-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Use button block appender on group block #14943
Conversation
|
I plan to write some tests for this. Some initial observations:
|
| @@ -39,7 +39,7 @@ function GroupEdit( { className, setBackgroundColor, backgroundColor } ) { | |||
| /> | |||
| </InspectorControls> | |||
| <div className={ classes } style={ styles }> | |||
| <InnerBlocks /> | |||
| <InnerBlocks renderAppender={ () => <InnerBlocks.ButtonBlockAppender /> } /> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks @talldan for the quick PR, in testing I wonder if the appender should be hidden if the block is unselected and already contain items, what do people think? the condition could be
( isSelected || ! hasChildren ) && <Appender />
What do you think @mapk @jasmussen @mtias
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks @talldan for the quick PR, in testing I wonder if the appender should be hidden if the block is unselected and already contain items, what do people think? the condition could be
( isSelected || ! hasChildren ) && <Appender />What do you think @mapk @jasmussen @mtias
This needs a decision. I'd tend to agree with @youknowriad that I was surprised by how out-of-place the button inserter feels after having inserted an "initial" block (i.e. once it's no longer empty).
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yeah, I think it makes sense to hide it under those conditions. That helps preserve the 1:1 visual relationship to the front end. 👍
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Related: #14241 (comment)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yeah, I think it makes sense to hide it under those conditions. That helps preserve the 1:1 visual relationship to the front end. 👍
Hmm, I've been experimenting with this. I can't quite put a finger on it, but something about it feels not quite right. It's notably hard to follow when and why the appender is visible if the Group does not have a background assigned, or there are Group blocks within or adjacent to one another (similar observation as #14943 (comment)).
You can give it a try at: http://gutenberg.run/14966
Branch: #14966
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Great thoughts, thanks for trying that branch, Andrew, and what is this wonderful new gutenberg.run thing!? I love it. Here's what i see:
My very first instinct is that as soon as you've inserted a single block inside the group, we no longer need to use the generic appender for that block. That interface only feels necessary for the setup state. After that, the same interface that every other block uses — press enter or use the sibling inserter, feels sufficient to me. We already have so many many (+) buttons all over the place, we really need to be careful in adding more of them.
What do you think?
Hmm, that's trickier than it looks. Might need some help from @jasmussen on this, if you have time. |
Oh that's interesting indeed. Here's what I see: I recall us very recently removing the background color on this one, cc: @kjellr, maybe that wasn't a great idea. Okay, made a patch — I can push to this branch if you like, but didn't want to commandeer it because the change I'm proposing is a little opinionated, so feel free to try it out first, otherwise let me know and I'll push: Now it looks like this: or this in a dark theme: This actually changes the background color of the generic appender to be way more opaque everywhere it's used. But this is necessary since it can show up on any color background, I feel (another Kjell sanity check would be good here). It also adds additional margins to the appender when seen in context of the |
|
@jasmussen Yep, I think that's the right move. We'd probably want to annotate those new background fill variables to make it clear why they exist. I have some incredibly minor adjustments to the color values to recommend. I think these match the placeholder backgrounds just a little more than what you have currently: Light backgrounds: Dark backgrounds: Also, I think your patch has the new colors incorrectly swapped. Based on the code comments in |
|
Those screens look pretty good to me. I'm out for the day, but if you like, feel free to adjust that patch and push it up with the changes you suggested! |
To ensure greater compatibility when layered on top of a block with a background color.
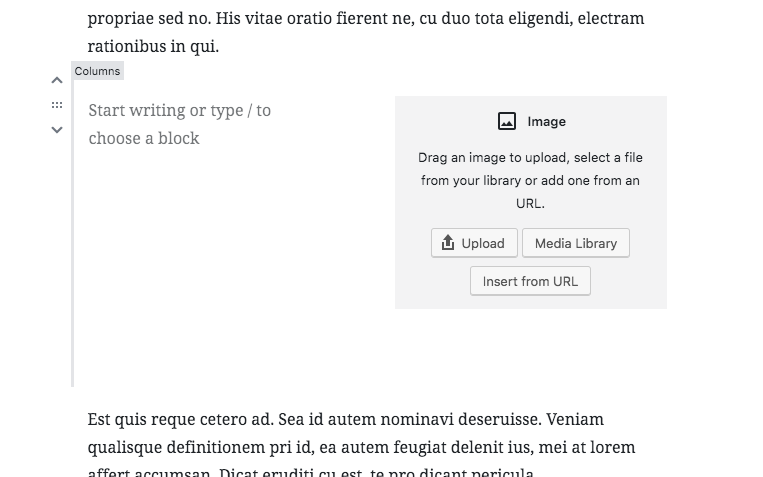
Sort of, yes. Basically I imagine the behavior to be the same as it is in any other current nested block, like Media & Text or Columns. I.e. in nested contexts, there isn't actually any trailing appender unless the last block is a not-text-block: |
|
Thanks @jasmussen, I've pushed some changes to the branch. The way it works now is:
Let me know if that seems the right behaviour. |
95d9368 to
443822c
Compare
|
Love it, thank you, this is a vast improvement. Here's a GIF: This GIF also highlights a small challenge with this approach. But that challenge is not specific to this branch, and therefore something we can look at separately. But still perhaps something to think about. It's this: Even though there's only a image placeholder in the group, the fact that the empty appender sits below means there's empty space where it feels like there shouldn't be. This is already the case with the columns block too: And even Media & Text — the button in the right column is supposed to be vertically centered but is offset by the empty appender: The solution here is, separate from this branch (and to be clear, I think it's now good to go 👍 👍), explore a way for that trailing text appender to behave in a less intrusive way. I could swear there was already a ticket about this, I know that @mapk has mentioned the off-center issue, and I feel like @kjellr has thought about empty paragraphs too. A couple of strawman solution ideas:
I like option 1 because it is how editors traditionally work: the way you insert a linebreak is you select the place you want a linebreak after, and press Enter. In this case, you'd select the image and presse Enter, and you'd have your empty paragraph. Perhaps combined with #10051 this would make for a nice separate iteration. But it's also worth noting that this suggestion has been controversial in the past, because while this is an editor, it is also a "block editor", and users don't always assume that the behavior they're used to from traditional editors will work here. But much of that controversy was mitigated by improvements to the sibling inserter, which will ALSO work here. So I think it may be worth looking at. |
|
Thanks for the help @jasmussen—hopefully this is good to go then pending a code review. I like that it wasn't particularly complicated to implement in the Group block. There might still be room for improvement code-wise around how this kind of appender can be implemented for block builders, but I think this is ok as a first step. Just a note that I'll be away on vacation until the end of the month (I probably should have handed this over earlier, sorry about that). |
Yes, I would say so! |
| @@ -39,10 +48,25 @@ function GroupEdit( { className, setBackgroundColor, backgroundColor } ) { | |||
| /> | |||
| </InspectorControls> | |||
| <div className={ classes } style={ styles }> | |||
| <InnerBlocks /> | |||
| <InnerBlocks | |||
| renderAppender={ ! hasInnerBlocks && renderAppender } | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I wouldn't mind to have seen this function be inlined.
Alternatively (separately), I would like to see as proposed in #14241 (comment) with createElement being used with renderAppender so this could be come:
renderAppender={ ! hasInnerBlocks && InnerBlocks.ButtonBlockAppender }
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks for the review. I'll follow up with a PR that tries out createElement. The only concern I'd have is lack of consistency with other render props, but that would only be an issue if renderAppender ever took arguments.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
PR is here - #15259
commit 1dddab4 Author: Stefanos Togkoulidis <[email protected]> Date: Wed May 1 00:00:50 2019 +0300 Have Aztec delete the detected Enter key for paragraphs Aztec-Android doesn't swallow the Enter key (like the list handling does) so, instruct Aztec to delete it for the paragraph block. commit 0936ca0 Author: Stefanos Togkoulidis <[email protected]> Date: Tue Apr 30 20:58:36 2019 +0300 Just use onFormatChange which now defaults to "force" commit 6358de3 Merge: a5282ce 5e4d627 Author: Stefanos Togkoulidis <[email protected]> Date: Tue Apr 30 20:23:57 2019 +0300 Merge branch 'master' into rnmobile/fix-list-handling-android commit 5e4d627 Author: Pascal Birchler <[email protected]> Date: Tue Apr 30 18:27:24 2019 +0200 Update to Babel 7.4 and core-js 3 (#15139) * Specify core-js version when using useBuiltIns * Update to Babel 7.4 and core-js 3 * setupFiles: fix path to async-iterator * Also update Babel packages in babel-preset-default * Update snapshot for babel-preset-default test * Manually include web.dom-collections.iterator in jest config * Regenerate package-lock.json file after latest changes applied * Upgrade ESLint related npm packages * Another cleanup in the package-lock.json file * Remove ESLint rules which throw error to fix linting * Add core-js/modules/web.dom.iterable to make e2e tests work * Update Babel packages to the latest version * Update ignore files in e2e tests config * Add changelog entries related to Babel and ESLint version bumps commit 1d959ba Author: Andrés <[email protected]> Date: Tue Apr 30 17:14:35 2019 +0200 Remove not used state (#15224) commit d715e93 Author: Jon Surrell <[email protected]> Date: Tue Apr 30 16:29:09 2019 +0200 Babel plugin JSX: Implement Fragment handling (#15120) Add imports for `<></>` JSX Fragments. commit 96cad99 Author: Kelly Dwan <[email protected]> Date: Tue Apr 30 09:18:54 2019 -0400 Fix incorrect ID in FocalPointPicker (#15255) commit c1ba13e Author: Jon Surrell <[email protected]> Date: Tue Apr 30 13:44:50 2019 +0200 Update Fragment imports in READMEs (#15262) Some Fragment imports were incorrect. Fix them. commit 297c2f4 Author: etoledom <[email protected]> Date: Tue Apr 30 13:19:34 2019 +0200 RNMobile: Fix autoscroll on ListBlock (#15048) * RNMobile: Add ability to send extra props (i.e. props needed just for mobile) to the list block. * Adding onCaretVerticalPositionChange to RichText via context * Passing onCaretVerticalPositionChange via context to RichText for all RichText based blocks This makes it not necessary to pass onCaretVerticalPositionChange as a prop directly to RichText from the block component. * Update jest snapshot for block-edit commit 447dd27 Author: Jorge Costa <[email protected]> Date: Tue Apr 30 10:47:55 2019 +0100 Fix copy paste and delete error core paragraph with locking (#14712) * Fix: Copy / Paste error core/paragraph with locking * Add test case. * Update packages/block-library/src/paragraph/edit.js Co-Authored-By: jorgefilipecosta <[email protected]> commit 0b2eb1c Author: Jon Surrell <[email protected]> Date: Tue Apr 30 09:39:29 2019 +0200 Dependency extraction webpack plugin: Change option name consistent with docs (#15260) In the docs, an option name was provided as `requestToHandle`, but the actual option in use was `requestToDependency`. Update the code and related tests to use `requestToHandle` as described in the documentation instead of `requestToDependency`. commit 506827e Author: Jon Surrell <[email protected]> Date: Tue Apr 30 09:31:38 2019 +0200 Read script dependencies from generated files (#15124) * Rework script registration to use generated deps * Deprecate static list of dependencies * Rework translation without packages-dependencies.php * Include build/*/*.deps.json in plugin zip * Add script dependencies undetectable by build tools Some scripts have dependencies that are undetectable by the webpack plugin used to generate the dependency files. Add these dependencies to the generated dependencies. * Add `wp-polyfill` dependency via webpack plugin Enable `injectPolyfill` option in the webpack plugin instead of manually injecting the dependency via PHP on script registration. This will enable the polyfill for consumers of wp-scripts default webpack config. * Improve deprecated message * Remove obsolete lib/packages-dependencies.php commit c2c8276 Author: Daniel Richards <[email protected]> Date: Tue Apr 30 13:36:49 2019 +0800 Use button block appender on group block (#14943) * Use button block appender on group block * Update group block e2e tests for the new button appender * Add additional margin to the appender when a group has a background color. * Use more opaque versions of the appender background color To ensure greater compatibility when layered on top of a block with a background color. * Block Library: Display ButtonBlockAppender only if selected or empty * Only render button appender when the group has no inner blocks commit 1e96ec7 Author: Andrew Duthie <[email protected]> Date: Mon Apr 29 16:40:24 2019 -0400 Build Tooling: Pass individual files as arguments from watch to build script (#15219) commit cafb57b Author: Grzegorz (Greg) Ziółkowski <[email protected]> Date: Mon Apr 29 22:12:08 2019 +0200 Blocks: Upgrade simple-html-tokenizer dependency (#15246) commit 5b3b3ab Author: Andrew Duthie <[email protected]> Date: Mon Apr 29 13:38:09 2019 -0400 Framework: Add REST API codeowners (#15215) commit 64c48fd Author: Ian Dunn <[email protected]> Date: Mon Apr 29 10:06:46 2019 -0700 Correct name of `date_i18n()` PHP function. (#15204) commit 8c28814 Author: Andrew Duthie <[email protected]> Date: Mon Apr 29 13:05:10 2019 -0400 Framework: Remove TESTS.md (#15217) commit 0f1fb57 Author: Emmanuel Hesry <[email protected]> Date: Mon Apr 29 17:34:22 2019 +0200 fix typo in withDispatch documentation (#15251) commit a5282ce Author: Stefanos Togkoulidis <[email protected]> Date: Thu Apr 25 16:08:31 2019 +0300 Revert "Trivial change to trigger Travis" This reverts commit e22ffde. commit e22ffde Author: Stefanos Togkoulidis <[email protected]> Date: Thu Apr 25 16:08:24 2019 +0300 Trivial change to trigger Travis commit 15a51f8 Author: Jorge Costa <[email protected]> Date: Fri Apr 19 15:33:15 2019 +0100 chore: Fix: Lint error that makes unit tests (and CI tests) fail. (#15073) commit 2b11074 Author: Stefanos Togkoulidis <[email protected]> Date: Thu Apr 25 12:42:55 2019 +0300 Fix lint issues commit 9c298c8 Author: Stefanos Togkoulidis <[email protected]> Date: Thu Apr 25 12:01:46 2019 +0300 Need to specify firedAfterTextChanged on all Aztec events commit 46e086d Author: Stefanos Togkoulidis <[email protected]> Date: Thu Apr 25 03:59:59 2019 +0300 Force Aztec update if "Enter" fired before text change commit 724e295 Author: Stefanos Togkoulidis <[email protected]> Date: Thu Apr 25 03:11:52 2019 +0300 Differentiate Android and iOS since assumptions diverged The iOS side still expects to just check against `this.lastContent` to force the change into Aztec. commit 52386fa Author: Stefanos Togkoulidis <[email protected]> Date: Thu Apr 25 01:55:22 2019 +0300 Use a flag to signal Aztec-originated changes And assume that when that flag is false, component changes need to get sent/reflected down to Aztec. commit c7aa381 Author: Stefanos Togkoulidis <[email protected]> Date: Tue Apr 23 17:30:45 2019 +0300 Able to not lose content commit 60c75b0 Author: Stefanos Togkoulidis <[email protected]> Date: Tue Apr 23 10:09:23 2019 +0300 If text already changed, don't modify it
commit 1dddab4 Author: Stefanos Togkoulidis <[email protected]> Date: Wed May 1 00:00:50 2019 +0300 Have Aztec delete the detected Enter key for paragraphs Aztec-Android doesn't swallow the Enter key (like the list handling does) so, instruct Aztec to delete it for the paragraph block. commit 0936ca0 Author: Stefanos Togkoulidis <[email protected]> Date: Tue Apr 30 20:58:36 2019 +0300 Just use onFormatChange which now defaults to "force" commit 6358de3 Merge: a5282ce 5e4d627 Author: Stefanos Togkoulidis <[email protected]> Date: Tue Apr 30 20:23:57 2019 +0300 Merge branch 'master' into rnmobile/fix-list-handling-android commit 5e4d627 Author: Pascal Birchler <[email protected]> Date: Tue Apr 30 18:27:24 2019 +0200 Update to Babel 7.4 and core-js 3 (#15139) * Specify core-js version when using useBuiltIns * Update to Babel 7.4 and core-js 3 * setupFiles: fix path to async-iterator * Also update Babel packages in babel-preset-default * Update snapshot for babel-preset-default test * Manually include web.dom-collections.iterator in jest config * Regenerate package-lock.json file after latest changes applied * Upgrade ESLint related npm packages * Another cleanup in the package-lock.json file * Remove ESLint rules which throw error to fix linting * Add core-js/modules/web.dom.iterable to make e2e tests work * Update Babel packages to the latest version * Update ignore files in e2e tests config * Add changelog entries related to Babel and ESLint version bumps commit 1d959ba Author: Andrés <[email protected]> Date: Tue Apr 30 17:14:35 2019 +0200 Remove not used state (#15224) commit d715e93 Author: Jon Surrell <[email protected]> Date: Tue Apr 30 16:29:09 2019 +0200 Babel plugin JSX: Implement Fragment handling (#15120) Add imports for `<></>` JSX Fragments. commit 96cad99 Author: Kelly Dwan <[email protected]> Date: Tue Apr 30 09:18:54 2019 -0400 Fix incorrect ID in FocalPointPicker (#15255) commit c1ba13e Author: Jon Surrell <[email protected]> Date: Tue Apr 30 13:44:50 2019 +0200 Update Fragment imports in READMEs (#15262) Some Fragment imports were incorrect. Fix them. commit 297c2f4 Author: etoledom <[email protected]> Date: Tue Apr 30 13:19:34 2019 +0200 RNMobile: Fix autoscroll on ListBlock (#15048) * RNMobile: Add ability to send extra props (i.e. props needed just for mobile) to the list block. * Adding onCaretVerticalPositionChange to RichText via context * Passing onCaretVerticalPositionChange via context to RichText for all RichText based blocks This makes it not necessary to pass onCaretVerticalPositionChange as a prop directly to RichText from the block component. * Update jest snapshot for block-edit commit 447dd27 Author: Jorge Costa <[email protected]> Date: Tue Apr 30 10:47:55 2019 +0100 Fix copy paste and delete error core paragraph with locking (#14712) * Fix: Copy / Paste error core/paragraph with locking * Add test case. * Update packages/block-library/src/paragraph/edit.js Co-Authored-By: jorgefilipecosta <[email protected]> commit 0b2eb1c Author: Jon Surrell <[email protected]> Date: Tue Apr 30 09:39:29 2019 +0200 Dependency extraction webpack plugin: Change option name consistent with docs (#15260) In the docs, an option name was provided as `requestToHandle`, but the actual option in use was `requestToDependency`. Update the code and related tests to use `requestToHandle` as described in the documentation instead of `requestToDependency`. commit 506827e Author: Jon Surrell <[email protected]> Date: Tue Apr 30 09:31:38 2019 +0200 Read script dependencies from generated files (#15124) * Rework script registration to use generated deps * Deprecate static list of dependencies * Rework translation without packages-dependencies.php * Include build/*/*.deps.json in plugin zip * Add script dependencies undetectable by build tools Some scripts have dependencies that are undetectable by the webpack plugin used to generate the dependency files. Add these dependencies to the generated dependencies. * Add `wp-polyfill` dependency via webpack plugin Enable `injectPolyfill` option in the webpack plugin instead of manually injecting the dependency via PHP on script registration. This will enable the polyfill for consumers of wp-scripts default webpack config. * Improve deprecated message * Remove obsolete lib/packages-dependencies.php commit c2c8276 Author: Daniel Richards <[email protected]> Date: Tue Apr 30 13:36:49 2019 +0800 Use button block appender on group block (#14943) * Use button block appender on group block * Update group block e2e tests for the new button appender * Add additional margin to the appender when a group has a background color. * Use more opaque versions of the appender background color To ensure greater compatibility when layered on top of a block with a background color. * Block Library: Display ButtonBlockAppender only if selected or empty * Only render button appender when the group has no inner blocks commit 1e96ec7 Author: Andrew Duthie <[email protected]> Date: Mon Apr 29 16:40:24 2019 -0400 Build Tooling: Pass individual files as arguments from watch to build script (#15219) commit cafb57b Author: Grzegorz (Greg) Ziółkowski <[email protected]> Date: Mon Apr 29 22:12:08 2019 +0200 Blocks: Upgrade simple-html-tokenizer dependency (#15246) commit 5b3b3ab Author: Andrew Duthie <[email protected]> Date: Mon Apr 29 13:38:09 2019 -0400 Framework: Add REST API codeowners (#15215) commit 64c48fd Author: Ian Dunn <[email protected]> Date: Mon Apr 29 10:06:46 2019 -0700 Correct name of `date_i18n()` PHP function. (#15204) commit 8c28814 Author: Andrew Duthie <[email protected]> Date: Mon Apr 29 13:05:10 2019 -0400 Framework: Remove TESTS.md (#15217) commit 0f1fb57 Author: Emmanuel Hesry <[email protected]> Date: Mon Apr 29 17:34:22 2019 +0200 fix typo in withDispatch documentation (#15251) commit a5282ce Author: Stefanos Togkoulidis <[email protected]> Date: Thu Apr 25 16:08:31 2019 +0300 Revert "Trivial change to trigger Travis" This reverts commit e22ffde. commit e22ffde Author: Stefanos Togkoulidis <[email protected]> Date: Thu Apr 25 16:08:24 2019 +0300 Trivial change to trigger Travis commit 15a51f8 Author: Jorge Costa <[email protected]> Date: Fri Apr 19 15:33:15 2019 +0100 chore: Fix: Lint error that makes unit tests (and CI tests) fail. (#15073) commit 2b11074 Author: Stefanos Togkoulidis <[email protected]> Date: Thu Apr 25 12:42:55 2019 +0300 Fix lint issues commit 9c298c8 Author: Stefanos Togkoulidis <[email protected]> Date: Thu Apr 25 12:01:46 2019 +0300 Need to specify firedAfterTextChanged on all Aztec events commit 46e086d Author: Stefanos Togkoulidis <[email protected]> Date: Thu Apr 25 03:59:59 2019 +0300 Force Aztec update if "Enter" fired before text change commit 724e295 Author: Stefanos Togkoulidis <[email protected]> Date: Thu Apr 25 03:11:52 2019 +0300 Differentiate Android and iOS since assumptions diverged The iOS side still expects to just check against `this.lastContent` to force the change into Aztec. commit 52386fa Author: Stefanos Togkoulidis <[email protected]> Date: Thu Apr 25 01:55:22 2019 +0300 Use a flag to signal Aztec-originated changes And assume that when that flag is false, component changes need to get sent/reflected down to Aztec. commit c7aa381 Author: Stefanos Togkoulidis <[email protected]> Date: Tue Apr 23 17:30:45 2019 +0300 Able to not lose content commit 60c75b0 Author: Stefanos Togkoulidis <[email protected]> Date: Tue Apr 23 10:09:23 2019 +0300 If text already changed, don't modify it
|
The appender indicator is a much welcome addition. An improvement to it would be to be the ability to drag a block into the enclosing element and have it take the appenders place. As it is you still need to add a random block before you can drag in another block. Also this highlights the need for a way to multi select and drag several block to another location, apart from the copy/cut/paste option. Include option/drag here for several selected blocks to duplicate to another location. Probably a separate PR. |
Thanks @irishetcher. The fact that you can't drop into the area when the appender is present is a bug, and is fixed in #15702. There's also discussion there around allowing people to drop directly onto the appender itself. Hopefully we'll see a PR for that soon. 👍 |
* Audit variables stylesheet. * Dead CSS. * CSS appears dead. See #14943. * Retire $block-spacing. * Retire a few unused variables. * Move React Native variables to separate section. * Fix for native. * use grid variable for the file block styles Co-authored-by: Dratwas <[email protected]>












Description
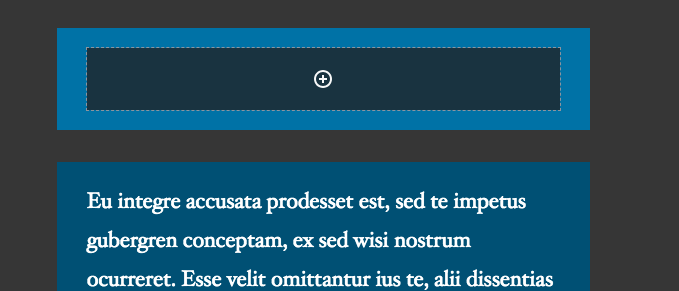
Adds the button appender from #14241 to the group block.
How has this been tested?
Screenshots
Types of changes
New feature (non-breaking change which adds functionality)
Checklist: