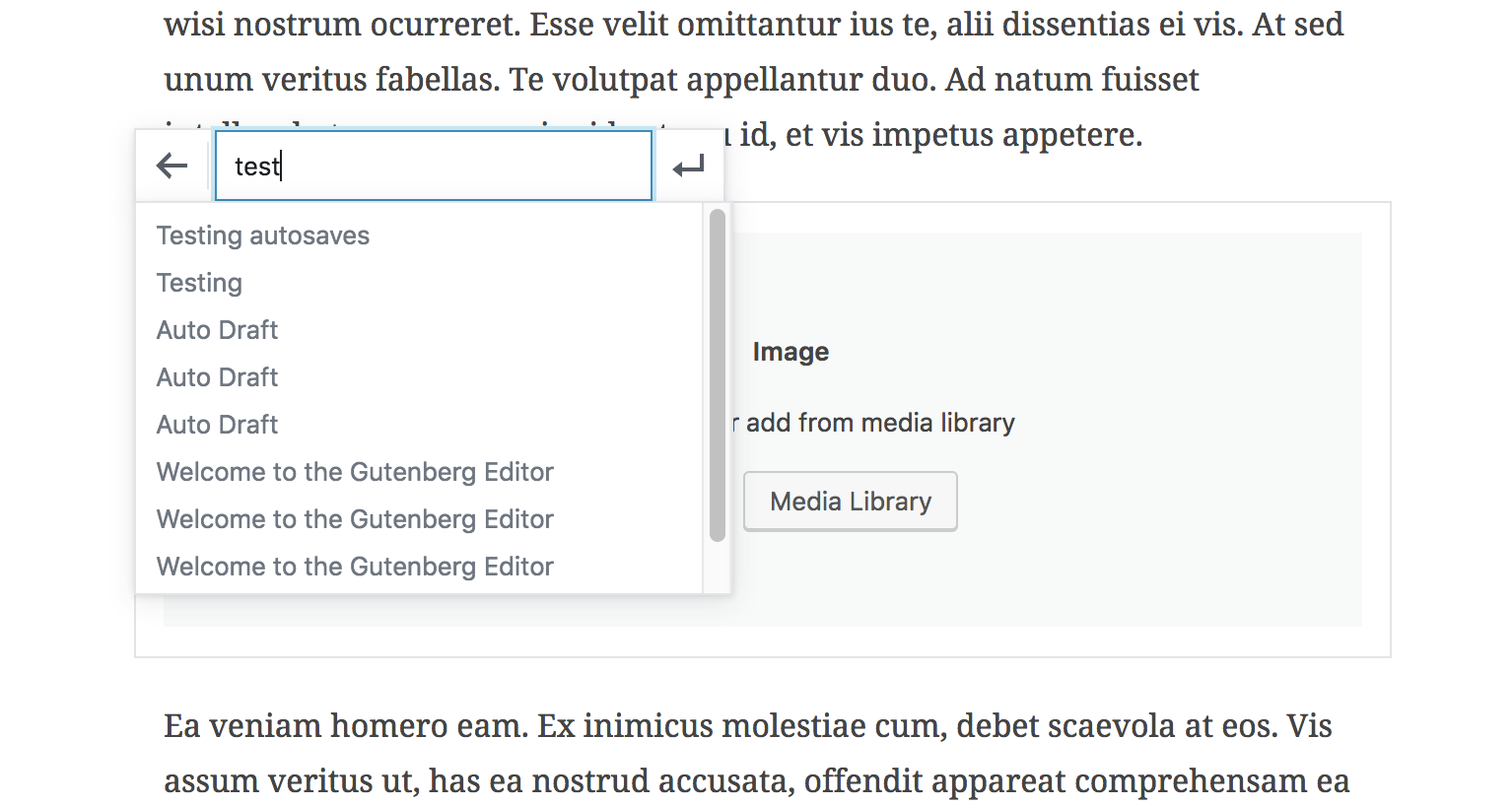
When you begin typing anything in the image link input, it simply just closes the UI due to key events propagation, changing the states and triggering updates.
How Has This Been Tested?
Add image block and try to add a link from the toolbar. When you start typing, input should stay open.
Types of changes
Bug fix
Checklist: