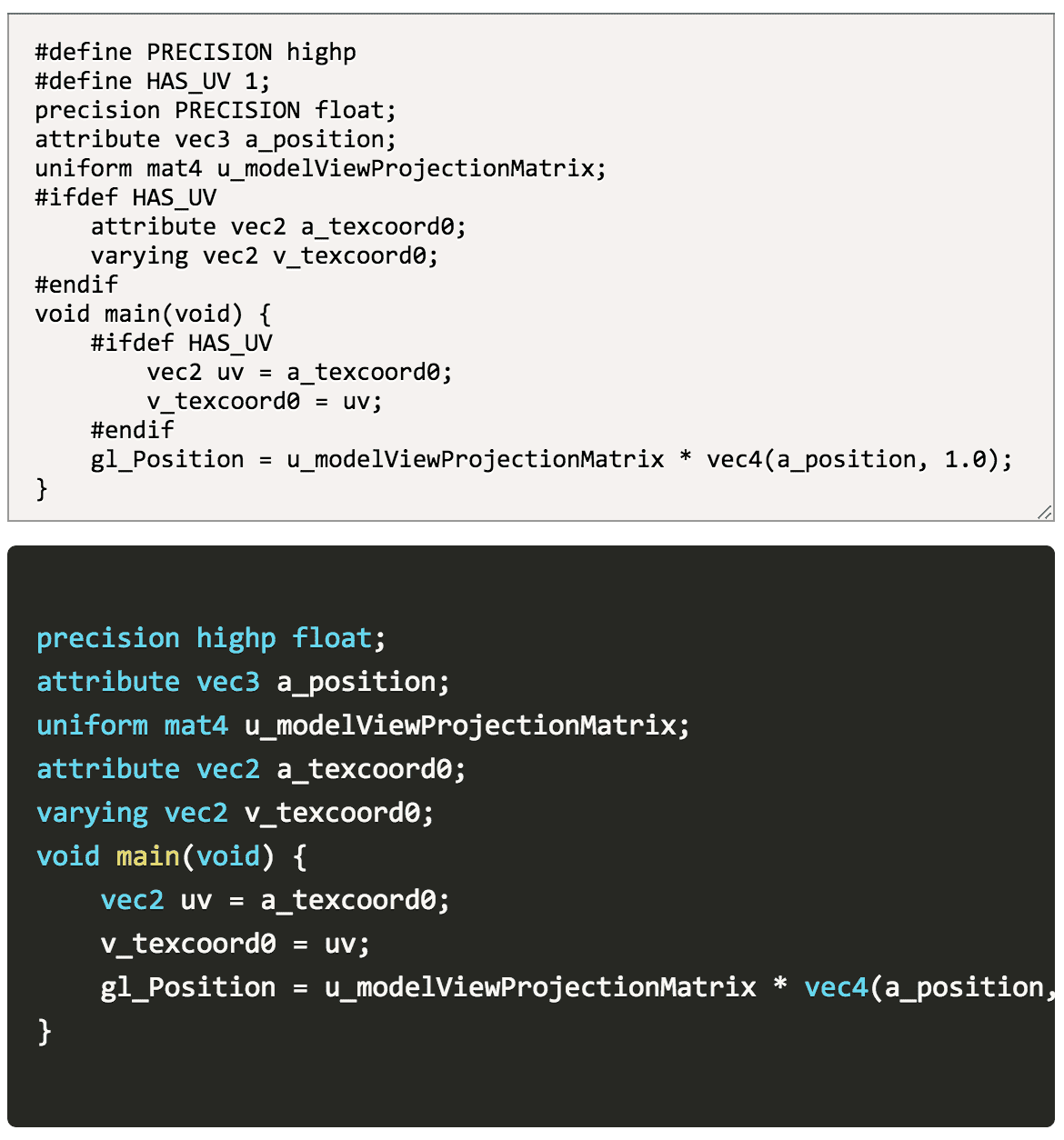
Preprocess and format the shader code.
- Preprocess directives,
#define,#if,#elif,#endif,#if defined... - Remove unused function, struct...
- Format
Chrome Extensions.crx
This extension can automatically detect the shader of the current page, then preprocess and show it in the panel.
https://06wj.github.io/shaderViewer/demo/
-
import modules
const compiler = require('shader-compiler').compiler; const shake = require('shader-compiler').shake; -
set the
optionsconst options = { removeUnused: true, ignoreConstantError: true }; -
preprocess the code
compiler.preprocess(code, function(error, result){ }, options); -
parse: preprocess => shake => format => result
compiler.parse(code, function(error, result){ }, options); -
parseHighlight: preprocess => shake => format => hightlight => result
compiler.parseHighlight(code, function(error, result){ }, options); -
shake the code( code must be preprocessed )
shake.shake(code, {function:true, struct:true});
- run
npm installto install dependencies - run
npm run devto watch and develop - run
npm run buildto build