This is a website built for educational purposes, where the context presented is to promote my (Gustaf Ljungwaldh's) coaching services, based in Stockholm, Sweden. My coaching services would aim towards players, parents and soccer teams, as well as provide content that can help aspiring players/coaches. I am currently a coach at one of Stockholm's elite clubs Djurgårdens IF, and wish I wish to also offer my expertise on a consultant/personal trainer basis.
The website will help to inform customers about:
- Myself (Gustaf Ljungwaldh) and my coaching profile
- My philosophy towards coaching and player development
- Services I provide
- A blog where I share free content
- How they can request for my services
The services available will range from coaching individuals, groups, and soccer teams. The service will be hourly rates for individuals and groups, aiming to run tailor-made training sessions. Coaching services for soccer teams will be custom-made offerings based on the needs of the team, where filling out the service request form will provide a starting point of discussing scope and pricing for the team's custom-made service.
Business goals of website include:
- Build awareness of my coaching services
- Drive my own business on the side of my current work with Djurgårdens IF
- Promote a positive brand of myself as a coach
Goals of customer for my website include:
- Find high quality content they can utilize immediately for becoming better football players/coaches
- Clear understanding of services available and pricing model
- Convenient way of requesting my coaching services
- English speaking
- Living in Stockholm, Sweden
- Have disposable income
- A parent of a player, a player in a team, or a coach of a team
- Inspiration for improving themselves as players and/or coaches that can be used right away
- Professional support for a player's/group's/team's development
- Sparse amount of soccer coaches offering this kind of service in the Stockholm area
- No coaches in the Stockholm area providing information and language of service in English, therefore making it difficult for the international community
- Websites with similar services offered in the Stockholm area are either poorly designed or provide too much information, therefore not providing a great user experience
- My website will emphasize great user design and experience, aiming for simplicity so more focus can be placed on action/taking the next step for customers. The website will be easy to navigate, provide clear and concise information, and all this will lead customers towards the service request form easily.
- As a new visitor to the website, I want to be able to navigate easily so I can find what I need efficiently
- As a new visitor to the website, I want to get ideas for training and/or coaching football, so that I can be a better player and/or coach
- As a new visitor/potential customer to the website, I want to know more about the coach himself, so that I can judge for myself whether I think he is credible or not
- As a potential customer, I want to know what past players/customers who have been coached by him have to say about him, so I can further verify how good a coach he is
- As a potential customer, I want to have a clearly communicated pricing model of his services, so I can consider the cost factor in my decision making process
- As a potential customer, I want the process of requesting his services to be as clear, simple, and intuitive as possible, so that I know what to do once I've made my decision and I can execute on this quickly
- As an observer/potential customer, I want to access and see the coach's social media easily, so that I can keep up with the latest developments in his blog and/or service offerings
- As an observer/potential customer, I want a clear and easy way of contacting the coach, so I can get in touch with him in regards to anything that doesn't concern the service request form, for example, any questions I have.
- As a returning customer, where I already know what I want, want to be able to easily navigate to the service request form
- Home page
- Training page
- Blog starting page
- Blog post page
- Contact page
Ever-present features within the website include a fixed navigation bar, allowing easy access to other parts of the website without having to scroll to the top of the page. The navigation bar contains a logo on the left-hand side and the menu items on the right-hand side. In mobile view, the menu items compress under a burger icon button, which when clicked on produces a dropdown list with the menu items listed. The menu items redirect users to the respective pages of 'Home', 'Training', 'Blog', and 'Contact'. Clicking on the logo in the navigation bar will also redirect users to the 'Home' page.
The monochrome background image is ever-present throughout the website, setting the tone for the colour scheme throughout the website, alongside the navigation bar and the footer.
The footer, like the navigation bar, appears on every page, containing the logo and short text about the creator of the website, while the social media icon links appear on the right side of the footer. This can help guide the user to more content related to the website on other social media platforms.
A design principle that is consistent throughout the website (except for the blog pages with a blog post inside) is that information is presented in groups of three, each taking a third of the width of the page. These sections in thirds are also presented with a level of opacity - this giving exposure to the main background image while still allowing the user to read the content presented. The design is aimed to give a positive user experience, where the subtle presence of the background image at all times gives the sense of power towards training.
- Inclusion of a logo in the navigation bar (in the top left), chose to include this to give the website and brand more identity and exposure
- Content of Footer including a logo and short information about the creator of the website on the left, and social media icons with links on the right-hand side. Originally planned to have name of website and contact details here, but chose this approach since I wanted users to contact me via the contact form instead of through my own contact details
Users land on the home page, first seeing the hero header and slogan. This page takes a predominantly monochrome theme towards black and white, this colour scheme continuing on to the About Me, SMART Philosophy, and How I can Help You sections. These three pieces of information cover the introduction of the website and overview of what's on offer. This helps users to quickly identify what to expect from the website - that Gustaf Ljungwaldh provides soccer coaching services. Each section of the introduction also includes black and white photos to give further context to the section header and text. On smaller, mobile devices, these introduction sections stack on top of each other vertically as opposed to aligning horizontally in larger screens.
Below the initial introduction section features a carousel for the testimonial section. The section has a clear heading, and presents three testimonials at a time (with 6 in total). To give the page some colour and contrast, the testimonial cards are given a dark blue background colour as well as full colour photos to give visual profile of the testimonials. On smaller, mobile devices, the carousel changes to presenting one testimonial is presented at a time instead of three. This is to ensure that users don't become overwhelmed by three carousel items scrolling across when stacked vertically on top of each other. The carousel scrolls automatically, however, users can click on the left and the right of the carousel to move to the previous/next carousel item/set. Users can also navigate on the carousel by clicking on one of the bars Below the carousel row.
The sections of the introduction and the cards in the carousel all have hover stylings applied, giving users subtle feedback on which piece of content they are hovering over and focusing on. This is done by the images enlarging themselves slightly when the section/card is hovered over.
- None, the home page followed same idea as the wireframe, a layout I was confident of in giving a good user experience
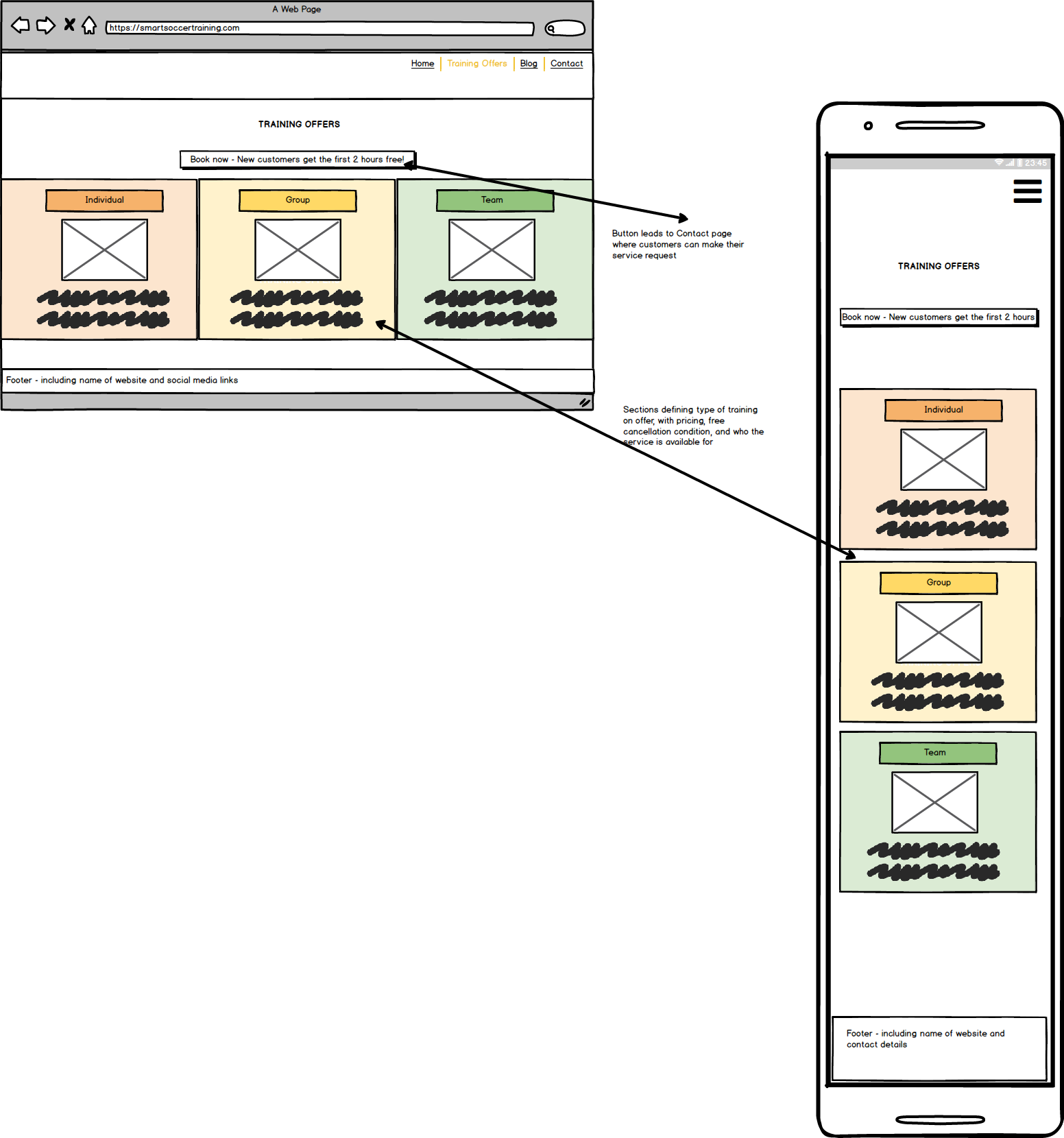
Following the same format as the home page, with a main page heading, followed by content presented in three columns aligned horizontally across the whole width of the page. The colour scheme is instead a dark green tone to give a nice contrast to the black and white theme. Below the main Training page header lies a promotion button. When hovering over the promotion button, the background colour transitions into a darker shade of green, and when clicked, it will redirect the user to the contact page, where they can send a booking request. The three-part information section describes the different training offers available, pricing and conditions. These sections give subtle user feedback, much like the home page, when hovering over each respective column. Content is arranged in a similar way to the home page on smaller and mobile devices, where the columns are stacked on top of each other vertically. Full colour photos are attached with text content to support the context of the information.
Below the information content is an embedded Google Map location with a clear heading to indicate where trainings take place. Lastly, the feature below the Training Location is a button for Training Times. Clicking on this button will produce a modal presenting training time availability, to help users get a better idea of what times training takes place. The modal provides buttons to close the modal and also to 'Book Training', which redirects users to the contact page where they can submit a service request.
- Opted for one colour across this page as opposed to a different colour for each third of the training offers information section. This was to ensure a congruent design with the other pages, where they too would have one colour each
- Included embedded Google Map for the training location. This was to give extra information to users in case this kind of question would arise from contactees, helping to give a more independent user experience
- Added button and modal for presenting training time availability, with the option to redirect users to the Contact page. This is for the same reasons as the Google Map location addition, while also adding another customer journey towards making a service request at another decision point of the website.
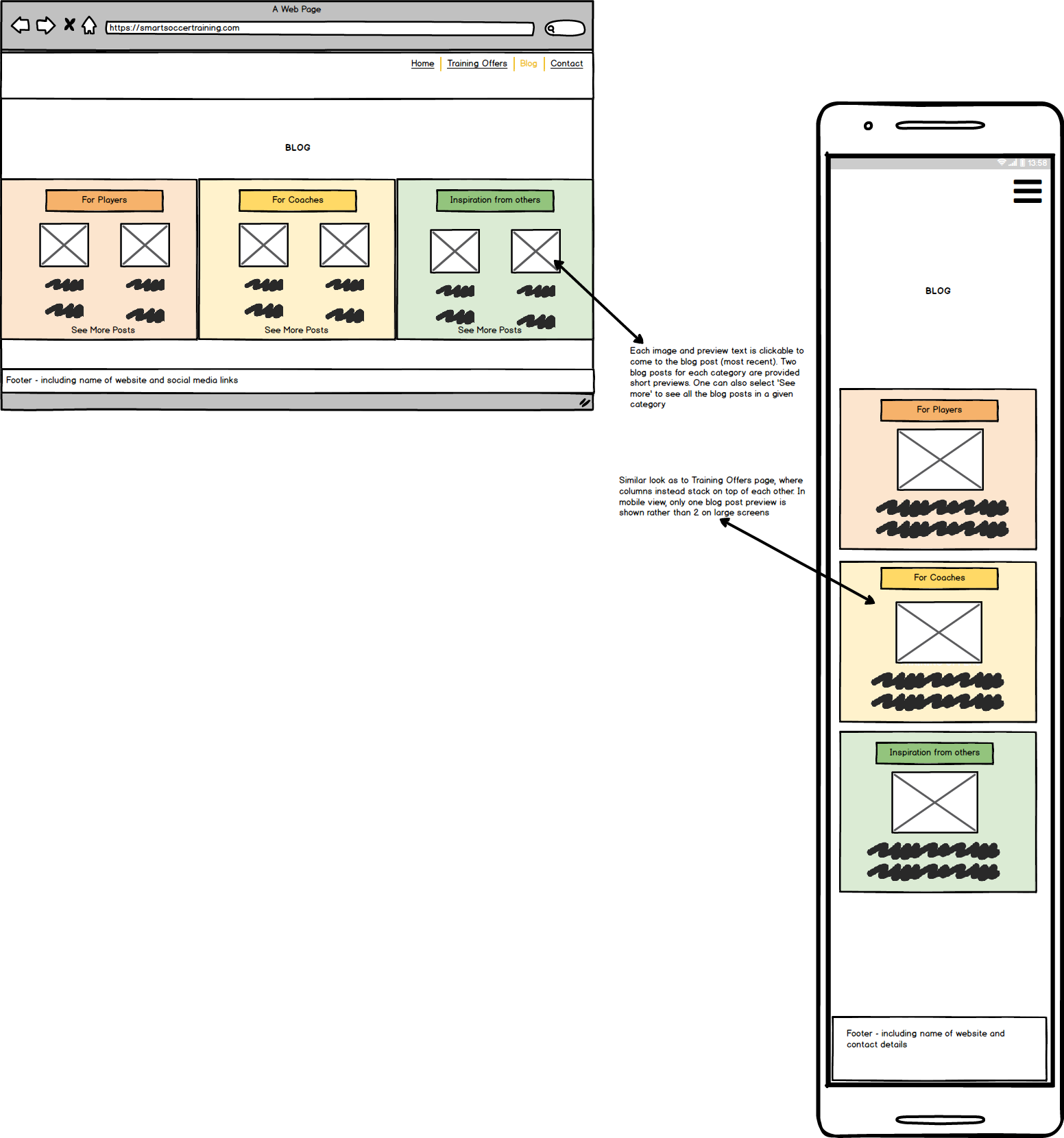
A set of three cards are presented horizontally across the page's width, each one describing a blog category. A main page heading precedes the blog categories with consistent placement. The same responsiveness rules apply to these cards for hovering and for smaller/mobile devices as the home page. Each card is hyperlinked to their respective blog category pages, where users can then read blog content, these categories being 'For Players', 'For Coaches', and 'Inspiration from Others'.
- Previewing only the blog categories as opposed to the blog category with one or two blog post previews. This is ultimately due to time constraints, where making more html pages for more blog posts was not realistic in respect to the time frame of the project
The blog category page for Players, much like the other blog pages, differs in layout compared to other pages on the website. The layout instead presents blog post content for two thirds of the width of the page, while the third on the right of the page includes a See Also section with cards that redirect users to their respective blog category pages. Blog post content consists of a heading, sub-heading with date, blog post image, blog text, and interactive content lowest down. This blog post structure is consistently applied to the other two blog category pages as well. For this blog category page, the blog post features an embedded Youtube video related to the blog post content. On mobile/smaller devices, the content is instead organised with the blog post just below the main page heading, followed by the blog category cards. The hover effect used on other pages is applied to the category cards too.
- Blog post takes up two thirds of the width of the page as opposed to the whole width, allowing for 'See Also' content to take up the final third of the width of the page. This felt like a better design, especially if more blog posts are posted with time, this would only push the category cards further down the page and be harder to find for users
- Blog post including interactive content, in this case a Youtube video. This was added to make the content more dynamic, appealing to more senses to the users can more easily digest the blog post depending on the media consumption preferences.
This blog category page, in terms of design and responsiveness, follows the same principles as the other two blog category pages. The blog post content, like the one for Players, includes the interactive content of an embedded Youtube video related to the blog post text content.
- Blog post takes up two thirds of the width of the page as opposed to the whole width, allowing for 'See Also' content to take up the final third of the width of the page. This felt like a better design, espeically if mopre blog posts are posted with time, this would only push the category cards further down the page and be harder to find for users
- Blog post including interactive content, in this case a Youtube video. This was added to make the content more dynamic, appealing to more senses to the users can more easily digest the blog post depending on the media consumption preferences.
This blog category page, in terms of design and responsiveness, follows the same principles as the other two blog category pages. The blog post content includes two images as interactive content which are hyperlinked. Clicking on an image will redirect users to a page where they can buy the book that is advertised, with the images being the front covers of the books.
- Blog post takes up two thirds of the width of the page as opposed to the whole width, allowing for 'See Also' content to take up the final third of the width of the page. This felt like a better design, especially if more blog posts are posted with time, this would only push the category cards further down the page and be harder to find for users
- Blog post including interactive content, and in this case, responsive images that redirect users to a website where they can buy the books recommended. This is to ensure convenience in the user experience for those who are curious to purchase literature relevant for soccer coaching
The contact page follows the same design and responsiveness principles as the Training and Home pages. In this page the user can find a form with a range of input types. These input types include radio buttons to select the category of their inquiry, a dropdown menu to select training type interest, text inputs for contact details and additional information, as well as a submit button. If the user tries to click on the submit button without selecting a radio button, entering text input for 'Full Name' and/or an valid 'Email' input, the inputs will have pop up messages prompting the user to provide these required details correctly. If all required information is given and the user clicks the Submit button the information will be submitted and the Contact page will be reloaded.
- Did not include the information columns section and instead only included the contact form in the Contact page. This was a decision to simplify the page, reduce information overload, and allow users to quickly find and fill in the form.
- Replaced the checkboxes with dropdown selection list for the training type interest - this was done since it felt that, considering user stories and profiles, it would be more logical that they would be decided on one type of training for sending one service request
- Included radio buttons to select inquiry type. This was included as an alternative to the information section that would've been above the contact form, therefore being part of the simplification process of the contact page - aiming to give a simpler and better user experience
- Header Logo that redirects users to the home page to giove easy navigation to that starting point of the website and to promote the brand. HTML code lines 21-23 on all pages.
- Header Navigation Bar, with menu items 'Home', 'Training', 'Blog', and 'Contact' that redirect users to those respective pages so that they can navigate easily throughout the website. HTML code lines on 19-46 on all pages.
- Footer with Social Media Icons (linked to Social Media websites) on the right, logo a brief information about the website creator on the left. These serve to promote the brand and give users other sources of information elsewhere. HTML code lines under Footer comment heading on all pages and CSS code lines 86-112 .
- Background image setting dominant colour theme, defining what colours to be used throughout different parts of the website. This is meant to elicit positive emotional responses from the user with good colour contrasting. CSS code lines 16-20.
- Responsiveness on all pages, done with a mobile-first approach, so that users can easily interact with the website on any device. Responsiveness covers the majority of code in the project.
Hover effect on content to give users subtle feedback on the content they are hovering over/focusing on and to give a sense of interactiveness, found in following places:
- Home page, on Introduction Section and Carousel items
- Training page, on the promotion button, the Training Types section, the Training Times button, and the Book Training button in the Training Times Modal
- Blog starting page, on each respective category card
- Blog category pages, on the blog category cards under the See Also heading
- Blog Inspiration from Others page, on the hyperlinked images
- Hero header and slogan - to give users an engaging introduction to the website
- Introduction section with 'About Me', 'SMART Philosophy', and 'How I Can Help' sections - to give extended introduction to users of the website and what's being offered
- Carousel for Testimonial section, easily navigated with side cursor buttons and bars - to give users further information on the credibility of the coaching services being offered
- Promotion button by the page header that redirects users who would be persuaded to send a service request based on the promotion
- Training offer information for 'Individuals', 'Groups', and 'Teams', where users can learn more about pricing and conditions
- Embedded Google Map location to give users more information about where trainings take place
- Training Times button that redirects users to a modal, where they can see the time availability/business hours as well as have the option to redirect themselves to the Contact page to make a service request
- Clickable cards to redirect users towards blog content in the chosen category, categories including 'For Players', 'For Coaches', and 'Inspiration from Others'
- Blog post pages for Players and for Coaches with image, text and embedded Youtube content, so the user can have a dynamic experience when consuming content from these blog posts
- Clickable cards that redirect users to one of two of the other blog categories (present on both blog pages for Players and for Coaches)
- Blog post with image, text and hyperlinked images so users can easily find where they can buy the recommended books mentioned in the blog post
- Clickable cards that redirect users to one of two of the other blog categories
- Contact form where users can state their inquiry type, types of training their interested in, their contact details, and any additional information they want to communicate. This is all to ensure that users feel they can give all the relevant information they can depending on if they have question, want more information, or want to book training
- Video background - this could give a more modern and dynamic look to the website as a whole, be it just included on the home page, in some pages, or in all pages - find suitable video background to replace background image
- Have more blog posts - this would contribute further to users seeking credibility of the coach and the coaching services being offered - requires more HTML pages
- Transition from a blog to a vlog (video blog) and/or audio blog - more video/audio content can contribute to greater user experience for mobile user contexts (where it would be easier to listen than to read eg. while driving) - would require further embedding of video/audio content, and possibly production of own video/audio content
- With more blog content it would require the building of an archive, where blog posts have tags and placed in blog category directories - requires significant HTML input
- Modal to appear after submitting a form so that users can get feedback on a successfully completed form - requires Javascript, which is out of scope for this project
- Hover effects on content that are even more subtle than the currently implemented pseudo-class styling in order to give an even smoother user experience and reduce risk of negative distraction - requires further pseudo-class selector styling in CSS
- Option to switch language of website to Swedish so that potential customers I can serve, who will be based in Stockholm, Sweden, have an easier time understanding my content and my offerings - would require a significant amount of time to duplicate HTML files and translate all of the content to Swedish, which isn't feasible in the time frame of this project
- Include link/button to download my soccer CV so users can have a PDF format of my credentials should they desire it - In the timeframe of the project, it wasn't feasible to create a soccer CV for myself from scratch
- Prefilled contact form, where buttons on the Training page redirecting to the Contact page pre-select the radio button 'I want to Book Training' - this would require Javascript, which is out of scope for this project
- Button on the home page to redirect users to the Training page - this would help guide users to make a natural next step to finding out more about training offers, enabling a smoother customer journey - would require more time to code further HTML and CSS input
- 'Book Training' button being also present on the home page, allowing users that already know what they want and/or returning customers can navigate intuitively and efficiently to the contact form to request coaching services - would require more time to code further HTML and CSS input
- Fixing bug with contact form, where if a user clicks the submit button without giving any responses a prompt message comes up only for the first required form item, the radio buttons, to have one selected, where ideally all required fields pop up with prompts - This would require more time to investigate solutions on how to have multiple form error prompts to appear at once
- BoostrapCDN with Bootstrap 4 is utilized in order to give responsive structure for the website
- jQuery and Popper.js, to enable componets within Bootstrap, especially in terms of enabling a responsive navigation bar
- Google Fonts - used to obtain the font families used throughout project of Oswald (for headers) and Roboto (for normal text)
- Font Awesome - icons that are enabled by Bootstrap 4, these icons providing basis on social media link icons and the website brand logo
- JavascriptCDN Hover.css in order to enable hover selectors
- Pexels.com was one of my sources to find license-free photos, but this webnsite also provided great technology in giving different options for resolution download as well as the option for custom resolution size specification
- GitPod as my IDE where I wrote the code for this project and developed my website. This tool was used also to commit to Git and push to the GitHub repository
To initially test the website I used the following validators:
-
W3C Markup Validation Service for HTML, inserting code via direct input
- index.html - found only two warnings regarding number of hyphens used in two comment lines (code lines 103 and 224), these hyphens being removed subsequently
- training.html - Encountered errors such as:
- Having buttons elements as descendents of anchor elements - resolved by removing the anchor elements on buttons and reformatting the buttons in HTML and CSS
- Leaving unordered list elements without a closing tag, causing a snowball effect on div elements indicating unordered lists were still open
- Having h5 elements within buttons - resolved this by removing h5 elements within buttons and reformatting the CSS to give the same presentation as before the validator check
- Running code again through the validator came out with a positive result, with no errors/warnings
- contact.html - single syntax error on code line 92 where select ID didn't match the syntax of the label for attribute in code line 91, checked code again subsequently with no errors/warnings
- blog-start.html - No errors/warnings found
- blog-players.html - No errors/warnings found
- blog-coaches.html - No errors/warnings found
- blog-inspiration - No errors/warnings found
-
- No errors were found on my first check of the code via direct input of my CSS code
- Second check conducted after editing HTML and CSS code to rectify previous errors encountered on HTML validator, again no errors/warnings found
Depending on the scope of information users from to cover for the purpoe of assessing the coach's credibility and the services provided, the path can be as short as Home > Contact to the most elaborate user path of: Home > Training > Blog > For Player/For Coaches/Inspiration from Others > Contact This will all depend on the user's previous knowledge of the website, their willingness to spend and how clear their needs are in terms of coaching services.
Some users could go through the path of Home > Training > Contact since the training page contains two calls to action to redirect users to the contact page, these being the promotion button, and the 'Book Training' button in the modal for Training Times. This path contains a sufficient amount of information to give good credibility of the coach from the home page, the information of training types, and then the special offer to conveniently direct users to booking training. The Blog pages can support the credibility building process for users should it be needed.
- As a new visitor to the website, I want to be able to navigate easily so I can find what I need efficiently
- Navigation bar is present through the whole website, fixed to the top of the screen at all times, so users can easily navigate to the different parts of the website
- The logo in the navigation bar redirects users back to the home page, no matter where they are, so they can easily navigate back to the start
- As a new visitor to the website, I want to get ideas for training and/or coaching football, so that I can be a better player and/or coach
- The navigation bar is visible at all times, so the user can access the Blog menu item. From there, users can access the blog category they wish to read content from
- The blog posts are dynamic and can give content produced by the website crestor himself and/or find further content by the ones providing the videos/books recommended
- As a new visitor/potential customer to the website, I want to know more about the coach himself, so that I can judge for myself whether I think he is credible or not
- The user on the Home page can scroll down to immediately read more about the coach, the website and the services being provided, to inform users straight away of the coach's credentials/experience
- A testimonial section follows the introduction section, where users can find further content that illustrates a positive image of the coach
- If a user wishes to know more about the coach and the knowledge he has of soccer, one can easily navigate to the Blog section of the website and read the blog posts available in each respective blog category (as shown in User Story 2)
- The footer is consistent throughout the website, where social media icons linked to social media pages can provide even more information about the coach and content he is creating elsewhere
- As a potential customer, I want to have a clearly communicated pricing model of his services, so I can consider the cost factor in my decision making process
- Easy navigation to the Training page of the website is possible through the navigation bar, where types of training and their pricing models, plus conditions and availability are well defined in a clear and concise manner
- As a potential customer, I want the process of requesting his services to be as clear, simple, and intuitive as possible, so that I know what to do once I've made my decision and I can execute on this quickly
- The contact page is simple and intuitive, with a contact form where users can clearly state their intention to book coaching services
- As an observer/potential customer, I want a clear and easy way of contacting the coach, so I can get in touch with him in regards to anything that doesn't concern the service request form, for example, any questions I have.
- Through the contact form in the Contact page, a user can clearly state their intention also to get in touch with the coach for other matter asides from making a booking, this being done by stating inquiry type as 'I have a Question(s)' (As shown in User Story 5)
- As a returning customer, where I already know what I want, want to be able to easily navigate to the service request form
- A returning user can easily navigate to the Contact page where they can fill in the form and state their intention clearly that their inquiry concerns booking coaching services (As shown in User Story 5)
All manual testing was done on the deployed version of my website
-
Navigation Bar
- Entered the landing page being the Home page on desktop
- Clicked on every single menu item to check they are directing to the right pages
- Clicked on the logo to ensure I'm redirected to the Home page no matter where I'm located in the website
- changed screen size to smaller/mobile size (where burger menu icon button appears), and clicked on this to verify the dropdown list of menu items appear and that they direct me to the correct pages
- Checked responsiveness of navigation bar for all screen sizes
- Hovered over the respective menu items to check that highlight as intended
- Repeated test on mobile device
-
Footer
- Tested social media icons by hovering over them to see if hover effect of the transition and the colour change worked
- Checked to see that by clicking on each icon it opens a new tab to the right social media website
- Checked the responsiveness of the footer to see that on smaller devices to two pieces of content stack vertically as opposed to being left and right of the footer
-
Information presented in threes
- Checked each website page where information positioned in thirds were responsive to smaller screen sizes, where content stacks vertically one at a team rather than in row of three on larger screens
- Checked to ensure hover effect on introduction content and testimonial content was working and giving the user feedback on mouse hovering over content sections as intended
- Tested responsiveness of testimonial carousel, where on smaller screens it should scroll through testimonials 1 at a time rather than 3 at a time on larger screens
- Tested clicking on the carousel cursors to go to the previous/next carousel item/set of carousel items, ass well as trying to navigate through the carousel with the bars lying underneath the carousel
- Repeated this test on a mobile device
- Tested promotion button first by hovering over it to ensure the shade of green shanged
- Subsequently tested the promotion button by clicking on it where it would direct me to the contact page
- Checked that the embedded Google Map on-page functions were working, such as dragging on the map to move location perspective, the zoom-in/zoom-out buttons, and the option to change to satellite imagery view
- Subsequently tested the links on the embedded Google Map location for reviews and for viewing the location on a larger map, both links opening new tabs to the correct web pages for Google Maps
- Tested the hovering effects on the Training times button to ensure that it would change to darker shade of green when mouse hovers over it
- Subsequently clicked on the Training Times button to test the modal pop up functionality
- Tested the modal's different functions, first the 'x' button to close the modal window, the 'Close' button to close the modal window and the 'Book Training' button which redirects me to the Contact page
- Tested hover effects of the buttons within the modal to ensure they change colour/shade when hovered over
- Checked responsiveness of page for different screen sizes, ensuring content stacked vertically on each other in smaller/mobile device view
- Repeated test on mobile device
- Tested the blog category cards by clicking on them to see that they redirect me to the right blog category page
- Checked responsiveness of page for different screen sizes, ensuring content stacked vertically on each other in smaller/mobile device view
- Repeated test on a mobile device
- Tested Youtube video functionality, including starting the video, adjusting audio, full-screen view and using the control buttons to ensure I was in control of the video
- Subsequently tested clicking the header of the video in the preview to ensure that I'm redirected on a new tab to the video on Youtube.com
- Checked the blog category cards by clicking on them to see if they redirect me to the correct blog category page
- Checked responsiveness of page for different screen sizes, ensuring content stacked vertically on each other in smaller/mobile device view
- Repeated test on a mobile device
- Tested Youtube video functionality, including starting the video, adjusting audio, full-screen view and using the control buttons to ensure I was in control of the video
- Subsequently tested clicking the header of the video in the preview to ensure that I'm redirected on a new tab to the video on Youtube.com
- Checked the blog category cards by clicking on them to see if they redirect me to the correct blog category page
- Checked responsiveness of page for different screen sizes, ensuring content stacked vertically on each other in smaller/mobile device view
- Repeated test on a mobile device
- Tested the book cover images first by checking the hover effect on these to ensure they give subtle user feedback when hovered over
- Subsequently tested these hyperlinked images by clicking on them to see that they redirect me, on a new tab, top the right SoccerTutor.com page where one can buy the book
- Checked the blog category cards by clicking on them to see if they redirect me to the correct blog category page
- Checked responsiveness of page for different screen sizes, ensuring content stacked vertically on each other in smaller/mobile device view
- Repeated test on a mobile device
- Tested functionality of contact form first by trying to submit the form without entering any information, where the prompt to select a inquiry type appears
- Subsequently chose inquiry type and clicked submit, where the prompt appeared to fill in the Full Name text field
- Subsequently filled out Full Name input field and clicked submit, where the prompt appeared to fill in the email address field
- Filled in text information into the email address field that wasn't an email address to test is prompt appears to ask for the user to type in a valid email format responses
- Filled in email address field, along with the other required fields, which reloaded the page after submitting the form.
- Checked responsiveness of page for different screen sizes, ensuring content stacked vertically on each other in smaller/mobile device view
- Repeated test on a mobile device
- Asked my classmates at Code Institute to review my website. Only comment was that the website did not appear clean on the Internet Explorer browser. One of our tutors at Code Institute ensured us that this isn't an issue to be concerned about in regards to how our websites look in this particular browser.
- Tested on a number of browsers, including Firefox, Google Chrome, Microsoft Edge and Safari, where no deviations were found from one another.
I developed this project in GitPod IDE, where I would commit to Git, and then push to GitHub via using the terminal in GitPod. I deployed this Github repository to GitHub Pages via the following process:
- Logged into GitHub
- Under the tab 'Repositories', I selected First-Milestone-Project
- Subsequently I selected 'Settings' from the menu at the top of the page
- I scrolled down the page top the GitHub Pages section
- On the dropdown bar under 'Source', I selected 'master branch'
- Once I selected 'master branch' the page reloaded, and the website was deployed
- I scrolled down the page again to find the link to the deployed website within a green highlighted area of the GitHub pages section, where this section also notified me that my website is deployed
The master branch was the only branch used for this website.
To clone the project from Github:
- Click the following link to come to the GitHub repository for this project
- Click on the green button 'Clone or Download'
- A dropdown window will appear titled 'Clone with HTTPS' - copy the link provided in the field below
- Open your local IDE
- Change the current working directory to the location where you want the cloned directory to be made
- Type in
git clone, followed by pasting in the url copied from Step 3 alongside the git command. - Press Enter, and the clone should subsequently be created
Further troubleshooting on how to run the project locally can be found here.
##Content
- Inspiration for structure when writing up my README.md coming from AJ Greaves on GitHub, a structure I built upon and made sure to make my README.md contain unique content structure as well
##Media
-
Photo by Milad B. Fakurian on Unsplash used for the background image of the website
-
Photos by Retha Ferguson on Pexels for testominal-1.jpg and testimonal-2.jpg images
-
Photos by Pixabay on Pexels for testimonial-3.jpg, testimonial-4.jpg, smart.jpg, and player-blog.jpg images
-
Photo by thiszun on Pexels for testimonial-5.jpg image
-
Photo by Luis Quintero from Pexels for testimonial-6.jpg image
-
Photo by Jeffrey F Lin on Unsplash for team-training.jpg, group-training.jpg, and coach-blog.jpg images
-
Photo by Jim Strasma on Unsplash for individual-training.jpg image
-
Photo by Arseny Togulev on Unsplash help-you.jpg image
-
Photo by Marvin Ronsdorf on Unsplash inspiration-blog.jpg image
-
This book front cover image and the other book front cover image coming from SoccerTutor.com for the book adverts on the Inspiration from Others Blog page
- Video by Unisport channel on Youtube for video content in the Players Blog page
- Video by FAI TV channel on Youtube for video content in the Coaches Blog page
-
Inspiration for Carousel slider coming from code by Grzegorz Agacinski on Codepen, providing base for testimonial carousel which I built upon in index.html code lines 104-222
-
Inspiration for Bootstrap Navbar styling coming from code by Katie Frances on Medium, providing basis for adding HTML code on line 19 on every page and CSS code lines 80-82
-
Inspiration on object-fit usage to crop images coming from code by Alligator.io, subsequently utilized in CSS code line 58
-
Used this code to make my smart.jpg image black and white, code from W3Schools, this code placed in CSS code lines 179-181
-
Used code from user-centric front-end module in Code Institute program to give initial structure for social media icons in the footer of all pages. Code produced by Code-Institute-Solutions on GitHub
-
Used code from user-centric front-end module in Code Institute program to give indication of pixel sizes for width when defining my media query for my carousel, which is applied in my CSS code lines 595 and 601. Also used code structure for styling my promotion button on training.html, which is applied in my CSS code lines 260-263. Code produced by Code-Institute-Solutions on GitHub
-
CSS font-weight property to make my promotion text in training.html stand out more, code produced by W3Schools, applied to CSS code line 256
-
Obtained CSS property to add shadow overlay on background image throughout website. Credits to BevansDesign on Stack Overflow, code applied in CSS code line 22
-
Text-align CSS styling used for aligning unordered list items in my introduction section to align to the left, to give a better appearance than being centered by the bootstrap class of the column. Code provided by W3Schools, Code applied to CSS code line 161
-
Obtained base code for how to code a media query, to be used in adding media queries for my carousel on index.html, presenting a given carousel type depending on screen size. Code provided by W3Schools, applied to CSS code lines 595-605
-
Obtained base code for setting iframes for Youtube videos, used thios so I could present Youtube videos on my blog posts. Code provided by W3Schools, applied in HTML code lines 87-88 in blog-players.html and code lines 84-85 in blog-coaches.html
-
Credit to T.Touda for code that provided base for sorting out central positioning of Youtube videos in blog post pages. Solution found on Stack Overflow, applied to CSS code lines 66-67
-
Credit to code from W3Schools for syntax for buttons. Button used for promotion on my training.html page, replacing anchored text, code applied to training.html code line 60
-
Credit to code from W3Schools for syntax regarding styling the :hover selector. Utilized this for giving subtle feedback for users when mouse hovers over content sections. Code applied to many areas within the CSS code
-
Credit to Chris Coyier on CSSTricks.com for code that I used to style my background image further to be centered and responsive to different screen sizes. Applied to CSS code lines 16-20
-
Credit to Seybsen on Stack Overflow for what code to apply to make a selection of one of three of my radio buttons required. Applied to contact.html code line 71
-
Credit to Manas Chhabra on GeeksforGeeks.org for providing a solution to adding links to buttons, so I could replace anchor elements on buttons with the onclick button class to redirect users to contact.html. Code applied to all buttons within training.html
My mentor Anthony Ngene has been of great support in suggesting ideas such as a carousel for my testimonial section
This website is purely for educational purposes, as part of the curriculum of the Full-Time Full-Stack Development Program at the Code Institute