-
Notifications
You must be signed in to change notification settings - Fork 79
Preferences
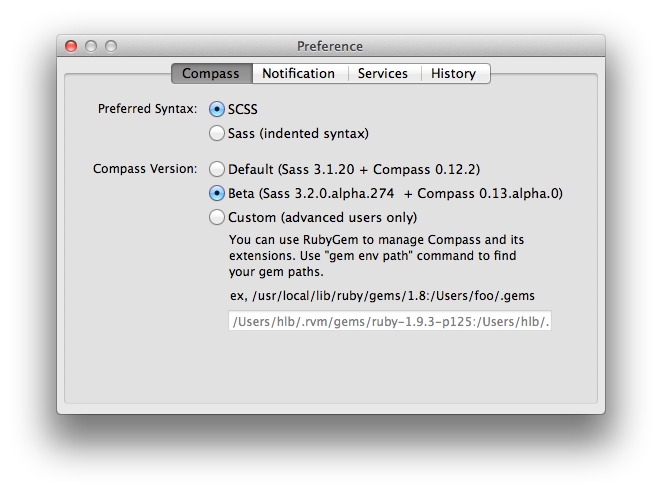
There are some settings in the prefrences.

Preferred Syntax: Sass has two kinds of syntaxes: SCSS(.scss) and indented syntax(.sass). Fire.app support both syntaxes, but you can choose which kind of syntax you want when it generates files from templates.
Compass Version: Fire.app always use the latest stable release of Compass by default. If you want to use other Sass/Compass versions, or use RubyGems to mange Compass extensions manually, you should use "Custom" option. WARNING: It is for advanced users only. Please also check Use Compass Extensions section.

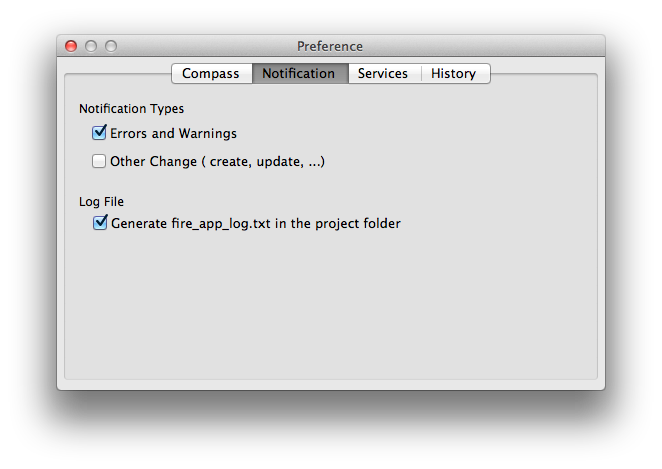
Fire.app supports Growl, and you can decide which types of notifications you want. Fire.app can also generate log file for debugging purpose.

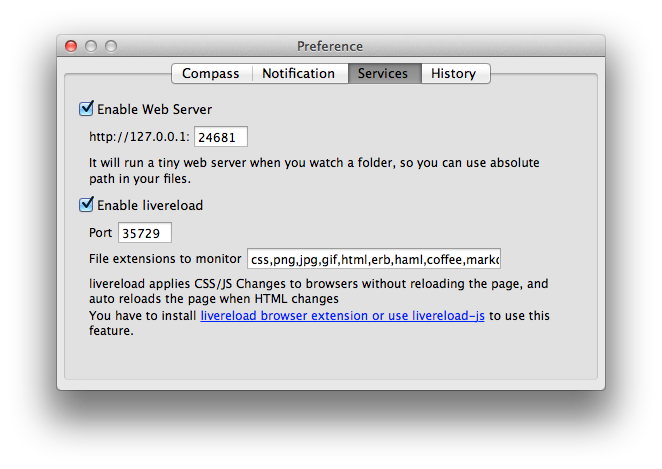
Enable Web Server: If you have enabled this option, Fire.app will start a tiny web server (WEBrick) from your project path. You can open http://localhost:24681 in your browser, and check your design instantly.
Enable livereload: Fire.app has builtin livereload support, so you can stop refreshing your browser manually. You have to install browser extensions to make it work. If you have enabled both web server and livereload, you can even use livereload-js feature. BTW, you should definitely check LiveReload 2.
- Browser extensions from LiveReload
- Older version:
- Safari: Download LiveReload 1.6.2 extension. Double-click it and confirm installation.
- Chrome
- Firefox

Someone needs to clean up history list for privacy issue, so we made it…
- Home
- Getting Started
- Preferences
- Use Compass Extensions
- Templates, Layouts, and Partials
- Template Helpers
- CoffeeScript
- Custom Handlers
- Build Project
- Deploy To Heroku
- Fire.app can't be opened because it is from an unindentified developer on Mac OSX 10.8
- FAQ
- CHANGELOG
- Fire.app-使用說明
- Template Helpers (zh tw)
- Templates, Layouts & Partials (zh tw)
- Sublime Text 2 的 Autocomplete 設定方式
- Mac OS X 10.8 (Mountain Lion) 開啟 Fire.app 問題