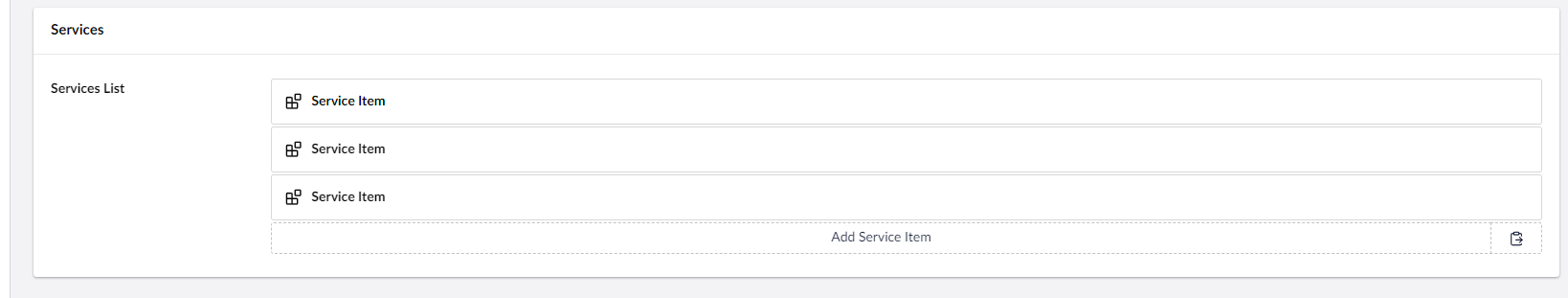
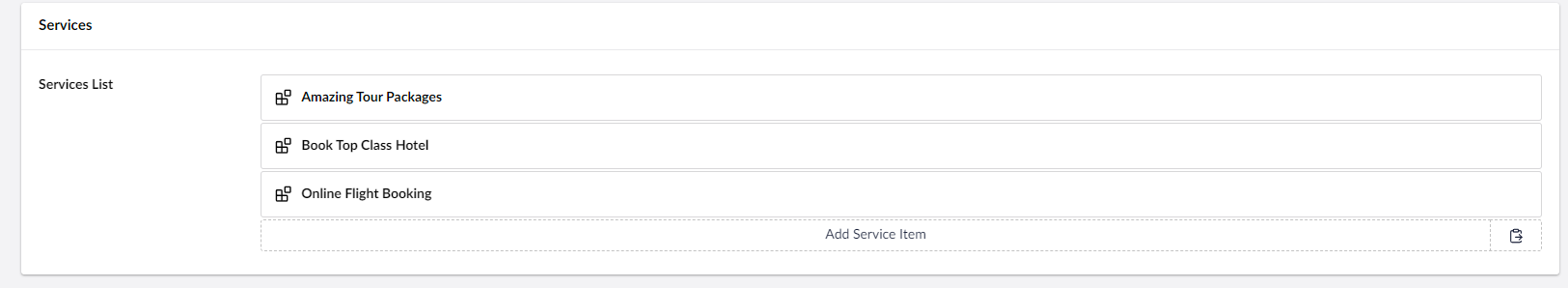
The Dynamic Block List Labeling package for Umbraco enhances the default block list by enabling dynamic, customizable labels. Instead of using static, predefined labels for block list items, you can now define labels that dynamically adapt based on the content of each block. This is especially useful for identifying and managing multiple entries in your block list, providing a more streamlined and user-friendly experience.
- Define labels using markdown syntax.
- Customize labels based on content properties (e.g.,
{>item.title}). - Easily distinguish between multiple block items.
- Compatible with existing Umbraco block list setups.
dotnet add package UmbBlockList.DyanmicLabelsdotnet add package UmbBlockList.DyanmicLabels --version 1.3.1- Open your block list configuration in the Umbraco backoffice.
- Under Block Settings, add or edit the existing blocks as needed.
-
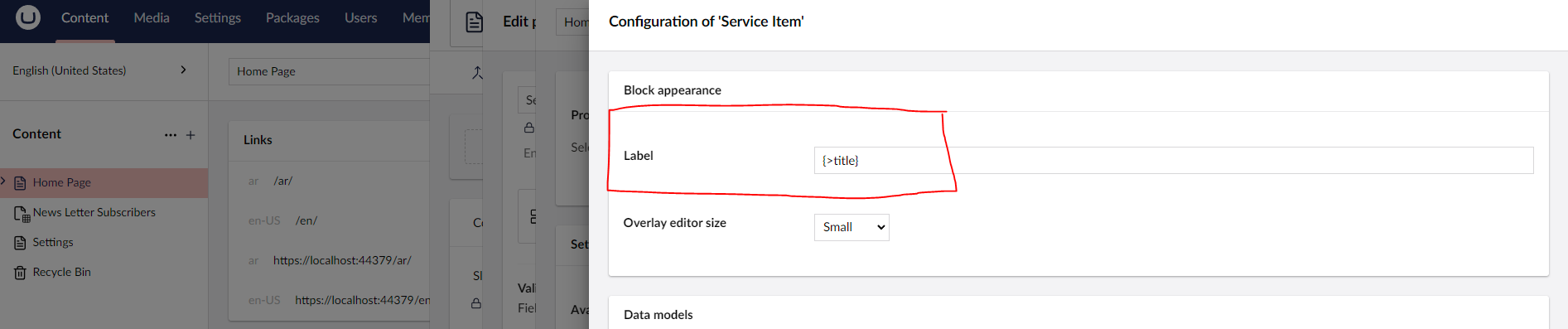
In the block configuration, find the Label field.
-
Use the markdown syntax to set up dynamic labels. For example:
{>item.title}- This will display the title of the item as the label.{>item.date}- This will display the date property of the item.{>item.category} - {>item.title}- Combine multiple properties to create a more descriptive label.
-
Save your changes.
If your block contains a property called title, you can use {>item.title} as the label. This will dynamically set the label based on the title of each block item, making it easier to navigate and manage multiple entries.
- Make sure the properties you reference in the markdown syntax (e.g.,
item.title) are available in your block data. - You can combine multiple properties or add text for more descriptive labels.
Contributions are welcome! Please feel free to submit issues or pull requests to improve the package.
- Fork the repository.
- Create a new branch (
feature/your-feature-name). - Make your changes and commit them.
- Push your branch and create a pull request.
For any issues or questions, please open an issue on our GitHub page.
This package is licensed under the MIT License.