Reactirator is a desktop application built with Electron using TypeScript, React and Node. It has two parts which can be considered as two differents applications:
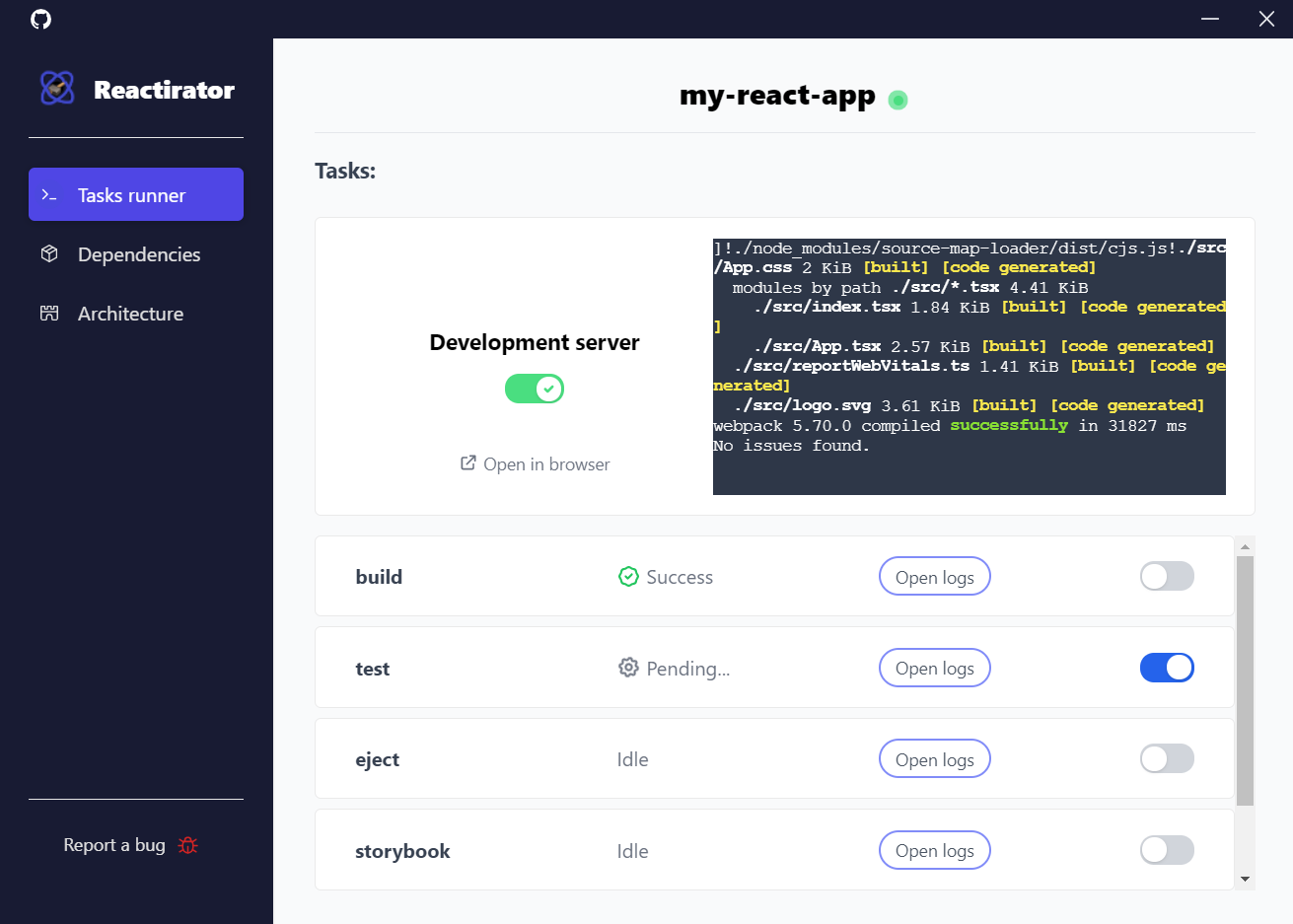
You will follow an installation process where you can select famous React configurations/features, look for packages, pre-generate folders and components etc.Basically it is a task runner: start your development server, your tests, build, execute any tasks you have in your scripts section, or modify your project dependencies.
Reactirator aims to be very beginner friendly but also to be a real time saver for more confirmed developper : get ride of the configs steps, simply push buttons and focus on your code.
Under the hood the application automatized all of this by running cli commands.
You can choose to generate a project using create-react-app or vite. In the future we also want to support frameworks such as Next.js or Remix.
- Support for Next.js and other frameworks to determined ?
- Chose specific template.
- More documentation and explanations about how Reactirator works.
- Auto configuration of code formatting tools (eslint, prettier etc.)
Anyone is free to suggest new features to make Reactirator a better tool !
To use Reactirator you can either download binaries files in the release section or clone the project and test it in your dev environment :
git clone https://github.com/Leopold-V/Reactirator.git
npm install
npm run startReactirator is open to any contributions, even if you are a beginner and you are looking for you first contribution you are welcome! If you notice a bug, have a feature or enhancement to propose, don't hesitate to open a pull request and if you need help as well.
Please respect the contributor Code Of Conduct.
👤 Leopold-V