-
Notifications
You must be signed in to change notification settings - Fork 24
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
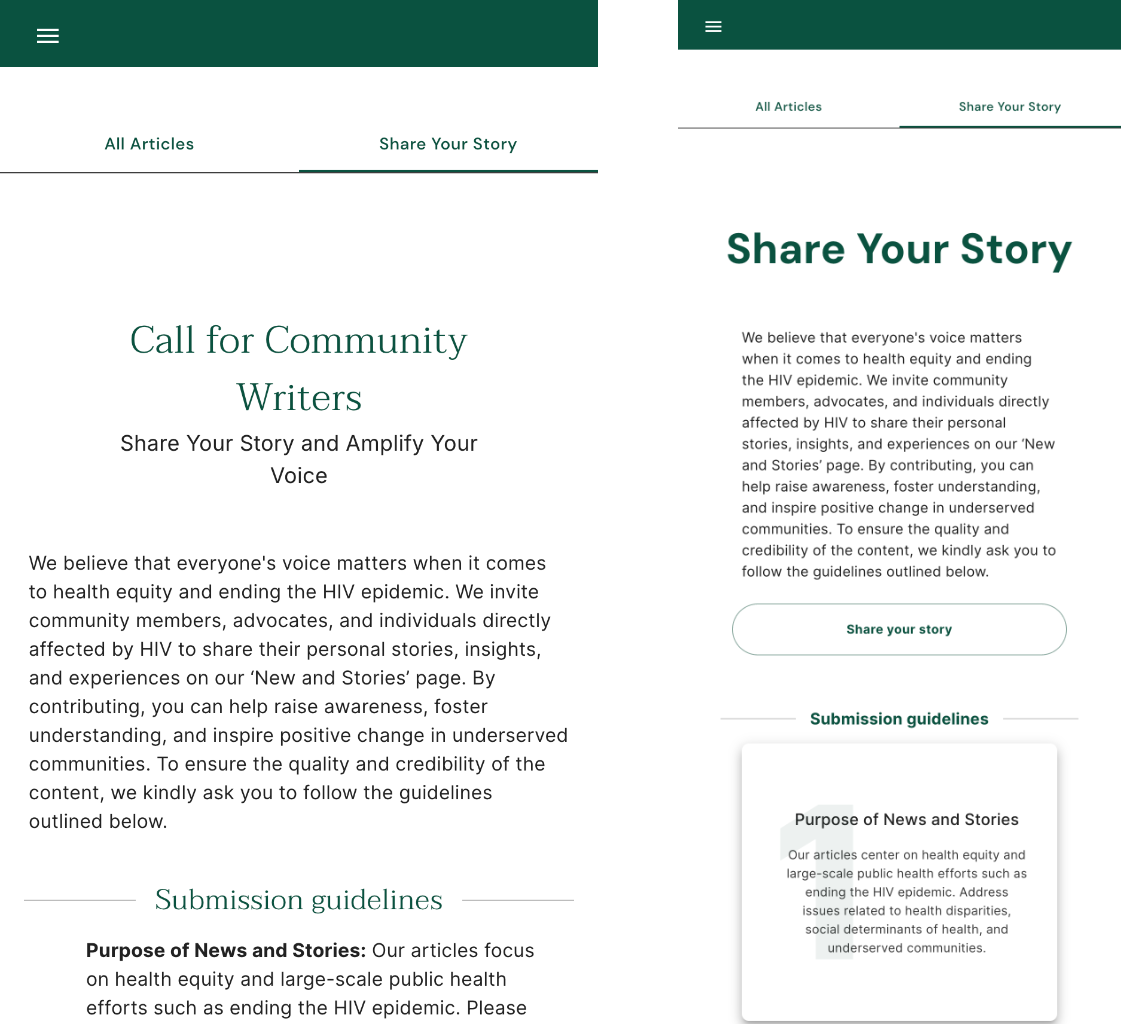
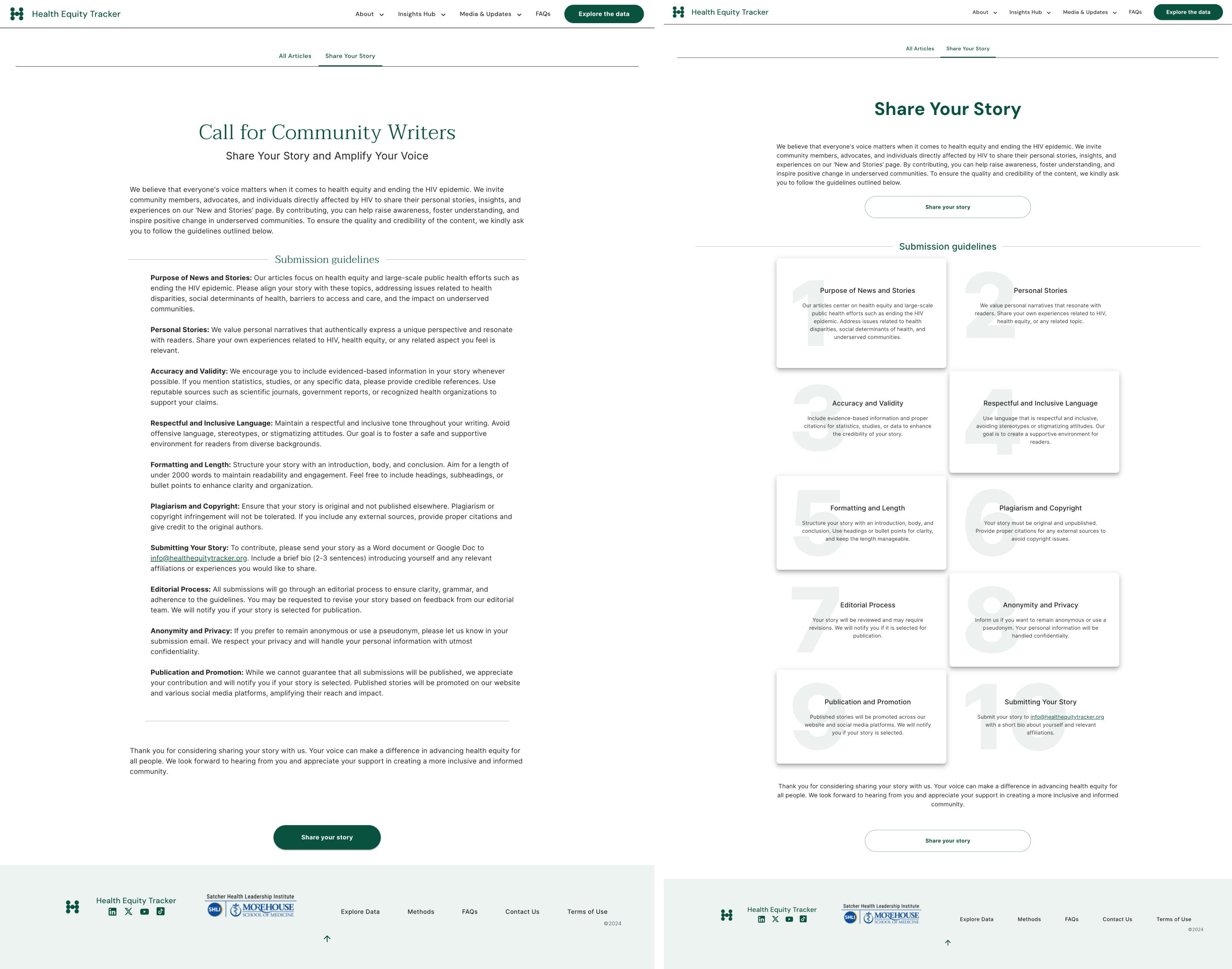
# Description and Motivation continues with news page refresh. condenses the submission guidelines and adds numbering for easy reference. changed the button to secondary, and included buttons both at the top and bottom of the page. ## Has this been tested? How? tests passing ## Screenshots (if appropriate)   ## Types of changes - New content or feature - Refactor / chore ## New frontend preview link is below in the Netlify comment 😎
- Loading branch information
Showing
5 changed files
with
299 additions
and
152 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,37 @@ | ||
| import type React from 'react' | ||
|
|
||
| interface CardLeftNumberProps { | ||
| title: string | ||
| description: React.ReactNode | ||
| number?: string | ||
| spanColor?: string | ||
| } | ||
|
|
||
| const CardLeftNumber: React.FC<CardLeftNumberProps> = ({ | ||
| title, | ||
| description, | ||
| number, | ||
| spanColor, | ||
| }) => { | ||
| return ( | ||
| <li className='fade-in-up-blur flex flex-row gap-4 my-10'> | ||
| <div className='hidden sm:flex flex-col items-center justify-center w-1 max-w-1 gap-4 sm:relative z-bottom'> | ||
| <span | ||
| className={`text-[15rem] my-0 font-extrabold absolute md:top-[-2] left-0 m-0 p-0 text-hoverAltGreen ${spanColor}`} | ||
| > | ||
| {number} | ||
| </span> | ||
| </div> | ||
| <div className='flex flex-col gap-2 ml-0 md:ml-4 h-full'> | ||
| <div className='flex flex-col '> | ||
| <h3 className='mt-0 mb-4 text-title font-medium '>{title}</h3> | ||
| <p className='text-small w-fit py-0 my-0 text-altBlack h-full z-10'> | ||
| {description} | ||
| </p> | ||
| </div> | ||
| </div> | ||
| </li> | ||
| ) | ||
| } | ||
|
|
||
| export default CardLeftNumber |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,138 +1,94 @@ | ||
| import HetCTABig from '../../styles/HetComponents/HetCTABig' | ||
| import { Helmet } from 'react-helmet-async' | ||
| import { submissionGuidelines } from './ShareYourStoryContent' | ||
| import { useIsBreakpointAndUp } from '../../utils/hooks/useIsBreakpointAndUp' | ||
| import CardLeftNumber from './CardLeftNumber' | ||
| import HetButtonSecondary from '../../styles/HetComponents/HetButtonSecondary' | ||
|
|
||
| export default function ShareYourStory() { | ||
| const isMdAndUp = useIsBreakpointAndUp('md') | ||
| return ( | ||
| <div className='flex w-full items-center justify-center text-start'> | ||
| <div className='flex max-w-md flex-wrap justify-center p-5'> | ||
| <div className='px-16 pb-4 pt-24'> | ||
| <h2 | ||
| id='main' | ||
| className='m-0 text-center font-serif text-header font-light text-altGreen md:text-bigHeader' | ||
| > | ||
| Call for Community Writers | ||
| </h2> | ||
| <h3 className='m-0 pb-4 text-center font-sansText text-title font-normal md:text-smallestHeader'> | ||
| Share Your Story and Amplify Your Voice | ||
| </h3> | ||
| </div> | ||
|
|
||
| <p className='px-1'> | ||
| We believe that everyone's voice matters when it comes to health | ||
| equity and ending the HIV epidemic. We invite community members, | ||
| advocates, and individuals directly affected by HIV to share their | ||
| personal stories, insights, and experiences on our ‘New and Stories’ | ||
| page. By contributing, you can help raise awareness, foster | ||
| understanding, and inspire positive change in underserved communities. | ||
| To ensure the quality and credibility of the content, we kindly ask | ||
| you to follow the guidelines outlined below. | ||
| </p> | ||
|
|
||
| <div className='mt-5 flex w-full items-center'> | ||
| <div className='flex-1 border-0 border-t border-solid border-altGrey'></div> | ||
| <h3 className='m-0 pe-4 ps-4 text-center font-serif text-smallestHeader font-light text-altGreen'> | ||
| Submission guidelines | ||
| </h3> | ||
| <div className='flex-1 border-0 border-t border-solid border-altGrey'></div> | ||
| </div> | ||
|
|
||
| <ul className='list-none'> | ||
| <li className='p-3'> | ||
| <b>Purpose of News and Stories:</b> Our articles focus on health | ||
| equity and large-scale public health efforts such as ending the HIV | ||
| epidemic. Please align your story with these topics, addressing | ||
| issues related to health disparities, social determinants of health, | ||
| barriers to access and care, and the impact on underserved | ||
| communities. | ||
| </li> | ||
|
|
||
| <li className='p-3'> | ||
| <b>Personal Stories:</b> We value personal narratives that | ||
| authentically express a unique perspective and resonate with | ||
| readers. Share your own experiences related to HIV, health equity, | ||
| or any related aspect you feel is relevant. | ||
| </li> | ||
|
|
||
| <li className='p-3'> | ||
| <b>Accuracy and Validity:</b> We encourage you to include | ||
| evidenced-based information in your story whenever possible. If you | ||
| mention statistics, studies, or any specific data, please provide | ||
| credible references. Use reputable sources such as scientific | ||
| journals, government reports, or recognized health organizations to | ||
| support your claims. | ||
| </li> | ||
|
|
||
| <li className='p-3'> | ||
| <b>Respectful and Inclusive Language:</b> Maintain a respectful and | ||
| inclusive tone throughout your writing. Avoid offensive language, | ||
| stereotypes, or stigmatizing attitudes. Our goal is to foster a safe | ||
| and supportive environment for readers from diverse backgrounds. | ||
| </li> | ||
| <> | ||
| <Helmet> | ||
| <title>Share Your Story - Health Equity Tracker</title> | ||
| </Helmet> | ||
|
|
||
| <li className='p-3'> | ||
| <b>Formatting and Length:</b> Structure your story with an | ||
| introduction, body, and conclusion. Aim for a length of under 2000 | ||
| words to maintain readability and engagement. Feel free to include | ||
| headings, subheadings, or bullet points to enhance clarity and | ||
| organization. | ||
| </li> | ||
|
|
||
| <li className='p-3'> | ||
| <b>Plagiarism and Copyright:</b> Ensure that your story is original | ||
| and not published elsewhere. Plagiarism or copyright infringement | ||
| will not be tolerated. If you include any external sources, provide | ||
| proper citations and give credit to the original authors. | ||
| </li> | ||
|
|
||
| <li className='p-3'> | ||
| <b>Submitting Your Story:</b> To contribute, please send your story | ||
| as a Word document or Google Doc to{' '} | ||
| <a href='mailto:[email protected]'> | ||
| [email protected] | ||
| </a> | ||
| . Include a brief bio (2-3 sentences) introducing yourself and any | ||
| relevant affiliations or experiences you would like to share. | ||
| </li> | ||
|
|
||
| <li className='p-3'> | ||
| <b>Editorial Process:</b> All submissions will go through an | ||
| editorial process to ensure clarity, grammar, and adherence to the | ||
| guidelines. You may be requested to revise your story based on | ||
| feedback from our editorial team. We will notify you if your story | ||
| is selected for publication. | ||
| </li> | ||
| <section | ||
| id='main-content' | ||
| className='flex flex-col w-svw justify-center max-w-lgXl py-16 px-8 mx-auto' | ||
| > | ||
| <h1 | ||
| id='main' | ||
| className='font-sansTitle text-bigHeader font-bold leading-lhNormal text-altGreen' | ||
| > | ||
| Share Your Story | ||
| </h1> | ||
| <section className='mx-4 flex flex-col items-center'> | ||
| <p className='max-w-md px-6 text-left'> | ||
| We believe that everyone's voice matters when it comes to health | ||
| equity and ending the HIV epidemic. We invite community members, | ||
| advocates, and individuals directly affected by HIV to share their | ||
| personal stories, insights, and experiences on our ‘News and | ||
| Stories’ page. By contributing, you can help raise awareness, foster | ||
| understanding, and inspire positive change in underserved | ||
| communities. To ensure the quality and credibility of the content, | ||
| we kindly ask you to follow the guidelines outlined below. | ||
| </p> | ||
| <HetButtonSecondary | ||
| buttonClassName='md:px-40 px-32 py-4 mb-10' | ||
| href='mailto:[email protected]' | ||
| > | ||
| Share your story | ||
| </HetButtonSecondary> | ||
|
|
||
| <li className='p-3'> | ||
| <b>Anonymity and Privacy:</b> If you prefer to remain anonymous or | ||
| use a pseudonym, please let us know in your submission email. We | ||
| respect your privacy and will handle your personal information with | ||
| utmost confidentiality. | ||
| </li> | ||
| <div className='mt-5 flex w-full items-center'> | ||
| <div className='flex-1 border-0 border-t border-solid border-altGrey'></div> | ||
| <h3 className='m-0 pe-4 ps-4 text-altGreen text-title md:text-smallestHeader font-bold md:font-medium leading-lhSomeMoreSpace'> | ||
| Submission guidelines | ||
| </h3> | ||
| <div className='flex-1 border-0 border-t border-solid border-altGrey'></div> | ||
| </div> | ||
|
|
||
| <li className='p-3'> | ||
| <b>Publication and Promotion:</b> While we cannot guarantee that all | ||
| submissions will be published, we appreciate your contribution and | ||
| will notify you if your story is selected. Published stories will be | ||
| promoted on our website and various social media platforms, | ||
| amplifying their reach and impact. | ||
| </li> | ||
| </ul> | ||
| {/* Updated to use <li> as direct child of <ul> */} | ||
| <ul className='mt-4 mb-8 grid grid-cols-1 md:grid-cols-2 list-none ml-0 gap-2 max-w-md px-6'> | ||
| {submissionGuidelines.map((submissionGuideline, index) => { | ||
| const isMobileShadow = !isMdAndUp && index % 2 === 0 | ||
| const isDesktopShadow = | ||
| isMdAndUp && | ||
| ((Math.floor(index / 2) % 2 === 0 && index % 2 === 0) || | ||
| (Math.floor(index / 2) % 2 !== 0 && index % 2 !== 0)) | ||
|
|
||
| <div className='m-10 flex w-full items-center'> | ||
| <div className='flex-1 border-0 border-t border-solid border-altGrey'></div> | ||
| </div> | ||
| return ( | ||
| <li | ||
| key={submissionGuideline.title} | ||
| className={`fade-in-up-blur rounded-md p-2 md:p-8 ${ | ||
| isMobileShadow || isDesktopShadow ? 'shadow-raised' : '' | ||
| }`} | ||
| style={{ animationDelay: `${index * 0.04}s` }} | ||
| > | ||
| <CardLeftNumber | ||
| number={submissionGuideline.number} | ||
| title={submissionGuideline.title} | ||
| description={submissionGuideline.description} | ||
| /> | ||
| </li> | ||
| ) | ||
| })} | ||
| </ul> | ||
|
|
||
| <p className='px-1'> | ||
| Thank you for considering sharing your story with us. Your voice can | ||
| make a difference in advancing health equity for all people. We look | ||
| forward to hearing from you and appreciate your support in creating a | ||
| more inclusive and informed community. | ||
| </p> | ||
| <div className='mt-20 flex justify-center'> | ||
| <HetCTABig href='mailto:[email protected]'> | ||
| Share your story | ||
| </HetCTABig> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| <p className='max-w-md px-6'> | ||
| Thank you for considering sharing your story with us. Your voice can | ||
| make a difference in advancing health equity for all people. We look | ||
| forward to hearing from you and appreciate your support in creating | ||
| a more inclusive and informed community. | ||
| </p> | ||
| <HetButtonSecondary | ||
| buttonClassName='md:px-40 px-32 py-4 mt-10' | ||
| href='mailto:[email protected]' | ||
| > | ||
| Share Your Story | ||
| </HetButtonSecondary> | ||
| </section> | ||
| </section> | ||
| </> | ||
| ) | ||
| } |
Oops, something went wrong.