-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add the block example API and use it for inserter and switcher previews #17124
Conversation
| @@ -22,6 +22,12 @@ export const settings = { | |||
| description: __( 'Start with the building block of all narrative.' ), | |||
| icon, | |||
| keywords: [ __( 'text' ) ], | |||
| example: { | |||
| attributes: { | |||
| align: 'center', | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
left? :)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
🤷♂️
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
No alignment does what? Remember there's also rtl languages.
|
I think we could try removing the "Preview" text. |
|
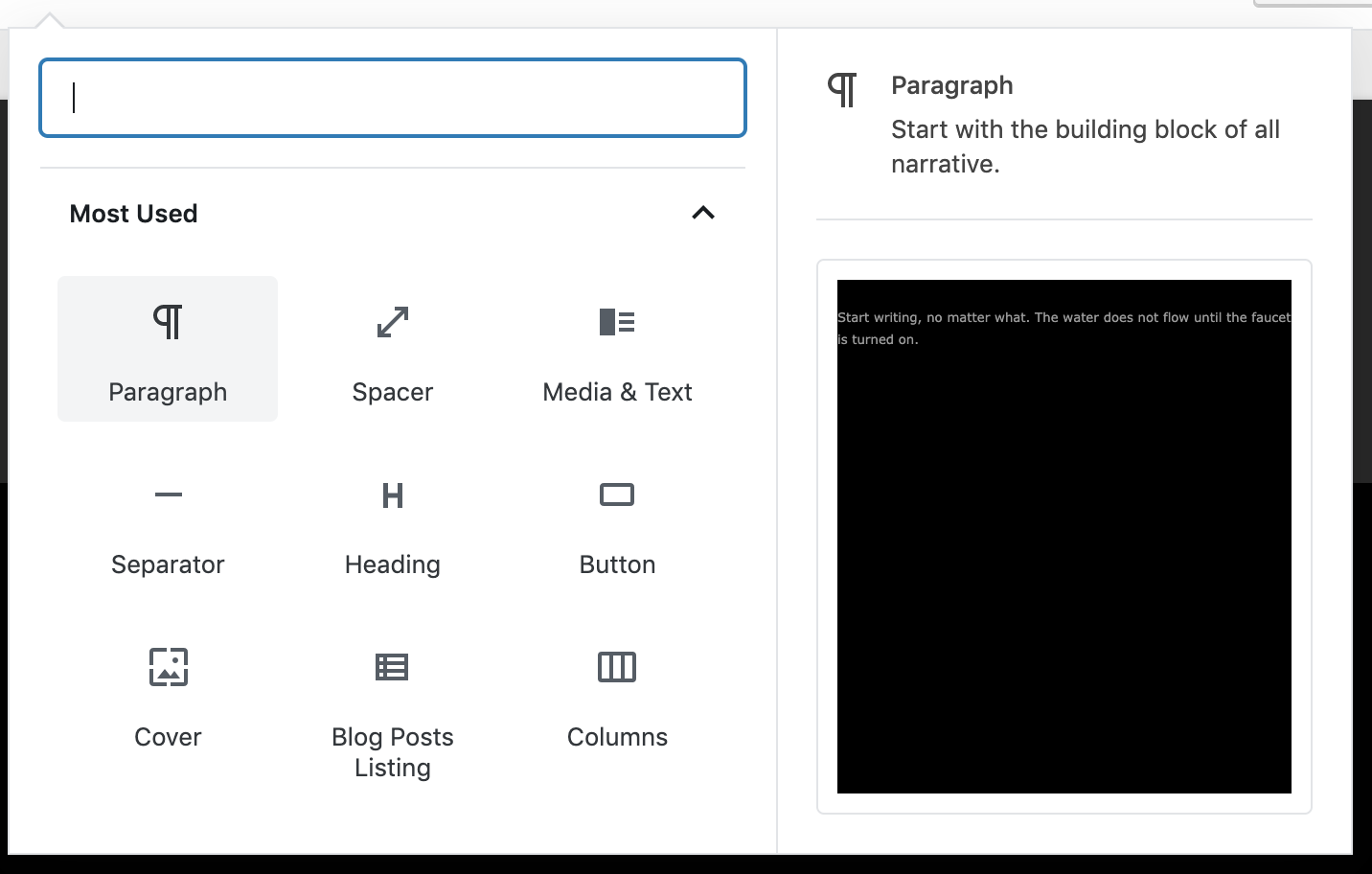
Although handling the theme styles feels to be out of scope, I think it worths trying to do it as much as possible. I've switched to a dark theme, and this is how it looks: Not completely aware if we already have something like a guide to applying styles to the core-editor from a theme, but is so we could use this to apply them to the preview. One thing to do is moving the export function BlockPreview( { blocks, viewportWidth = 700, settings } ) {
// ...
return (
<div class="editor-styles-wrapper">
<BlockEditorProvider
// ... |
|
@retrofox can we just move the |
cd560d9 to
fb47636
Compare
|
So how do we move forward here? Should we merge the PR as is and try to add examples to all of our blocks separately? |
Probably, yes. Examples with images are going to be interesting (Cover, Media and Text, etc). Is there any image from wp-admin or the about pages that could be used? Should we add some for this? |
That's a good point. I'm not sure that there's an image from WP-Admin that we use — WP doesn't bundle too many images. I wonder if we can pull in some sort of lightweight SVG graphic as an image? |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This looks good enough to merge and iterate on!
|
Another possibility for the images is to use an URL from wp.org |
| @@ -22,6 +22,11 @@ export const settings = { | |||
| description: __( 'Start with the building block of all narrative.' ), | |||
| icon, | |||
| keywords: [ __( 'text' ) ], | |||
| example: { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I applied Needs Dev Note label as this is block API related and introduces a completely new field. It should also get properly documented in tutorials and related docs.



close #17124 refs #16979
This adds the Block Example API. It uses it to allow blocks to be previewed even before inserting them into the post. In this PR, the paragraph block contains an example.
We also use the example API in the block styles previews if available.
A follow-up to this PR will include the "tips" API.
It looks like the BlockPreview is not precisely centered vertically. Something to fix separately though as it's unrelated with the changes here cc @marekhrabe @retrofox