We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
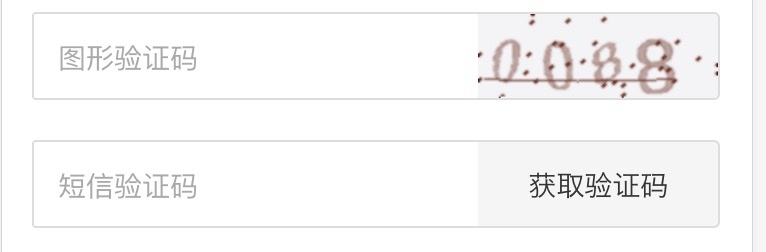
PC端chrome设备模拟器里面
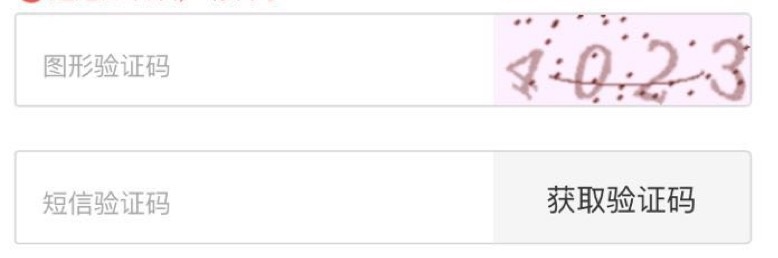
iphone7里面
区别
解决方案:
input::-webkit-input-placeholder{ font-size: 14px ; //解决iphone下字体大小为12的问题(和input大小不一致) line-height: 1em; //解决不垂直居中的问题 }
The text was updated successfully, but these errors were encountered:
在 IOS 下出现这个问题,需要这样设置才可以 line-height:normal。解决方案来自 mengyujing的博客
line-height:normal
Sorry, something went wrong.
No branches or pull requests
PC端chrome设备模拟器里面

iphone7里面

区别
解决方案:
The text was updated successfully, but these errors were encountered: