-
-
Notifications
You must be signed in to change notification settings - Fork 3.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Sorting - can't sort titlecase and lowercase #3137
Comments
New sort types better serve certain edge cases for columns with string or number values. Number strips out non decimal or numerical value from strings and only sorts what is left. String sorts strings case-insensitively until it reaches a title, and then it will do case-sensitive sort (TanStack#3137).
* feat(sortTypes): Add string and number sort types New sort types better serve certain edge cases for columns with string or number values. Number strips out non decimal or numerical value from strings and only sorts what is left. String sorts strings case-insensitively until it reaches a title, and then it will do case-sensitive sort (#3137). * docs(useSortBy): Add two new sort types Add new built-in sort functions 'number' and 'string' * test(useSortBy): Increase coverage for useSortBy Add new sort types (number, string) to certain columns to achieve sufficient coverage.
* feat(sortTypes): Add string and number sort types New sort types better serve certain edge cases for columns with string or number values. Number strips out non decimal or numerical value from strings and only sorts what is left. String sorts strings case-insensitively until it reaches a title, and then it will do case-sensitive sort (TanStack/table#3137). * docs(useSortBy): Add two new sort types Add new built-in sort functions 'number' and 'string' * test(useSortBy): Increase coverage for useSortBy Add new sort types (number, string) to certain columns to achieve sufficient coverage.
* fix: provide parentRows and data to accessor * docs: add link to LineUp-lite (TanStack#3022) see https://lineup-lite.netlify.app for documentation and details. * docs: use sponsor iframe * Update index.js * docs: ad carbonads * Update index.css * Update index.css * feat: Add two new built in sort types (TanStack#3235) * feat(sortTypes): Add string and number sort types New sort types better serve certain edge cases for columns with string or number values. Number strips out non decimal or numerical value from strings and only sorts what is left. String sorts strings case-insensitively until it reaches a title, and then it will do case-sensitive sort (TanStack#3137). * docs(useSortBy): Add two new sort types Add new built-in sort functions 'number' and 'string' * test(useSortBy): Increase coverage for useSortBy Add new sort types (number, string) to certain columns to achieve sufficient coverage. * docs: fix typo (TanStack#3261) * Update index.js * Update index.js * fixed the typo in CodeSandbox link for material UI (TanStack#3555) * v7 links * Update README.md * Update README.md
|
This issue is being marked as stale (no activity in the last 14 days) |
|
This issue has been detected as stale and automatically closed. It's very likely that your issue has remained here this long because it would require breaking changes to v7. React Table v8 is currently in alpha (soon beta!) and already contains bug fixes, performance improvements and architectural changes that likely address this issue.
|
Describe the bug (required)
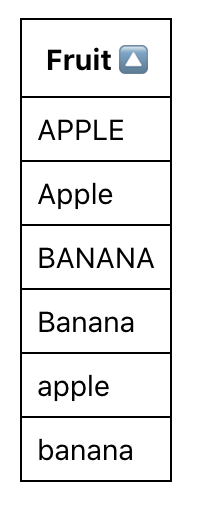
Sorting lowercase and titlecase/uppercase strings not working.
Provide an example via Codesandbox! (required)
https://codesandbox.io/s/ecstatic-fast-umj1u
Steps To Reproduce (required)
Steps to reproduce the behavior:
Its sorting first letters starting with Titlecase/Uppercase and then sorts the ones starting with Lowercase.
Expected behavior (Recommended)
Should sort ascending or descending alphabetically correctly.
Screenshots

The text was updated successfully, but these errors were encountered: