-
Notifications
You must be signed in to change notification settings - Fork 3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix android keyboard issue #13106
fix android keyboard issue #13106
Conversation
|
@pecanoro @Santhosh-Sellavel One of you needs to copy/paste the Reviewer Checklist from here into a new comment on this PR and complete it. If you have the K2 extension, you can simply click: [this button] |
|
|
|
Adding CP Staging label since this PR should fix a deploy blocker |
| @@ -0,0 +1,26 @@ | |||
| /* | |||
| * This is a KeyboardAvoidingView only enabled for ios && disabled for all other platforms | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is a KeyboardAvoidingView only enabled for ios && disabled for all other platforms
Could we make this a bit more readable (similar to this):
The KeyboardAvoidingView is only used on ios
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
These PR tests look good, next step is to test against all the listed PRs.
|
I suggest to link all fixing issues in PR description. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I tested all the linked issues. With the exception of #10483 I can confirm this has resolved the problems. Great work here
|
@0xmiroslav you can link all the issues which are:
|
| @@ -107,7 +107,7 @@ class AddSecondaryLoginPage extends Component { | |||
| onBackButtonPress={() => Navigation.navigate(ROUTES.SETTINGS_PROFILE)} | |||
| onCloseButtonPress={() => Navigation.dismissModal()} | |||
| /> | |||
| <ScrollView style={styles.flex1} contentContainerStyle={styles.p5}> | |||
| <ScrollView style={styles.flex1} contentContainerStyle={styles.p5} keyboardShouldPersistTaps="handled"> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Why is this necessary?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
+1 it would be nice to leave a comment for this
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I believe I've seen this before when the intention is to allow someone to tap outside of an input so that the input will blur and the keyboard will dismiss. This was the case for the old Login form before I changed it in this PR: #12848
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is to prevent keyboard randomly hidden when switching focus on phone/password fields
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
comment will be added in new commit
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Just to confirm what we're doing here, we're removing the android specific ScreenWrapper component which is now unnecessary?
Reviewer Checklist
Screenshots/Videos


|
|
Please review as this resolves a deploy blocker @pecanoro @luacmartins @Santhosh-Sellavel |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM, testing on Android
| @@ -107,7 +107,7 @@ class AddSecondaryLoginPage extends Component { | |||
| onBackButtonPress={() => Navigation.navigate(ROUTES.SETTINGS_PROFILE)} | |||
| onCloseButtonPress={() => Navigation.dismissModal()} | |||
| /> | |||
| <ScrollView style={styles.flex1} contentContainerStyle={styles.p5}> | |||
| <ScrollView style={styles.flex1} contentContainerStyle={styles.p5} keyboardShouldPersistTaps="handled"> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
+1 it would be nice to leave a comment for this
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
|
@tgolen tagging you for a review as you expressed such desire in Slack |
|
@0xmiroslav Please add test steps for this issue #13111 also. |
done |
|
All looks good tests well! Issues noticed while testing Failing for mWeb Safari
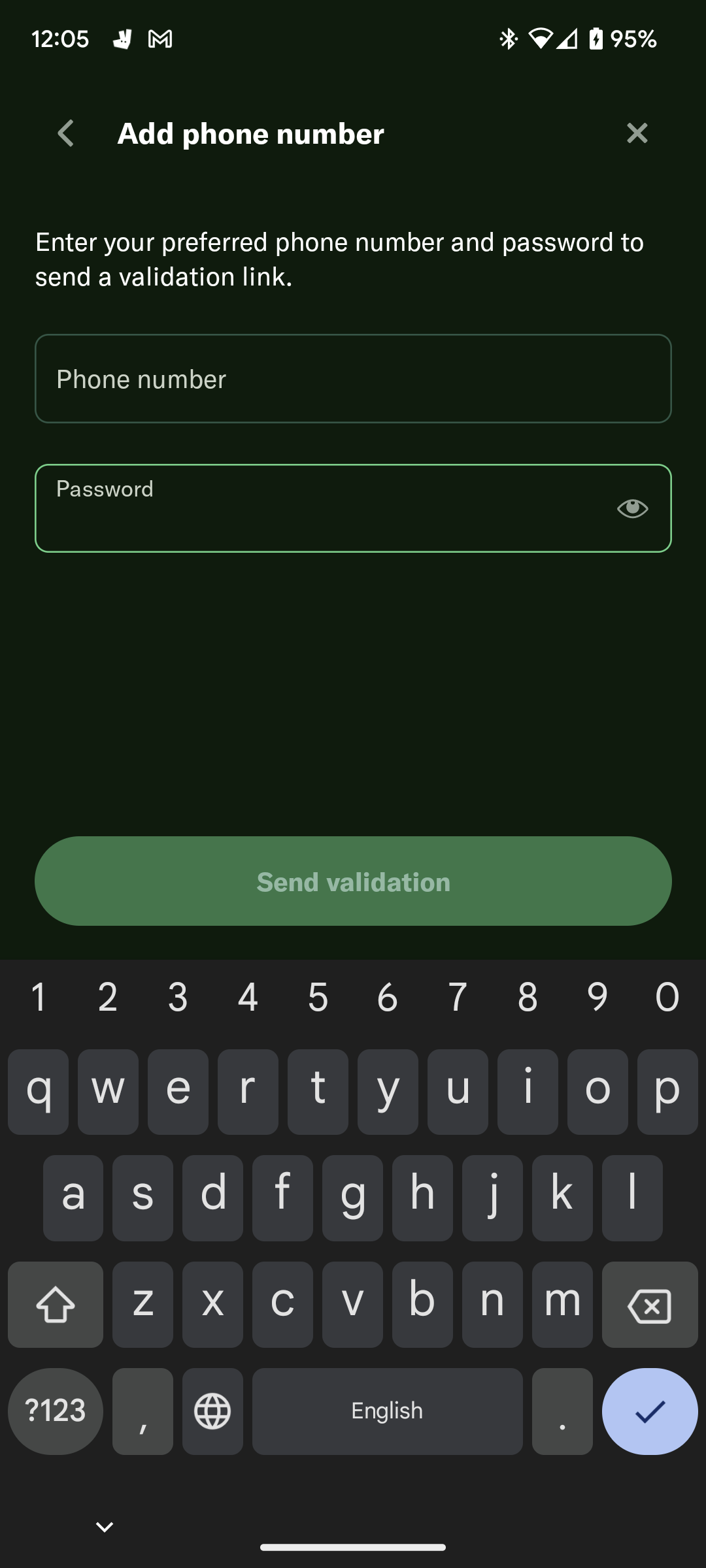
This is failing for mWeb - Safari - but this is not a blocker for this issue. ✅ Keyboard glitch on AndroidAlso found a weird glitch in the keyboard while opening & closing add phone number page on android . This is not introduced here Screen.Recording.2022-11-30.at.1.27.05.AM.movAutofill email in add phone number screenEmail & password is auto-filled on Add phone number page. This is reported already by marc on slack ✅ What should we do about the keyboard glitch? |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good and tested well for me!
|
@Santhosh-Sellavel has this keyboard glitch been reported anywhere? If not, let's report it and tackle it in a separate issue. |
|
I dismissed @tgolen review since we talked 1:1 and his only concern was omitting the KAV props, which we addressed. Gonna merge to continue with the deploy. |
fix android keyboard issue (cherry picked from commit d5a293d)
…-13106 🍒 Cherry pick PR #13106 to staging 🍒
|
@luacmartins You could have waited a few minutes for my final review though so at least I could get that contribution after reviewing the proposal and originally discussing this issue 😢 |
|
🚀 Cherry-picked to staging by @luacmartins in version: 1.2.33-4 🚀
@Expensify/applauseleads please QA this PR and check it off on the deploy checklist if it passes. |
|
🚀 Deployed to production by @luacmartins in version: 1.2.33-7 🚀
|
|
🚀 Deployed to production by @luacmartins in version: 1.2.33-7 🚀
|
|
🚀 Cherry-picked to staging by https://github.com/AndrewGable in version: 1.3.28-2 🚀
@Expensify/applauseleads please QA this PR and check it off on the deploy checklist if it passes. |
|
🚀 Deployed to production by https://github.com/AndrewGable in version: 1.3.28-5 🚀
|







Details
remove KeyboardAvoidingView in android
Fixed Issues
$ #11087
$ #13111
PROPOSAL: #11087 (comment)
Tests
Scenario 1:
Scenario 2:
Offline tests
Scenario 1:
Scenario 2:
QA Steps
Scenario 1:
Scenario 2:
PR Author Checklist
### Fixed Issuessection aboveTestssectionOffline stepssectionQA stepssectiontoggleReportand notonIconClick)src/languages/*filesWaiting for Copylabel for a copy review on the original GH to get the correct copy.STYLE.md) were followedAvatar, I verified the components usingAvatarare working as expected)/** comment above it */thisproperly so there are no scoping issues (i.e. foronClick={this.submit}the methodthis.submitshould be bound tothisin the constructor)thisare necessary to be bound (i.e. avoidthis.submit = this.submit.bind(this);ifthis.submitis never passed to a component event handler likeonClick)StyleUtils.getBackgroundAndBorderStyle(themeColors.componentBG)Avataris modified, I verified thatAvataris working as expected in all cases)PR Reviewer Checklist
The reviewer will copy/paste it into a new comment and complete it after the author checklist is completed
### Fixed Issuessection aboveTestssectionOffline stepssectionQA stepssectiontoggleReportand notonIconClick).src/languages/*filesWaiting for Copylabel for a copy review on the original GH to get the correct copy.STYLE.md) were followedAvatar, I verified the components usingAvatarhave been tested & I retested again)/** comment above it */thisproperly so there are no scoping issues (i.e. foronClick={this.submit}the methodthis.submitshould be bound tothisin the constructor)thisare necessary to be bound (i.e. avoidthis.submit = this.submit.bind(this);ifthis.submitis never passed to a component event handler likeonClick)StyleUtils.getBackgroundAndBorderStyle(themeColors.componentBG)Avataris modified, I verified thatAvataris working as expected in all cases)Screenshots/Videos
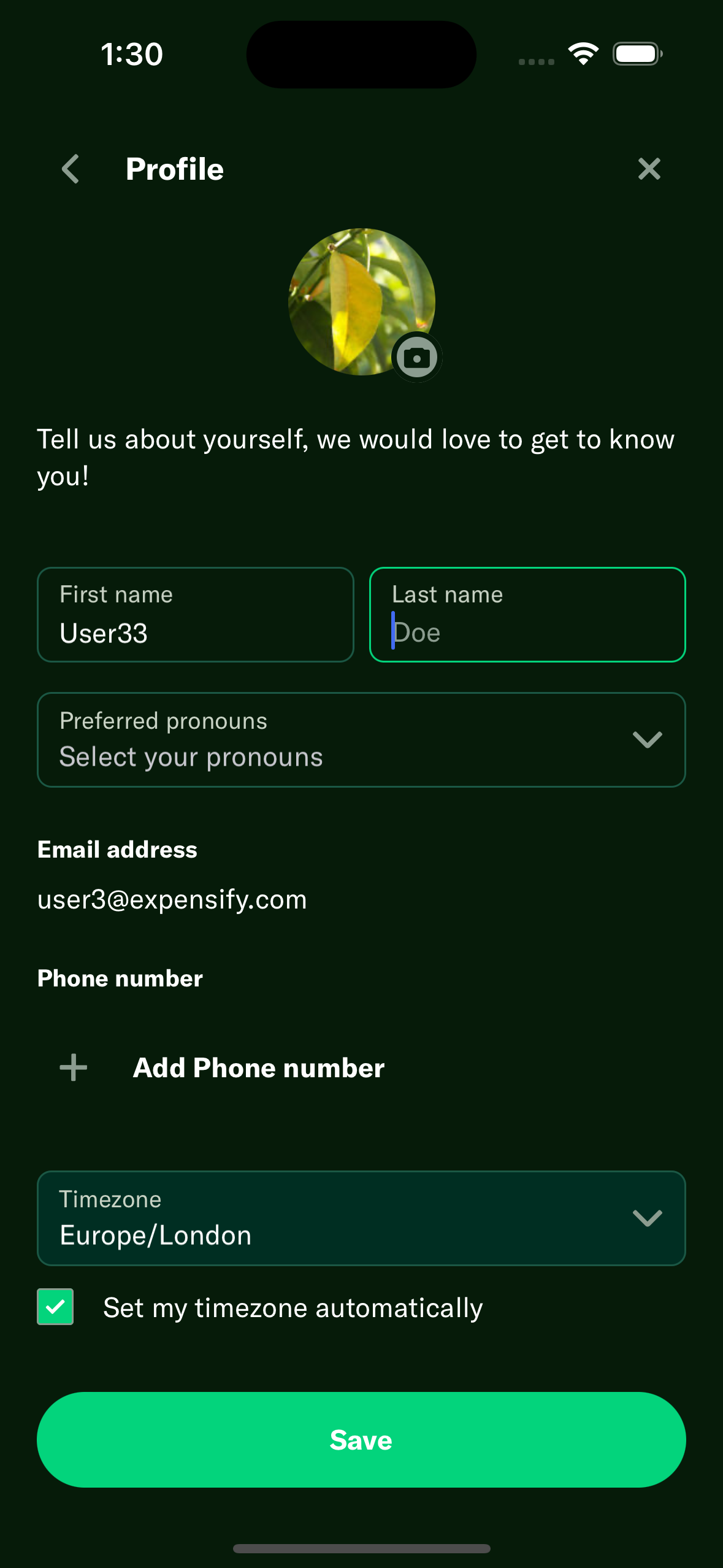
Web
Mobile Web - Chrome
Mobile Web - Safari
msafari.mp4
Desktop
desktop.mov
iOS
ios.mp4
Android
android.mp4