We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
工欲善其事,必先利其器。
webstrom作为前端的神器,了解webstrom如何使用是很有必要的,有一些快捷键可以大大加快我们编码的效率,以及舒适度。
常用的快捷键有
有了快捷键,能使各种常用操作刷刷刷的快速完成。但是在一字一字的敲代码的时候,并没有起到什么很大的作用。 那么是否支持自定义一些常用的代码片段,我输入几个字母,就可以直接生成一大串代码呢? 事实告诉我,这个是有的。
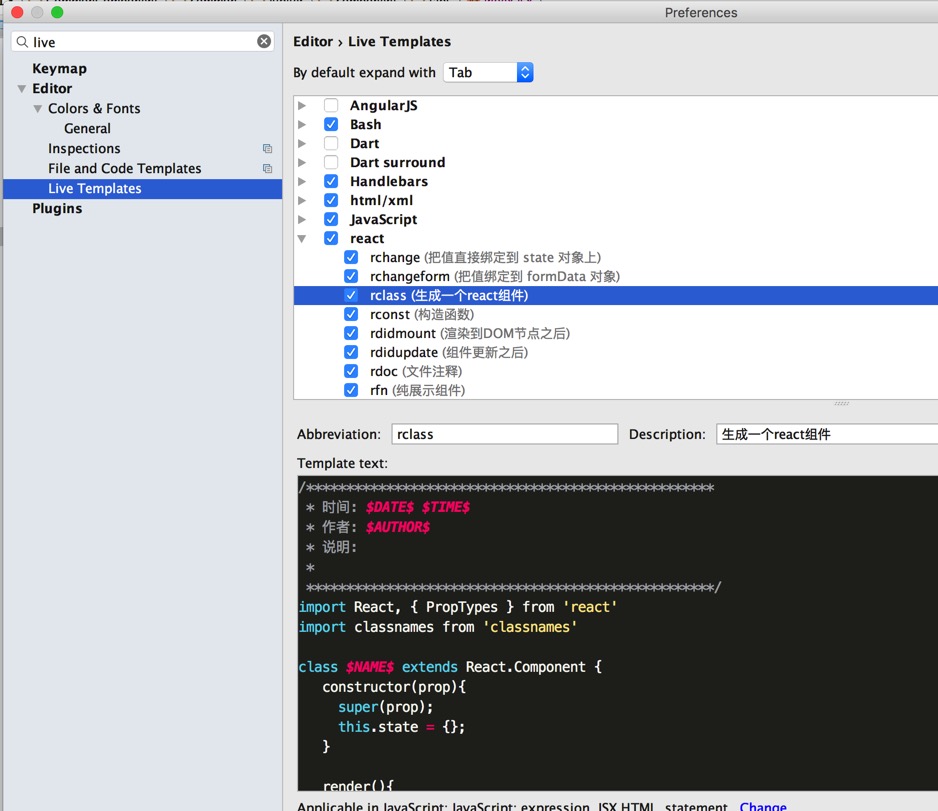
自定义代码片段在这里:
至于要定义什么代码片段呢?可以自己考虑。 我个人呢, 因为主要用 react 进行开发, 当然要各种创建react类啦, 生命周期啦。 比如我想创建一个 react 组件,手写效率太低,而且懒人是不会去记代码的。 因此。
/*************************************************** * 时间: $DATE$ $TIME$ * 作者: $AUTHOR$ * 说明: * ***************************************************/ import React, { PropTypes } from 'react' import classnames from 'classnames' class $NAME$ extends React.Component { constructor(prop){ super(prop); this.state = {}; } render(){ return ( <div> </div> ); } } $NAME$.propTypes = { name: PropTypes.string } $NAME$.defaultProps = { name: '基本信息' } export default $NAME$
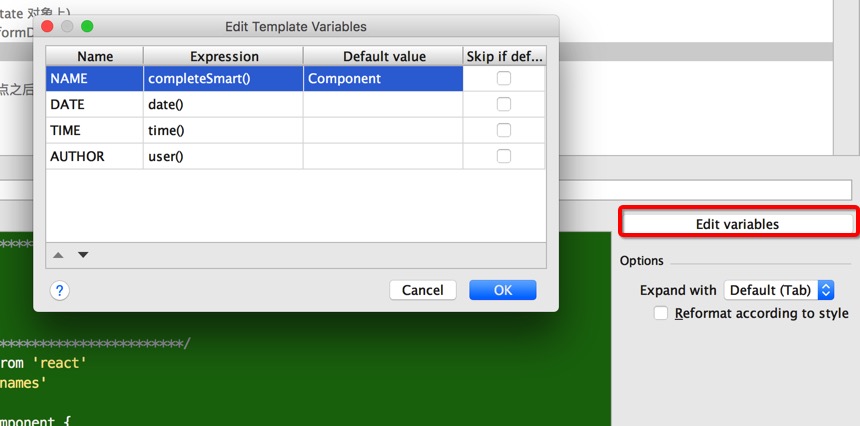
定义变量
这样我输入 rclass 就生成以下内容了
rclass
/*************************************************** * 时间: 10/10/16 16:18 * 作者: zhongxia * 说明: * ***************************************************/ import React, { PropTypes } from 'react' import classnames from 'classnames' class index extends React.Component { constructor(prop){ super(prop); this.state = {}; } render(){ return ( <div> </div> ); } } index.propTypes = { name: PropTypes.string } index.defaultProps = { name: '基本信息' } export default index
The text was updated successfully, but these errors were encountered:
赞
Sorry, something went wrong.
No branches or pull requests
webstrom 使用技巧
webstrom作为前端的神器,了解webstrom如何使用是很有必要的,有一些快捷键可以大大加快我们编码的效率,以及舒适度。
快捷键
常用的快捷键有
代码片段
有了快捷键,能使各种常用操作刷刷刷的快速完成。但是在一字一字的敲代码的时候,并没有起到什么很大的作用。
那么是否支持自定义一些常用的代码片段,我输入几个字母,就可以直接生成一大串代码呢?
事实告诉我,这个是有的。
自定义代码片段在这里:

至于要定义什么代码片段呢?可以自己考虑。
我个人呢, 因为主要用 react 进行开发, 当然要各种创建react类啦, 生命周期啦。
比如我想创建一个 react 组件,手写效率太低,而且懒人是不会去记代码的。
因此。
定义变量

这样我输入
rclass就生成以下内容了
The text was updated successfully, but these errors were encountered: