观点:科技公司 “价值导向,业务选型(产品),管理(项目)整合,技术创新” 的。
做事心态:脚踏实地、仰望星空。
为人处事的哲学:道法术器势。“道以明向,法以立本,术以立策,势以立人,器以成事。”
以下是根据我曾经所在公司的经历总结,供研发团队参考。以通用优先,各平台特有补充。后续会随时调整补充。
创业是以融资支撑指数型增长的爆发领域的事情。
一个创业项目成功,技术只是各个条件中一环。用户体验打磨、营销各种因素的综合,甚至运气占非常重要的成分。在 2B 领域,客户选择一个产品,会有很多综合考量,例如产品特色、实施成本、维护服务等,并不仅仅是产品功能和公司规模能决定的。
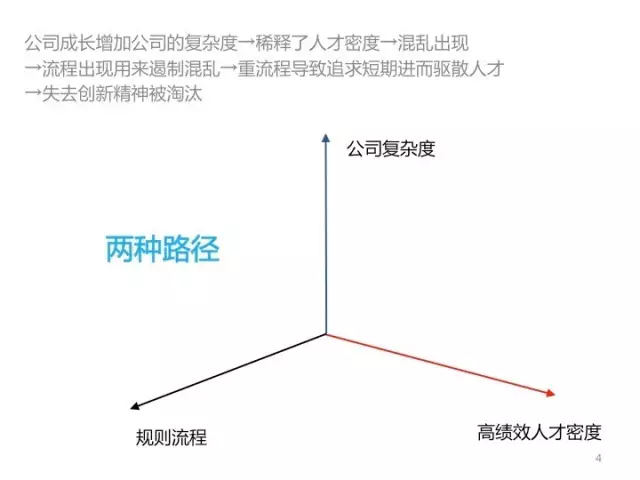
公司成长业务增加,核心的关键是让优秀人才的密度超过业务复杂度的增加。
详见:附录「2016码会」张一鸣:为何不赞同控制人力成本
团队协作的核心是项目管理,其他工具需要配合项目管理平台来选择。
利益相关者:发起方、项目经理(PM)、产品(PD)、交互(UX)、视觉(UI)、前端(FE)和后端
最佳实践: 3个平台,PRD和Demo分享平台;整合了Sketch、图标库、可输出npm包和(SVG格式)设计稿分发的 Living Style Guide 平台;需求和缺陷跟踪平台 组件化的设计、开发;沉浸式页面交互
- 项目管理方式:Agile Project Management(Scrum、Kanban、XP、Lean)、PMP
- 时间管理:RescueTime
- 协调团队间工作:ZenHub、Trello、Slack、Redmine(需求过程管理)、Confluence(需求内容管理)teambition、Gantter、HackPad、Mantis
- 任务排期:OmniPlan、Microsoft Project
- PRD 协作和分享平台:OmniGraffle
- 交互稿:Sketch + Marketch
- 原型:Axure、Fuse、Pencil
- Living Style Guide平台:getstorybook(支持React Native)、Styleguide、Styleguide
- 图标库:CSSIcon、阿里巴巴矢量图标库、icons8 animated icons、Feather
- 文件共享服务:NAS
- 文档:Joplin、Typora、语雀、Evernote、MS Office、Laverna(私有云笔记)
- Markdown 转 Google Slides:md2googleslides
- 架构图:OmniGraffle
- 会议与头脑风暴:Draw.io、MindMup、百度脑图、ProcessOn、MindNode、XMind、Mindjet MindManager
- 前后端接口约定:Swagger、Slate、Rap
- 接口对比验证:Diffy
- 私有npm仓库搭建:Verdaccio轻量零配置,Nexus3支持npm和Java、较大包
- 快速、低成本的搭建系统,确保安全稳定
- 快速的构建和发布应用,满足业务需求
- 提高团队开发效率,确保开发质量
组织文化上:公司内部应重视 code review、wiki,重视技术分享,给予并鼓励 20% 个人项目时间;不是内斗纷争、团队方向散乱、技术氛围不浓厚。
大型应用的编程,一般会遇到性能墙和复杂度墙两类问题。
- 基准代码:一份基准代码,多份部署;
- 依赖:显示声明依赖关系;
- 配置:在环境中存储配置;
- 后端服务:把后端服务当作附加资源;
- 构建,发布,运行:严格分离构建和运行;
- 进程:以一个或多个无状态进程运行应用;
- 端口绑定:通过端口绑定提供服务;
- 并发:通过进程模型进行扩展;
- 易处理:快速启动和优雅终止可最大化健壮性;
- 开发环境与线上环境等价:尽可能的保持开发,预发布,线上环境相等;
- 日志:把日志当作事件流;
- 管理进程:后台管理任务当作一次性进程运行。
- 应用程序执行容器: Docker、Kubernetes
- 代码仓库:Github、GitLab
- Git 代码库命令:Git Pretty
- 代码审核:Phabricator
- 代码片段分享平台:ESNextbin、RequireBin、React.run、CodePen
- 规范:语义化版本 2.0.0、表述性状态转移(RESTful API)、远程过程调用(RPC)、面向服务架构(SOA)
- 发布并测试的持续集成工具: Jenkins、Travis CI 和 Circle CI
- 监控应用:Zabbix、Collected、 Trace
- 实时数据一站式解决方案:ELK stack(ElasticSearch、Logstash、Kibana)
- 移动测试缺陷发现和管理:Bugtags、Fabric
- Bage服务:shields
Web 核心:API、JavaScript、Html、CSS
快速迭代的产品必须有敏捷的技术栈和稳定的框架。
JavaScript 在经历端的融合、栈的融合阶段。JavaScript 可以做很多事情:从前端到全栈,从桌面到移动、物联网,从应用到游戏。然而,其在大数据、高强度计算等等这些考验性能和执行效率的场景并不适用。
| 应用领域 | 技术栈 |
|---|---|
| 全栈 JavaScript | React Starter Kit |
| 服务器端 | MidwayJS、Nest |
| 浏览器插件和扩展 | 见 Extensions和Bookmarklet |
| 桌面应用 | Electron |
| 移动端 | React Native、Hybrid App(Cordova + AngularJS + lonic)、 Rax、Weex、Native、微信小应用、快应用、PWA |
| 游戏 | PixiJS、Phaser、Cocos2d-x、Unity3D、Pomelo、Bearcat |
| 物联网 | Cylon、Arduino、Tessel、Ruff |
| 机器学习 | deeplearn.js、TensorFire、brain.js (神经网络)、Synaptic (神经网络)、Natural (自然语言处理)、ConvNetJS (卷积神经网络)、 mljs (一组具有多种功能的子库)、Neataptic (神经网络)、Webdnn (深度学习)、Deep playground、 FlappyLearning、 Land Lines、 Thing Translator、 Neurojs、 Machine_learning、DeepForge、Keras.js |
附:Machine Learning in Javascript: Introduction
JavaScript 引擎工作原理是,围绕抽象语法树(AST), 大致分 parse > transform > generator 三步实现 JavaScript 代码到机器码的转换。
| Browser, Headless Browser, or Runtime | JavaScript引擎 | 渲染引擎 |
|---|---|---|
| Mozilla | Spidermonkey | Servo 或 Gecko |
| Chrome | V8 | Blink |
| Safari | JavaScriptCore | Webkit |
| IE and Edge | Chakra | EdgeHTML 和 Trident |
| TrifleJS | V8 | |
| Node.js | V8 | |
| Node.js on ChakraCore | Chakra | |
| Ruff | Duktape |
JavaScript 编译器原理同 JavaScript 引擎类似,区别是转换后还是 JavaScript 代码。
如果想看下 AST 可以试下 AST Explorer 。
| JavaScript compiler | 说明 |
|---|---|
| Prepack | 采用局部优化的思路。运行在AST级别,用Babel解析并生成JavaScript源代码 |
| Closure Compiler | Google 的 JavaScript 代码优化工具 |
| Babel(含 Babylon、babel-traverse、babel-generator ) | ES6 转 ES5 |
| Lebab | ES5 转 ES6 |
| TypeScript 的 tsc | tsc 是 TypeScript 转译的命令,用于转换为 JavaScript |
维基百科:软件设计模式
秉持最简单的分层和依赖规则开发,就能开发出干净整洁的系统架构。
虽然这些架构在细节处都有一些变化,但是实际上,它们是非常相似的。它们的目标是一样的,将各种实体间的关系进行分离。它们分离操作的方法也是一样的,采用软件分层的方式。它们分的层中至少有一个业务逻辑层,并且有其他的接口层。——摘取自《架构整洁之道》
架构特征:
- 与框架分离
- 可测试性
- 与UI的分离
- 与数据库的分离
- 与外部结构的分离
| 提出时间 | 作者 | 说明 | 落地实例 | |
|---|---|---|---|---|
| DDD(Domain-driven design)/命令和查询责任分离(CQRS) | 2004 | Eric Evans/Greg Young | DDD 将软件开发分两个阶段:需求交流中发现领域概念,设计成领域模型;由领域模型驱动软件设计,代码实现领域模型。 CQRS 将应用分为:查询部分(查看模型)和命令部分(写入模型)。 业务逻辑层两个组件相互独立地运行。因此,读取模型(Read Model)将会处理用户的查询——在处理能力方面的要求会更少一些,而写入模型(Write Model)将会经历一个很长的处理路径,包括校验、队列、消息以及用户命令要执行的业务规则处理。 | Flux |
| 六边形架构Hexagonal Architecture (也称为 端口和适配器) | 2005 | Alistair Cockburn | 包括三个层,其中最关键是的领域模型,包括所有的应用逻辑与规则。在领域层中不会直接引用技术实现。 包围在领域层之外的是端口层,负责接收与用例相关的所有请求,这些请求负责在领域层中协调工作。端口层在端口内部作为领域层的边界,在端口外部则扮演了外部实体的角色。 在端口层之外的是适配器层,这一层的技术实现负责以某种格式接收输入、及产生输出 | |
| 洋葱图架构 The Onion Architecture | 2006 | Jeffrey Palermo | 和六边形架构一脉相承,可理解为六边形架构的子集。 常和DDD一起使用。以领域模型为中心,从里到外是领域模型、领域服务、应用服务,外面的都会用到里面的内容,最外围的是容易变化的内容,如界面、测试和基础设施(如数据存储等) | |
| Clean架构 | 2012 | Robert C. Martin | 可看作六边形架构的衍生, 和 The Onion Architecture 异曲同工,对组织大型应用很有参考价值,也有很多语言在实践 | |
| MVC | 1978 | Trygve Reenskaug | MVC模式在概念上强调 Model, View, Controller 的职责分离。 MVC 应用时会产生很多文件,但带来的可测试性、可扩充性和可维护性,利于单元测试、自动化测试、CI和持续发布 | Smalltalk、Java、.NET、Ruby,JavaScript,Python,PHP,ActionScript 3 |
| DCI | 2000—2008 | James Coplien和Trygve Reenskaug | DCI 是 MVC 的一种补充。MVC 作为一种范式语言继续用于分离数据和对数据的处理和对数据的展现。OO 衍生出很多概念、模式,DCI 为解决 OO 及 MVC 存在的这些问题而提出。 它试图在 OO 和数据结构+算法的模型寻求平衡,引入函数式编程的概念来解决 OO 中存在的一些问题。常见的概念,如 Mixins、Multiple dispatch、 Dependency injection、Multi-paradigm design、 Aspect-oriented programming (AOP)、 Role-oriented programming 等 | Self、Smalltalk-Squeak,C ++,C#,Ruby,JavaScript,Python,Qi4J(Java), Scala,Perl和PHP |
| BCE模式(Boundary-Control-Entity Patterns) | ? | Ivar Jacobson | 跟著名的MVC模式(Model-View-Control Pattern)概念相似。将对象分为三类:边界类(boundary class,隔离系统内外)、控制类(control class,控制用例执行期间的复杂运算或者业务逻辑)和实体类(entity class,对应领域概念的类,主要用来保存问题领域中的重要信息,封装了跟数据结构和数据存储有关的变化) |
| 展示模式架构 | 说明 | |
|---|---|---|
| MVP(SC) | ||
| MVP(PV) | ||
| PM | ||
| MVVM | ||
| MVC |
模式,帮助你设计API、搭建代码架构、优化性能
-
API模式,帮助我们为函数给出更干净的接口,包括
模式 说明 回调模式 传入一个函数作为参数 配置对象 帮助保持函数的参数数量可控 返回函数 函数的返回值是另一个函数 柯里化 新函数在已有函数的基础上再加上一部分参数构成 -
初始化模式,帮助我们用一种干净的、结构化的方法来做一些初始化工作,通过一些临时变量来保证不污染全局命名空间。包括:
模式 说明 即时函数 当它们被定义后立即执行 对象即时初始化 初始化工作被放入一个匿名对象,这个对象提供一个可以立即被执行的方法 条件初始化 使分支代码只在初始化时执行一次,而不是在整个程序生命周期中反复执行 -
性能模式,帮助提高代码执行速度,包括:
模式 说明 记忆模式 利用函数的属性,使已经计算过的值不用再次计算 重定义函数 重写自身的函数体,使第二次及后续的调用做更少的工作 -
对象创建模式,包括:
模式 说明 命名空间模式 + 依赖声明模式 保持全局空间干净、帮助组织代码 沙箱模式 唯一的全局变量是一个构造函数 链式调用模式 method() 方法 将JavaScript变得像基于类的语法糖 -
代码复用模式。
“优先使用对象创建而不是类继承”
模式 说明 现代继承模式 Object.create() 、借用方法、绑定、复制属性、混元 类式继承 Klass -
设计模式,包括:
模式 说明 遵循原则 单例模式 使用 new、通过同一个构造函数来创建多个对象时,得到同一个对象的不同引用工厂模式 在运行时通过指定字符串来创建指定类型对象的方法 开闭原则(OCP) 遍历模式 提供一种简单的API(hasNext()、next())来访问复杂的有序聚合数据的每个元素 装饰模式 在运行时动态地给一个对象添加一些额外功能 策略模式(对比 状态模式) API一致情况下,允许在运行时选择策略 外观模式("门面模式") 包装通用的或者设计很差的方法来提供一个更方便的API 迪米特法则(LoD,LKP) 代理模式(对比 适配器模式) 一个对象充当了另一个对象的接口的角色 适配器模式 将接口转换成客户希望的另外一个接口,使得原本由于接口不兼容而不能一起工作的那些类可以在一起工作 中介者模式 各彼此合作的对象通过一个 mediator(中介者)对象通讯观察者模式(“订阅者/发布者”或“自定义事件”) 创建“可被观察的对象”使它在某个事件发生时通知订阅者的方式 -
DOM和浏览器中的模式,包括:
遵循分离和渐进增强的思想
类别 模式 说明 DOM编程 DOM访问 避免在循环中访问DOM 将DOM引用赋给本地变量,然后操作本地变量 当可能的时候使用selectors API 遍历HTML collections时缓存length DOM操作 使用文档碎片 “cloneNode父节点+修改+replaceChild” 事件 事件处理 事件委托 长时间运行的脚本 setTimeout() Web Workers 远程脚本编程 XMLHttpRequest JSONP 框架(frame)和图片信标(image beacon) 部署JavaScript 合并脚本 压缩 + gzip 使用CDN + 缓存头 加载策略 HTML5中更好的 async引入页面脚本的模式 <script>元素的位置HTTP 分块 动态script元素实现非阻塞下载 插入 <script>元素减少初始化工作量 延迟加载 按需加载 预加载 JavaScript
数据结构可视化:Data Structure Visualizations
- 图:// Todo
- Trie树(又称“字典树”)
- 数组(随机打乱一维数组、多数问题、分治法)
- 栈(判断是否回文、实现十进制转其它进制、阶乘)
- 队列(优先队列)
- 链表(双向链表、单向链表、已排序的双向链表)
- 树
- 图(“邻接表”,深度优先搜索和广度优先搜索)
- 堆
- 散列表(线性探测、判断字符串中出现次数最多的字符)
- 利用对象属性(字符串比较、带记忆的函数)
- 字典类
- 贪心解法(部分背包问题、找零问题)
- 动态规划解法(0-1背包问题、计算斐波那契数列)
- 递归解法(0-1背包问题、计算斐波那契数列、阶乘)
- 使用矩阵(求公共字符串问题)
- 迭代(计算斐波那契数列)
- 生成 UUID
- 输出螺旋矩形算法
- 穷举法(鸡兔同笼、韩信点兵、“剪枝”)
- Base64
- MD5
- SHA-1
算法在高级语言发展了很多年之后,更多地被封装成了独立的函数或者独立的类,开放接口供人调用,然而算法封装得再好也是不能不假思索地使用就能获益的东西,要知道,这些封装只是在一定程度上避免了重复发明轮子而已。
举个实例:
JavaScript中数组的sort方法的排序算法,在默认情况下,是由浏览器而不是JavaScript底层决定的。
| 浏览器 | 使用的 JavaScript 引擎 | 排序算法 | 源码地址 |
|---|---|---|---|
| Google Chrome | V8 | 长度 <= 10 的数组使用的是稳定的插入排序(InsertionSort) ,>10 的数组使用的是不稳定的快速排序(QuickSort)。 |
sort 源码实现 |
| Mozilla Firefox | SpiderMonkey | 稳定的归并排序(mergeSort) | sort 源码实现 |
| Safari | Nitro(JavaScriptCore ) | 默认使用的桶排序(bucketSort),如果 sort 传入的自定义函数作为参数,就是用稳定的归并排序(mergeSort) |
sort 源码实现 |
| Microsoft Edge 和 IE(9+) | Chakra | 不稳定的快速排序算法(QuickSort) | sort 源码实现 |
| 算法的应用是一个辩证的过程,不仅在于不同算法间的比较和搭配使用有着辩证关系,在同一个算法中,不同的参数和阈值设置同样会带来大相径庭的结果,甚至影响数据解读的科学性。这一点请大家务必有所注意。 |
经典的有:8大排序算法和4大查找算法。
算法可视化:Algorithm Visualizer
直接插入、希尔排序,直接选择、堆排序,冒泡排序、快速排序,归并排序,基数排序。
| 排序类型 | 平均情况 | 最好情况 | 最坏情况 | 辅助空间 | 稳定性 |
|---|---|---|---|---|---|
| 快速排序 | O(nlogn) | O(nlogn) | O(n²) | O(nlogn) | 不稳定 |
| 归并排序 | O(nlogn) | O(nlogn) | O(nlogn) | O(n) | 稳定 |
| 插入排序 | O(n²) | O(n) | O(n²) | O(1) | 稳定 |
| 桶排序 | O(n+k) | O(n+k) | O(n²) | O(n+k) | (不)稳定 |
注: 桶排序的稳定性取决于桶内排序的稳定性,因此其稳定性不确定。
常用的时间复杂度所耗费的时间从小到大依次是
O(1) < O(logn) < O(n) < O(nlogn) < O(n²) < O(n³) < O(2^n) < O(n!) < O(n^n)
算法时间复杂度**
在进行算法分析时,语句总的执行次数T(n)是关于问题规模n的函数,
进而分析T(n)随着n的变化情况并确定T(n)的数量级。
算法的时间复杂度,也就是算法的时间度量,记作:T(n)=O(f(n))。
它表示随问题规模n的增大,算法执行时间的增长率和f(n)的增长率相同,
称作算法的时间复杂度,简称为时间复杂度。
其中f(n)是问题规模n的某个函数。
顺序查找、快速(折半)查找、分块查找和散列表
| 平均查找长度( n=节点数,分b块,s=n/b) | 查找效率 | |
|---|---|---|
| 顺序 | (n+1)/2 | 低 |
| 快速(折半) | Log2(n+1)-1 | 高 |
| 分块 | (分块查找索引表)平均查找长度=Log2(n/s+1)+s/2;(顺序查找索引表)平均查找长度=(S2+2S+n)/(2S) | 中 |
| 散列表 | 1 | 直接寻址 |
软件构建的核心就是管理复杂度。
“图形用户界面让简单的任务更容易完成, 而命令行界面使完成复杂的任务成为可能”。
工程化的实践:预编译、合并、压缩、打包和包管理。
- 资源管理:模块化、组件化、依赖管理等
- 开发流程:dev、debug、proxy、build、deploy
- 周边工具:图形化界面、命令行辅助、自动化工程
| 分类 | 内容 | React系 |
|---|---|---|
| 开发工具 | Visual Studio Code、Atom (安装 Config Import Export ,导入本仓库 AtomBackups 的 json 即可)、reactide | Visual Studio Code |
| JavaScript 代码风格 | Standard Style , Semi-Standard Style or Happiness Style | |
| 重构工具 | jscodeshift | |
| 构建工具 | NPM Scripts、Webpack、Rollup、Gulp、Browserify、Brunch、Grunt、 | Webpack、extract-text-webpack-plugin |
| WebPack 插件 | webpack-dev-server、json-loader、 file-loader、 url-loader、 css-loader | |
| Babel | babel-core、 babel-eslint、 babel-loader、babel-plugin-import、 babel-plugin-import-asserts、 babel-plugin-transform-decorators-legacy、 babel-preset-es2015、 babel-preset-react、 babel-preset-stage-0、 | |
| CSS 转换 | node-sass | |
| 多package.json 管理 | Lerna | |
| 包管理 | pnpm、NPM、Yarn | tnpm |
| 依赖可视化工具 | Webpack Visualizer、Webpack Chart、robertknight/webpack-bundle-size-analyzer、stats-webpack-plugin、 webpack-analyse、 | webpack-bundle-analyzer |
| 监控 Node.js 项目依赖 | updtr、greenkeeper | |
| 代码静态检查 | eslint | |
| 端到端测试 | Headless Chrome、Protractor、Capybara、VCR、PhantomJS、CasperJS、Selenium | jasmine-core、 karma( karma-chrome-launcher、 karma-jasmine、 karma-sourcemap-loader、 karma-webpack) |
| 单元测试 | AVA、Mocha+Chai+Sinon | [Jest、Enzyme](https://github.com/airbnb/enzyme)、 react-addons-test-utils、 react-test-renderer |
| 代码覆盖率工具 | Istanbul | |
| 将测试结果可视化 | Codecov | |
| 持续集成 | Travis CI | |
| 性能测试(页面响应时间、压测) | loadrunner、jmeter、 WebPagetest、 Yslow | |
| 静态Web服务器 | http-server | |
| 静态api | json-server | |
| 抓包和本地替换Web调试 | Anyproxy、Wireshark、Charles、mitmproxy | |
| 嵌入式数据库 | NeDB | |
| Node.js 调试 | Node Inspector、debug | |
| PC Web调试 | Chrome(扩展Advanced REST Client、FE助手等)、Firefox | redux-logger(redux-devtools-log-monitor)、redux-devtools( redux-devtools-dock-monitor、)Chrome Redux DevTools、React Developer Tools |
| WebView和浏览器调试 | DebugGap | |
| 预览响应式网页 | Sizzy | |
| Git hook | pre-commit、 lint-staged、husky | |
| 部署 | pm2、forever、nodemon、node-supervisor、shipit-deploy | |
| 打包Node.js项目为单个可执行文件,发布商业级应用 | pkg |
这些性能测试工具,使用了量化的方式测试了网站中诸如首字节加载时间(time to first byte)或者渲染时间等表现。有些工具还会检查特别检查资源是否被缓存,多个 CSS 或 JS 文件是否值得合并。
| 工具 | 特点 |
|---|---|
| WebPagetest | 通过使用 API wrapper,也可以将 WebPagetest 的相关服务添加到 NPM 模块和命令行工具中。webpagetest-mapper 将 WebPageTest 的测试数据转换为可读的文档格式 |
| Google PageSpeed | PageSpeed 也有一个 CLI 工具:PSI(PageSpeed Insights with reporting)在构建进程中,可以使用 PSI 测试移动端和桌面端的性能,最终得到可读性良好的测试结果 |
- 文档:Typora、MacDown、Quiver
- 工具: Tabby、Hyper、iTerm2、Vim、Git、git-flow、Oh my zsh、Tmux、MultiMarkdown、m-cli、Nginx、htop、nmon
- iOS移动页调试: Safari、Chrome、QQ浏览器、MIHTool、HttpWatch
- 钉钉开发和调试:PC端RC版、移动端开发版、免登接入、企业接入
- Android移动页调试: UC浏览器(参见 “UC浏览器开发者中心”)、微信WebView(参见 “微信调试工具”)
- 一套键鼠同时控制多台电脑:SynergyKM、Synergy
- 时间效率管理:RescueTime、WakaTime
- 文档:XMLmind_XML_Editor
- 工具:Babun、GNVM
- PC Web调试:IE、Fiddler
- 一套键鼠同时控制多台电脑:Mouse without Borders
- 擦亮眼睛-如何选择创业公司
- CTO、技术总监、首席架构师的区别
- 「2016码会」张一鸣:为何不赞同控制人力成本
- 初出茅庐的IT人员,怎样才能做好项目经理?
- 如何培养高薪人士的逻辑思维力
- 阿里内部培训负责人:全方位揭秘阿里面试、晋升、层级、培训体系
- 这才叫真正的需求管理
- 你离升职加薪就差这份总结报告了
- 【第987期】团队技术信息流建设
- Comparison of Architecture presentation patterns MVP(SC),MVP(PV),PM,MVVM and MVC
- The DCI Architecture: A New Vision of Object-Oriented Programming
- 干净的架构The Clean Architecture
- MVC的替代方案
- 展示模式架构比较MVP(SC),MVP(PV),PM,MVVM和MVC
- Software Architecture Design
- 【译】什么是 Flux 架构?(兼谈 DDD 和 CQRS)
- Machine Learning with JavaScript
- 大前端公共知识梳理:这些知识你都掌握了吗?
- JavaScript生态圈现状:初学者地图
- 近几年前端技术盘点以及 2016 年技术发展方向
- 2016年的前端技术栈展望
- 有前景、有钱途 2016前端开发领域趋势
- JavaScript 就要统治世界了?
- Linux 发展史小览
- 程序员必须知道的8大排序和3大查找
- 8大排序算法总结 JS 实现
- 前端人应该知道的排序知识
- 浅谈 JavaScript 处理树形结构的几个场景与方案
- 数据结构-图(带权图)(js)
- Algorithm Visualizer
- 程序员观点下的线性代数
- 每个程序员都应该收藏的算法复杂度速查表
- sass、less和stylus的安装使用和入门实践
- PostCSS深入学习: PostCSS和Sass、Stylus或LESS一起使用
- 聊聊前端排序的那些事
- 深入浅出 JavaScript 的 Array.prototype.sort 排序算法
- 有没有人开发自我监测统计软件?
- VS Code:把vs code的数据托管在github的gist服务器
- Fun with Codemod & AST
- vim-web
- Mac自带的Vim怎么升级
- Chromium命令行启动参数
- 什么是phantomJS?
- mac 下安装运行 redis
- 文本三巨头:zsh、tmux 和 vim
- 让Git的输出更友好: 多种颜色和自定义log格式
- Tmux使用方法
- 终极 Shell——ZSH
- commandlinefu
- curl 命令使用
- Git 常用命令速查表
- 为什么 Linux 的 htop 命令完胜 top 命令
- 前端开源项目持续集成三剑客
- 一个靠谱的前端开源项目需要什么?
- 使用shipit-deploy实现自动化的多服务器部署
- 和 Charles 同样强大的 iOS 免费抓包工具 mitmproxy
- Web开发的各种性能工具