A minimal theme for Pelican that uses uikit. The theme is suited for a single author blog. Feeds are provided via ATOM.
This theme was developped with accessibility in mind, but may not be perfectly WCAG-compliant.
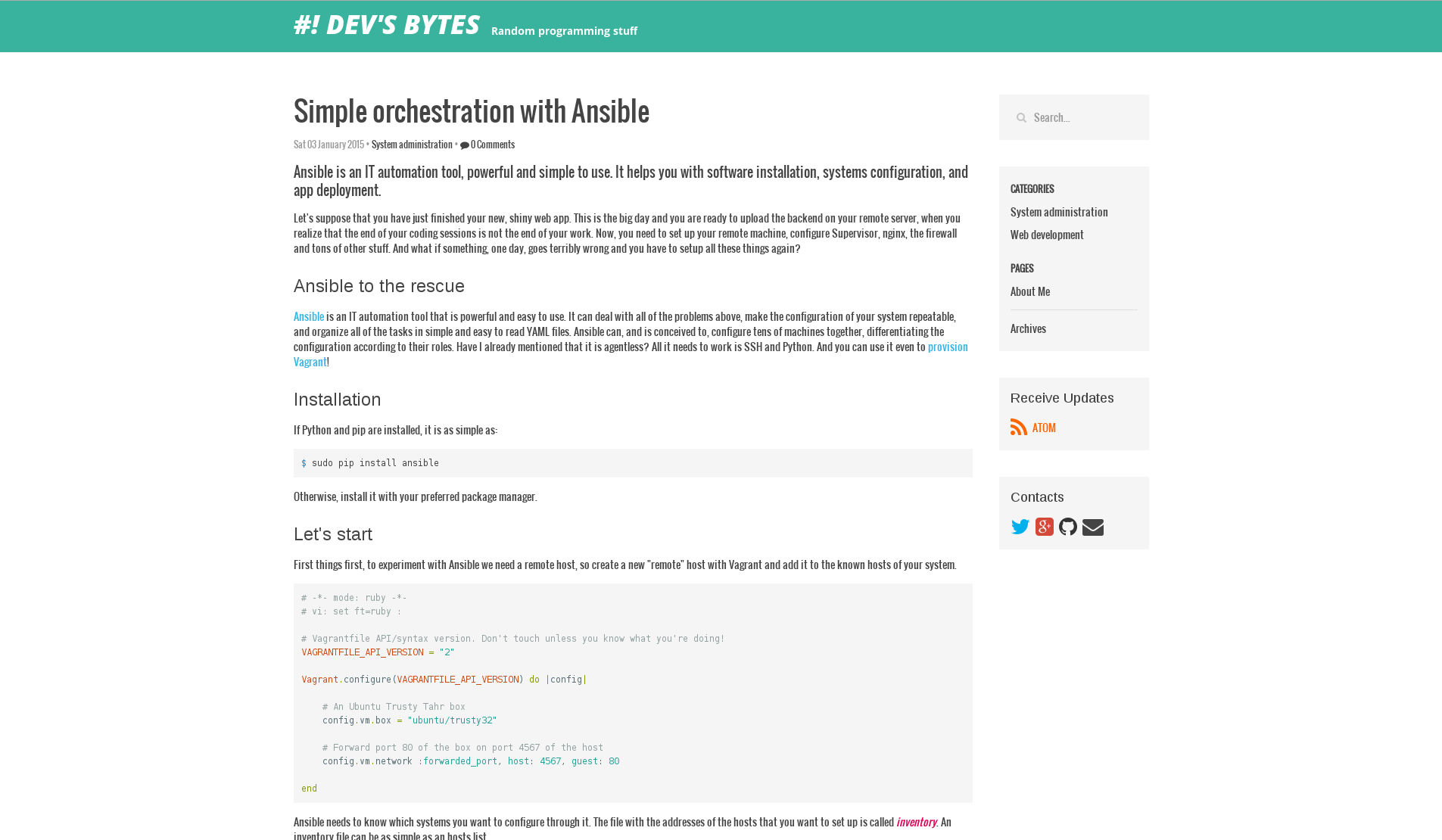
Here is how the home page look like
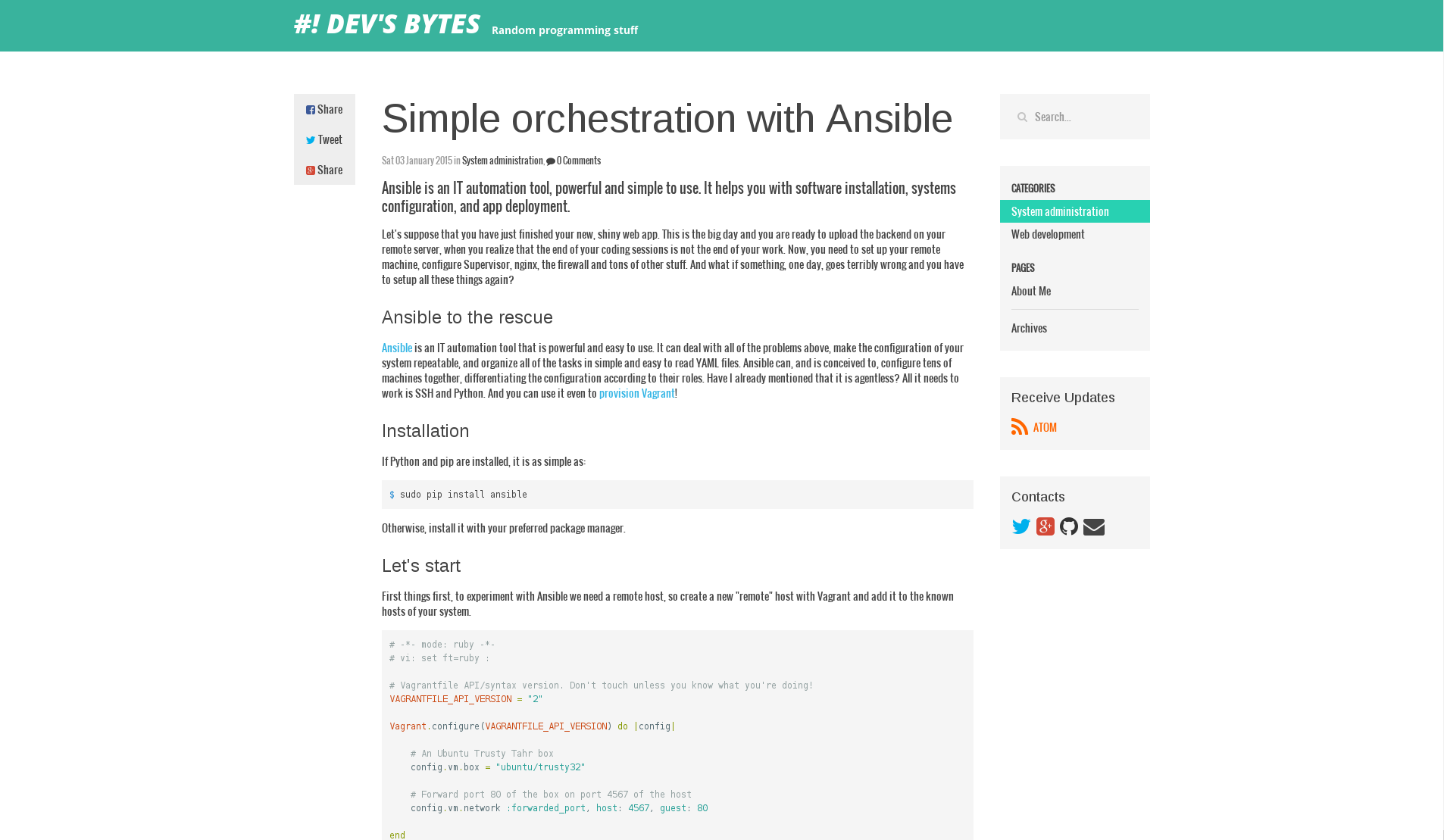
This is the article page
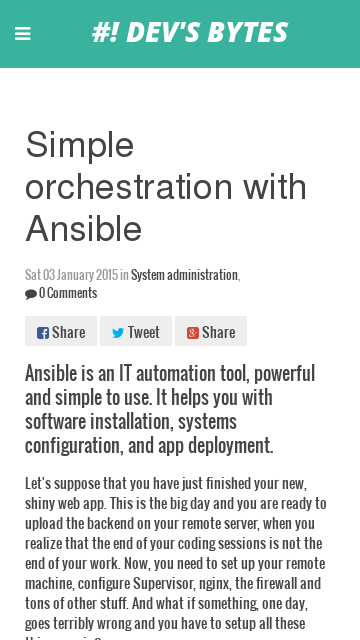
The home page on a smartphone
This is the article layout on a smartphone screen
Check out my blog.
- Open Graph support.
- Twitter Summary Card support.
- Schema.org & microformats2 support: embed a h-card in all your website pages, and add the required markup to make your articles valid h-entries.
- Search with DuckDuckGo.
- Responsive design.
- Comment with Disqus or isso
- SCSS style sheets.
- Analytics with Google Analytics, PIWIK and StatCounter.
- Share buttons built with share urls.
- Custom footer notice.
- W3C-Validated HTML
- Home page images lazy-loading using
<img loading="lazy">
This template uses the representative_image and image_process plugins, so you will need to:
./run.sh install && ./run.sh dev_install
The following settings are required for a correct behaviour of this theme.
If you want to use the theme with search enabled (and probably you want it).
TAG_SAVE_AS = ''
AUTHOR_SAVE_AS = ''
DIRECT_TEMPLATES = ('index', 'categories', 'archives', 'past_readings')If you want to use mg with search disabled.
TAG_SAVE_AS = ''
AUTHOR_SAVE_AS = ''
DIRECT_TEMPLATES = ('index', 'categories', 'archives')
DISABLE_SEARCH = TrueALT_NAME An alternative name for your site. It appears in the header bar.
DESCRIPTION A brief description of your site, for social networks and search engines.
DISABLE_SEARCH Disable search, boolean.
FAVICON The relative path of your favicon, this is needed for Disqus forum favicon.
FAVICON_TYPE The MIME type of your favicon, this is needed for Disqus forum favicon.
FOOTER A custom footer notice.
META_IMAGE
The absolute URL of a custom image for the og:image meta property, Twitter
summary card, and image meta property of Schema.org. This image is used in
every page of the blog. Articles and pages can override the default
META_IMAGE by setting the "image" metadata in the relative file.
META_IMAGE_TYPE
The MIME type for META_IMAGE, this is needed for og:image:type.
SC_PROJECT The StatCounter project number.
SC_SECURITY The StatCounter security code for the project.
SHARE Enable share buttons, boolean.
SOCIAL A list of tuples (icon, URL). The icons are from [Font Awesome] (http://fortawesome.github.io/Font-Awesome/). The suffix "-square" is removed in the footer icons of the small screen layout. e.g.
SOCIAL = (('twitter', 'https://twitter.com/luca_chr'),
('google-plus-square', 'https://plus.google.com/117284397605208270870'),
('github', 'https://github.com/lucachr'),
('envelope', 'mailto:[email protected]'),)SUPPORTS An optional list of tuples (img_alt, url, logo_url, title)
READINGS
An optional list of dict, with img_url & description fields, of books you read, from most recent to oldest.
DISQUS_SITENAME
Specify your Disqus short sitename (the portion of your Disqus account URL before .disqus.com).
Enable insertion of a Disqus comments section.
ISSO_BASE_URL
An optional URL to an isso endpoint (serving /js/embed.dev.js).
Enable insertion of an isso comments section.
More configuration options can be set using ISSO_REQUIRE_AUTHOR, ISSO_REPLY_NOTIFICATIONS & ISSO_ENABLE_VOTE
ENABLE_COMMENTS_ON_PAGES
Also enable comments on pages/. Disabled by default.
WEBMENTION_IO_API_KEY An optional API key for https://webmention.io service, to display webmentions using webmention.js.
MG_DISABLE_SUMMARY
If you do not manually provide a summary on your articles, set this to True so that that the articles summary is not included on the index / search result pages.
MG_NO_EXCERPT
Set this to True, if you do not want to display the last article in full on the index page.
MG_FILTER_TAGS and MG_LANG_FILTER_TAGS Define those variables as list of tag names if you want to enable the tag filtering buttons.
EXTRA_ATOM_FEED An extra URL providing an Atom feed of updates that you want inserted along the blog Atom feed.
WEBMENTION_URL / PINGBACK_URL Linkback URLs, that can be provided by example by webmention.io
SITEMAP_URL
Set it to ./sitemap.xml if you enable the sitemap plugin
COUNTRY Specify the country you live in. Will be included in your h-card.
LOCALITY Specify the city you live in. Will be included in your h-card.
SHORT_BIO GitHub/Twitter-like short bio. Will be included in your h-card.
TWITTER_USERNAME Includes your Twitter username in the website metadata, and in the Twitter "share" buttons.
PINTEREST_NOPIN Prevents Pinterest to create pins for images from your website.
cf. https://github.com/Lucas-C/ludochaordic
HTML linters:
- https://validator.w3.org
- https://indiewebify.me
- https://medium.com/@vilcins/structured-data-markup-validation-and-testing-tools-1968bd5dea37
mg is released under the MIT License.