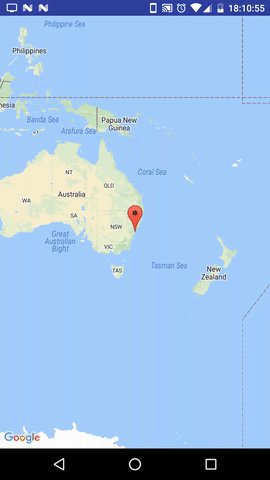
A BottomSheetBehavior framework mirroring Google Maps
Initializing and modifying a GoogleMapsBottomSheetBehavior is the same as the BottomSheetBehavior from the support library
View bottomsheet = findViewById(R.id.bottomsheet);
GoogleMapsBottomSheetBehavior behavior = GoogleMapsBottomSheetBehavior.from(bottomsheet);
behavior.setPeekHeight(200); // in pixels
// or use the default peek height, which is different from the support library
behavior.setPeekHeight(PEEK_HEIGHT_AUTO);
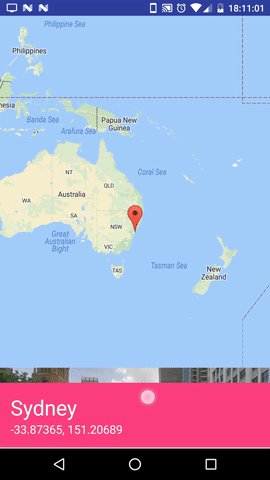
behavior.setState(GoogleMapsBottomSheetBehavior.STATE_COLLAPSED);
behavior.setHideable(false);<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/bottomsheet"
android:background="@android:color/white"
android:layout_gravity="bottom"
app:behavior_hideable="true"
app:behavior_peekHeight="100dp"
app:layout_behavior="com.github.reline.GoogleMapsBottomSheetBehavior">
...
</android.support.v4.widget.NestedScrollView>Using the offset from the top of the parent view
behavior.setAnchorOffset(200); // in pixelsor set the actual height of the bottomsheet when it is anchored
app:behavior_anchorHeight="200dp"
<!-- or use the default 16:9 ratio keyline -->
app:behavior_anchorHeight="auto"behavior.setAnchorHeight(1100); // in pixels
// or use the default 16:9 ratio keyline
behavior.setAnchorHeight(ANCHOR_HEIGHT_AUTO);View parallax = ...;
behavior.setParallax(parallax);<View
android:id="@+id/parallax"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorPrimaryDark"/>TIP: Use behavior.getAnchorOffset() to make the parallax fill the entire gap between the anchor and the top of the screen.
LayoutParams layoutParams = new LayoutParams(parallax.getMeasuredWidth(), behavior.getAnchorOffset());
parallax.setLayoutParams(layoutParams);
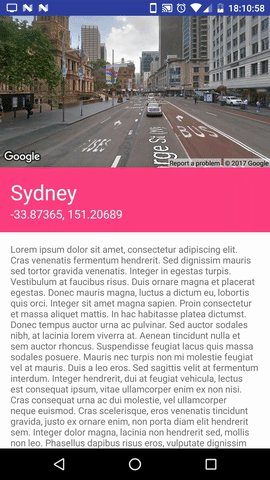
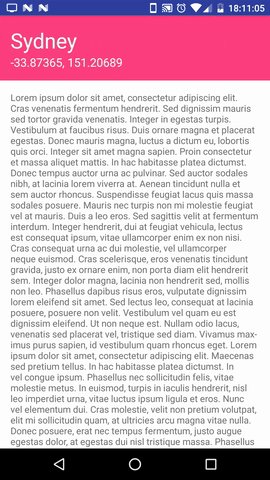
Color animations can easily be handled by the framework if given a header and content view.
Be advised, when using a custom heading/content view a child should not be provided to the bottom sheet.
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/bottomsheet"
android:background="@android:color/white"
android:layout_gravity="bottom"
app:behavior_hideable="true"
app:behavior_peekHeight="100dp"
app:behavior_anchorHeight="auto"
app:behavior_header_layout="@layout/custom_header"
app:behavior_content_layout="@layout/custom_content"
app:behavior_anchorColor="@color/colorPrimary"
app:behavior_collapsedColor="@android:color/white"
app:layout_behavior="com.github.reline.GoogleMapsBottomSheetBehavior" />