We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
时间:2016-09-24 22:56:12 作者:zhongxia 这里就不讲解Sass的安装以及语法了,因为参考文章中,阮一峰老师写的很详细,另外一篇也写的很不错,直接学习即可。 这里主要写下自己的看法,或者不懂的地方。
常规的CSS是不支持变量,函数,以及一些简单的判断,计算等。只有单纯的描述,如果多个地方使用同一个颜色,或者字体大小,要修改起来比较麻烦。
因此,就有人给CSS加入了一些编程元素,这被叫做 "CSS预处理器"(css preprocessor)
常见的 CSS预处理器,有Less, Sass , Stylus
摘自《sass入门指南》 sass不是css的替代品,它只是让css变得更加高效、可维护 永远不要修改生成后的css 部署到线上的是生成的css文件,不是sass文件
摘自《sass入门指南》
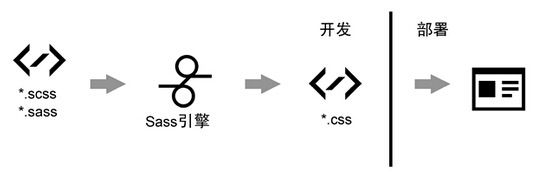
sass的工作流如下图
Sass 有两种文件格式
.sass文件是缩进式的写法,对格式要求比较严谨,末尾不能有分号, 属性和值之间有一个空格
.test margin: 5px 10px font-size: 14px color: #333
.scss文件 和 css 一致
.test { margin: 5px 10px; font-size: 14px; color: #333; }
css有一个不太常用的特性,即@import导入功能,它允许在一个css文件中导入其他css文件。然而,结果是只有执行到@import规则时,浏览器才会去下载其他css文件,这会导致页面样式加载特别慢,从而容易出现页面闪的问题。
但是 sass中,使用 import则可以规避这个问题, 因为sass最终会生成一个CSS文件,在生成的时候,会把导入的CSS 给合并到CSS文件里面。
在使用@import导入sass文件时,可以省略sass文件的后缀名.sass或.scss,例如:
//a.scss body { background-color: #f00; } //style.scss @import "a"; div { color: #333; }
编译后的style.css文件内容如下:
body { background-color: #f00; } div { color: #333; }
The text was updated successfully, but these errors were encountered:
在CSS的基础上,增加 变量,混合(mix),继承,运算,函数 目前有 Less(可直接在客户端使用,ie10+),Sass(基于ruby), Stylus(基于nodejs)
CSS预处理技术,是指用一种新语言用来为CSS 增加可编程的的特性,无需考虑浏览器的兼容性问题。你可以在 CSS 中使用变量、简单的程序逻辑、函数等等在编程语言中的一些基本技巧,可以让你的 CSS 更见简洁,适应性更强。支持多样性的CSS语法.
Sorry, something went wrong.
No branches or pull requests
Sass入门指南
常规的CSS是不支持变量,函数,以及一些简单的判断,计算等。只有单纯的描述,如果多个地方使用同一个颜色,或者字体大小,要修改起来比较麻烦。
因此,就有人给CSS加入了一些编程元素,这被叫做 "CSS预处理器"(css preprocessor)
常见的 CSS预处理器,有Less, Sass , Stylus
强调
sass的工作流如下图

Sass文件格式
Sass 有两种文件格式
.sass文件
.sass文件是缩进式的写法,对格式要求比较严谨,末尾不能有分号, 属性和值之间有一个空格
.scss文件
.scss文件 和 css 一致
Sass 的 import 导入功能
css有一个不太常用的特性,即@import导入功能,它允许在一个css文件中导入其他css文件。然而,结果是只有执行到@import规则时,浏览器才会去下载其他css文件,这会导致页面样式加载特别慢,从而容易出现页面闪的问题。
但是 sass中,使用 import则可以规避这个问题, 因为sass最终会生成一个CSS文件,在生成的时候,会把导入的CSS 给合并到CSS文件里面。
在使用@import导入sass文件时,可以省略sass文件的后缀名.sass或.scss,例如:
编译后的style.css文件内容如下:
参考文章
The text was updated successfully, but these errors were encountered: