-
-
Notifications
You must be signed in to change notification settings - Fork 154
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Menu position fixed when scroll #253
Comments
|
Very strange, maybe |
|
I try to put |
|
I tried with coping all props you used and can't replicate the issue. Closing this as this is caused by something project related. I would suggest you check if there are any errors in the console. Also, make sure that the scroll listener is not blocked by something. If not there is an exposed method |
|
Same issue here. When scrollable parent is not 'body', menu position is fixed. And "close-on-scroll" is not working. playground URL: |
|
I'm feeling less alone ^^ and I found no solution yet |
|
@tumur1 Thank you for the demo, will check it out. |
|
@StevenHeven Can you inspect and see where it is placed, it should be under the input, just to confirm if it is the wrong placement or z-index property. |
|
@StevenHeven Tnx, will check what is going on. |
|
I tried this when I found this method element.getBoundingClientRect() : And I've same position ... Maybe the element past get wrong coordinates position... |
When you pass this function it doesn't work properly? |
Nope, I've the same position like as my GIF demonstrate upper. The value was, by memory, 425 for top and 215 for left, for all DatePiker. It's good left value, not for top :/ |
|
Ok, I'll change the positioning, looks like |
|
IT WORKS !! Thx a lot ^^ With no |
Great For the layout, please open a new issue. |
|
I encountered this same issue, upgrading to the latest version of vue-datepicker fixed it :) |







Describe the bug
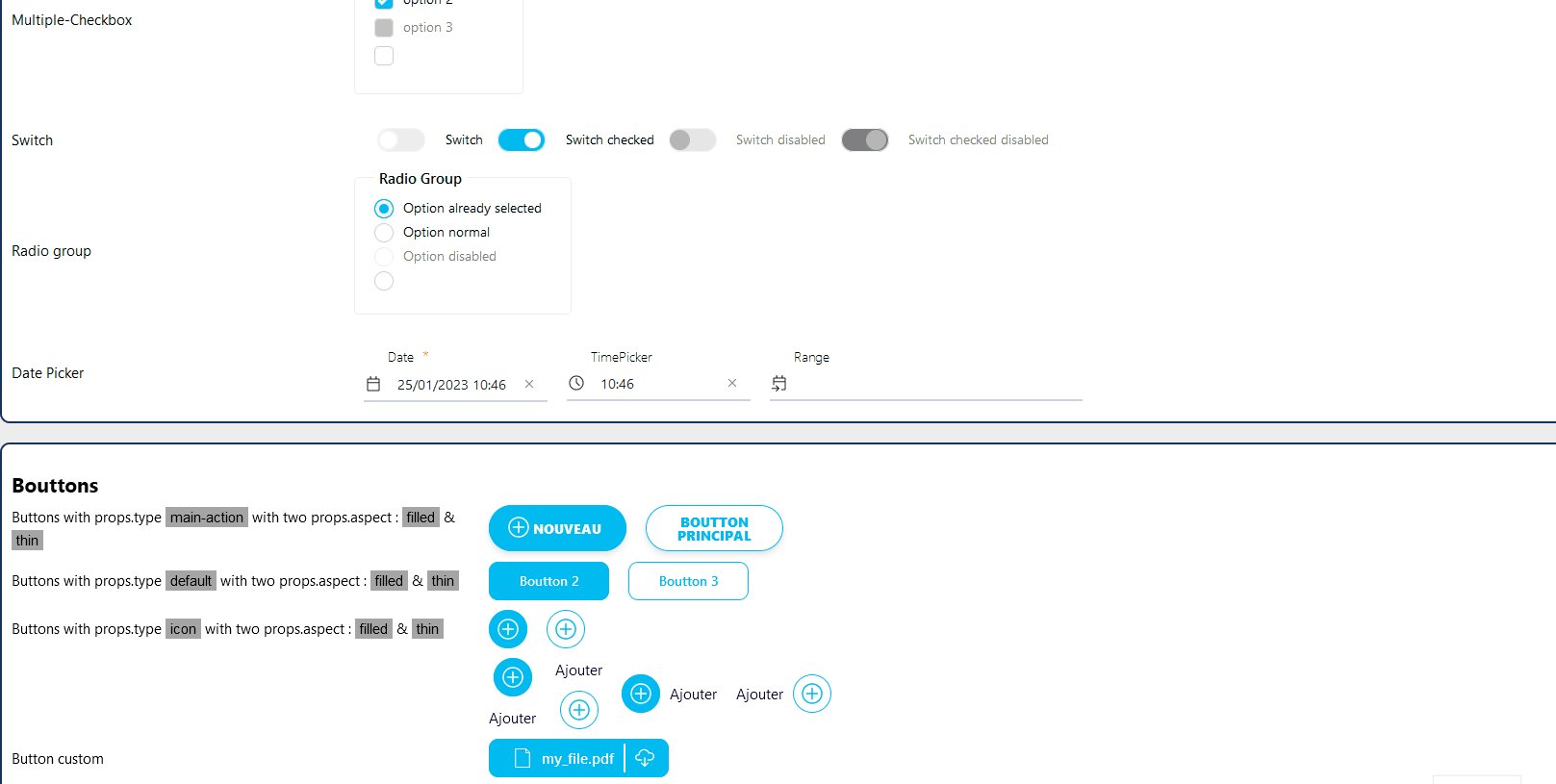
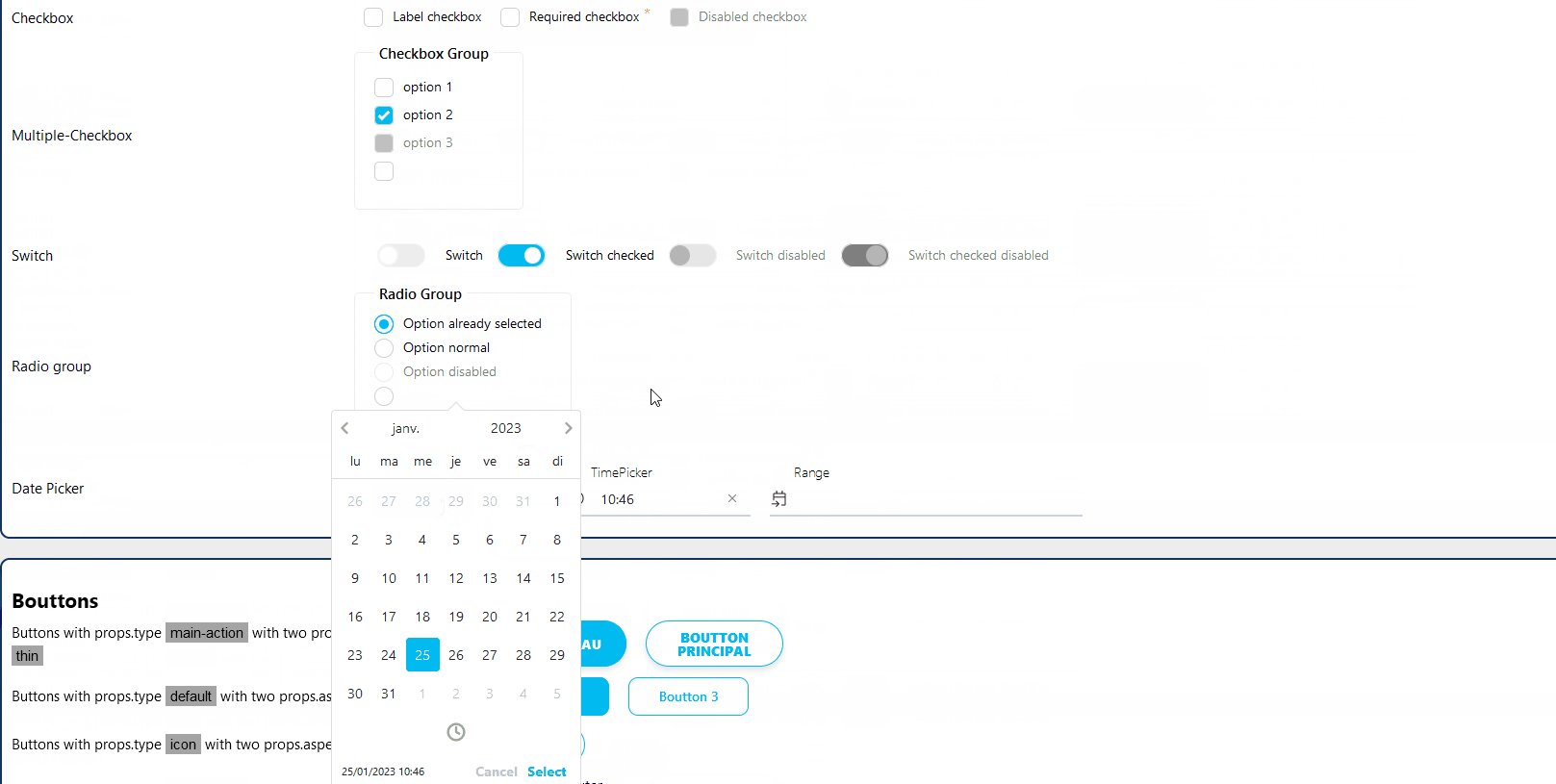
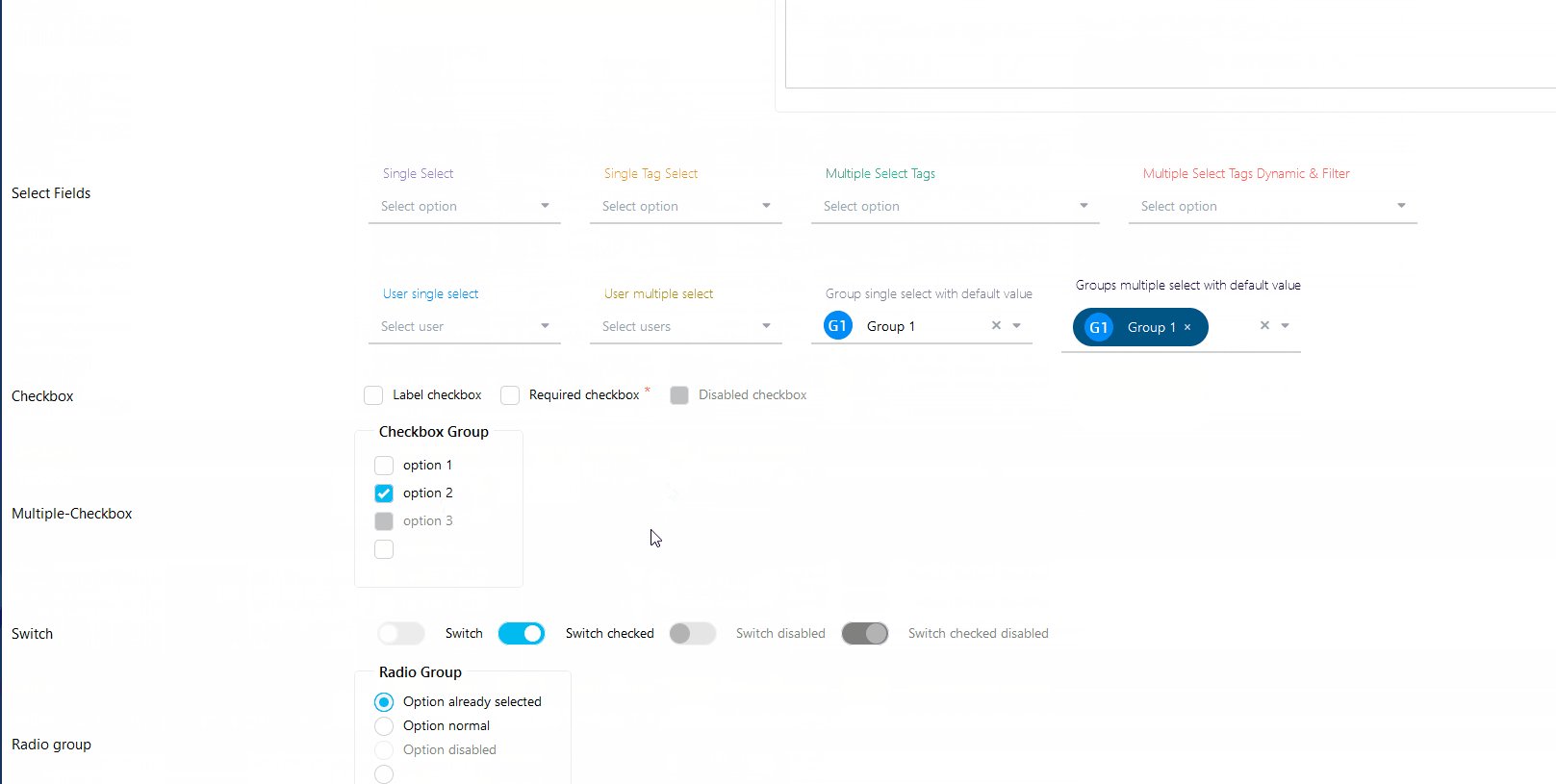
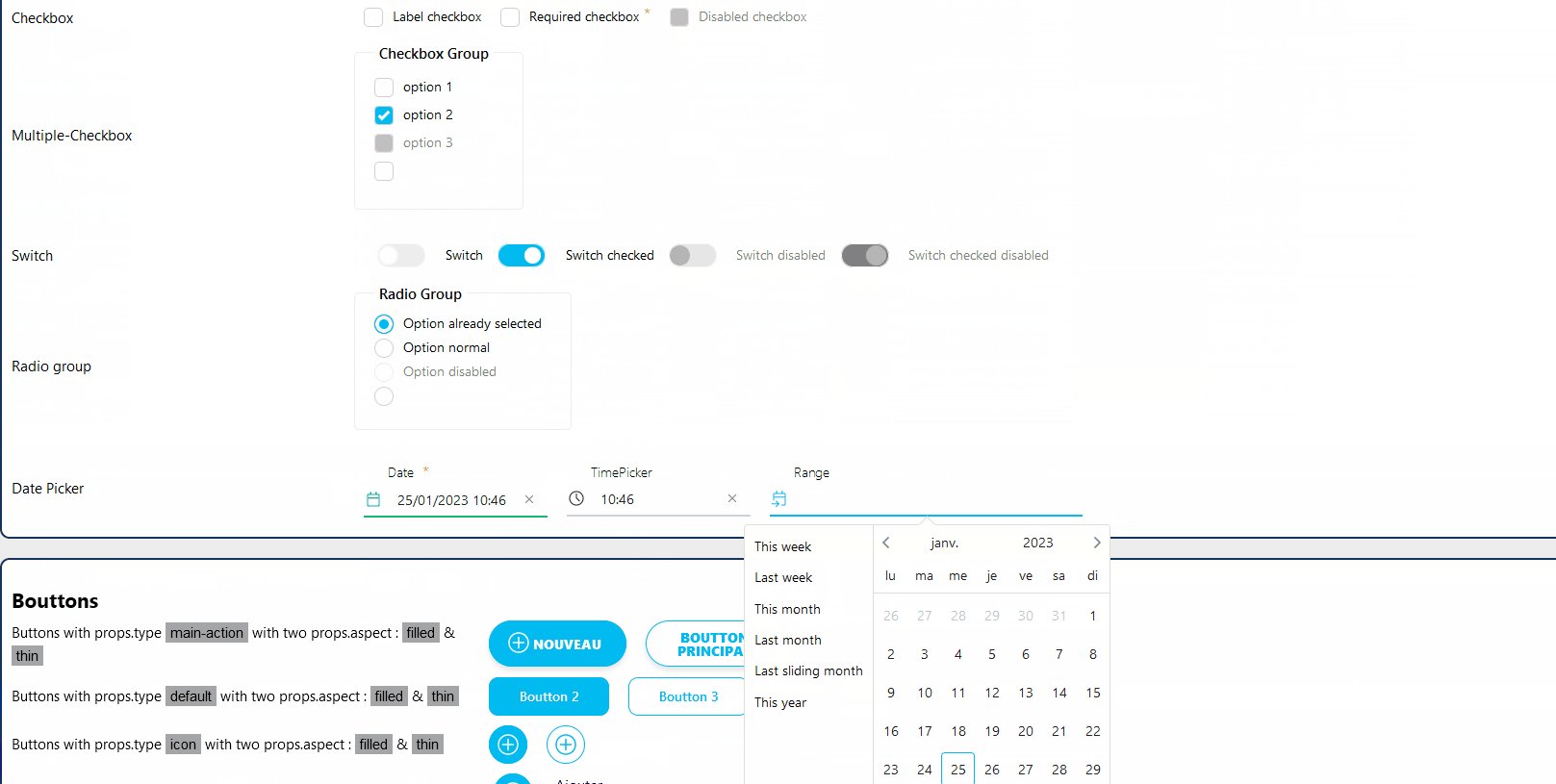
Don't understand why, and after multiple searches, when I'm scrolling, the calendar overlay (
.dp__menu) stay at fixed position and no attached at the field (GIF illustration below). I check if we have overwrite style can do this, but nothing found.To Reproduce
My DatePicker component in TS :
Expected behavior
Like your demo, menu stay attached to field when scrolling.
Screenshots

Desktop & mobile (please complete the following information):
The text was updated successfully, but these errors were encountered: