Crea un sitio o un blog a partir de tus repositorios de GitHub con GitHub Pages.
Con GitHub Pages, puedes alojar blogs de proyectos, documentación, currículos, portafolios o cualquier otro contenido estático que desees. Tu repositorio de GitHub puede convertirse fácilmente en su propio sitio web. En este curso, te mostraremos cómo configurar tu propio sitio o blog utilizando GitHub Pages.
- A quién va dirigido: Principiantes, estudiantes, gestores de proyectos, pequeñas empresas.
- Qué aprenderás: Cómo construir un sitio web usando GitHub Pages.
- Qué construirás: Construiremos un sitio simple de GitHub Pages con un blog. Usaremos Jekyll, un generador de sitios estáticos.
- Requisitos: Si necesitas aprender sobre ramas, commits y pull requests, toma primero Introducción a GitHub. Para saber más acerca de cómo formatear tu contenido usando Markdown, sigue Comunicar usando Markdown.
- Cuánto tiempo: Este curso consta de cinco pasos y tardarás menos de una hora en completarlo.
- Encima de estas instrucciones, haz clic con el botón derecho del ratón en Use this template y abre el enlace en una nueva pestaña.

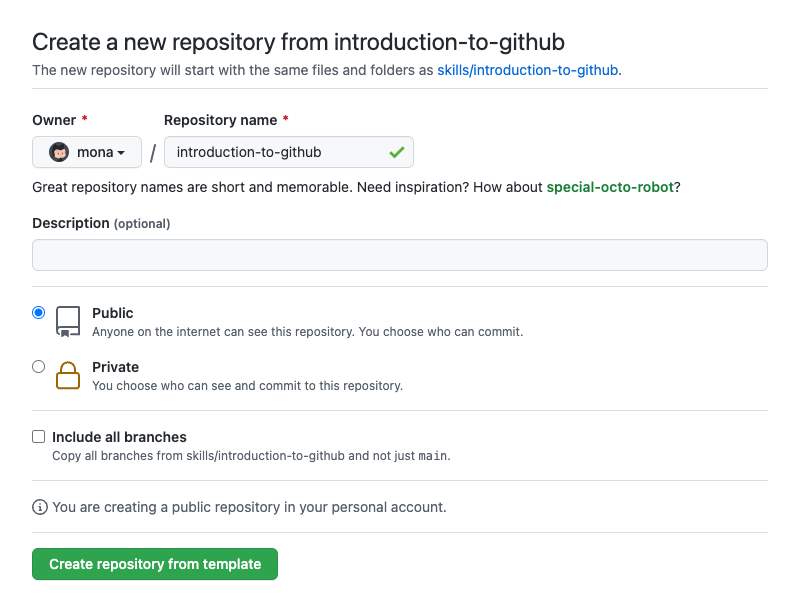
- En la nueva pestaña, sigue las indicaciones para crear un nuevo repositorio.
- En Owner, elije tu cuenta personal para alojar el repositorio.
- Recomendamos crear un repositorio público - los repositorios privados utilizarán minutos de Acciones.

- Una vez creado tu nuevo repositorio, espera unos 20 segundos y actualiza la página. Sigue las instrucciones paso a paso en el README del nuevo repositorio.
¡Bienvenida/o a GitHub Pages y Jekyll 🎉!
El primer paso es habilitar GitHub Pages en este repositorio. Cuando habilitas GitHub Pages en un repositorio, GitHub toma el contenido que está en la rama principal main y publica una página web basada en su contenido.
- Abre una nueva pestaña del navegador, y trabaja en los pasos de tu segunda pestaña mientras lees las instrucciones en esta pestaña.
- Debajo del nombre de tu repositorio, haga clic en Settings.
- Haz clic en Pages, en la sección "GitHub Pages", utiliza el desplegable Source, y luego selecciona main branch.
- Espera alrededor de un minuto, luego actualiza esta página para el siguiente paso.
Al activar GitHub Pages se crea un despliegue (o deploy) de tu repositorio. Las acciones de GitHub pueden tardar hasta un minuto en responder mientras se espera el despliegue. Los próximos pasos serán de unos 20 segundos; este primer paso es más lento.
¡Has habilitado GitHub Pages! 🎉
Trabajaremos en una rama, my-pages, que hemos creado para ti para que este sitio se vea bien. ❇️
Jekyll utiliza un archivo titulado _config.yml para almacenar la configuración de tu sitio, tu tema, y el contenido reutilizable como el título de tu sitio y la dirección de GitHub. Puedes consultar el archivo _config.yml en la pestaña Code de tu repositorio.
Tenemos que utilizar un tema preparado para blogs. Para esta actividad, utilizaremos un tema llamado "minima".
- Busca el archivo
_config.ymlen la ramamy-pages. - En la esquina superior derecha, abre el editor de archivos.
- Añade un
theme:establecido en minima para que aparezca en el archivo_config.ymlcomo se indica a continuación:theme: minima
- (Opcional) Puedes modificar las otras variables de configuración como
title:,author:, ydescription:para personalizar aún más tu sitio. - Confirma los cambios.
- Espera unos 20 segundos y actualiza esta página para el siguiente paso.
¡Buen trabajo estableciendo el tema! ✨
Puedes personalizar tu página de inicio añadiendo contenido a un archivo index.md o al archivo README.md. GitHub Pages busca primero un archivo index.md. Tu repositorio tiene un archivo index.md, por lo que podemos actualizarlo para incluir tu contenido personalizado.
- Busca el archivo
index.mden la ramamy-pages. - En la esquina superior derecha, abre el editor de archivos.
- Escribe el contenido que deseas mostrar en tu página de inicio. Puedes utilizar el formato Markdown en esta página.
- (Opcional) También puedes modificar
title:o simplemente ignorarlo por ahora. Lo discutiremos en el siguiente paso. - Confirma tus cambios en la rama
my-pages. - Espera unos 20 segundos y actualiza esta página para el siguiente paso.
¡Tu página de inicio se ve genial! 🤠
GitHub Pages utiliza Jekyll. En Jekyll, podemos crear un blog utilizando archivos con nombres específicos y frontmatter o cabeceras de archivo. Los archivos deben llamarse _posts/AAAA-MM-DD-title.md. También debes incluir title y date en tu frontmatter.
¿Qué es el frontmatter? La sintaxis que usan los archivos Jekyll se llama YAML frontmatter. Va en la parte superior de su archivo y se parece a esto:
---
title: "Bienvenida/o a mi blog"
date: 2022-11-03
---Para más información sobre la configuración del frontmatter, consulta la documentación de frontmatter en Jekyll.
- Navega hasta la rama
my-pages. - Haz clic en el menú desplegable
Add filey luego enCreate new file. - Nombra el archivo
_posts/AAAA-MM-DD-title.md. - Sustituye el
AAAA-MM-DDpor la fecha de hoy, y cambia eltitlede tu primera entrada del blog si lo deseas.Si editas el título, asegúrate de que hay guiones entre las palabras. Si la fecha de la entrada de tu blog no sigue la convención de fechas correcta, recibirás un error y tu sitio no se construirá. Para obtener más información, consulta "Error en la creación de la página: fecha de publicación no válida".
- Escribe el siguiente contenido en la parte superior de la entrada de tu blog:
--- title: "TU TÍTULO" date: AAAA-MM-DD ---
- Sustituye "TU TÍTULO" por el título de tu entrada en el blog.
- Sustituye "AAAA-MM-DD" por la fecha de hoy.
- Escribe un borrador rápido de tu entrada en el blog. Recuerda que siempre puedes editarlo más tarde.
- Confirma los cambios en tu rama.
- Espera unos 20 segundos y actualiza esta página para el siguiente paso.
¡Buen trabajo ❤️! Todo el mundo podrá leer tu blog en un momento...
Ahora puedes fusionar tu pull request.
- Haz clic en Merge pull request.
- Elimina la rama
my-pages(opcional). - Espera unos 20 segundos y actualiza esta página para el siguiente paso.
¡Enhorabuena, has completado el curso!

¡Tu blog ahora está visible y se ha desplegado!
Aquí tienes un resumen de todas las tareas que has realizado en tu repositorio:
- Has habilitado GitHub Pages.
- Has seleccionado un tema usando el archivo de configuración.
- Has aprendido sobre el formato de directorio y las convenciones de nomenclatura de archivos en Jekyll.
- Has creado tu primera entrada de blog con Jekyll.
- Sigue trabajando en tu sitio de GitHub Pages... ¡nos encanta ver lo que se te ocurre!
- Nos encantaría saber qué te ha parecido este curso en nuestro foro de debate.
- Haz otro curso de GitHub Skills.
- Lee los documentos de inicio de GitHub](https://docs.github.com/en/get-started).
- Para encontrar proyectos a los que contribuir, consulta GitHub Explore.
Get help: Post in our discussion board • Review the GitHub status page
© 2022 GitHub • Code of Conduct • CC-BY-4.0 License