A classic sidebar Hugo theme
Home page links:
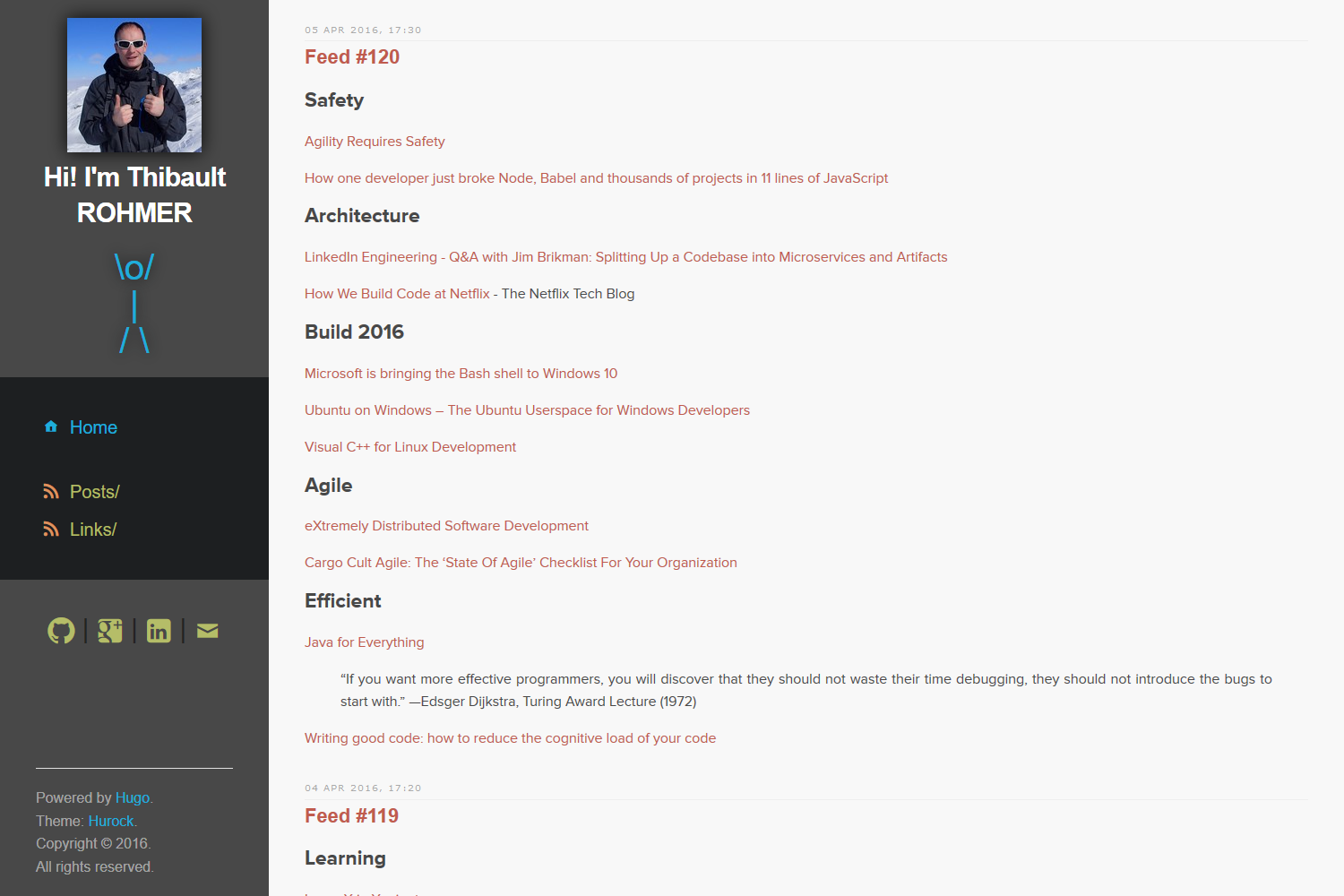
Home page posts:
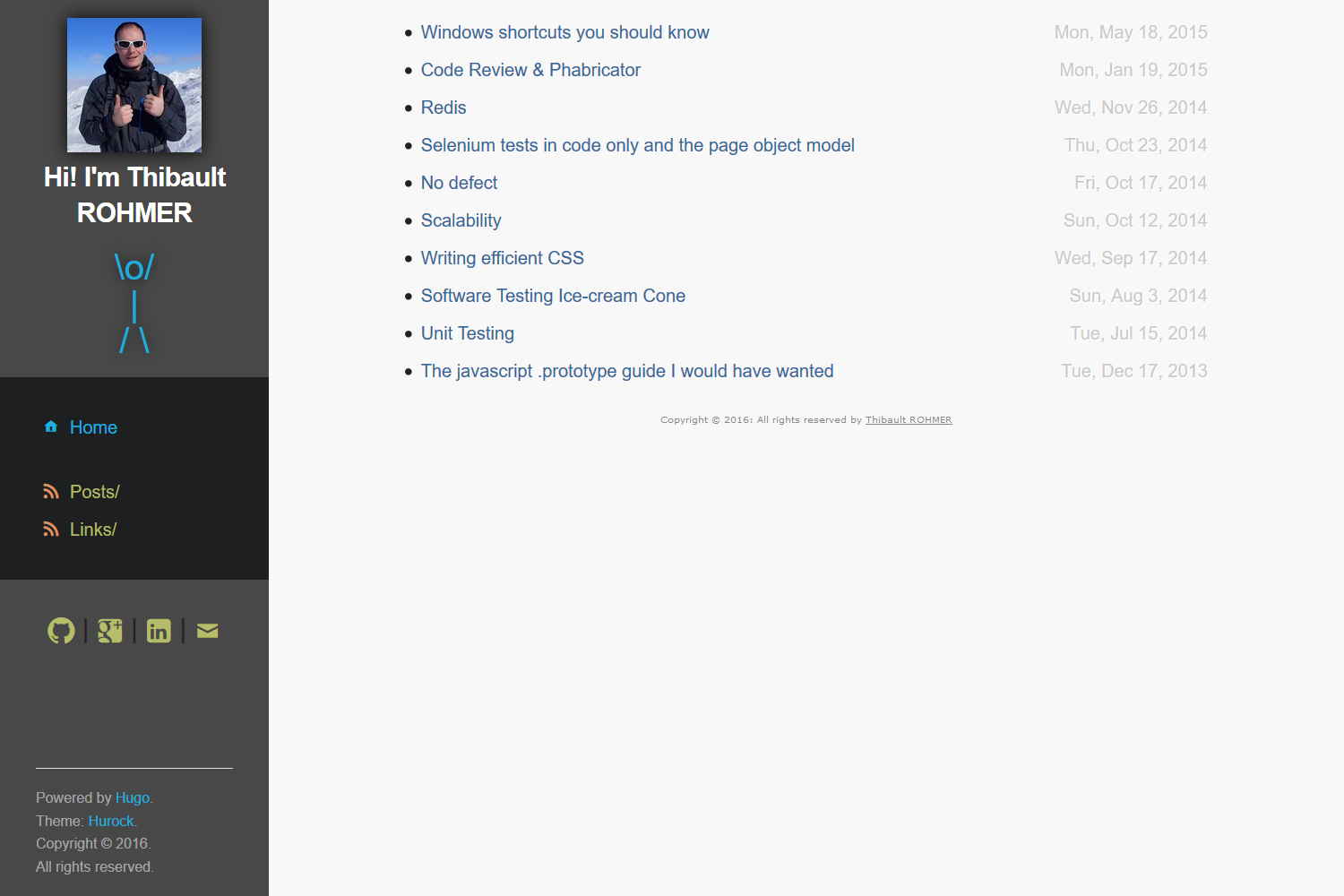
List view:
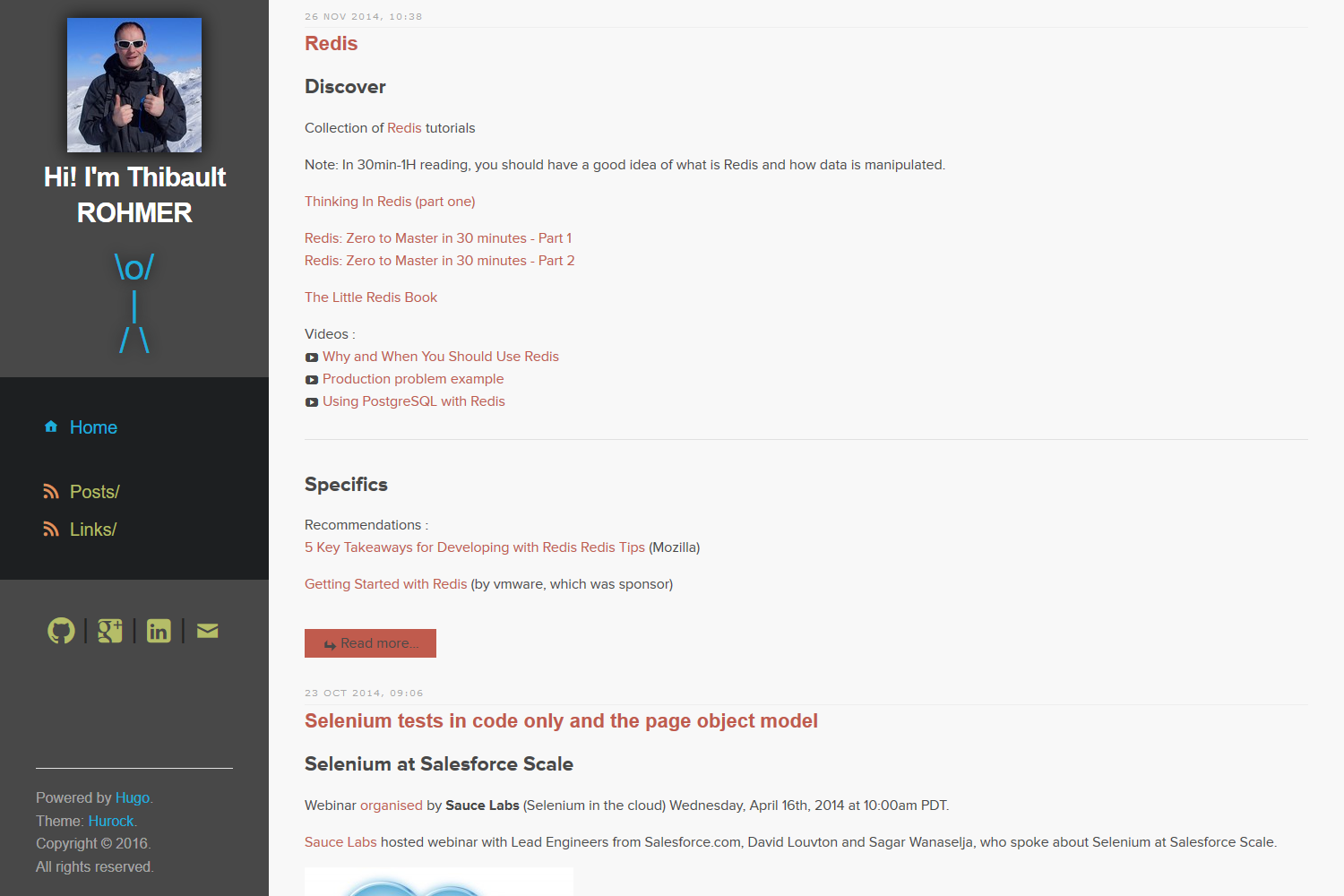
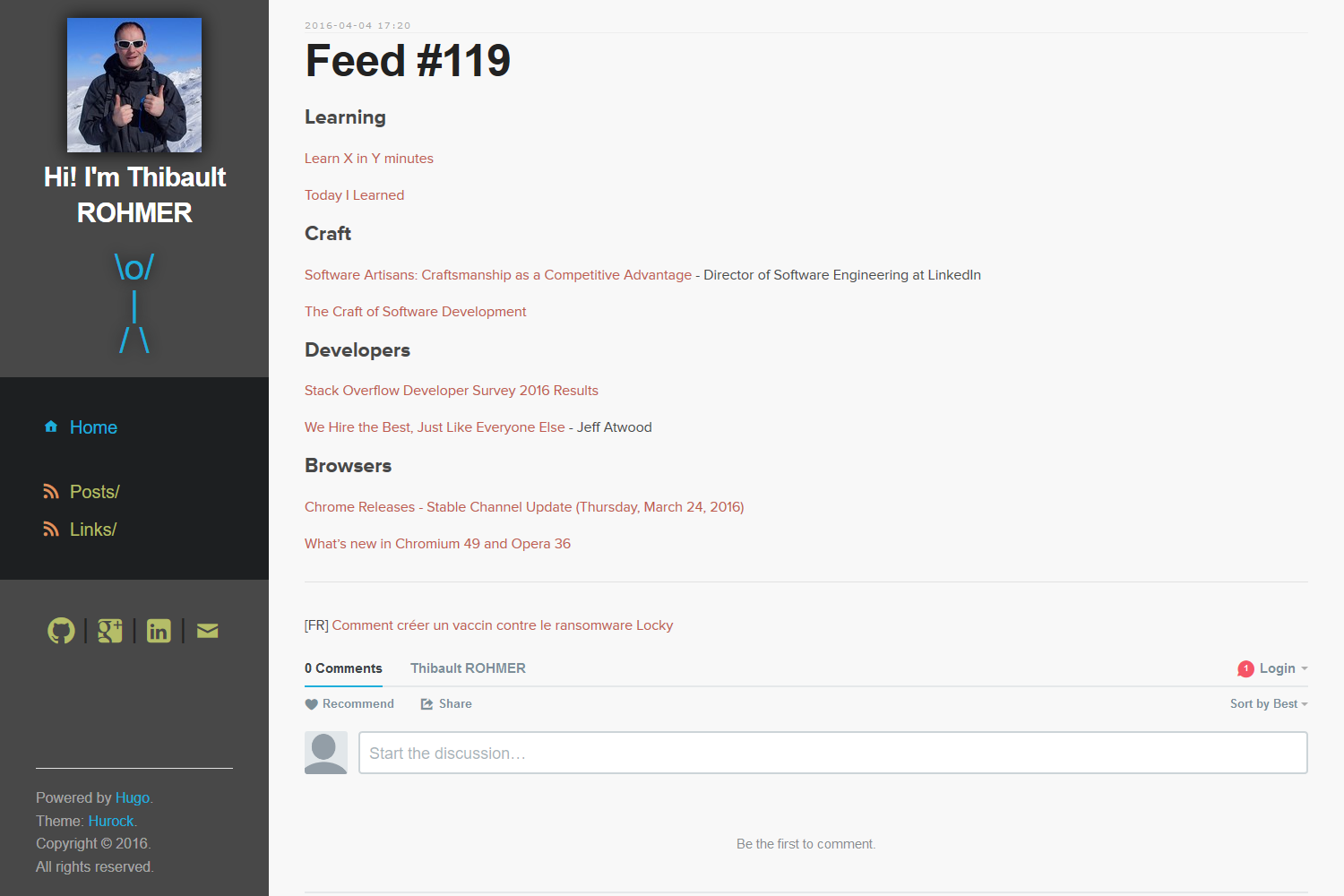
Content view:
404 error page:
Mobile:
- No external ressources (js/css/fonts)
- Easy to add stuff in header/footer
- Syntax highlight on client side using highlight.js
- Responsive design
- Shortcodes for vimeo/youtube/gist
- W3C valid
- Clean HTML
- Sidebar after content
- CSS in head, JS before end of body
- Fun 404 page!
Theme mostly insipred on theme nofancy but also: hyde-x, lanyon, liquorice, purehugo, redlounge.
baseurl = "http://example.com"
title = "Your site title"
[params]
Description = "text under logo"
# Optional
disqusShortname = ""
gtagID = "Google Analytics Tracking ID"
highlight_theme = "tomorrow-night"
notoc = true
[params.author]
name = "Your Name"
email = ""
github = ""
twitter = ""
facebook = ""
linkedin = ""
# Optional sections:
[permalinks]
posts = "/:year/:month/:filename/"
[blackfriday]
plainIdAnchors = true- You can change the
highlight.jstheme, seehighlight_themeparameter, but you'll have to add the corresponding css in yourstatic/highlight/folder. notocmeans no TableOfContents. It is used to hide the table of contents. Indeed, in case you're using the permalinks parameter, the table of contents links are not working with current Hugo version (0.13).