Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Resolve false positives with eslint no color rule (elastic#204848)
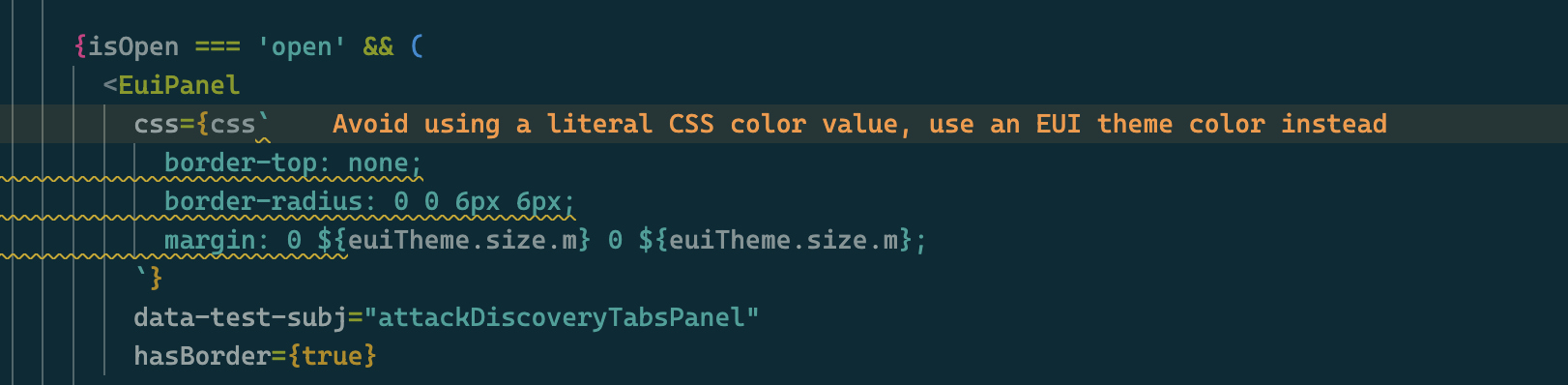
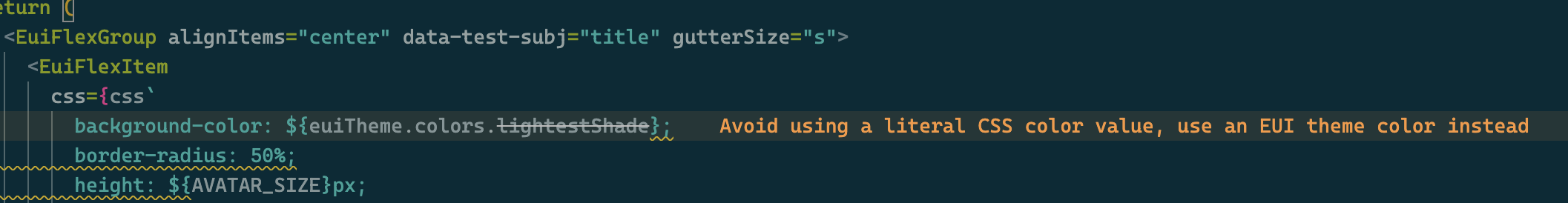
## Summary Fixes error in lint rule that resulted in false positives, also added a test case to ascertain the issue has been fixed. For context the error happens in instances where specific CSS declarations that are derivatives of shorthand declarations that can apply color to the HTML element or text nodes where found, because the check we had simply checked if we got a string back instead of asserting that it was a falsy value. ## Before   ## After <img width="755" alt="Screenshot 2024-12-19 at 10 25 41" src="https://github.com/user-attachments/assets/3e334785-d657-46ac-86c7-59d37f176c86" /> <img width="915" alt="Screenshot 2024-12-19 at 10 23 33" src="https://github.com/user-attachments/assets/87860189-92c5-4807-b5b0-2520b9e75778" /> <!-- ### Checklist Check the PR satisfies following conditions. Reviewers should verify this PR satisfies this list as well. - [ ] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md) - [ ] [Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html) was added for features that require explanation or tutorials - [ ] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [ ] If a plugin configuration key changed, check if it needs to be allowlisted in the cloud and added to the [docker list](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker) - [ ] This was checked for breaking HTTP API changes, and any breaking changes have been approved by the breaking-change committee. The `release_note:breaking` label should be applied in these situations. - [ ] [Flaky Test Runner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was used on any tests changed - [ ] The PR description includes the appropriate Release Notes section, and the correct `release_note:*` label is applied per the [guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) ### Identify risks Does this PR introduce any risks? For example, consider risks like hard to test bugs, performance regression, potential of data loss. Describe the risk, its severity, and mitigation for each identified risk. Invite stakeholders and evaluate how to proceed before merging. - [ ] [See some risk examples](https://github.com/elastic/kibana/blob/main/RISK_MATRIX.mdx) - [ ] ... -->
- Loading branch information