-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
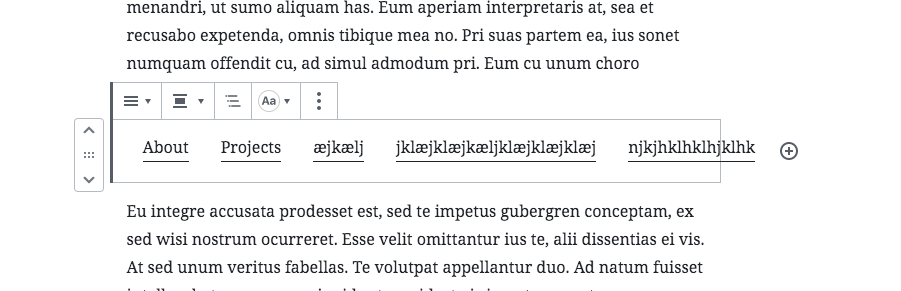
Fix Nav Menu overflow using flex-wrap approach #18431
Conversation
|
My only concern is that the nav could now easily not look like a Nav but rather a "flow" of text. |
I think that's a valid concern, and one that could likely be looked at separately by perhaps defaulting to blue underlined links with some style variations, or perhaps making the items more "menu item-like". Much of this will also be up to the theme, in this screenshot I primarily used the vanilla styles. A theme could do a lot to enhance this. |
|
I think wrapping, while a fine mvp solution, is going to cause confusion when dealing with multi-level menus. At some point it will be impossible to tell where you are within the structure of the navigation. Perhaps this isn’t a major concern, but I feel it’s an untenable solution. |
|
@jasmussen @shaunandrews I just pushed a "fix" to solve 2 things
Let me know if you feel this is a good improvement? See below for before and after. : BeforeNotice how things change position and the layout jumps. Also, it's not clear that the items are nav items. They look like long lines of paragraph text. AfterNotice less layout reflow. Also items are clearly distinguishable as individual nav items: |
@shaunandrews That's good because #18298 (comment)
I think your "mover" proposal will be the best long term solution. |
45feeba to
d8ea8a6
Compare
|
I've changed my mind on the UX for this since this experiment. I prefer keeping things simple and allowing the items to wrap naturally. The only change I've kept is to slim down the amount of horizontal space occupied by each Nav item. Here's how this looks now: Now looking for confirmation we're good to merge this from a design POV @shaunandrews. Also pinging @jasmussen as the original PR author. |
d8ea8a6 to
f3ff038
Compare
|
I like how this looks, when there is a multitude of links it resembles a tag cloud :) I wonder what happens with submenus. (edit) It looks like this: like @shaunandrews mentioned there is a point where you loose where exactly you are, visually. |
An alternative is to force a reasonable set width for each item, thereby ensuring a columular layout which would make it easier to see the submenus. The width would be arbitary and hardcoded though because if you allow flex-box to auto size then you get a lot of jumping when you select an item (due to movers appearing). I feel like we need to consider the experience in more detail before more coding is done. I will need design support with this... |
What other change had you made? Just curious. But I do agree, just keep it simple, we'll revisit in a V2 with an overflow menu anyway. Spacing looks good.
It's important to keep in mind here what is the theme and what is the menu, and not only that, what styles should the block provide vs. what should the theme provide. The end result is that what the stock menu provides has to, unfortunately, be pretty basic — just links. Otherwise it just creates headaches for themes. And right now none of those themes have styled the navigation menu, neither front nor backend. So some of this is a chicken and egg situation. Some of it has to be solved in a more holistic way by improving how themes can opt in or out of "opinionated styles" provided by the block. It's just important we don't do "one-off" design improvements that will effectively end up tecnical debt and themer headaches. Finally, I think this is an opportunity to revisit the block UI itself, and I have some ideas how to address this. But this also has to happen in a holistic way. (I.e. not here. ) |
f3ff038 to
d3fa9c7
Compare
|
e2e tests are suddenly failing. I've rebased as a first step to resolving this. |
|
Will be switching back to this soon. |
This is just example code to illustrate a wrapping effect. I might be missing some fundamentals that makes this PR not viable, so it's more a matter of "discussing in code" than an actual PR.
|
@jasmussen Looks like we're good to go on this. Might need a final design review though... |
I see the following in this branch: Here's what's shipping in the plugin: I think this is a vast improvement, and thoroughly shippable. Note: I can't get the menu to work in master though, I'm getting this: That failure is unrelated to your PR, though, and is possibly an issue on my end. But might want to test master on your end to see if it's broken there for you too, just before you merge. That will make any regressions easier to debug. Oh, and I can't approve my own PR, but as a design sanity check, 👍 👍 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Following on from @jasmussen's design review 👍 I'm going to approve this one on his behalf.







Closes #18298
This PR handles navigation menu overflow by simply allowing wrapping of Nav Items. Please see the Issue for more context about the decision making process behind this approach.
Testing
Here's a handy long nav for testing