More at https://wit.ai/blog/2017/07/27/sunsetting-stories
The Objective
Create a Facebook Messenger chatbot using Serverless Framework to build backend for the service.
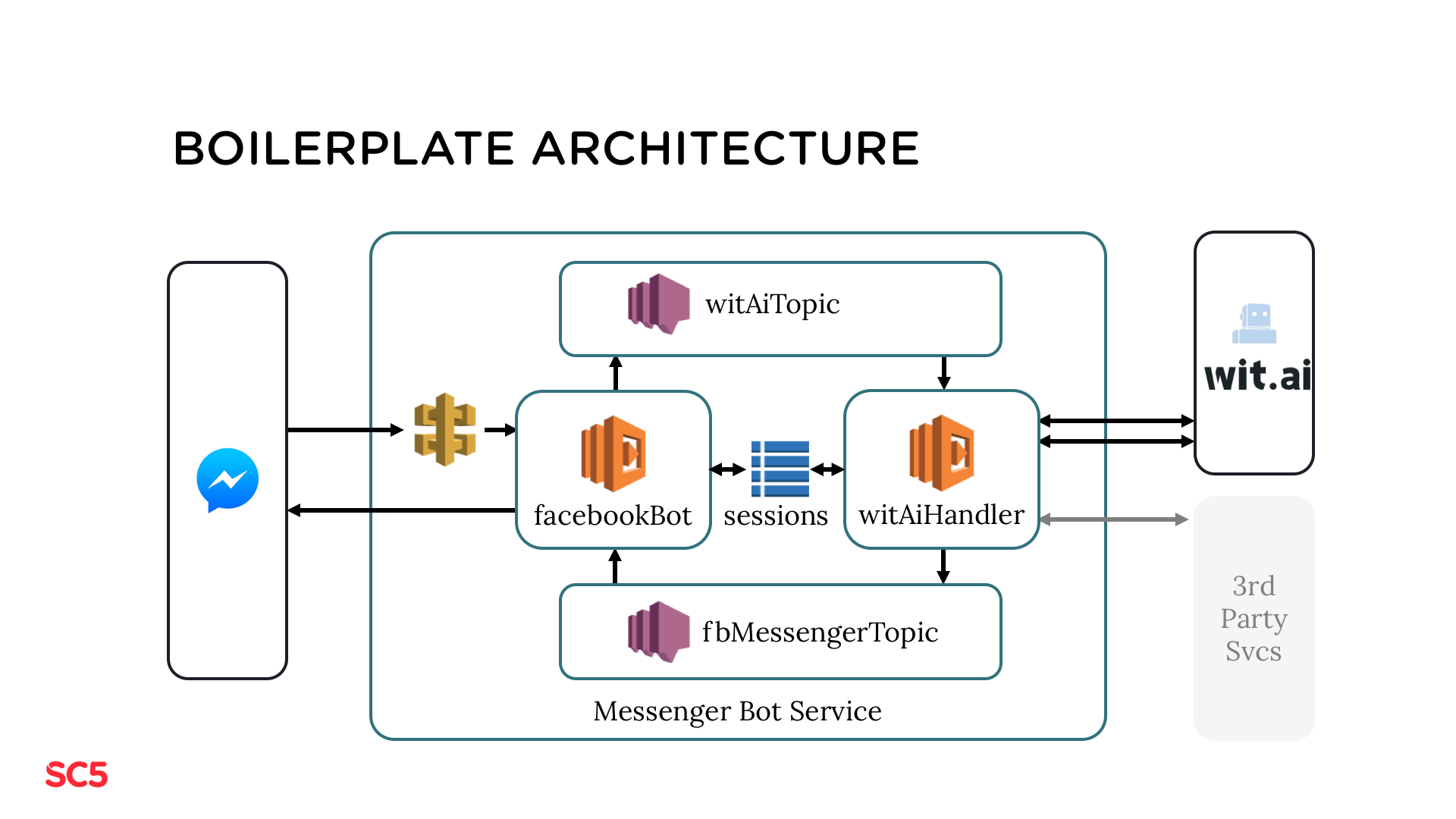
- User sends message from Facebook Messenger to Facebook Messenger API which forwards it to the AWS API Gateway
- AWS API Gateway triggers Lambda function facebookBot which sends the message forward to the SNS topic witAiTopic
- Lambda function witAiHandler, which subscribes to the witAiTopic SNS topic, receives the message, forwards it to wit.ai, processes actions required by the bot (e.g. fetch data from 3rd party services) and posts the response to the SNS topic fbMessengerTopic that forwards message to wit.ai which processes it and returns context
- Lambda function facebookBot subscribes to the fbMessenger topic. It receives the message sent by witAiHandler and forwards it the the Messenger Platform
- User receives the response to the message
- Run
serverless install --url https://github.com/SC5/serverless-messenger-boilerplate - Run
npm install - Rename example.env to .env and fill in
FACEBOOK_BOT_VERIFY_TOKEN - Run
serverless deploythen copy the GET endpoint url
- In Facebook Developer site create new Facebook application and page
- Create Facebook application -> https://developers.facebook.com/quickstarts/?platform=web
- Create Facebook page -> https://www.facebook.com/pages/create
- Go to the App Dashboard and under Product Settings and setup webhook by clicking
Setup Webhooks
- Callback URL -> url from step 4
- Verify Token -> from step 3
- Select Subscription field
messages(selectmessage_deliveries,messaging_optins, andmessaging_postbacksonly if you plan to implement functionality related to opt-ins, delivery / read receipts or postbacks) - At this stage, the application is available only for developers and testers. The application needs to be approved by Facebook for public access
- Click
Verify and Save - In the Token Generation section, select the page created in step 5 and copy the generated token
- In Webhooks section, select page created in step 5 to be the one that subscribes the webhooks
- Paste token copied in step 8 to .env file as
FACEBOOK_BOT_PAGE_ACCESS_TOKEN
More detailed instructions for Facebook Messenger platform configuration can be found from https://developers.facebook.com/docs/messenger-platform/quickstart/
- Run
serverless deploy - Open Facebook page created in step 1 and send message "Hello" to it
Following steps are slightly modified version of https://wit.ai/docs/quickstart
- Register to wit.ai https://wit.ai
- Click + icon located in top menu to create a new app
- Type in app name and description
- If you wish you can change language and data privacy
- Select settings
- Copy App ID
- Paste token to
.envfile asWIT_AI_TOKEN - Implement wit.ai flow
The serverless-mocha-plugin module is included in the boilerplate. You can invoke tests locally with
serverless invoke test(for all test)serverless invoke test -f facebookBot(to run only the facebookBot tests)serverless invoke test -f witAiHandler(to run only the witAiHandler tests)
Implement the test cases for your bot to test/witAiHandler.js.
By default, the tests are run silently (not forwarded to Messenger). If you want to run full tests,
comment out the row process.env.SILENT = 1; from the tests test/*.js.
- Run
serverless deploy - Open Messenger and search you bot
- Now you can converse with your bot
Copyright (c) 2016 SC5, licensed for users and contributors under MIT license. https://github.com/SC5/serverless-messenger-boilerplate/blob/master/LICENSE