-
Notifications
You must be signed in to change notification settings - Fork 451
XBoot前端开发配置及部署说明【必读】
Exrick edited this page May 5, 2020
·
14 revisions
UI组件使用详见 iView官网文档【务必收藏仔细阅读】 Vue Cli 3.x以后版本的配置文件在
vue.config.js中,官方中文配置文档
- 请使用
Tab组件或Menu等组件,详见系统监控-操作日志或XBoot业务组件管理页面,将每个子级页面内容封装成单独组件即可,用户使用体验更佳
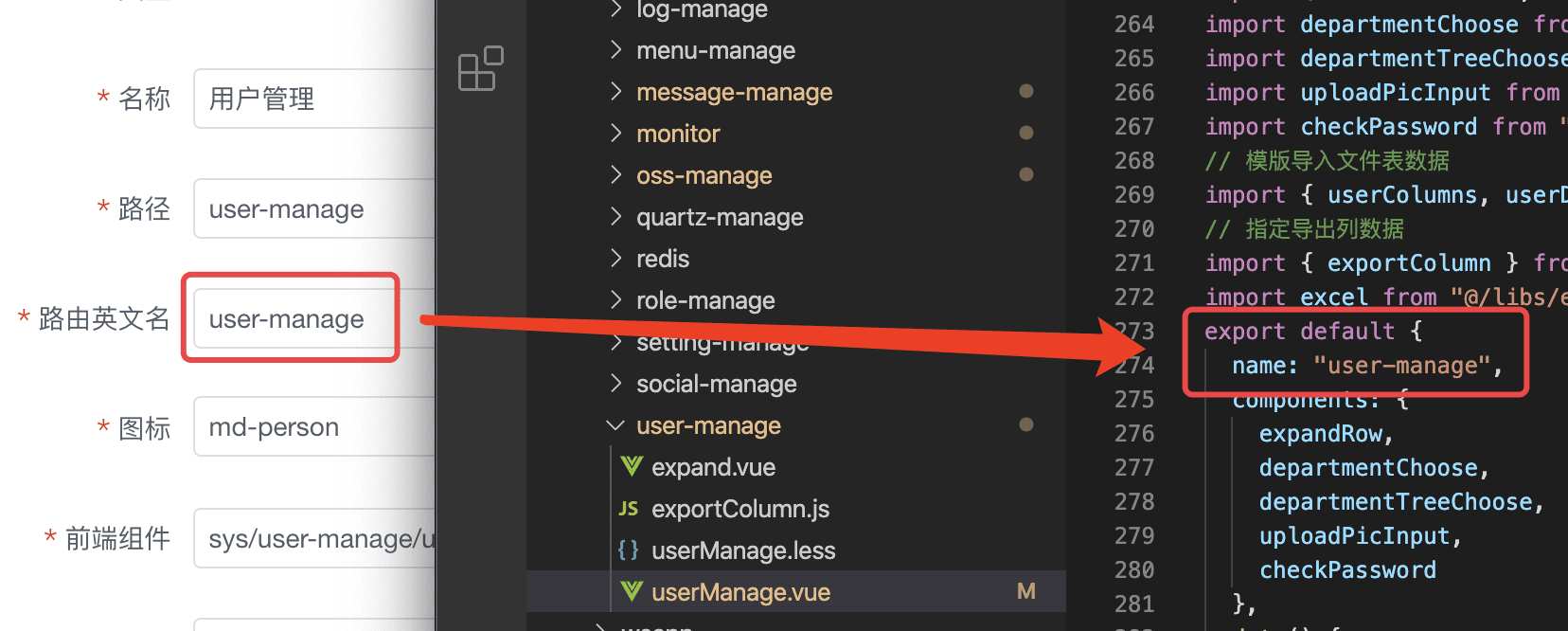
- 由于路由已使用
keep-alive组件(Main.vue中),当且仅当组件name名与菜单路由中配置的路由名一致时页面缓存生效

- 不想要缓存的页面还可以在
/src/store/modules/app.js中的dontCache配置,将页面的name属性值配置进数组即可
- api接口建议统一放在
src/api文件夹下统一引用方便管理,也可全局使用封装挂载好的请求方法,如this.getRequest()、this.postRequest()等 - 已封装且已全局挂载请求axios列表
| 请求名 | 请求方法 | 说明 |
|---|---|---|
| getRequest | GET | 携带Token认证的GET请求 |
| postRequest | POST | 携带Token认证的POST请求,Content-Type为application/x-www-form-urlcoded
|
| putRequest | PUT | 携带Token认证的PUT请求,Content-Type为application/x-www-form-urlcoded
|
| postBodyRequest | POST | 携带Token认证的POST请求,Content-Type为application/json,后端需使用@RequestBody接收对象参数 |
| getNoAuthRequest | GET | 无Token认证的GET请求,避免旧Token过期导致请求失败 |
| postNoAuthRequest | POST | 无Token认证的POST请求,Content-Type为application/x-www-form-urlcoded
|
仅有一个一级菜单不会显示,请为该一级菜单至少添加一个子级菜单
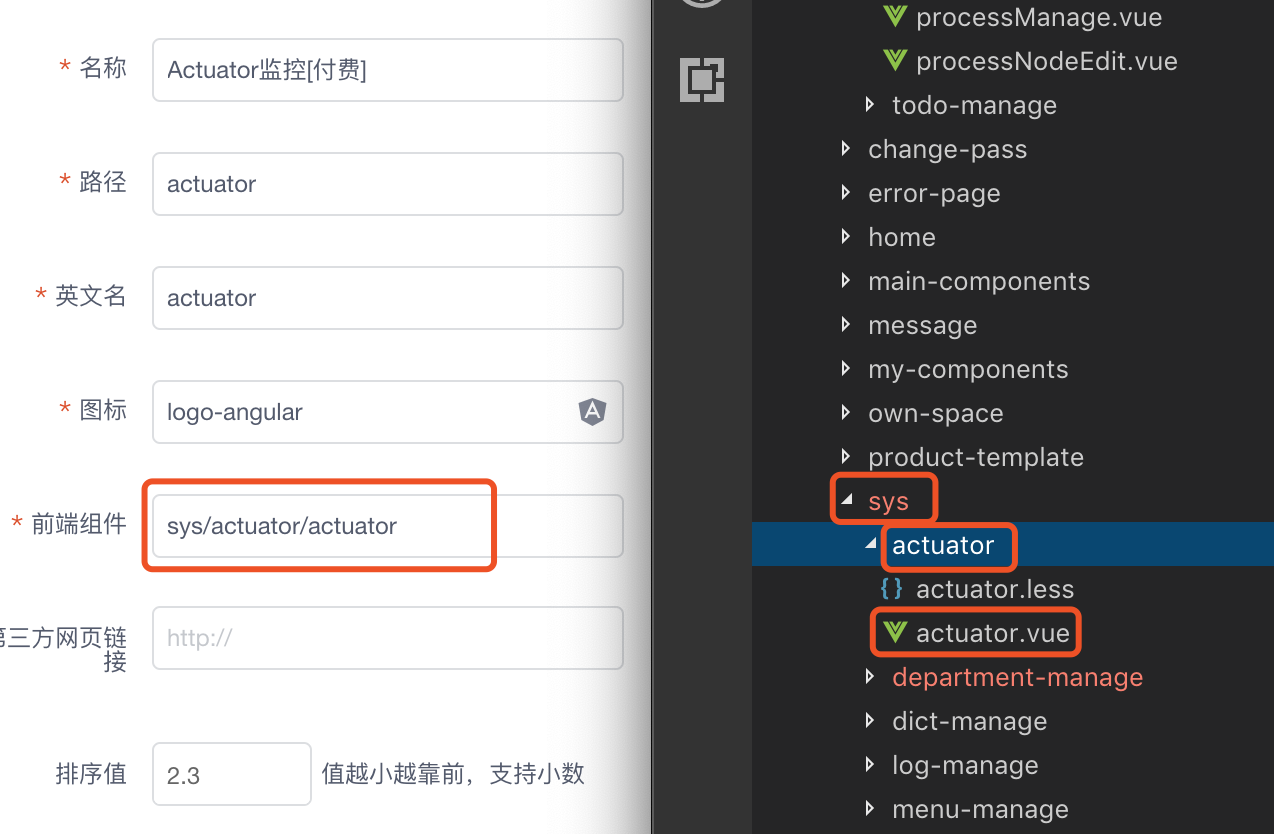
- 系统菜单中动态添加配置,请参考已有配置。注:一级菜单组件只能填
Main,url路径前必须加上/,二级菜单页面Vue组件请放置views目录中开发。
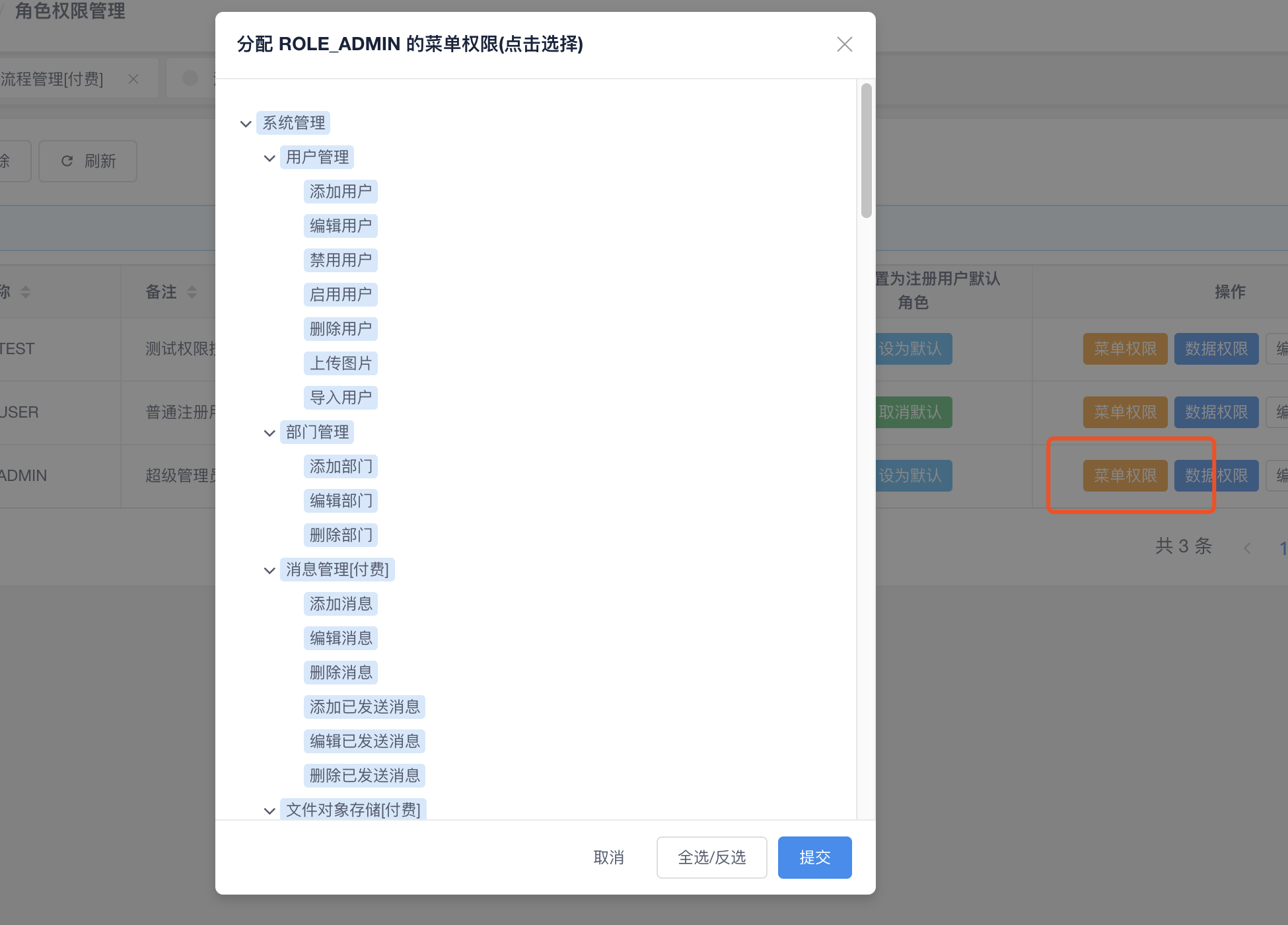
- 配置后记得在角色管理中给用户配置菜单权限(分配后菜单实时刷新显示,无需刷新页面)
- 菜单始终显示配置说明
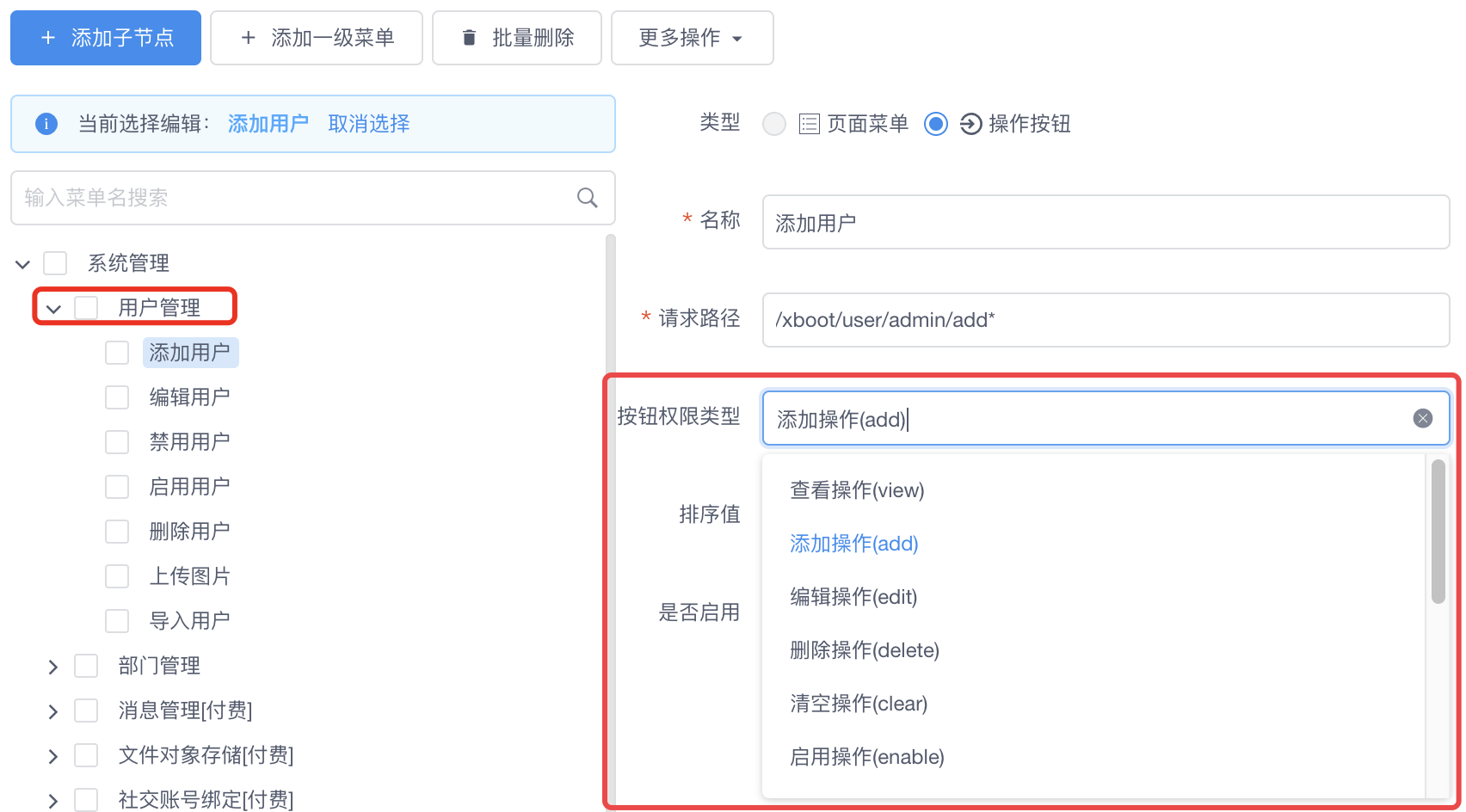
- 权限按钮或其他内容显示控制自定义标签:
v-has,使用示例:
<Button v-has="'add'">添加按钮</Button>
<Button v-has="'edit'">编辑按钮</Button>
<Button v-has="'delete'">删除按钮</Button>
<div v-has="'view'">需要view权限的界面内容</div>
- js中权限判断示例
if(this.$route.meta.permTypes && this.$route.meta.permTypes.includes("edit")){
return ... ...
}else{
return ... ...
}
- 需与菜单中页面下配置的权限按钮类型匹配(权限按钮类型可在数据字典中配置)
- 根据当前登录的用户拥有的角色全局控制权限显示,直接使用即可,自定义标签:
v-hasRole,使用示例:
<Button v-has="'ROLE_ADMIN'">添加按钮</Button>
- js中判断使用
if(this.getStore('roles').includes("ROLE_ADMIN")){
... ...
}