-
Notifications
You must be signed in to change notification settings - Fork 16
JavaScript
크레마에서는 자동화 작업을 진행하기 위해서 자바스크립트를 지원합니다. 크레마 서버와 클라이언트의 REPL 환경에서 사용할 수 있습니다. cremaconsole 같은 경우 프로그램 실행시 자바스크립트가 작성된 파일의 경로를 전달받아 바로 실행할 수 있습니다. 따라서 해당 명령어를 배치파일등에 포함해서 자동화 작업을 수행할 수 있습니다.
자바스크립트 버전은 ECMA 5.1 이며 자세한 정보는 https://github.com/sebastienros/jint 에서 확인하시기 바랍니다.
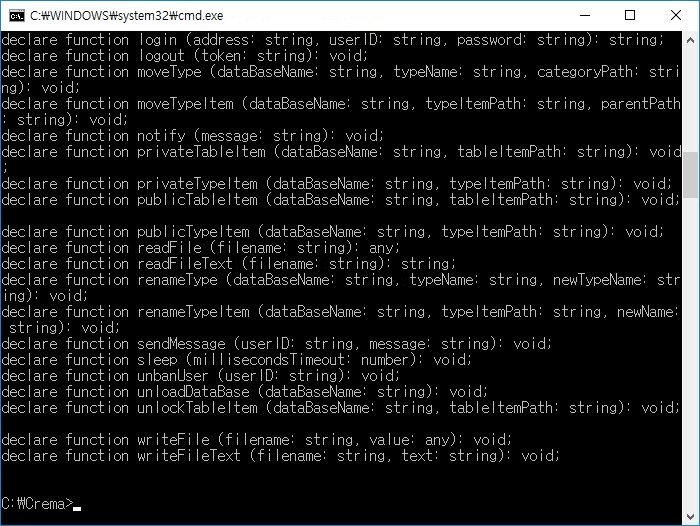
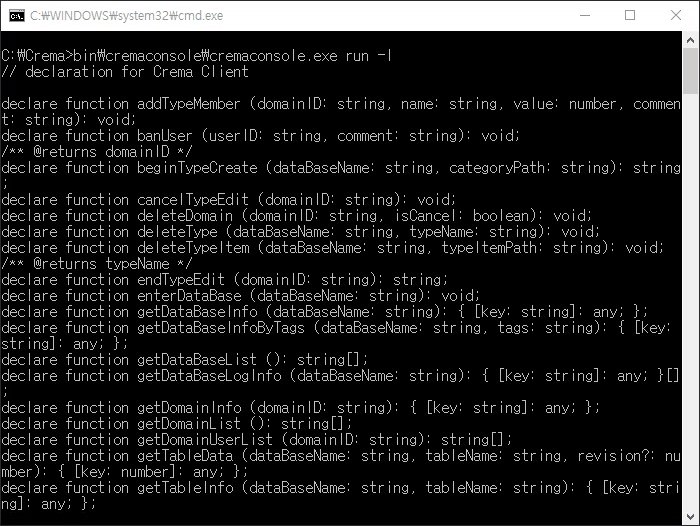
사용할 수 있는 api list는 typescript declartion 형태로 확인할 수 있습니다.
cremaconsole.exe run -l
혹은
cremaconsole.exe run -l > crema.d.ts
처럼 사용하여 파일에 저장후 확인할 수 있습니다.


따라서 Visual Studio Code에서 타입스크립트를 사용한다면 타입스크립트 상단에 아래와 같은 문구를 추가해 Intellisense의 도움을 받을 수 있습니다.
/// <reference path="crema.d.ts" />
자바스크립트의 실행은 서버와 클라이언트 양쪽 모두에서 사용할 수 있습니다.
- cremaserver.exe run repo-path --prompt로 구동후 프롬프트에서 run 명령어로 실행
- cremaconsole.exe run javacript-path 로 실행
- cremaconsole.exe connect localhost로 구동후 프롬프트에서 run 명령어로 실행
- 크레마 클라이언트 UI 프로그램에서 서버에 접속후 콘솔탭에서 run 명령어로 실행
서버와 클라이언트에서 로그인과 로그아웃 api가 다르며 이외에는 사용법이 동일합니다.
REPL 환경에서의 run 명령어는 기본적으로 자바스크립트 내용을 전달받아 실행합니다. 만약 파일 경로를 통해서 실행하고자 하는 경우에는 --filename으로 경로를 설정해주면 됩니다. 또한 --async를 사용하여 비동기로 작업을 실행할 수 있습니다.
run 명령어를 통해서 자바스크립트를 실행할때 인자를 전달할 수 있습니다. 기본 형태는 arg=var 입니다. arg=var 사이에 공백이 있으면 안됩니다. 만약 var에 공백이 있는 문자열을 설정하고 싶을때는 "" 묶어서 설정하시면 됩니다. 여러개를 전달할 수 있으며 각 인자 정보 사이에는 공백으로 구분합니다.
database="default" count=1 userid=admin comment="this is comment"
예제
cremaconsole.exe run javascript-path database="default" count=1 userid=admin
사용할 인자를 api list에 추가해서 표시할 수 있습니다.
cremaconsole.exe run -l -- arg1=string arg2=number arg3=boolean
처럼 -l 옵션 뒤에 -- 로 구분후 인자이름과 형식을 지정해주면 api list 상단에 형식이 추가됩니다.
// declaration for Crema Client
declare var arg1: string;
declare var arg2: number;
declare var arg3: boolean;
declare function addTypeMember (domainID: string, name: string, value: number, comment: string): void;
...
크레마 자바스크립트에서는 정보를 출력하기 위해 log라는 메소드를 지원합니다. 출력하고자 하는 대상이 dictionary 일 경우에는 json 포맷으로 출력됩니다.
크레마 자바스크립트에서는 파일을 읽고 쓰는 작업을 하기 위해서 다음과 같은 메소드를 지원합니다.
json 형태로 객체를 읽고 쓰기 위해 다음과 같은 메소드를 지원합니다.
declare function readFile (filename: string): any;
declare function writeFile (filename: string, value: any): void;
단순 문자열을 읽고 쓰기 위해 다음과 같은 메소드를 지원합니다.
declare function readFileText (filename: string): string;
declare function writeFileText (filename: string, text: string): void;
크레마 에서는 자바스크립트에서 사용할 메소드를 만들수 있도록 기능을 지원하고 있습니다. 사용자는 IScriptMethod를 구현하는 클래스를 정의하면 됩니다.
아래는 log 메소드의 클래스의 예제입니다.
[Export(typeof(IScriptMethod))]
[PartCreationPolicy(CreationPolicy.NonShared)]
class LogMethod : ScriptMethodBase
{
protected override Delegate CreateDelegate()
{
return new Action<object>(this.WriteLine);
}
private void WriteLine(object value)
{
Console.WriteLine(value);
}
}
IScriptMethod의 기본형인 ScriptMethodBase 클래스에서 상속받아 메소드의 원형을 정의해주면 됩니다. 메소드의 이름이 설정되지 않을 경우에는 클래스 이름으로 결정되며 뒤에 Method 글자는 제외되며 나머지 글자에 대해서 camelCase 형식이 적용됩니다.
LogMethod => log
WriteFileMethod => writeFile
GetTableDataMethod => getTableData
자바스크립트 실행시 해당 인스턴스를 생성후 IScriptMethod 형태로 사용하기 위해 상단에 다음과 같은 특성을 정의합니다.
[Export(typeof(IScriptMethod))]
자바스크립트의 독립적인 프로세스 실행을 하기 위해서 해당 클래스는 매번 생성되어야 합니다. 따라서 클래스 인스턴스가 공유되지 않게 하기 위해 다음과 같은 특성도 정의해줍니다.
[PartCreationPolicy(CreationPolicy.NonShared)]
두 특성에 대한 자세한 정보는 Managed Extensibility Framework 를 참고하시기 바랍니다.