We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
时间:2016-12-10 16:06:54 经常 有这样一个需求,就是某个按钮,或者某个Header等,在页面往下滑,滑出可视区域的时候,就把该元素固定在头部的需求
/** * 判断DOM元素是否在可是区域内 * @param selectid DOM元素选择器,或者Jquery对象 */ const isVisible = function (selectid) { var o if ('object' === typeof selectid) { o = selectid } else { o = $(selectid) } var of = o.offset() var w = $(window) return !(w.scrollTop() > (of.top + o.outerHeight()) || (w.scrollTop() + w.height()) < of.top) }
使用方式
//配合页面滚动使用,比如某个元素滑出了页面可视区域外,则把按钮固定在顶部 $(window).scroll(function () { if (!isVisible($btnSubmit) && document.body.scrollTop > $btnSubmit.offset().top) { $btnGotoForm.show() } else { $btnGotoForm.hide() } })
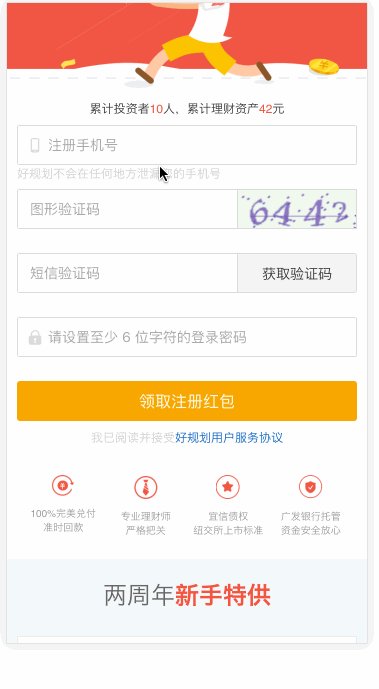
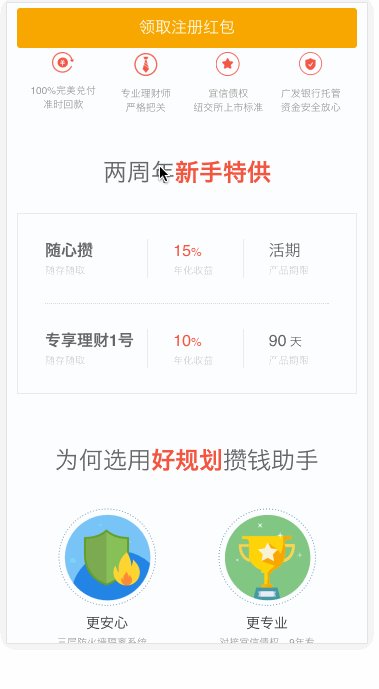
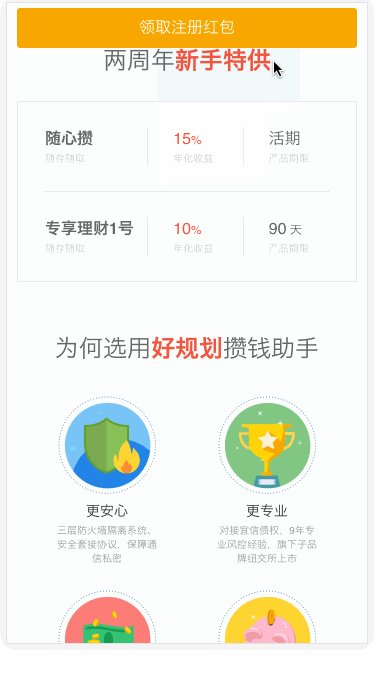
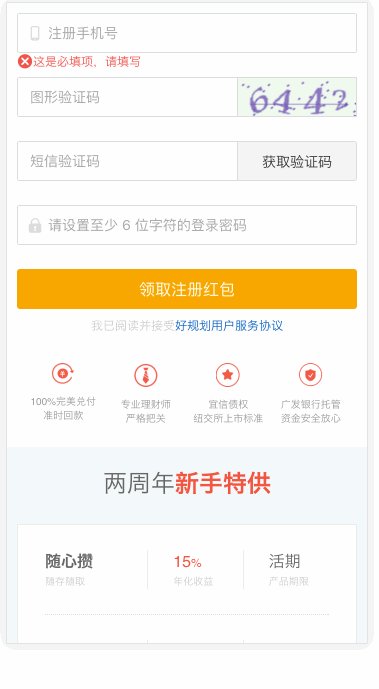
效果图
The text was updated successfully, but these errors were encountered:
No branches or pull requests
使用方式
效果图

The text was updated successfully, but these errors were encountered: