A set of light weight React Components, which are easily customizable and can be bootstrapped in your project.
Key Features • Installation • Usage • Documentation • Demo
-
Any DOM element can be customized through a simple SASS file. 🎉
-
You can import individual components which doesn't affect the bundle size of your app. 🎊
-
Clean Design with minimal implementation reducing the code that is shipped to your app with pleasant UI. 🌄
-
Each component is made light-weight - around half the size of components ( and even less! ) from other popular libraries. 💪
npm install --save react-lite-ui
In your App.js :
import React from 'react';
import ReactDOM from 'react-dom';
import { Card } from 'react-lite-ui';
class App extends React.Component {
render() {
return (
<Card
header="Card header"
>
Card content
</Card>
);
}
}
ReactDOM.render(
<App />,
document.getElementById('root')
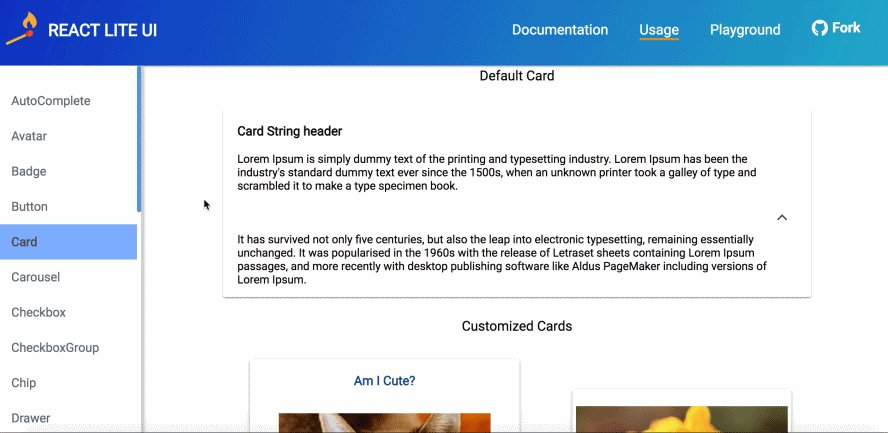
);Let's take our App.js file, and add a Card component to it :
import React from 'react';
import ReactDOM from 'react-dom';
import { Card } from 'react-lite-ui';
class App extends React.Component {
render() {
return (
<Card
header="Am I Cute?"
footer={
<Button href="https://github.com/Codebrahma/react-lite-ui" type="primary" bordered>view more</Button>
}
elevation="medium"
>
<div className="col card-content">
<img src="https://placeimg.com/300/300/animals" alt="animals" />
</div>
</Card>
);
}
}
ReactDOM.render(
<App />,
document.getElementById('root')
);Create a file named theme.scss :
:local(.card) {
z-index: 2;
height: fit-content;
width: 100%;
transition: margin 0.2s ease-in-out;
}
:local(.cardHeader) {
color: #0c549c;
text-align: center;
}
:local(.cardFooter) {
justify-content: center;
align-self: baseline;
}Don't worry if this doesn't make sense to you. For now, we will add these styles and complete wiring up our styles to the card component.
Now, in our App.js file we will pass a theme prop to the Card component, like this :
import React from 'react';
import ReactDOM from 'react-dom';
import { Card } from 'react-lite-ui';
import theme from 'theme.scss'; // Import the styles from theme.scss
class App extends React.Component {
render() {
return (
<Card
theme={theme} // Pass the theme as a prop to the card component here.
header="Am I Cute?"
footer={
<Button href="https://github.com/Codebrahma/react-lite-ui" type="primary" bordered>view more</Button>
}
elevation="medium"
>
<div className="col card-content">
<img src="https://placeimg.com/300/300/animals" alt="animals" />
</div>
</Card>
);
}
}
...So, let's take a look at what we did here :
-
We defined our own styles which we wanted to customize for the component using the
card,cardHeaderandcardFooterclasses. -
Then we passed the styles to the component via the
themeprop which gets applied to the component's structure.
The styles that you passed are then combined with the default styles of the component to render your customised component! For more info on how to customise and various props that you can pass to your components, please visit the Documentation page.
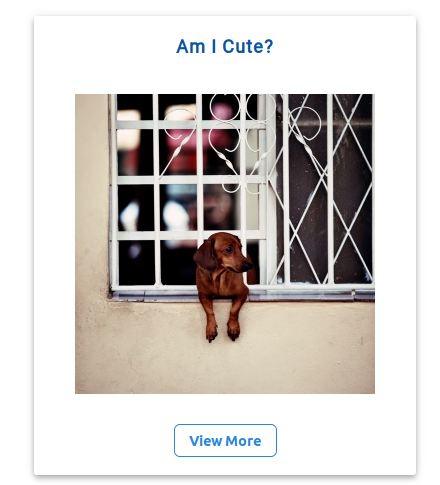
That's all you need to do! And here's our customised card component :
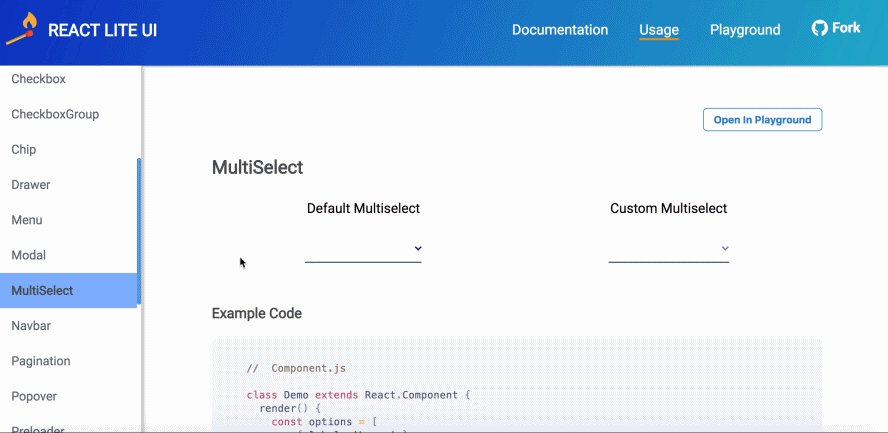
Pretty easy, right? Want to try out more components?
Simply visit our Playground page to try out the components before using and have fun playing around with them!
If you want to contribute, please take a look at our Contribution guidelines and raise a PR! We would love contributions!
If you find an issue or have a question, please open an issue here and we would love to help you out and keep improving this library! 😄
Thanks!