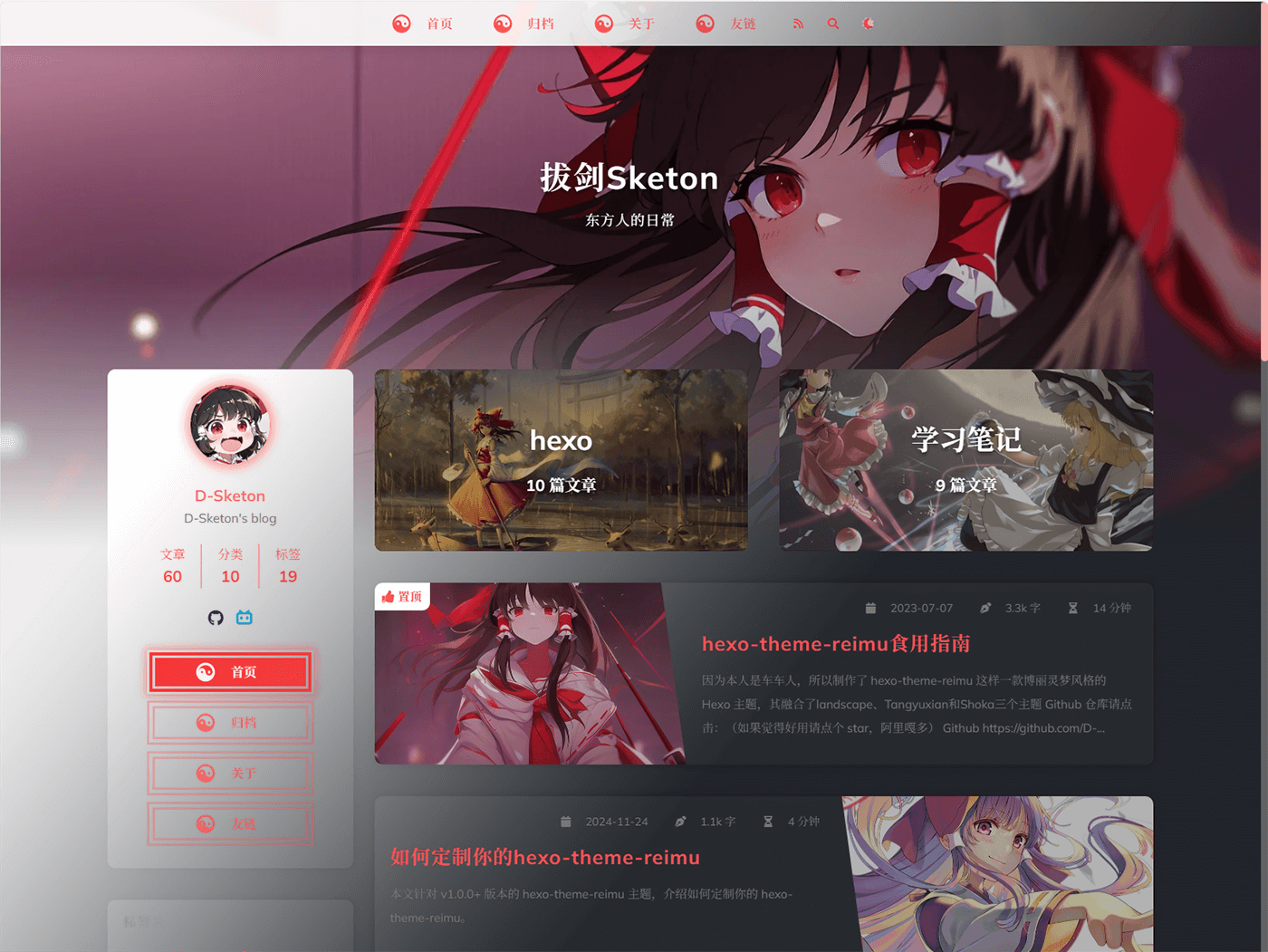
本人是车车人,所以制作了这样一款博丽灵梦风格的 Hexo 主题,融合了 landscape、Tangyuxian 和 Shoka 三个主题
| framework | repository | version | stars |
|---|---|---|---|
| Hexo | hexo-theme-reimu |  |
 |
| Astro | astro-theme-reimu |  |
 |
| Hugo | hugo-theme-reimu |  |
 |
欢迎提交 ISSUE 和 PR!
- 所有的博客常规功能
- 兼容 Hexo v6+
- 响应式布局
- 代码高亮,代码粘贴
- KaTeX / MathJax3 展示数学公式
- Mermaid 展示流程图
- Algolia / hexo-generator-search 搜索
- valine / waline / twikoo / gitalk / giscus 评论系统
- valine / waline 文章阅读统计
- 不蒜子访客统计
- RSS
- 同时支持 iconfont 和 fontawesome
- 黑夜模式
- 图片懒加载
- 加载动画
- TOC
- 鼠标动画
- pjax
- ServiceWorker
- live2d
- reimu 鼠标指针
- 内部提供内链/外链/友链卡片的标签插件
- 文章底部版权声明
- 配置自定义 CDN 源
- 高度自定义
纯小白可以直接使用 reimu-template。其中预先安装了 hexo, hexo-theme-reimu 和其他功能包,只需 克隆仓库-安装依赖-修改配置 即可获得一个基本的博客!
使用 npm
npm install hexo-theme-reimu --save或直接克隆本仓库至 /themes 文件夹下并重命名为 reimu
git clone https://github.com/D-Sketon/hexo-theme-reimu.git并修改 _config.yml 中的 theme
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: reimu基本结构
为了保证显示正确,请参考 _example 在 source 中分别建立 _data、about 和 friend 文件夹 (注意:是博客根目录下的 source 文件夹,而不是主题中的 source !)
avatar文件夹中存储作者头像,默认命名avatar.webp,可在内层_config.yml中做如下配置
avatar: "avatar.webp" # 默认就是在avatar文件夹内寻找,请不要包含路径,否则会404covers文件夹中存储文章封面covers.yml中存储文章封面 url
index.md 作为关于页面
index.md 作为友链页面,在 _data.yml 中填入友链信息即可在页面上显示对应好友卡片
封面、头图和图标
封面显示逻辑如下
- 如果文章的 Front matter 中包含 cover 的 url,则该文章头图和首页缩略图均显示该 url
---
title: Hello World
cover: https://example.com
---- 如果文章的 Front matter 中包含 cover 为
false,则该文章不显示头图(首页上仍然是随机图片)
---
title: Hello World
cover: false
---- 如果文章的 Front matter 中包含 cover 为
rgb(xxx,xxx,xxx),则该文章头图为对应的渐变纯色(首页上仍然是随机图片)
---
title: Hello World
cover: rgb(255,117,117)
---- 否则查找
covers文件夹和covers.yml,并从中随机挑选图片 - 若上述文件均不存在,则显示头图
头图保存于 themes/reimu/source/images/banner.webp,可在内层 _config.yml 中修改
banner: "/images/banner.webp"图标保存于 themes/reimu/source/images/favicon.ico,可在内层 _config.yml 中修改
favicon: "/images/favicon.ico"在文章的 Front-matter 中添加 sticky: true
---
title: Hello World
sticky: true
---代码高亮
为保证代码块的正确显示,请保证外层 _config.yml 中为如下配置
(Hexo <7.0.0)
highlight:
enable: true
wrap: true
hljs: false
prismjs:
enable: false(Hexo >=7.0.0)
syntax_highlighter: highlight.js
highlight:
wrap: true
hljs: false代码块同时提供了代码粘贴功能,点击代码块右上角的复制按钮即可复制代码。在内层 _config.yml 中可以对复制功能进行配置。
success 为复制成功时的提示,fail 为复制失败时的提示。此外,可以配置版权声明,当复制的字符数大于 count 时会在复制的内容后面添加 content 版权声明。
clipboard:
success: 复制成功(*^▽^*)
fail: 复制失败 (゚⊿゚)ツ
copyright:
enable: false
count: 50 # 大于多少字符添加版权声明
content: 本文版权:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!站内评论
站内评论可以使用 Front matter 中的
comments独立控制每篇文章是否显示评论。
当comments为false时不显示评论,true或不填时根据_config.yml的配置决定是否显示。
若基于 Valine
请参考其官方文档完成 LeanCloud 的配置,并在内层 _config.yml 中将 valine.enable 改为 true,并填入自己的 appId 和 appKey
valine:
enable: true
appId: "your appId"
appKey: "your appKey"若基于 Waline
请参考其官方文档完成 LeanCloud 的配置,并在内层 _config.yml 中将 waline.enable 改为 true,并填入自己的 serverURL
waline:
enable: true
serverURL: "your server url"
lang: zh-CN
locale: {} # https://waline.js.org/guide/features/i18n.html#%E8%87%AA%E5%AE%9A%E4%B9%89%E8%AF%AD%E8%A8%80
emoji:
- https://unpkg.com/@waline/[email protected]/weibo
- https://unpkg.com/@waline/[email protected]/alus
- https://unpkg.com/@waline/[email protected]/bilibili
- https://unpkg.com/@waline/[email protected]/qq
- https://unpkg.com/@waline/[email protected]/tieba
- https://unpkg.com/@waline/[email protected]/tw-emoji
meta:
- nick
- mail
- link
requiredMeta:
- nick
- mail
wordLimit: 0
pageSize: 10
pageview: true若基于 twikoo
请参考其官方文档完成 腾讯云 或 Vercel 部署,并在内层 _config.yml 中将 twikoo.enable 改为 true,并填入自己的 envId
twikoo:
enable: true
envId: # 腾讯云环境填 envId;Vercel 环境填地址(https://xxx.vercel.app)
region:若基于 giscus,请参考文档完成仓库的配置,并在内层 _config.yml 中将 giscus.enable 改为 true,并填入对应的数据
giscus:
enable: true
repo: "your repo"
repoId: "your repoId"
category: "your category"
categoryId: "your categoryId"
mapping: mapping
strict: 0
reactionsEnabled: 1
emitMetadata: 0
inputPosition: bottom
lang: zh-CN若基于 gitalk
请参考其官方文档完成仓库的配置,并在内层 _config.yml 中将 gitalk.enable 改为 true,并填入对应的数据
gitalk:
enable: true
clientID: "your application client ID"
clientSecret: "your application client secret"
repo: "your repo"
owner: "repo owner"
admin: "repo owner and collaborators"
md5: false # 是否使用 md5 加密路径站内搜索
若选择 Algolia,请安装 hexo-algoliasearch
npm install hexo-algoliasearch --save并参考其 README 完成对 Algolia 账号的配置,并在外层 _config.yml 中添加如下配置
algolia:
appId: "your applicationID"
apiKey: "your apiKey"
adminApiKey: "your adminApiKey"
indexName: "your indexName"
chunkSize: 5000
fields:
- content:strip:truncate,0,500
- excerpt:strip
- gallery
- permalink
- photos
- slug
- tags
- title在内层 _config.yml 中将 algolia_search.enable 改为 true
algolia_search:
enable: true注意:搜索跳转链接为永久链接,所以请保证外层 _config.yml 中的 url 填写正确
若选择 hexo-generator-search,请安装hexo-generator-search
并参考其 README在外层 _config.yml 中添加如下配置
search:
path: search.json # 文件名必须为search.json
field: post
content: true在内层 _config.yml 中将 generator_search.enable 改为 true
generator_search:
enable: true数学公式
默认关闭,在内层 _config.yml 中将 math.enable 改为 true 可以开启数学公式支持
注意不要同时开启 KaTeX 和 MathJax3
如果想要基于服务端渲染,请安装 @reimujs/hexo-renderer-markdown-it-plus
npm uninstall hexo-renderer-marked --save
npm install @reimujs/hexo-renderer-markdown-it-plus --save在内层 _config.yml 中将 math.katex.enable 改为 true
math:
enable: true
katex:
enable: true
autoRender: false如果想要基于客户端渲染,则无需安装插件,只需在内层 _config.yml 中将 math.katex.enable 改为 true,并将 autoRender 也改为 true
math:
enable: true
katex:
enable: true
autoRender: true如果想要使用 MathJax3,请在内层 _config.yml 中将 math.mathjax.enable 改为 true
math:
enable: true
mathjax:
enable: true
options: # MathJax 配置Mermaid
请安装 hexo-filter-mermaid-diagrams
npm install hexo-filter-mermaid-diagrams --save在内层 _config.yml 中将 mermaid.enable 改为 true
mermaid:
enable: true并在需要使用 mermaid 的文章的 front-matter 中添加 mermaid: true
---
title: Hello World
mermaid: true
---RSS
npm install hexo-generator-feed --save并参考其 README 在外层 _config.yml 完成对 feed 的配置
在内层 _config.yml 中填入生成的 xml
rss: atom.xmlIcon
Icon 默认使用本项目提供的 iconfont(v0.1.3+)
icon_font: 4552607_tq6stt6tcg如果想要继续使用 fontawesome 图标,请将 icon_font 设置为 false,此时会使用 vendor 中对应的 fontawesome
fontawesome:
high_priority:
- webcache|@fortawesome/[email protected]/css/regular.min.css
- webcache|@fortawesome/[email protected]/css/solid.min.css
low_priority:
- webcache|@fortawesome/[email protected]/css/brands.min.css
- webcache|@fortawesome/[email protected]/css/v5-font-face.min.css
- webcache|@fortawesome/[email protected]/css/v4-font-face.min.css高级功能
默认开启
firework:
enable: true具体配置请查看 mouse-firework
默认关闭
pjax:
enable: falsepjax 在 v0.0.10 中被引入,用于那些需要添加音乐播放器等需要 SPA 的用户。但其仍然属于实验性质,引入后可能会出现诸如脚本无法执行、脚本重复执行、页面渲染混乱等 BUG。请慎重考虑!
默认关闭
service_worker:
enable: false默认关闭
live2d:
enable: false默认开启
reimu_cursor: true默认关闭,打开后并提供对应尺寸的图片和媒体查询可以在一定程度上提高移动端的 LCP
banner_srcset:
enable: false
srcset:
- src: "/images/banner-600w.webp"
media: "(max-width: 479px)"
- src: "/images/banner-800w.webp"
media: "(max-width: 799px)"
- src: "/images/banner.webp"
media: "(min-width: 800px)"默认关闭,打开后可以在用户停留在页面时预加载链接,提高用户体验
quicklink:
enable: false
timeout: 3000 # 预加载超时时间
priority: true # 是否优先加载
ignores: [] # 忽略的链接,仅支持字符串默认关闭
article_copyright:
enable: false # 是否展示版权卡片?
content:
author: # true | false 版权卡片展示作者?
link: # true | false 版权卡片展示链接?
title: # true | false 版权卡片展示标题?
date: # true | false 版权卡片展示创建日期?
updated: # true | false 版权卡片展示更新日期?
license: # true | false 版权卡片展示协议?此外,也可以通过文章的 front-matter 控制,其优先级高于全局配置
---
copyright: true # 是否展示版权卡片?
---默认关闭
outdate:
enable: false
daysAgo: 180 # 多少天前的文章算过期
message: 本文最后更新于 {time},请注意文中内容可能已经发生变化。默认关闭
sponsor:
enable: false # 是否展示赞助二维码?
tip: 请作者喝杯咖啡吧! # 赞助提示
icon:
url: "../images/taichi.png" # 赞助图标,相对于 css/style.css 的路径,所以需要向上一级才能找到 images 文件夹
rotate: true # 是否旋转图标
mask: true # 是否将图片作为遮罩(即只显示 png 图片的轮廓)
qr:
- name: 支付宝 # 二维码名称
src: "/sponsor/alipay.jpg" # 二维码路径,请自行填写此外,也可以通过文章的 front-matter 控制,其优先级高于全局配置
---
sponsor: true # 是否展示赞助二维码?
---默认关闭,打开后可以在首页展示目录卡片,用于代替 widget 中的目录
home_categories:
enable: false # 是否展示首页目录卡片?
content:
- categories: # 目录名称,格式和 front-matter 中的 categories 一致,可以为字符串(单级分类)或数组(多级分类)
cover: # 卡片封面,不填则使用随机封面Vendor
v0.1.0 对 vendor 进行了较大程度的重构,目前 vendor 路径的组成方式为::cdn|:package@:version/:file,:cdn可在 vendor 中自行配置。目前自带以下 CDN 源:
cdn_jsdelivr_gh: https://cdn.jsdelivr.net/gh/ # 仅针对github加速
cdn_jsdelivr_npm: https://cdn.jsdelivr.net/npm/ # 仅针对npm加速
fastly_jsdelivr_gh: https://fastly.jsdelivr.net/gh/ # 仅针对github加速
fastly_jsdelivr_npm: https://fastly.jsdelivr.net/npm/ # 仅针对npm加速
unpkg: https://unpkg.com/ # 仅针对npm加速
webcache: https://npm.webcache.cn/ # 仅针对npm加速用户可根据网络状况自行切换 CDN 源。