A Yeoman generator for QMUI Web
First, install Yeoman and generator-qmui using npm (we assume you have pre-installed node.js).
npm install -g yo
npm install -g generator-qmuiThen generate your new project on your target directory:
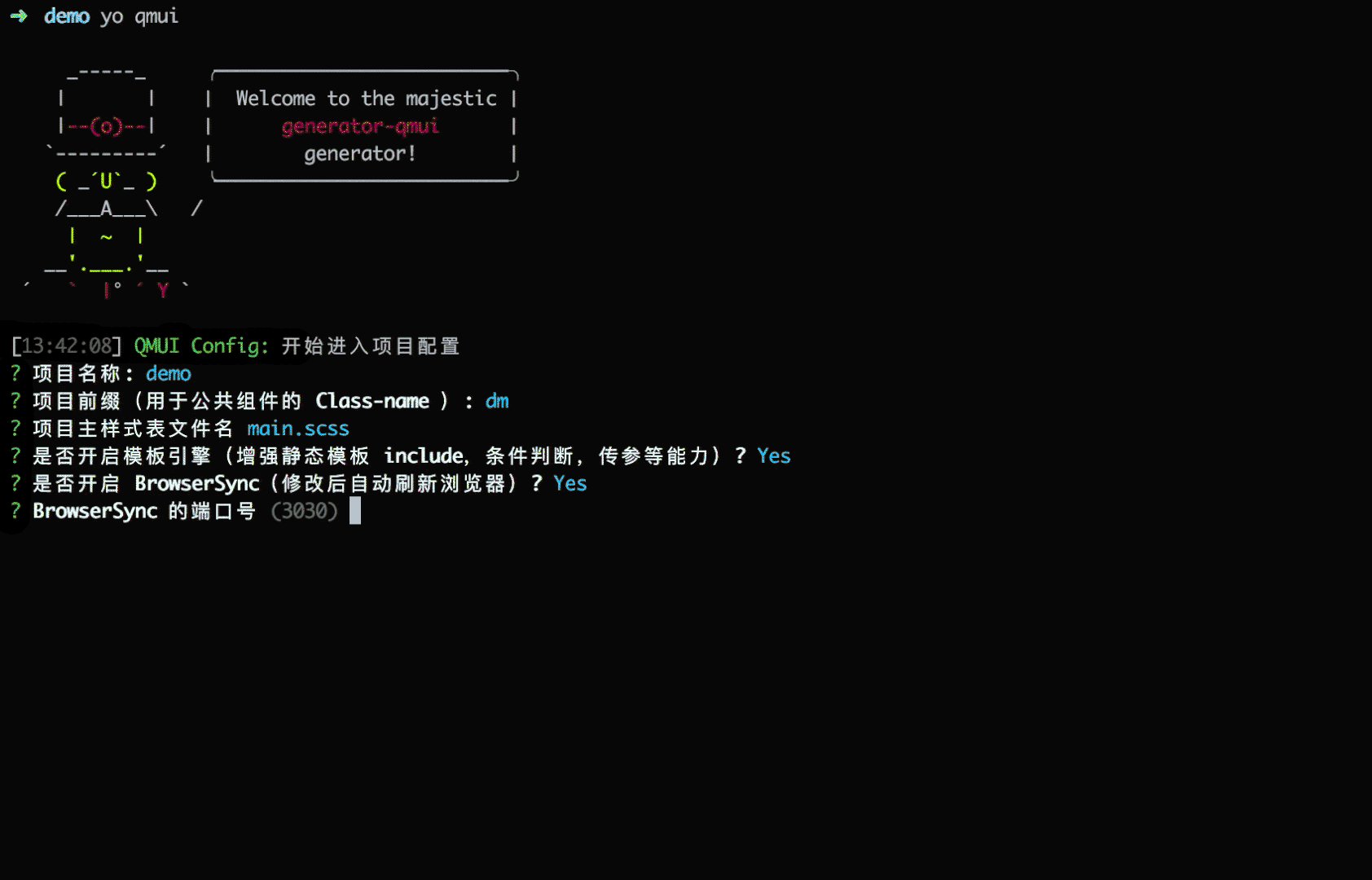
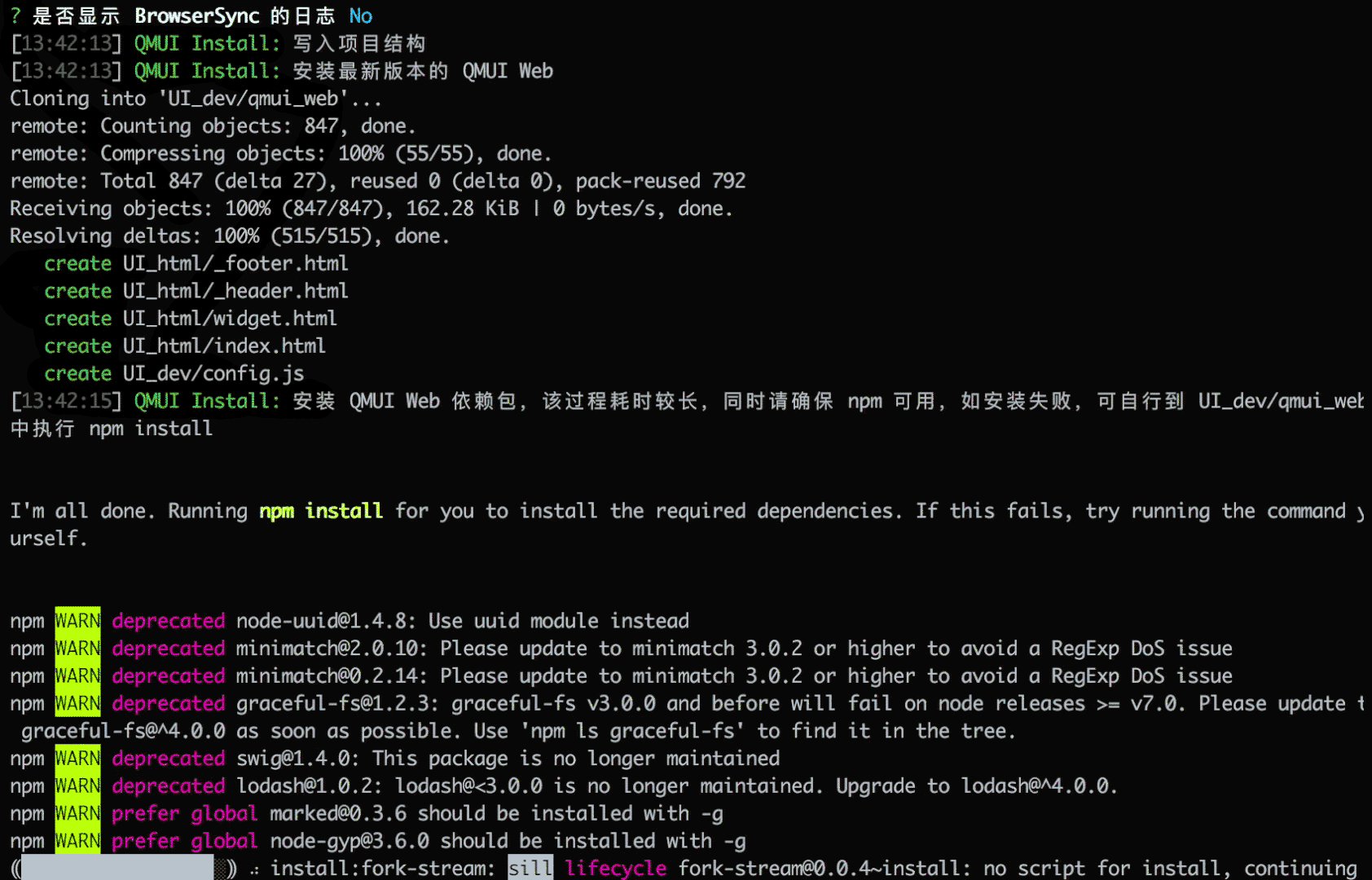
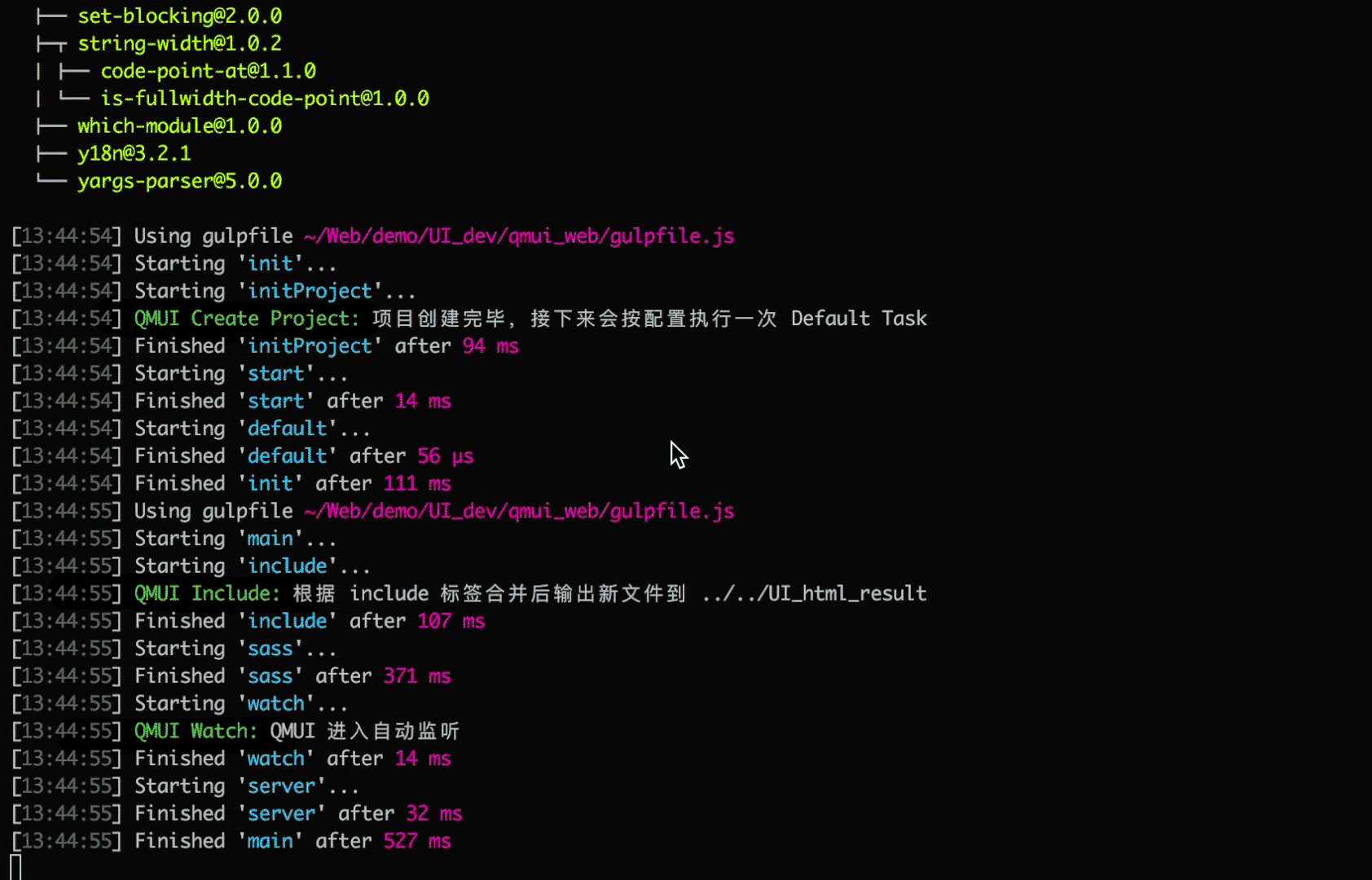
yo qmuiAvailable generators:
Sets up a new QMUI Web project on your target directory, generating all the directories and files you need to get started, and guide you to configure the project.
Example:
yo qmuiGenerates a HTML file containing the basic code.
Example:
yo qmui:html fileNameProduces fileName.html:
<!DOCTYPE html>
<html lang="zh-cmn">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
<meta name="renderer" content="webkit" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<title>Page Title</title>
</head>
<body>
</body>
</html>For generator that outputs HTML template, the —-include option will output template that uses QMUI Include Syntax rather than native HTML.
Example:
yo qmui:html fileName --includeProduces fileName.html
@@include('./_header.html', {
"title": "Page Title"
})
@@include('./_footer.html')Generates a scss file that conforms to the QMUI format.
Example:
yo qmui:scss fileNameProduces fileName.scss:
@charset "UTF-8";
/**
* fileName.scss
* @author Your OS Username
* @date Today
*
*/
Generates a style file that conforms to the QMUI format.
Example:
yo qmui:css fileNameProduces fileName.css:
/**
* fileName.css
* @author Your OS Username
* @date Today
*
*/
Generates a JavaScript file that fits in the QMUI workflow in order to implement custom tasks.
Example:
yo qmui:task fileNameProduces fileName.js:
// Task Name
module.exports = function (gulp, common) {
var taskName = 'Task Name';
gulp.task(taskName, function (done) {
// Custom task logic code
common.util.log('execute succeed');
done();
});
// Task Description (For gulp list)
common.tasks[taskName] = {
description: 'Custom Task'
};
};MIT © QMUI Team