MYTableViewIndex is a re-implementation of UITableView section index. This control is usually seen in apps displaying contacts, tracks and other alphabetically sorted data. MYTableViewIndex completely replicates native iOS section index, but can also display images and has additional customization capabilities.
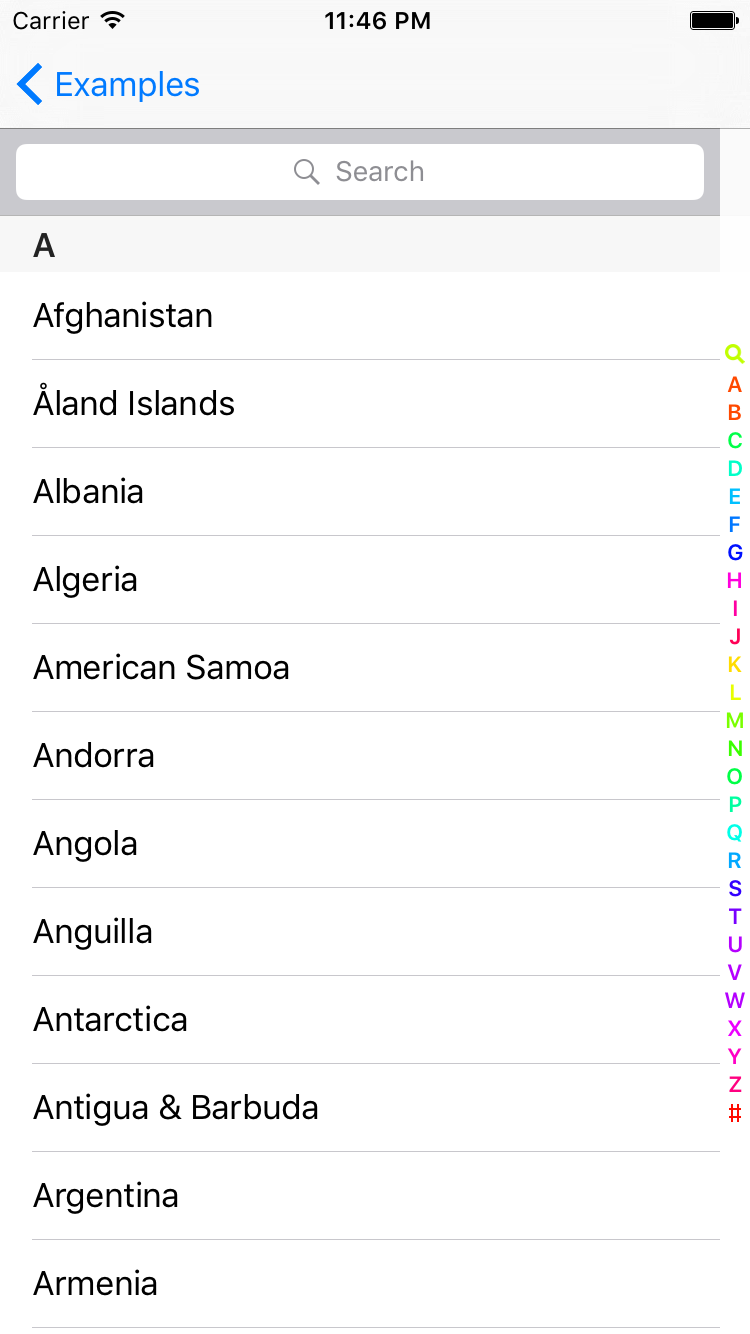
- Can display images
- Fully customizable. E.g, you can set your font, add custom background view or even add your own type of items
- Supports both UITableViewController and UIViewController
- Includes TableViewIndexController class for simplified integration with UITableView
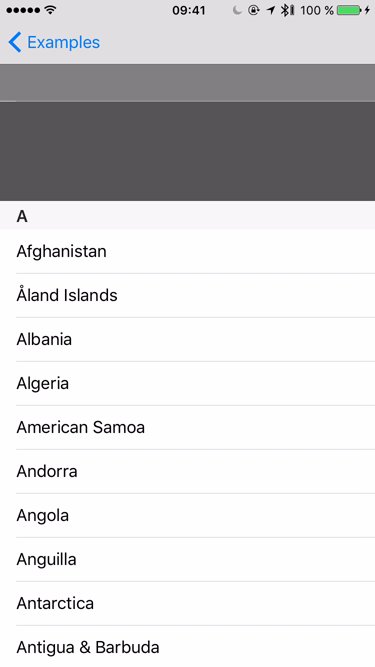
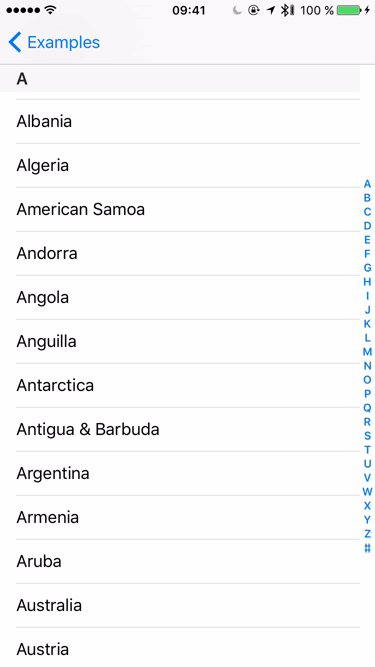
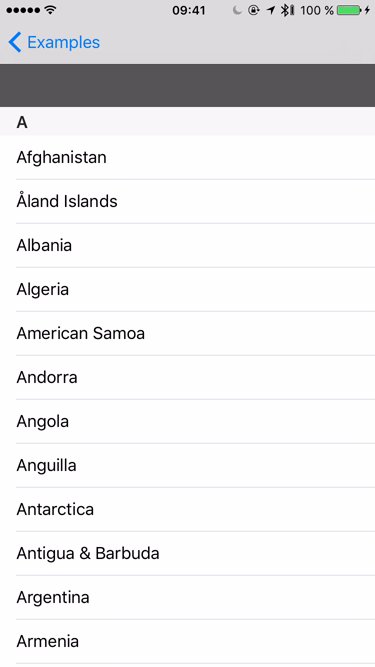
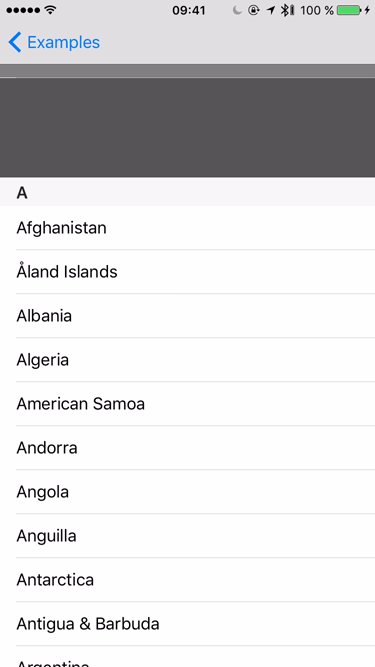
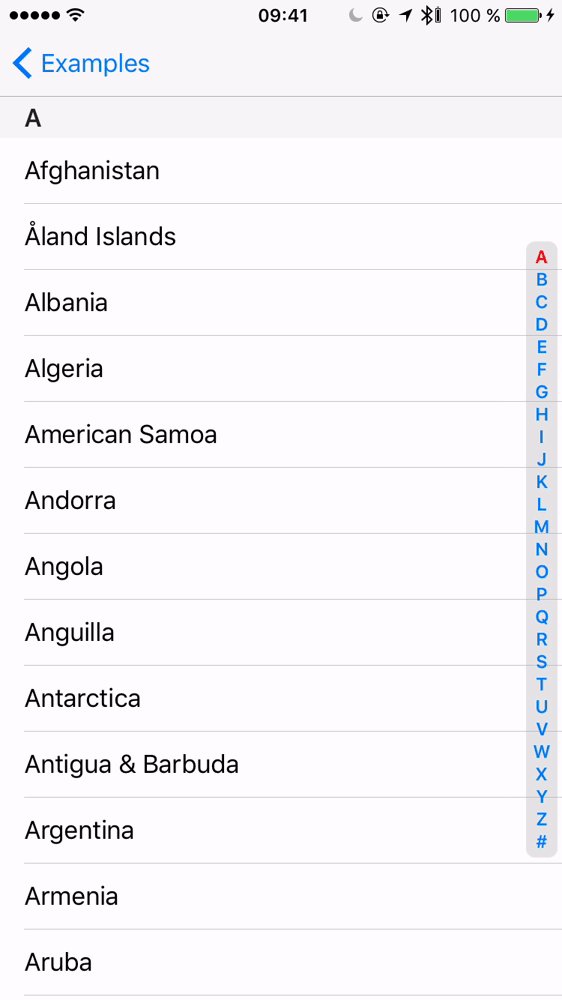
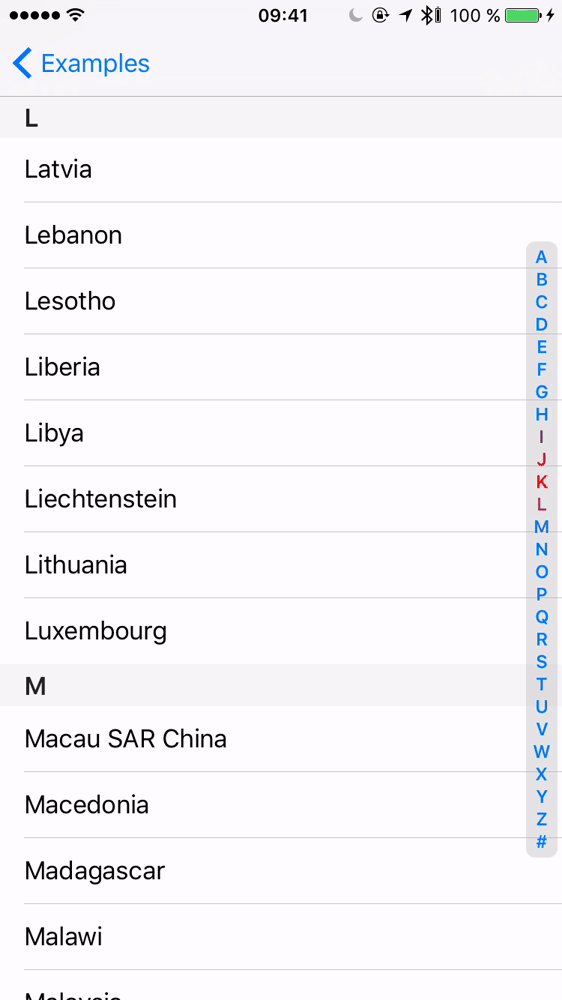
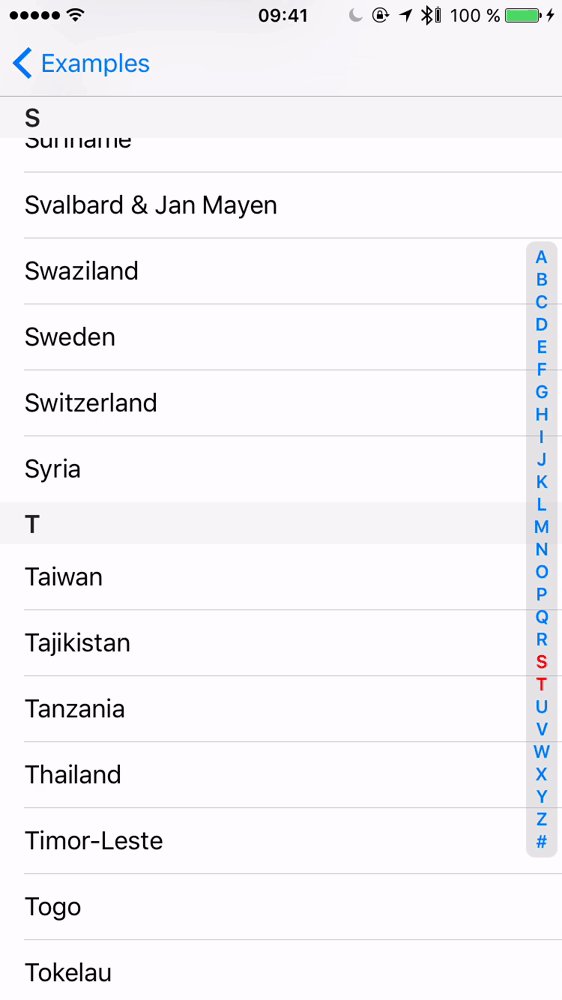
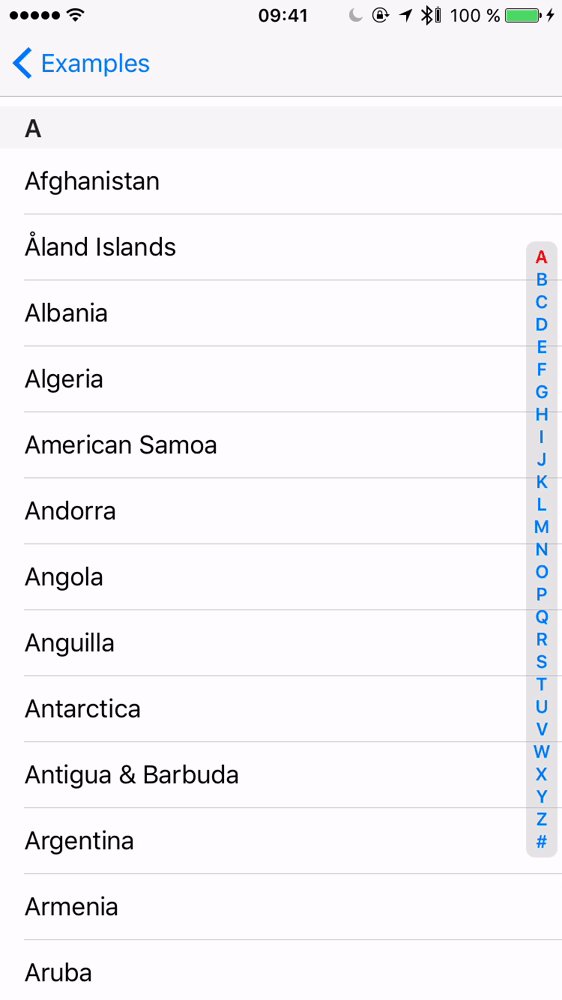
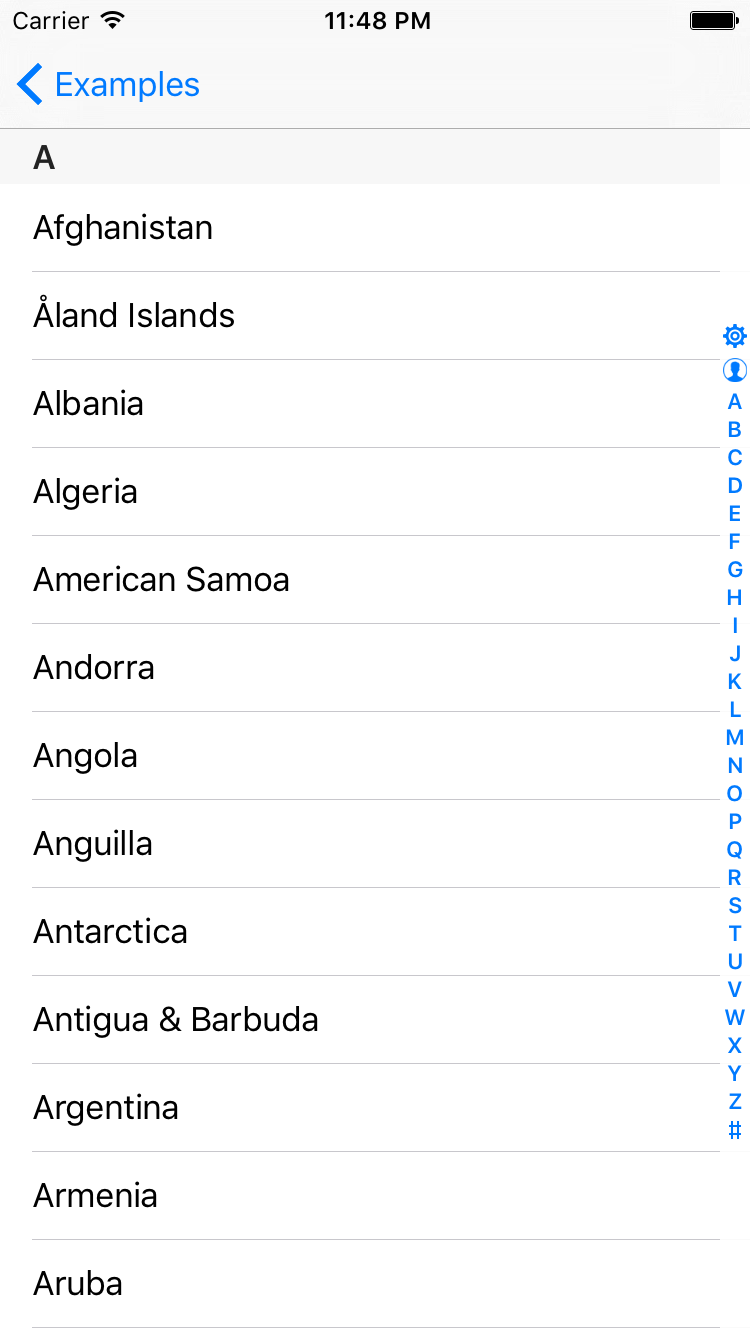
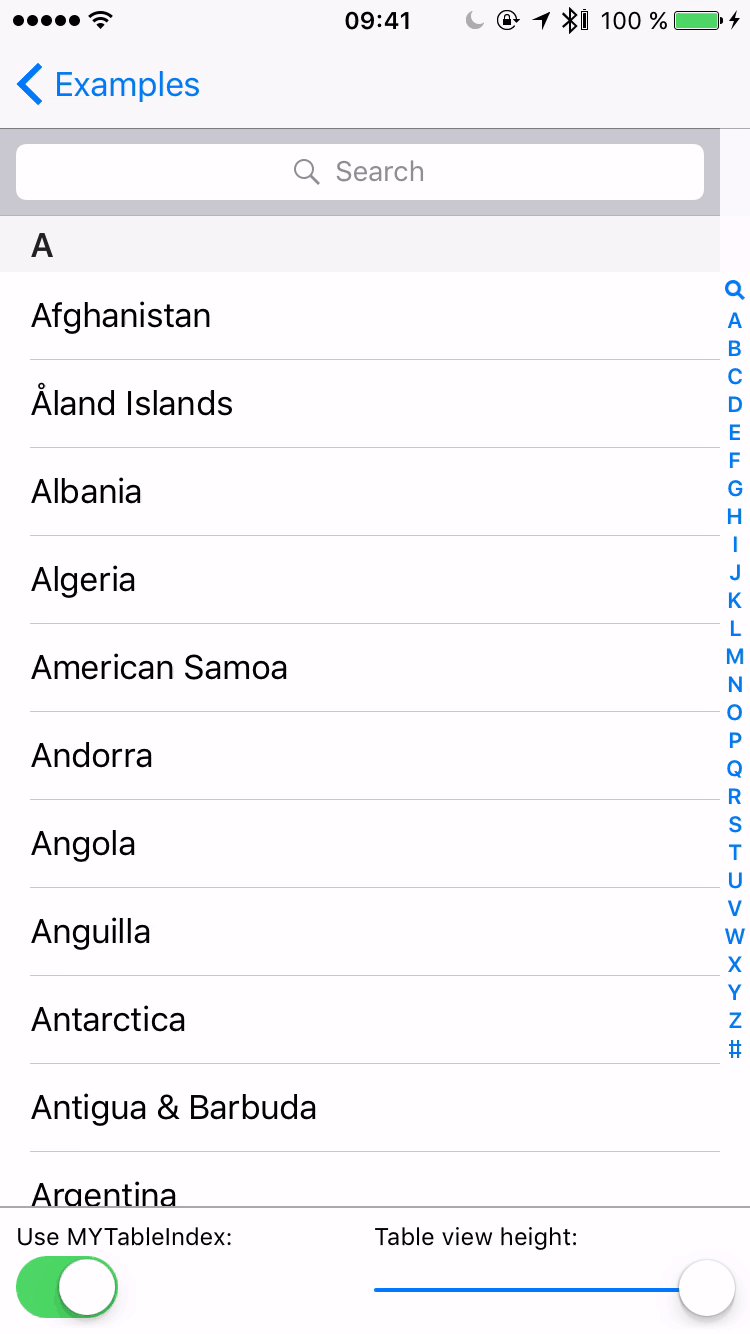
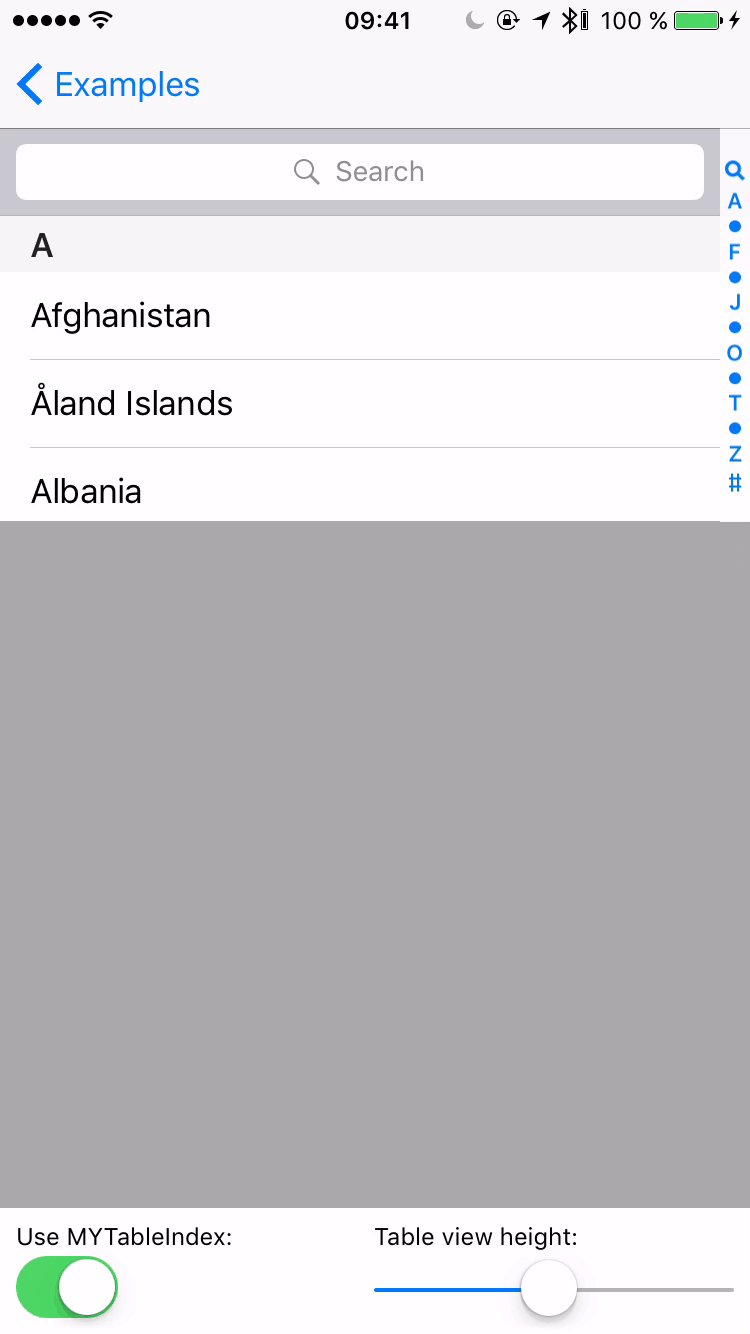
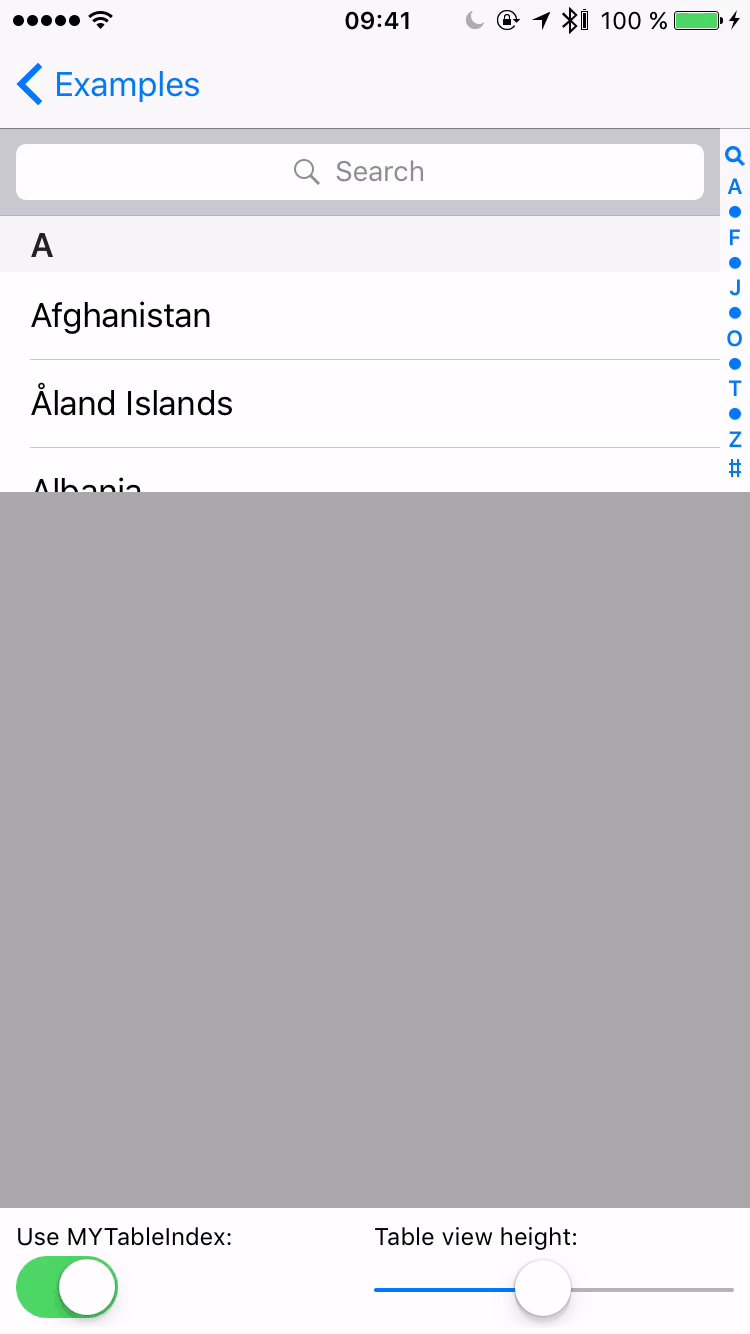
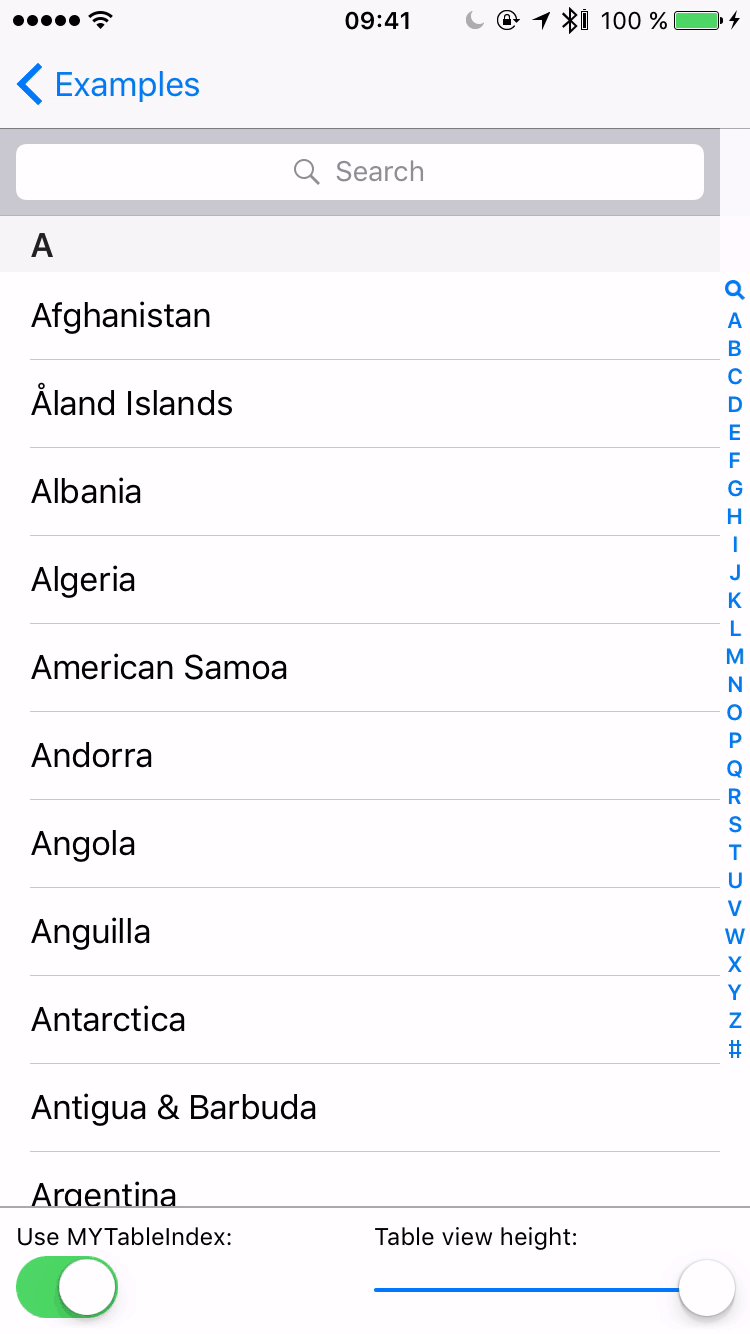
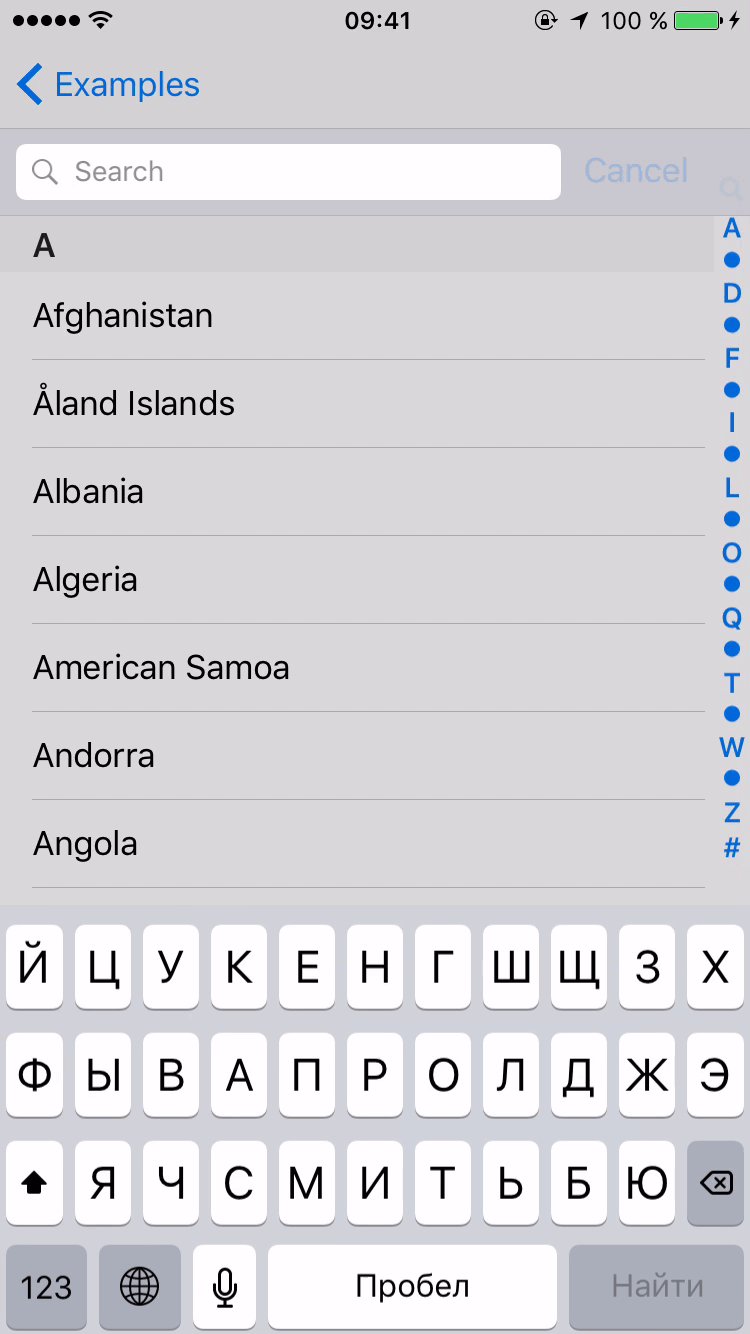
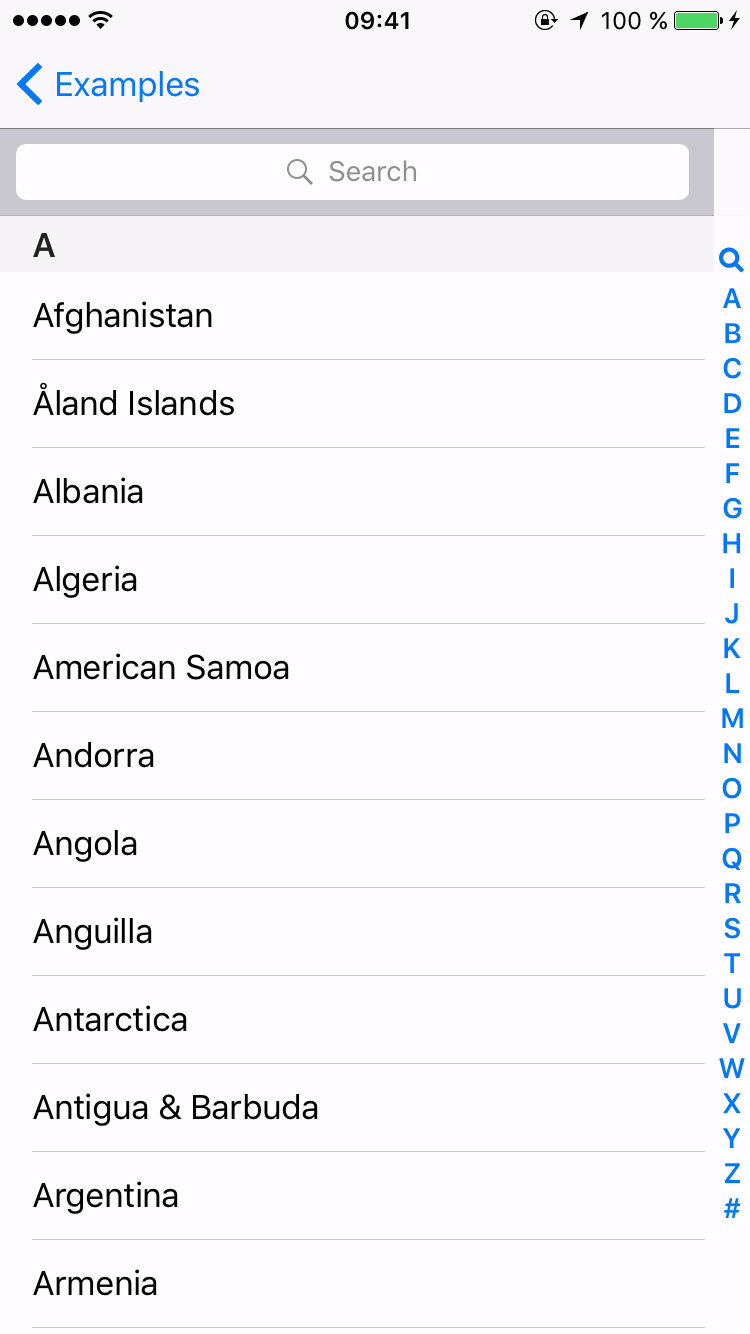
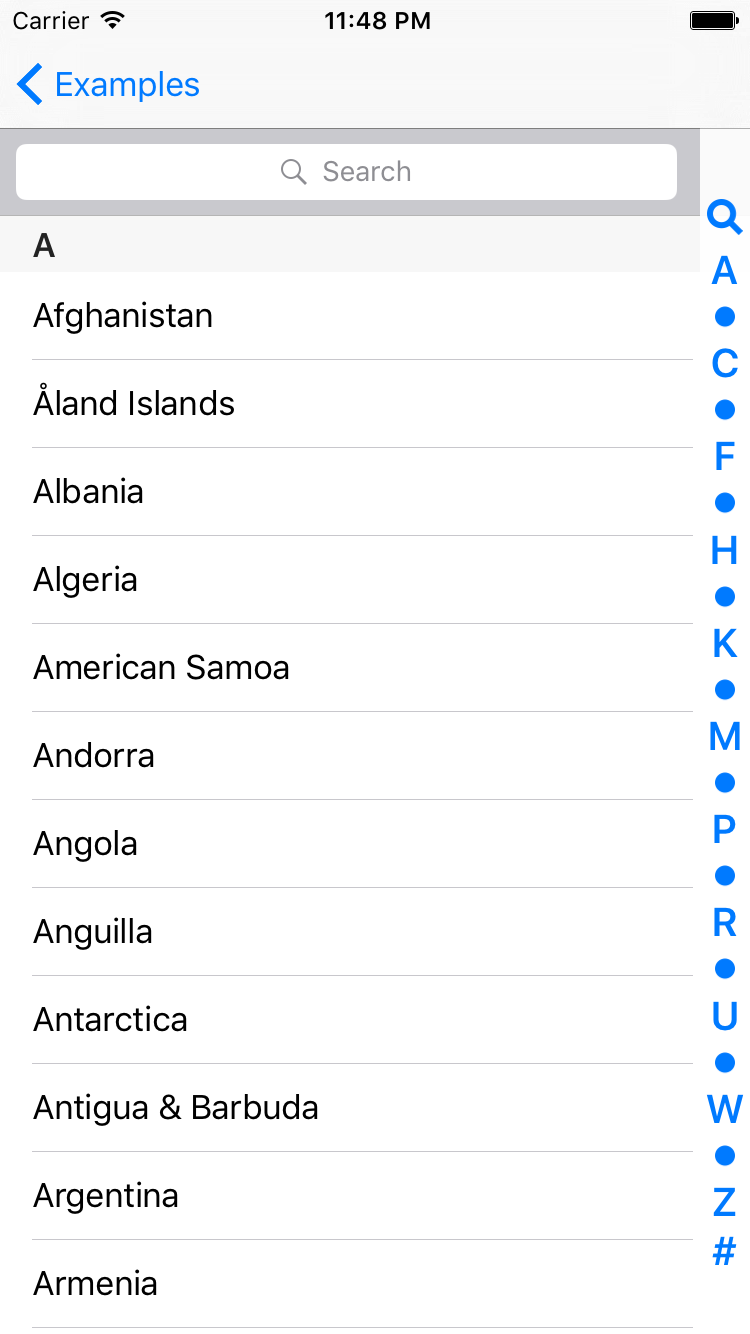
Below are the screenshots for some of the features:
 |
 |
|---|---|
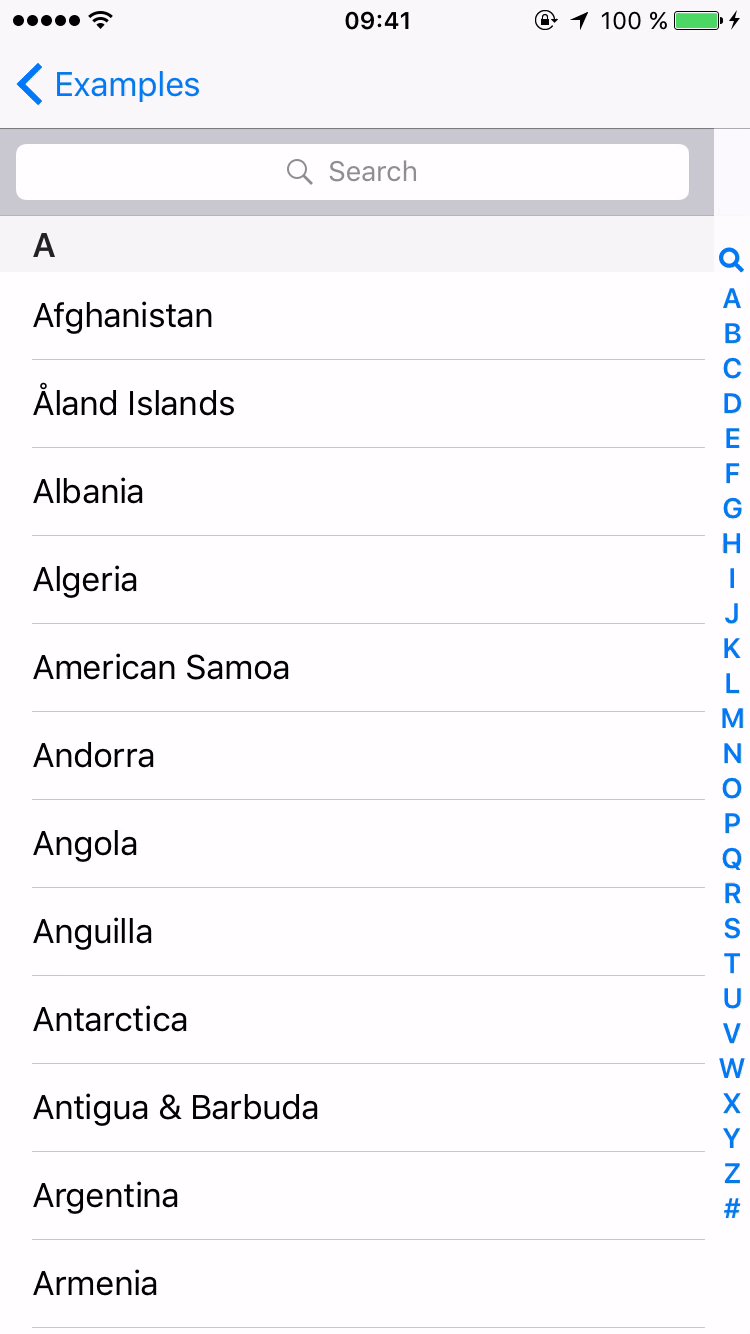
 |
 |
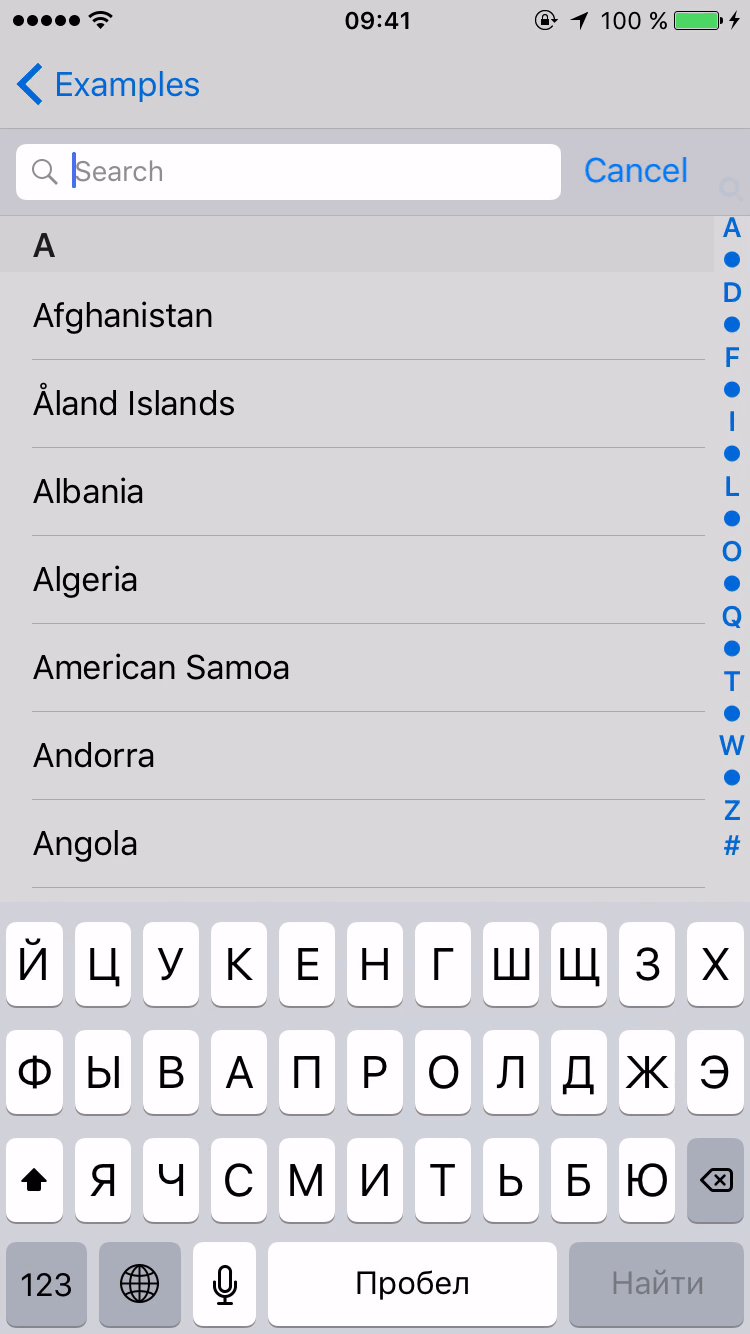
 |
 |
The component is a UIControl subclass and can be used as any other view, simply by adding it to the view hierarchy. This can be done via Interface Builder or in code:
let tableViewIndex = tableViewIndex(frame: CGRect())
view.addSubview(tableViewIndex)Note that in this case index view should be aligned to UITableView either manually or by setting up layout constraints.
Things get more complicated when dealing with UITableViewController. The root view of this view controller is UITableView and adding your own view to UITableView hierarchy is generally a bad idea.
Enter TableViewIndexController. When used, it creates a TableViewIndex instance, adds it to the hierarchy as a sibling of UITableView and sets up the layout. The controller also observes UITableView insets and updates index view size accordingly. This makes sense when e.g. keyboard shows up.
You can also use the controller to hide TableViewIndex for cirtain table sections, like Apple does in its Music app:
Using TableViewIndexController the setup can be done in just one line of code:
let tableViewIndexController = TableViewIndexController(tableView: tableView)To feed index view with data, one should simply implement the following method of TableViewIndexDataSource protocol:
func indexItems(for tableViewIndex: TableViewIndex) -> [UIView] {
return UILocalizedIndexedCollation.currentCollation().sectionIndexTitles.map{ title -> UIView in
return StringItem(text: title)
}
}And attach it to the index view:
tableViewIndexController.tableViewIndex.dataSource = dataSourceObjectSeveral predefined types of items are available for displaying strings, images, magnifying glass and truncation symbols. You can provide your own type of item though.
To respond to index view touches and scroll table to the selected section, one should provide a delegate object and implement the following method:
func tableViewIndex(_ tableViewIndex: TableViewIndex, didSelect item: UIView, at index: Int) {
let indexPath = NSIndexPath(forRow: 0, inSection: sectionIndex)
tableView.scrollToRowAtIndexPath(indexPath, atScrollPosition: .Top, animated: false)
}MYTableViewIndex is fully customizable. See TableViewIndex properties for more details.
To run the example project, clone the repo, and run pod install from the Example directory first.
- iOS 8.0+
- Swift 3.0
If you'd like to use the library in a project targeting Swift 2.x, use please use swift-2.x branch.
MYTableViewIndex is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'MYTableViewIndex'Download and drop all .swift files from MYTableViewIndex folder to your project.
All public classes of MYTableViewIndex are exposed to Objective-C, just import the library module:
@import MYTableViewIndex;And don't forget to enable frameworks in your Podfile:
use_frameworks!Makarov Yuriy, [email protected]
MYTableViewIndex is available under the MIT license. See the LICENSE file for more info.