내일배움 캠프 Final project
데스크 셋업을 소개하고 각자의 셋업을 공유하는 커뮤니티 사이트입니다.
2023.02.06(월) ~ 03.13(월) (5주)
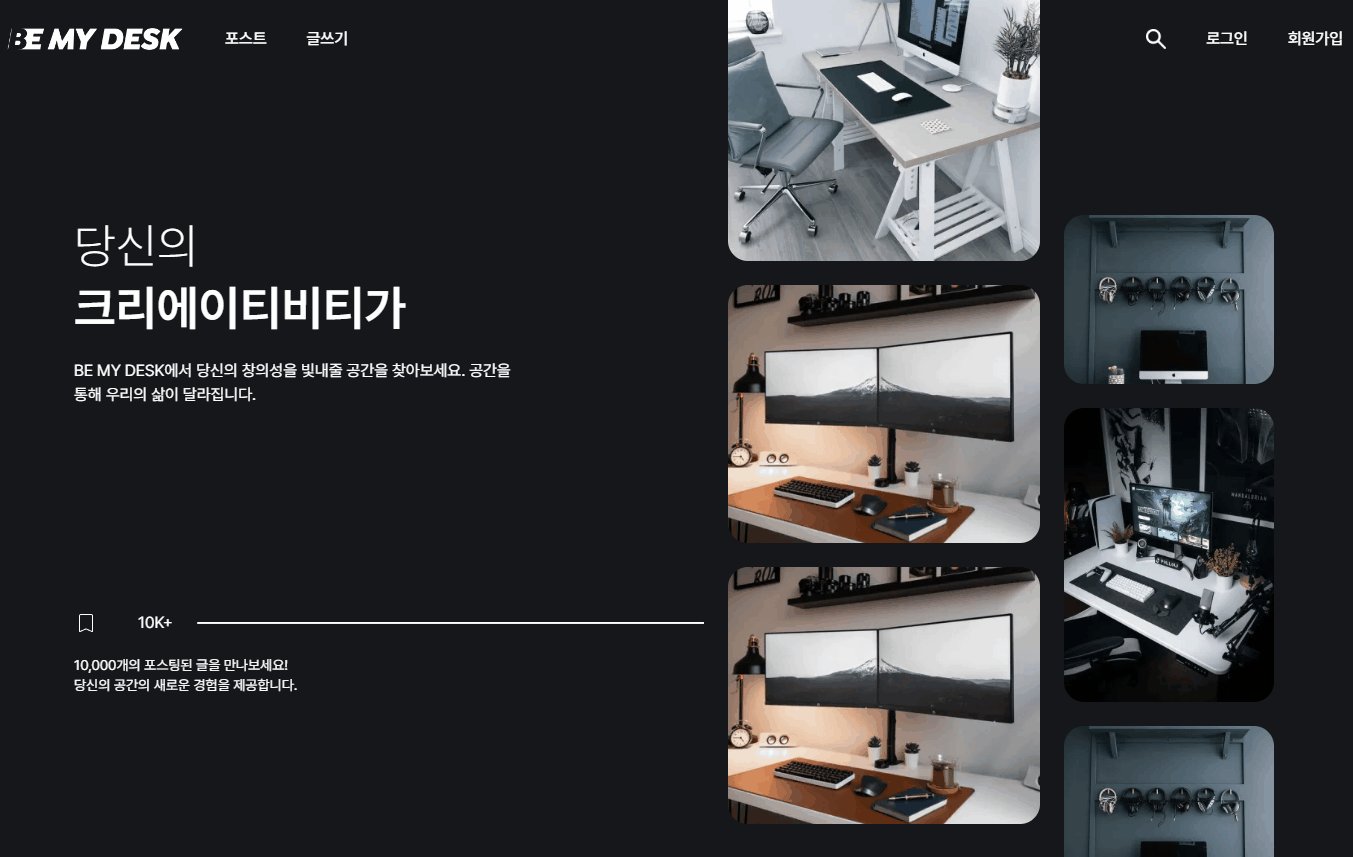
데스크테리어 공유 커뮤니티, Be my desk.
’나다운 공간에서 나다움을 만들다.’
데스크테리어 = 데스크 + 인테리어 재택근무가 많아짐에 따라 데스크테리어에 관심을 가지는 사람 증가했습니다
나만의 데스크 셋업을 가지고 있거나, 가지고 싶은 사람들을 위한 공간 Be my desk. 사용한 제품과 함께 나만의 데스크 셋업을 소개할 수 있습니다. 당신이 어떤 사람인지도요!
- react
- nextJS
- Firebase
- typescript
- react-query
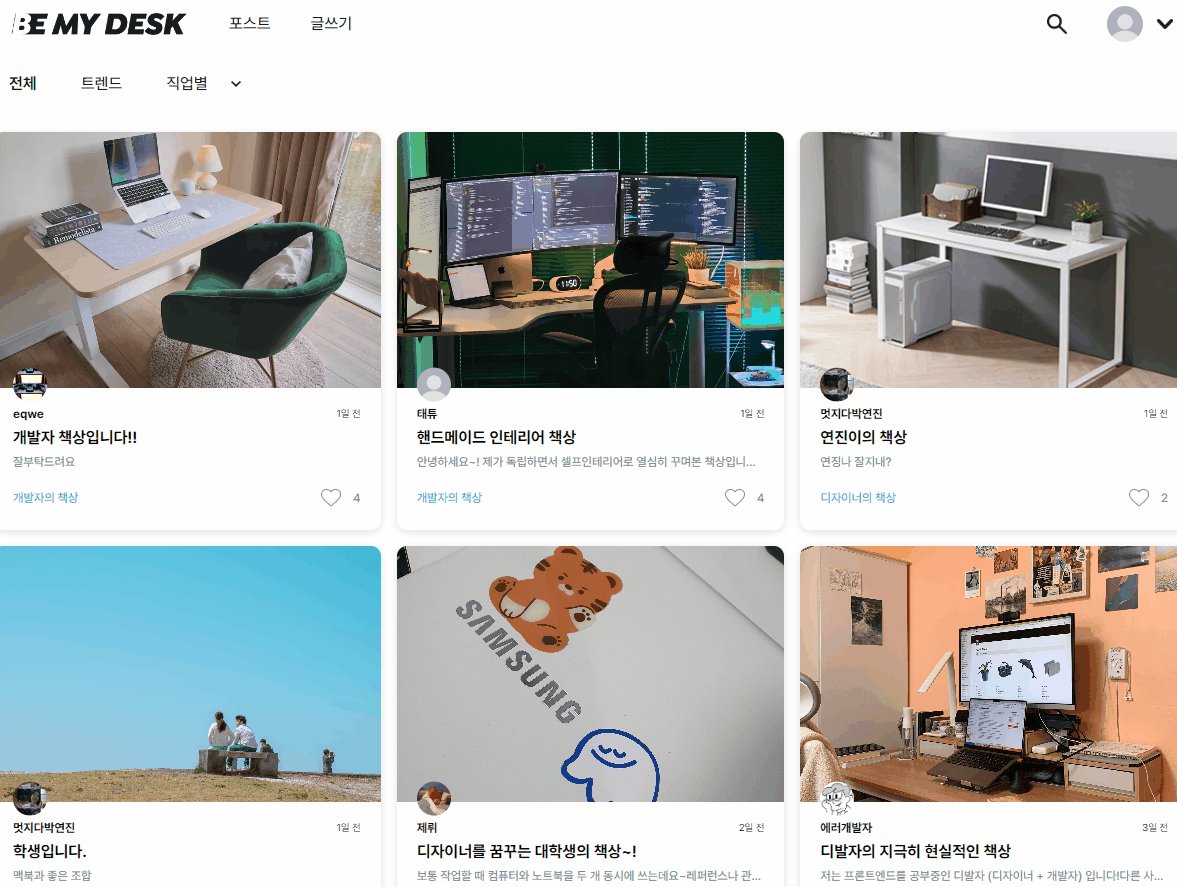
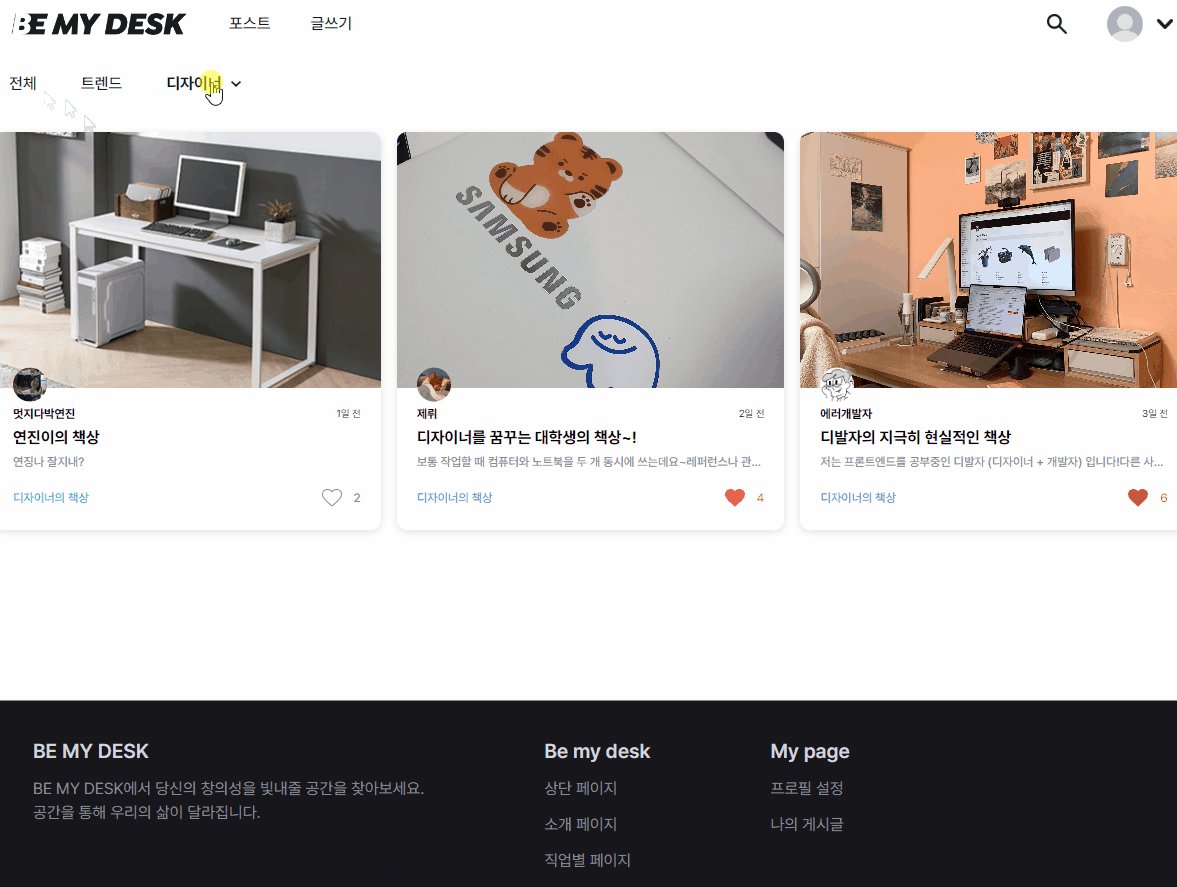
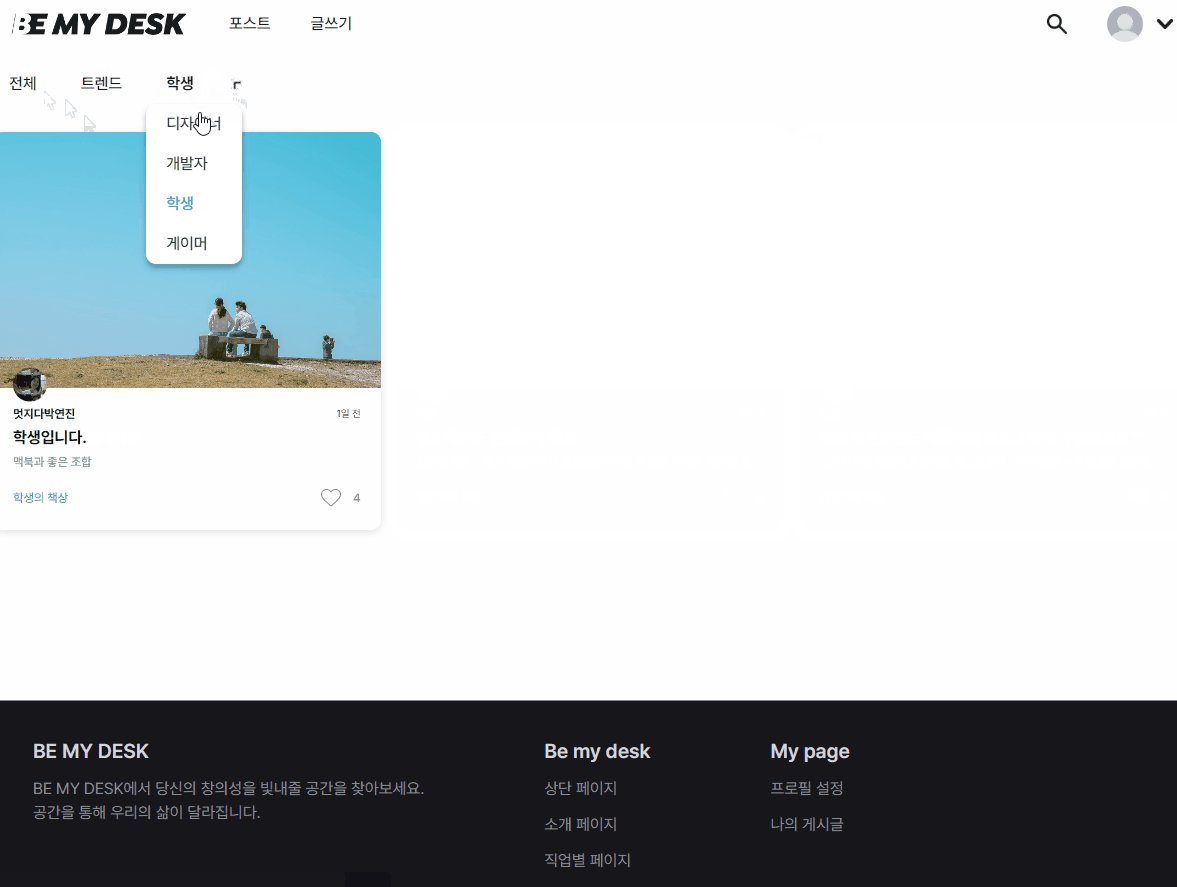
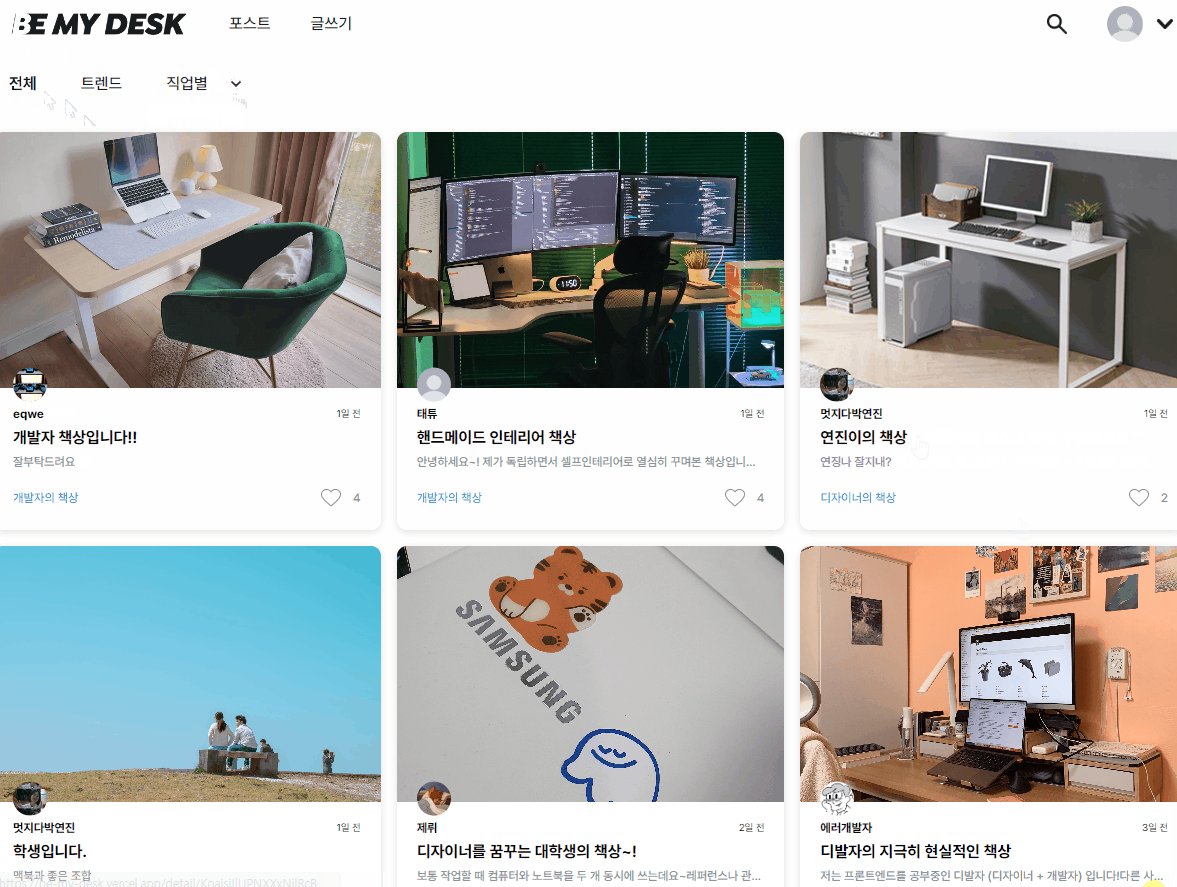
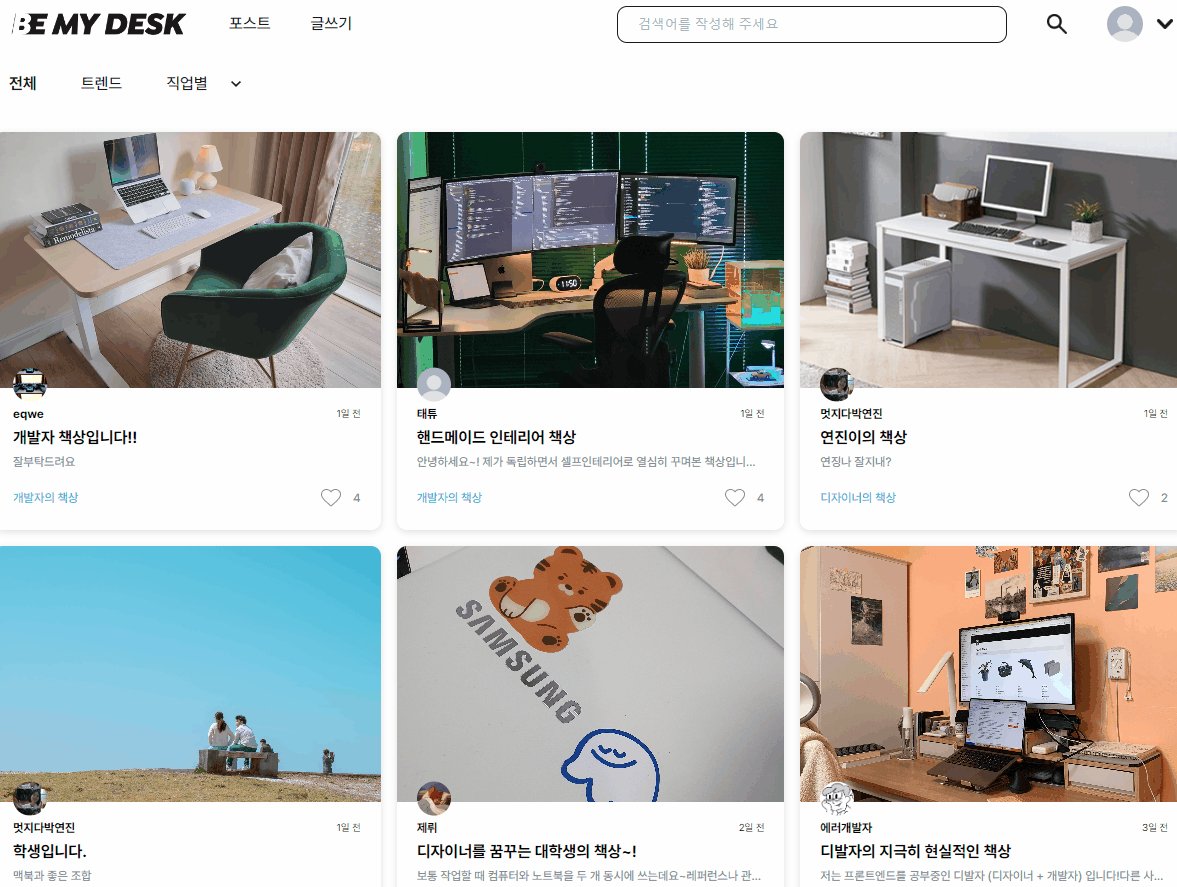
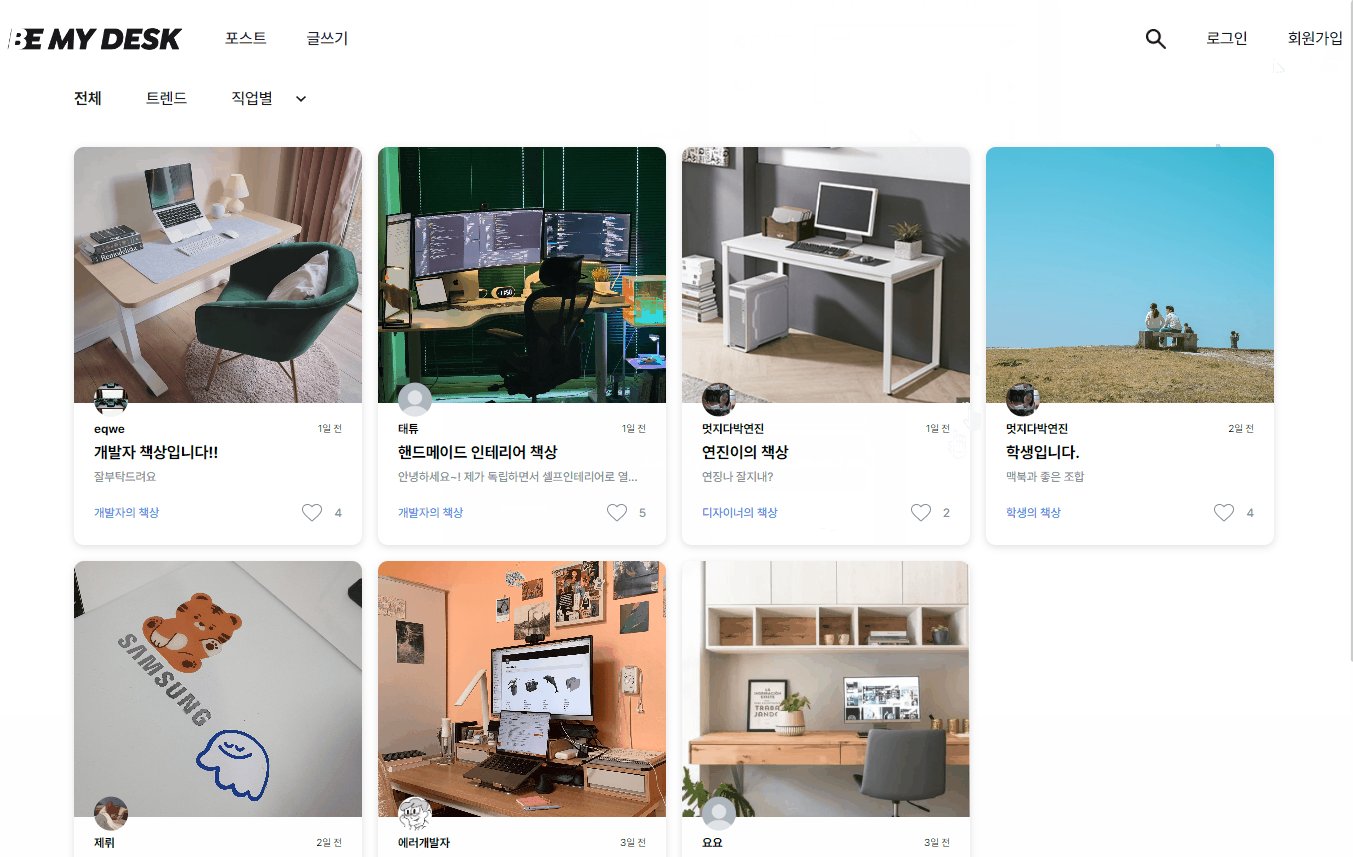
1. 포스트 필터링(트렌트, 직업별(개발자, 디자이너, 학생, 게이머)
- 포스트리스트 페이지전체글, 트렌드(좋아요 많은 순), 직업별 필터링(개발자, 디자이너, 학생, 게이머)별로 필터링
- 메인 페이지에서 직업별로 필터링
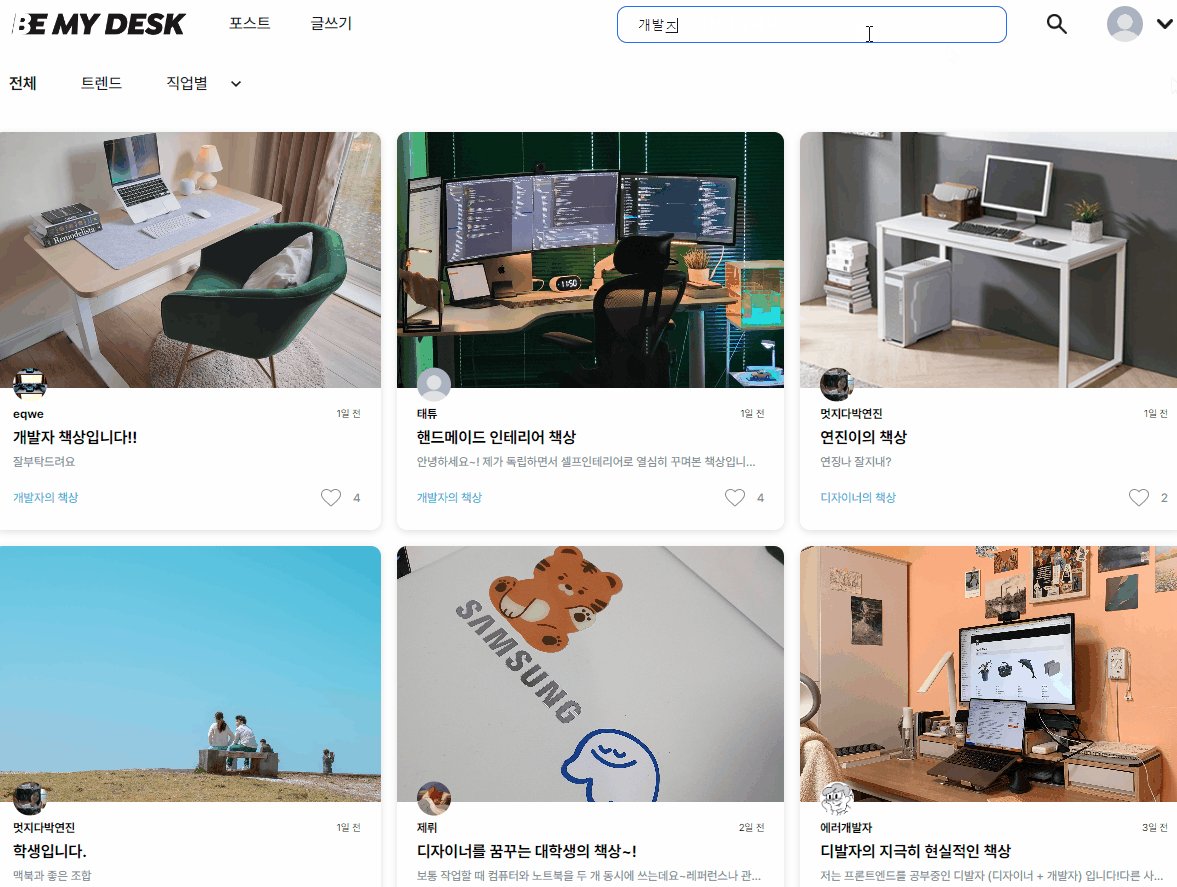
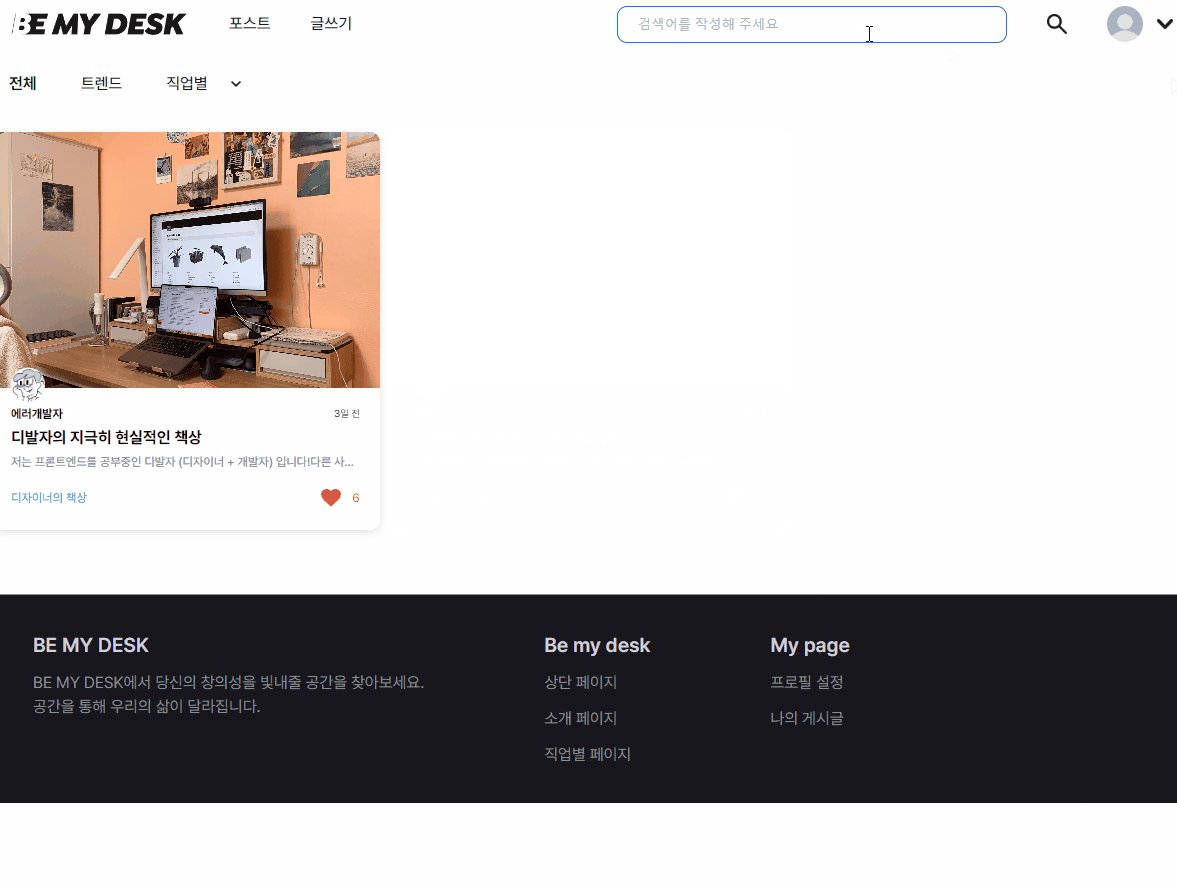
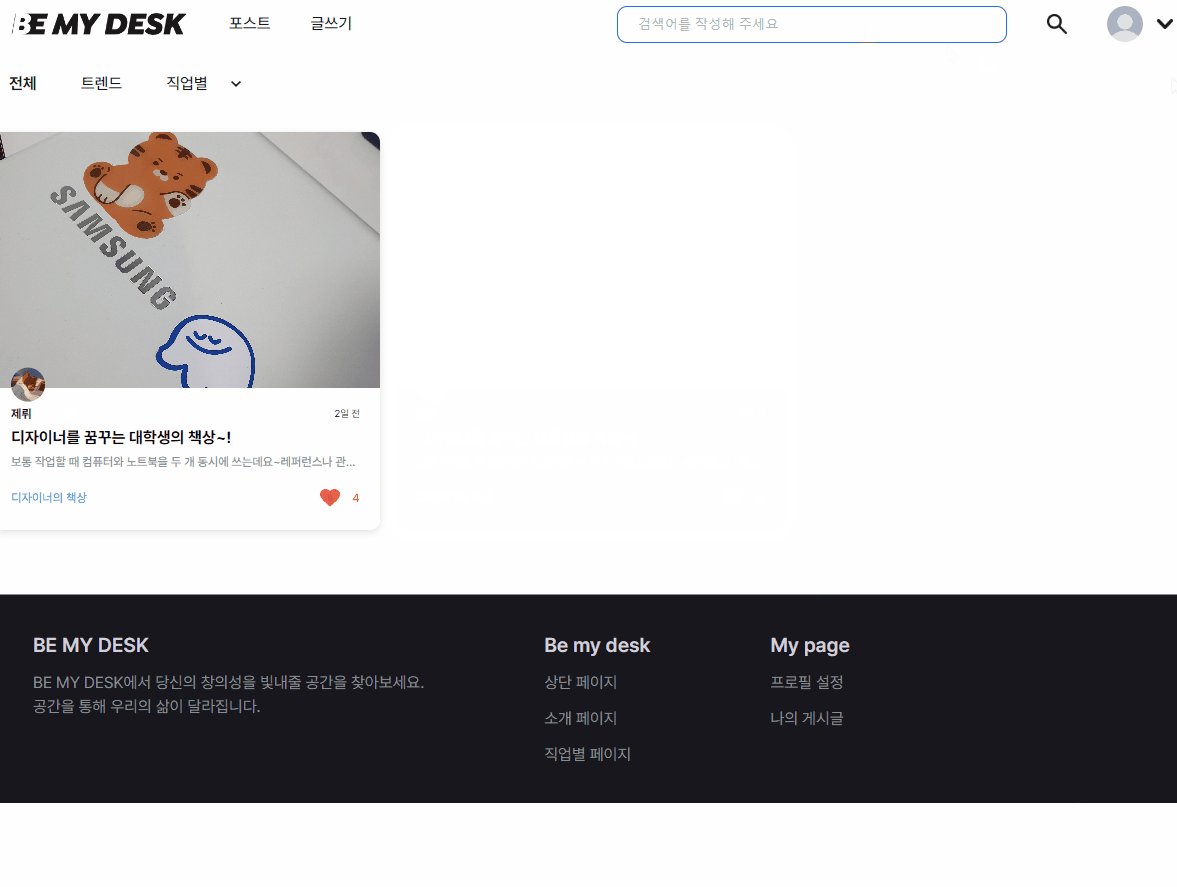
2. 검색 1 (포스트의 제목, 내용 검색)
- 상단 오른쪽 검색창에서 글 제목과 내용을 기준으로 검색 가능
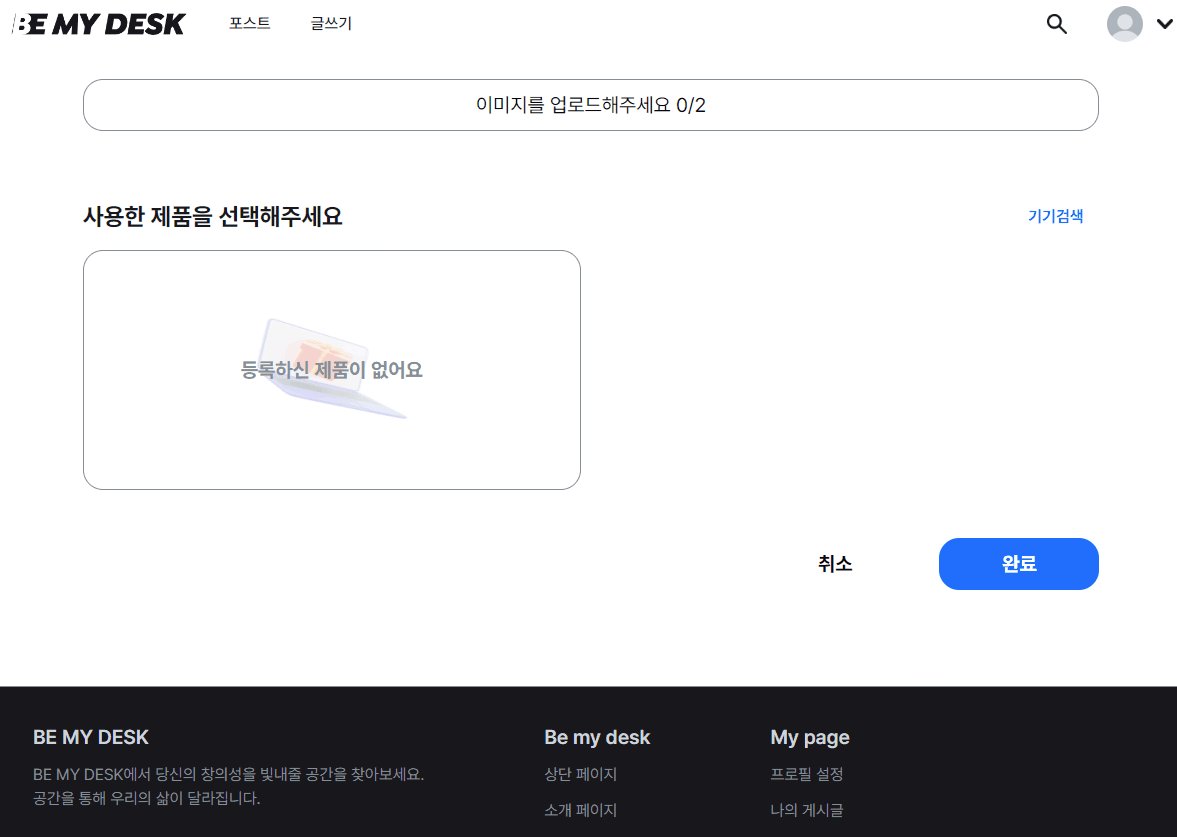
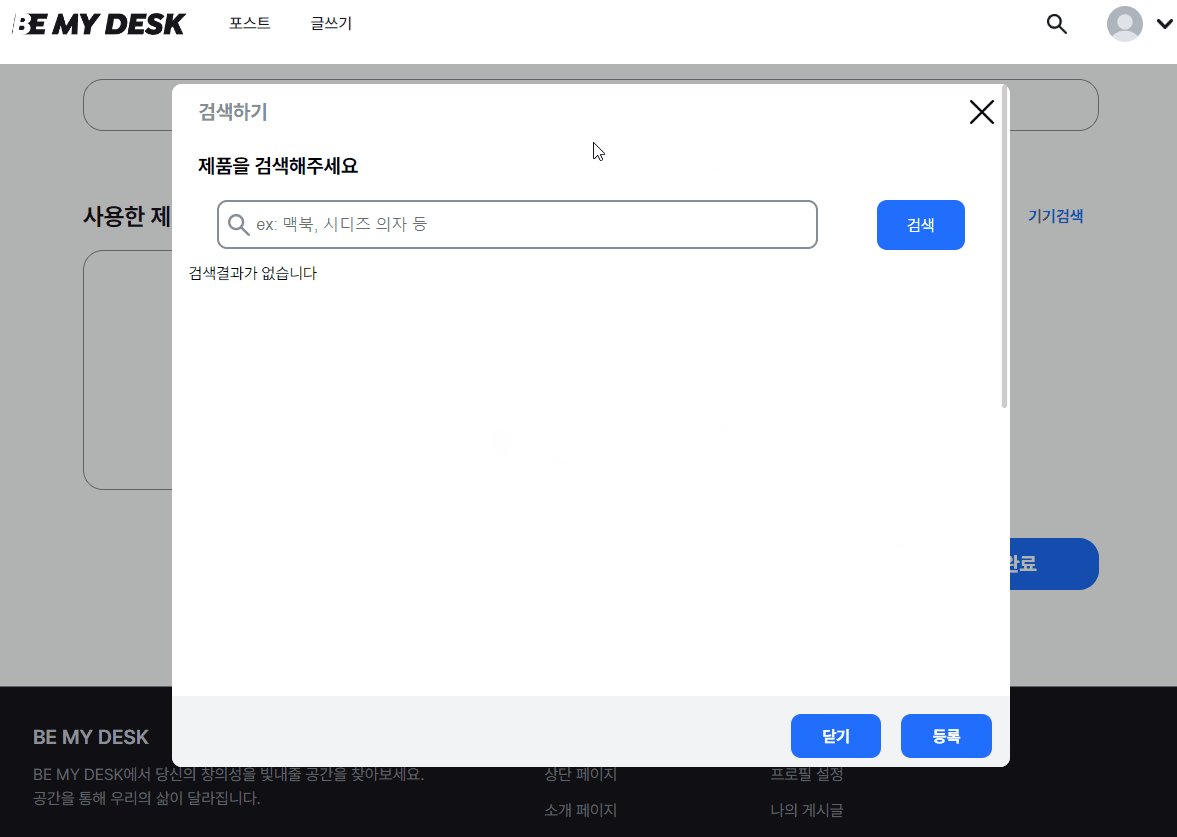
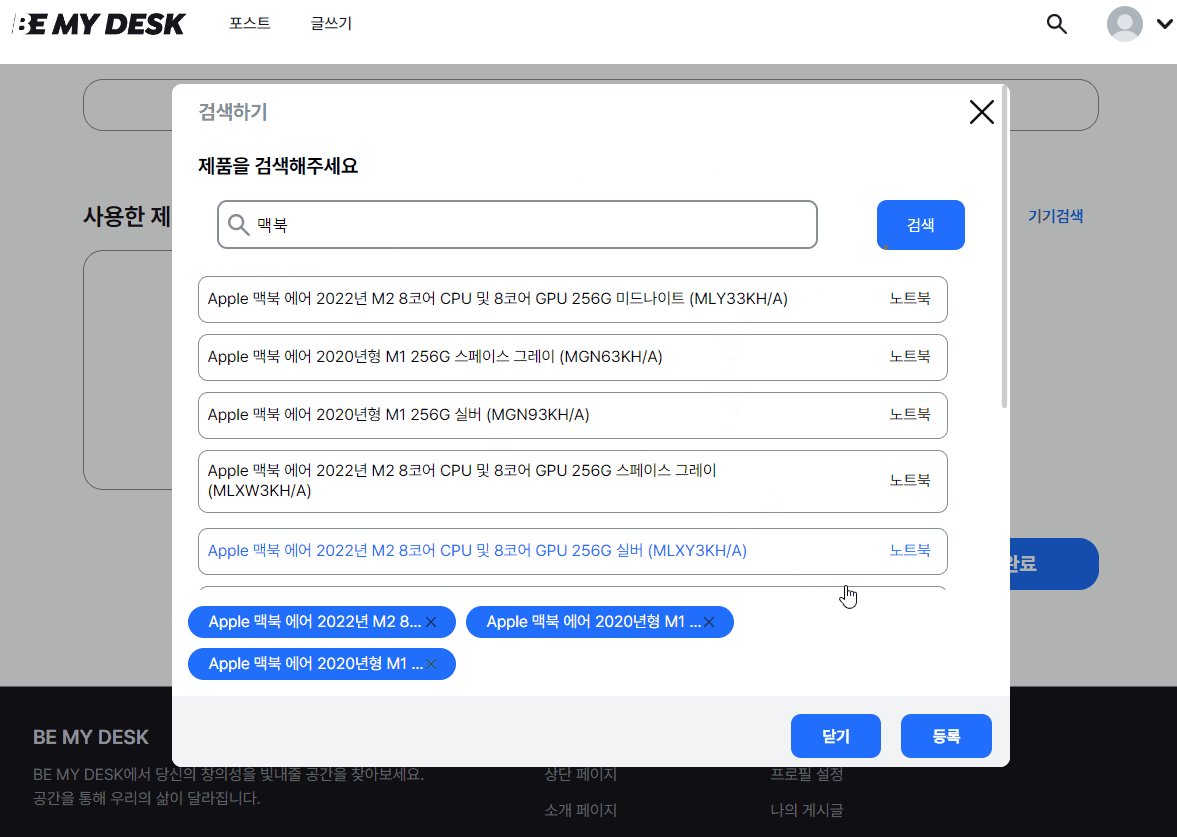
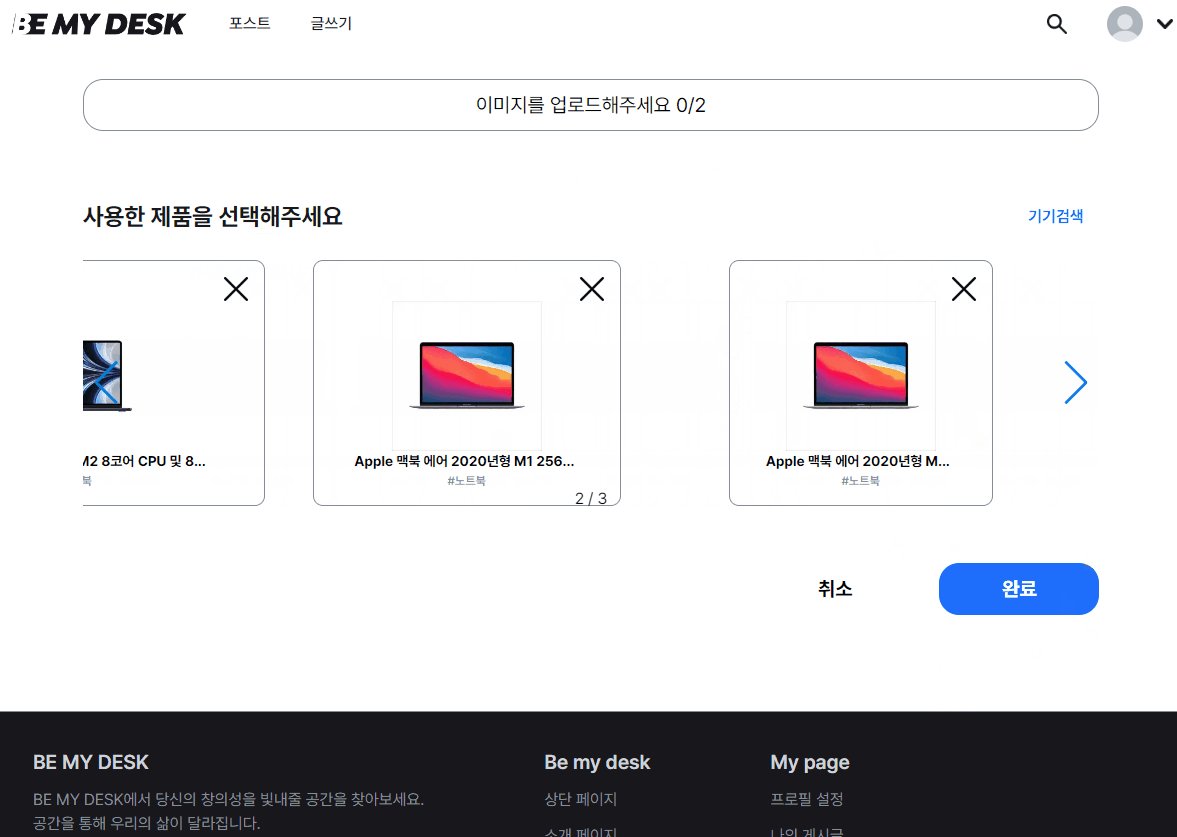
3. 검색 2 (네이버 오픈 API 사용하여 제품 검색
- 글쓰기 페이지 내 모달 안에서 네이버 쇼핑 검색 가능
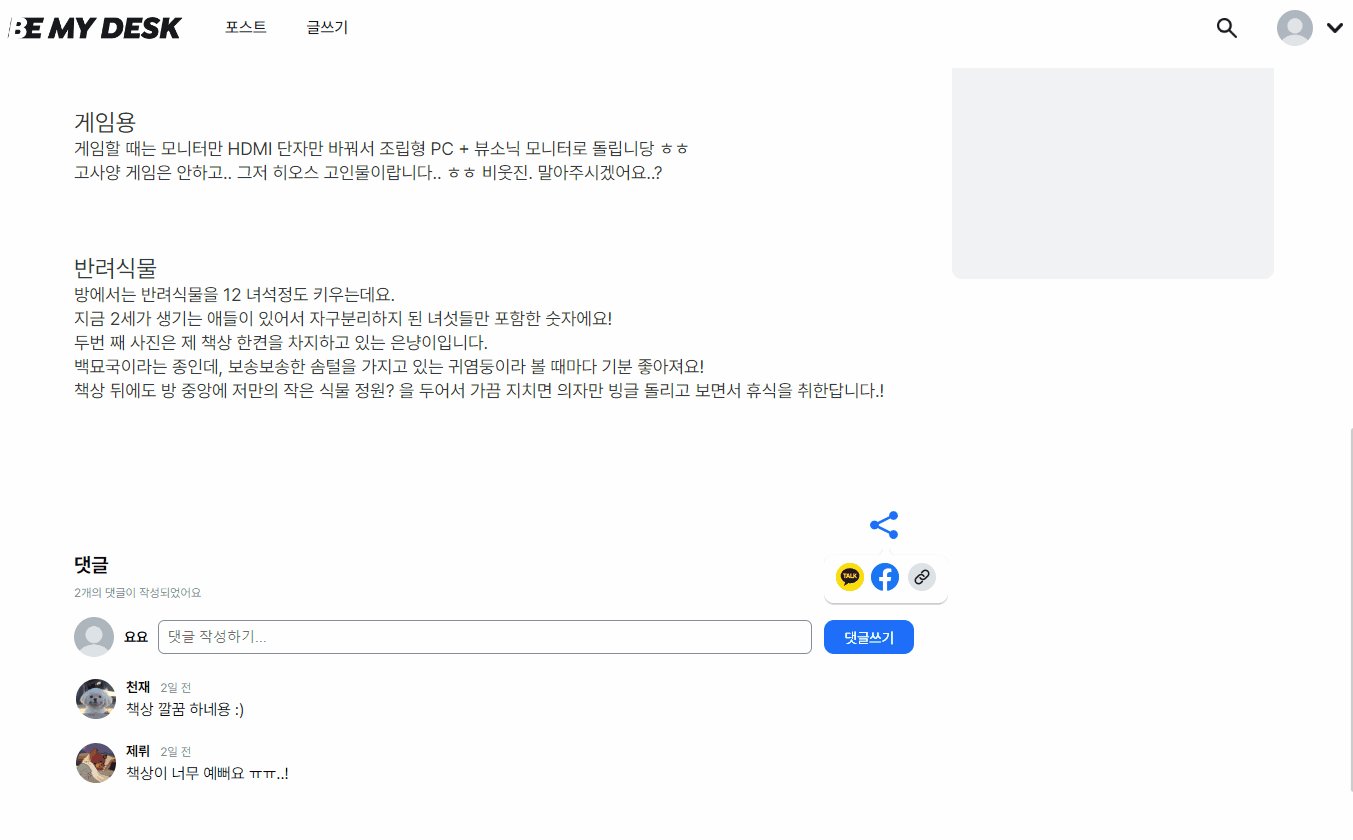
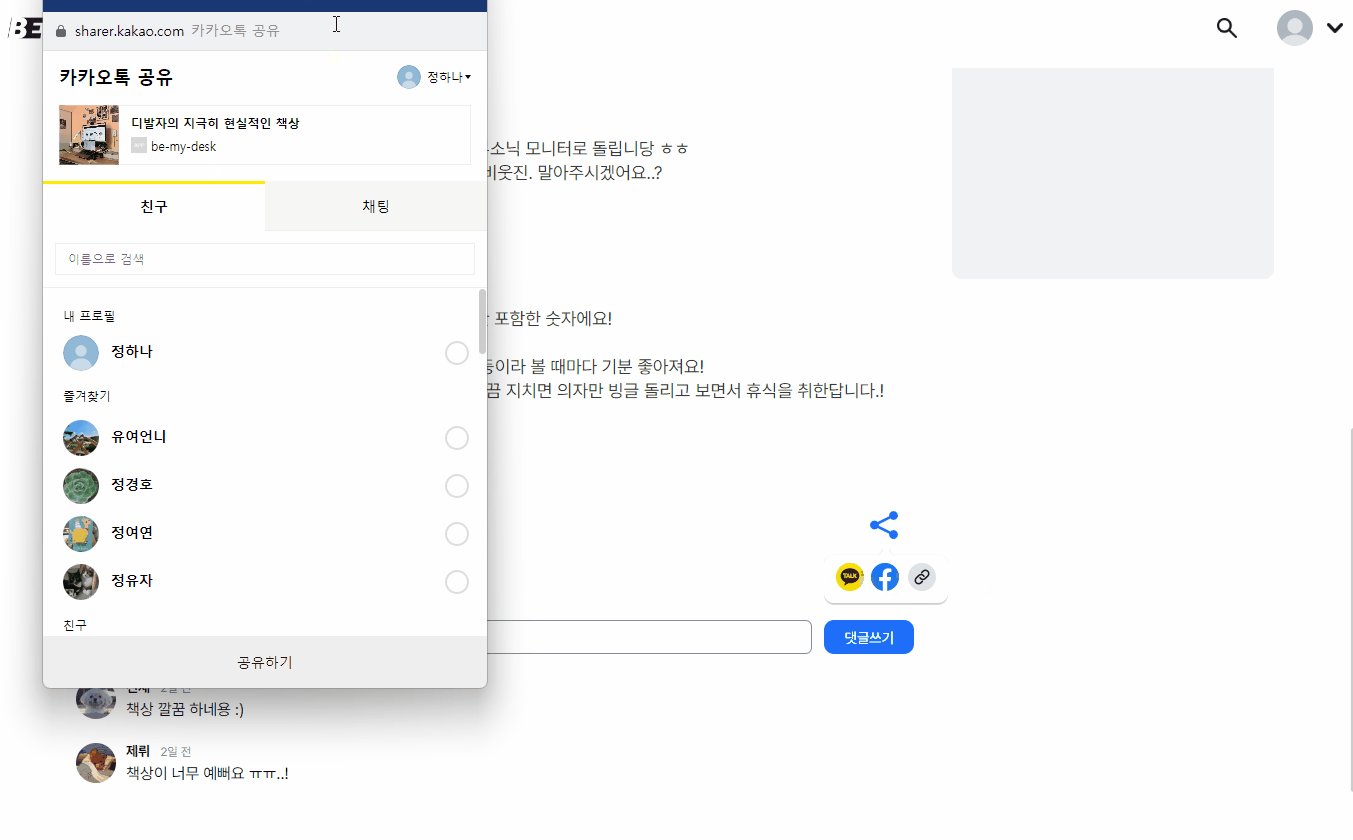
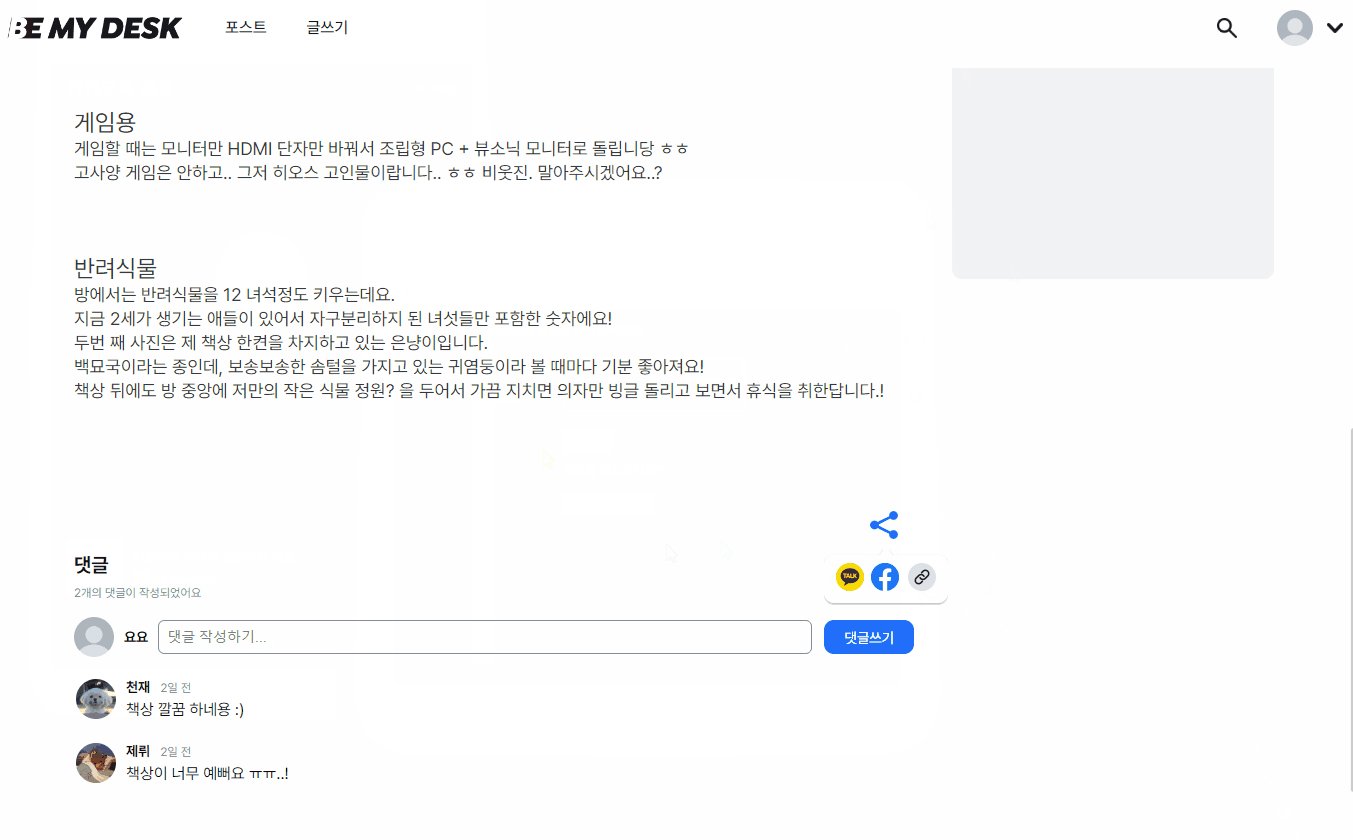
4. 공유(카카오톡, 페이스북, 링크)
- 드롭다운 형식의 공유하기 버튼 클릭 시 카카오톡, 페이스북, 해당 페이지 링크 직접 공유 선택 가능
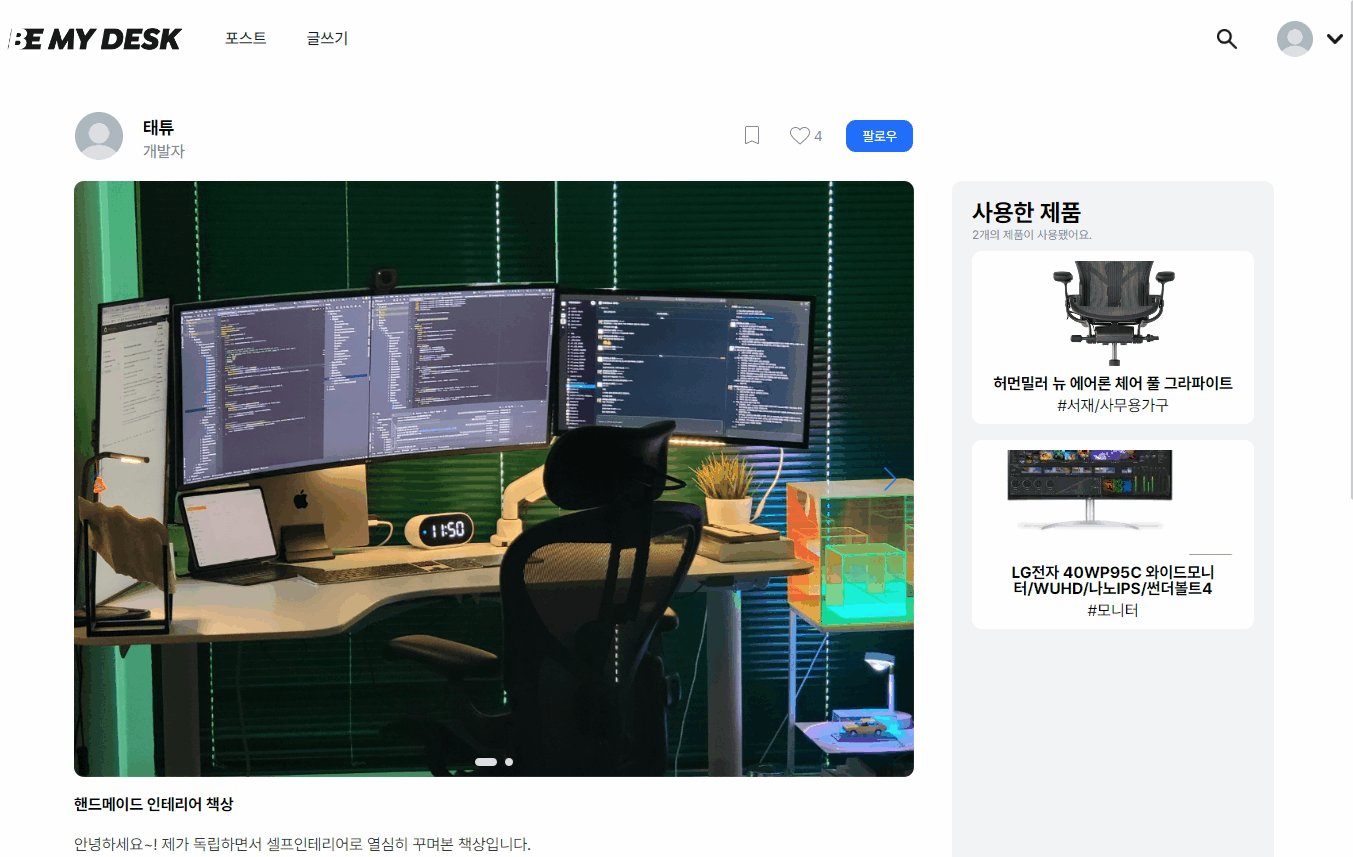
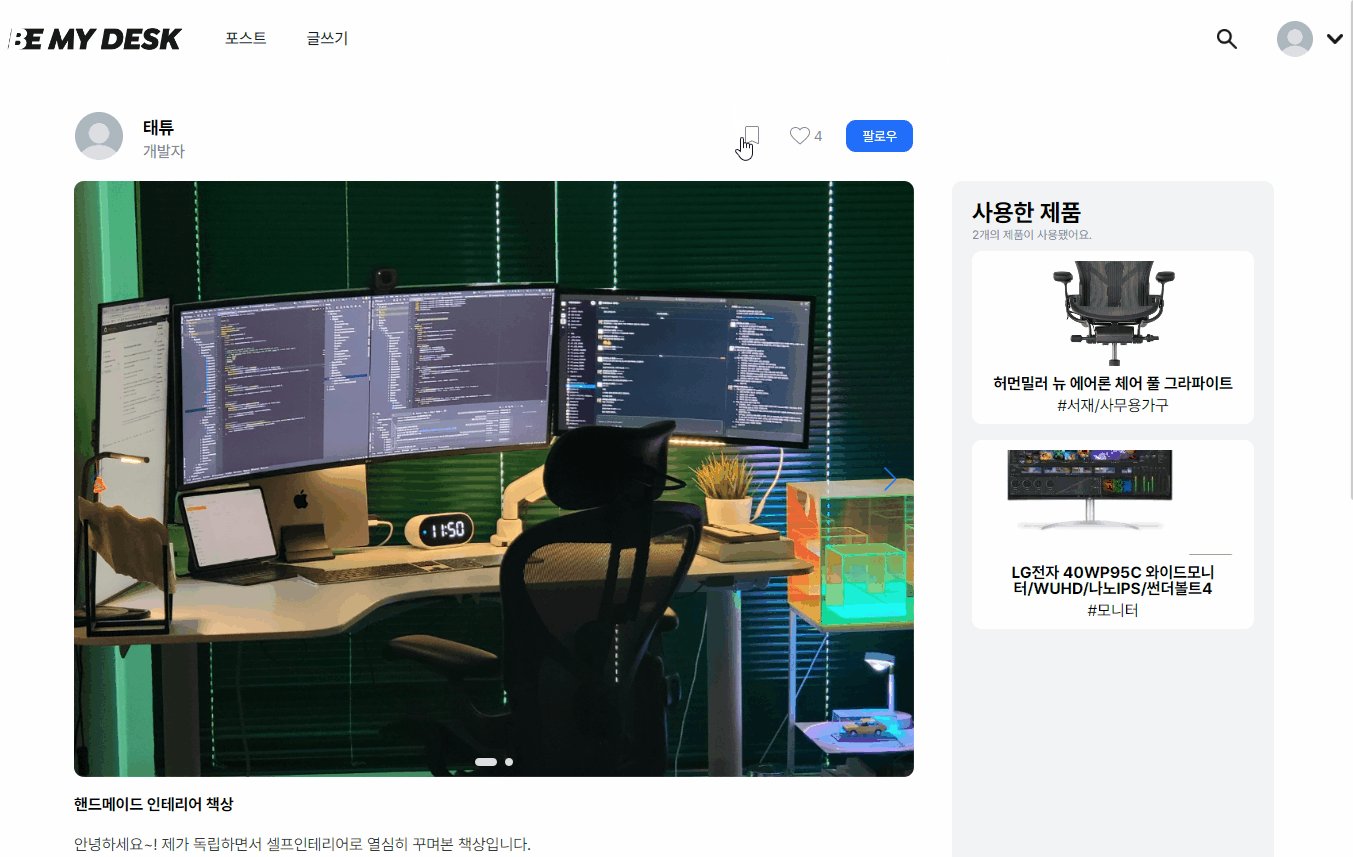
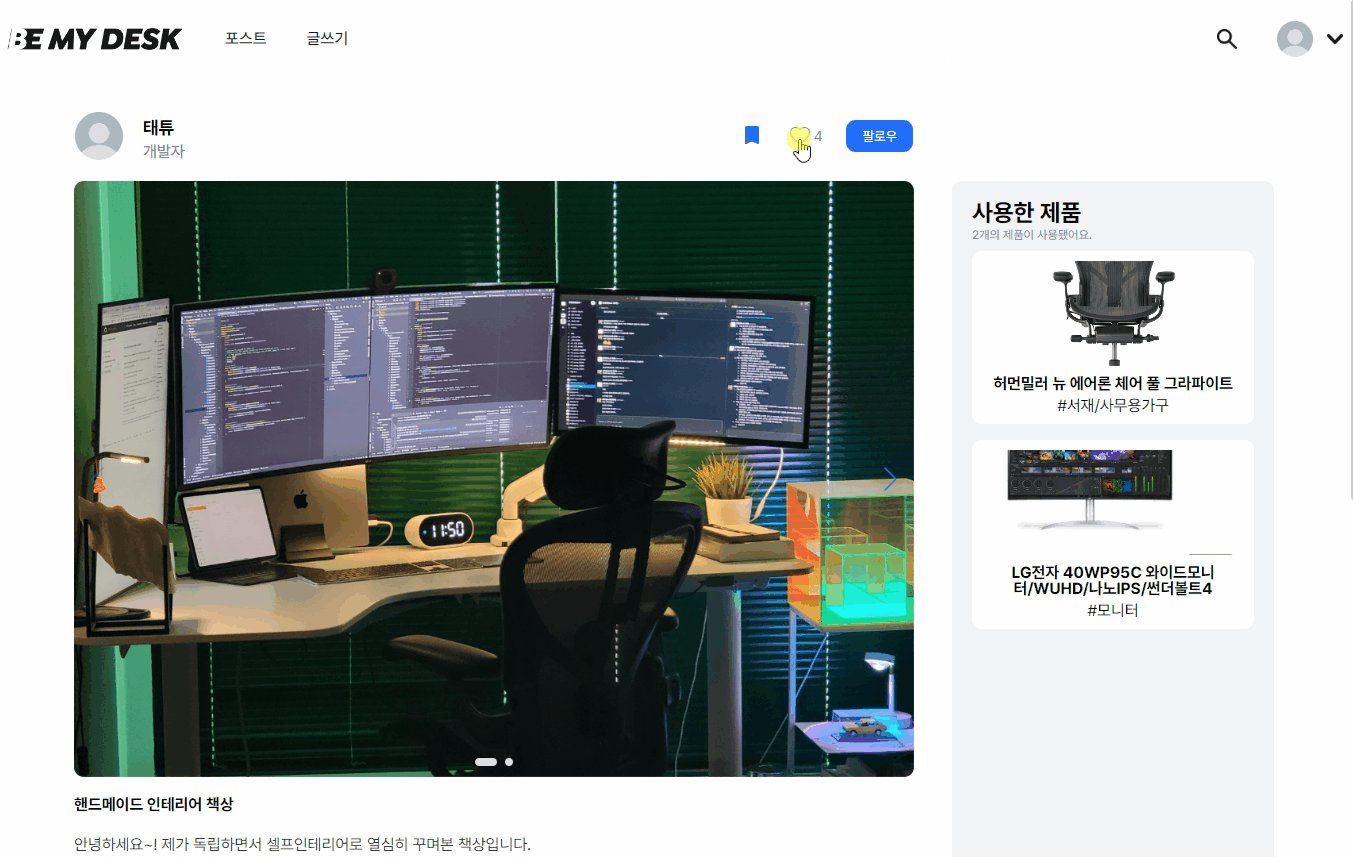
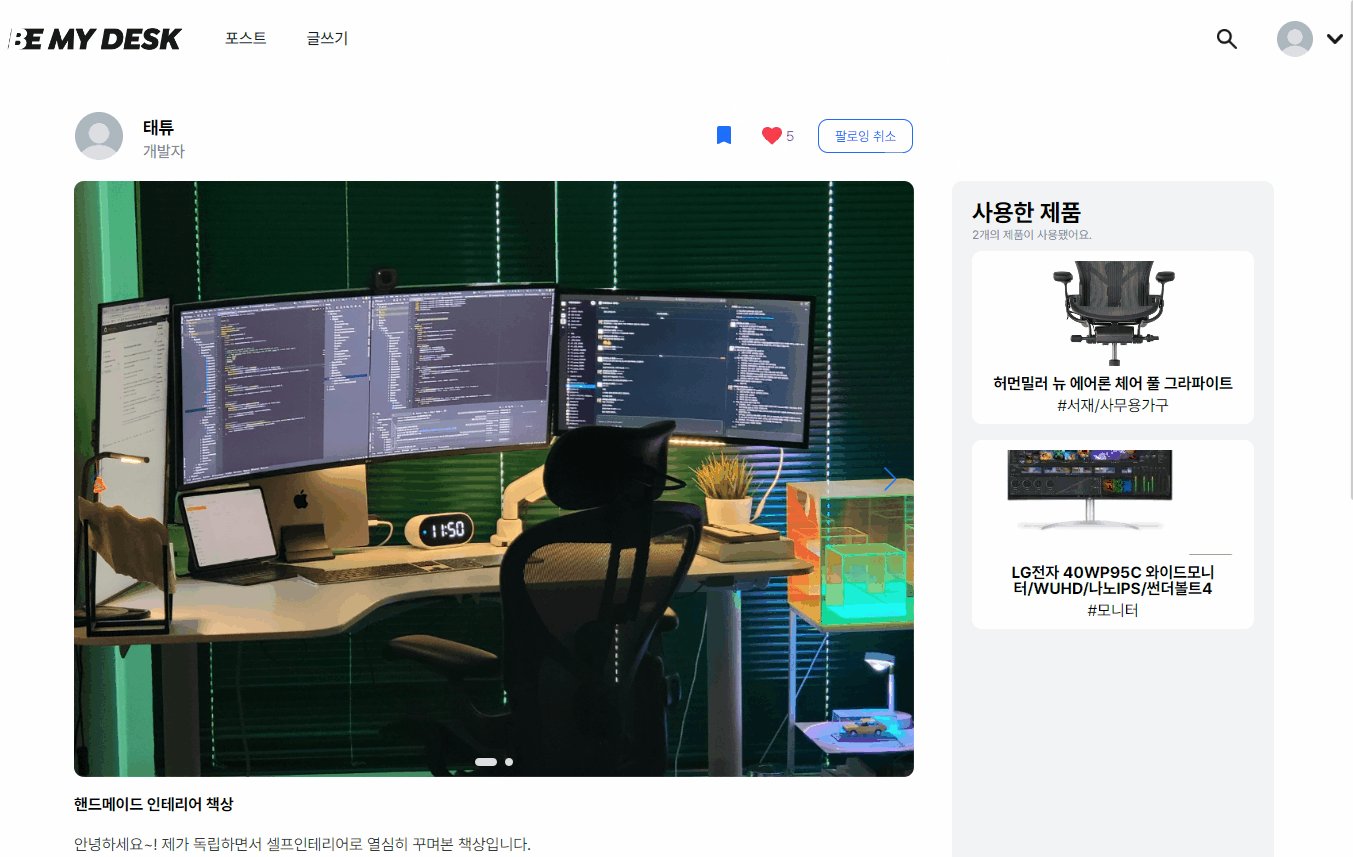
5. 좋아요, 스크랩, 팔로우
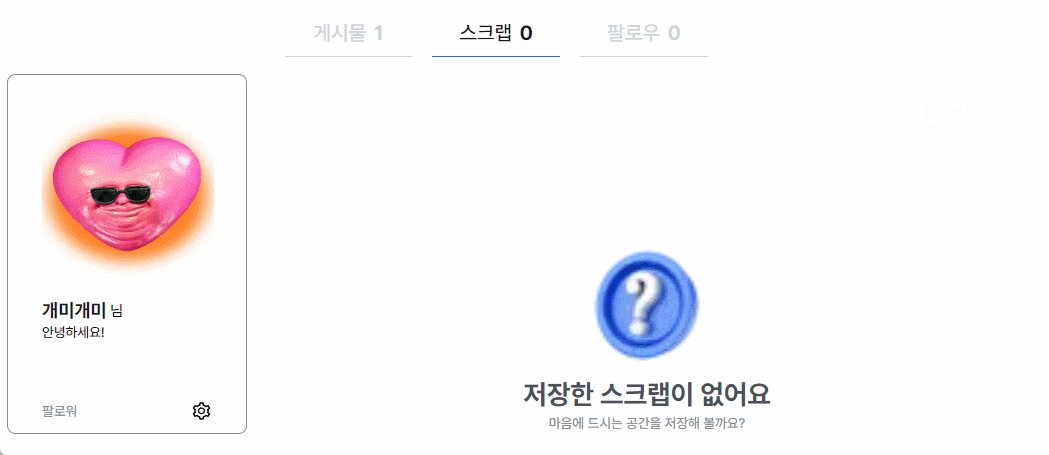
- 마음에 드는 게시물 좋아요와 스크랩 가능
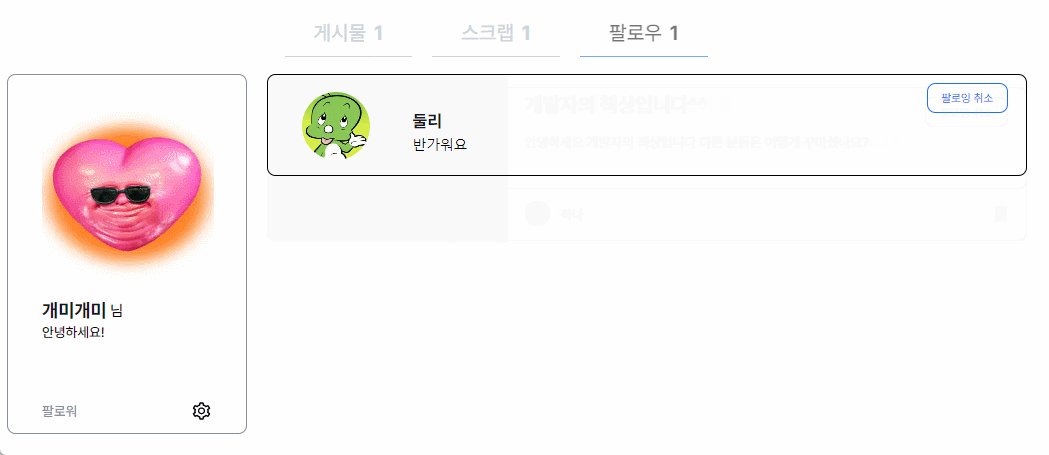
- 계속 소식을 받아보고 싶은 사람 팔로우 가능
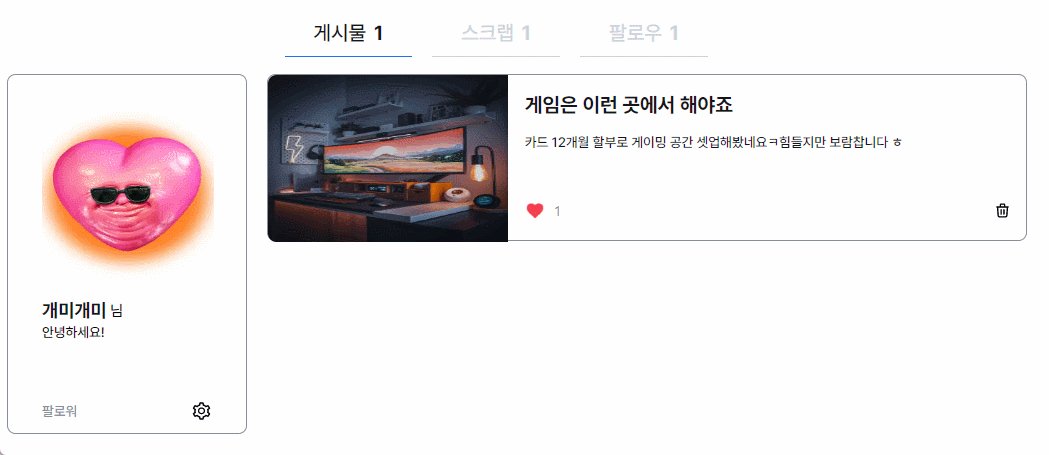
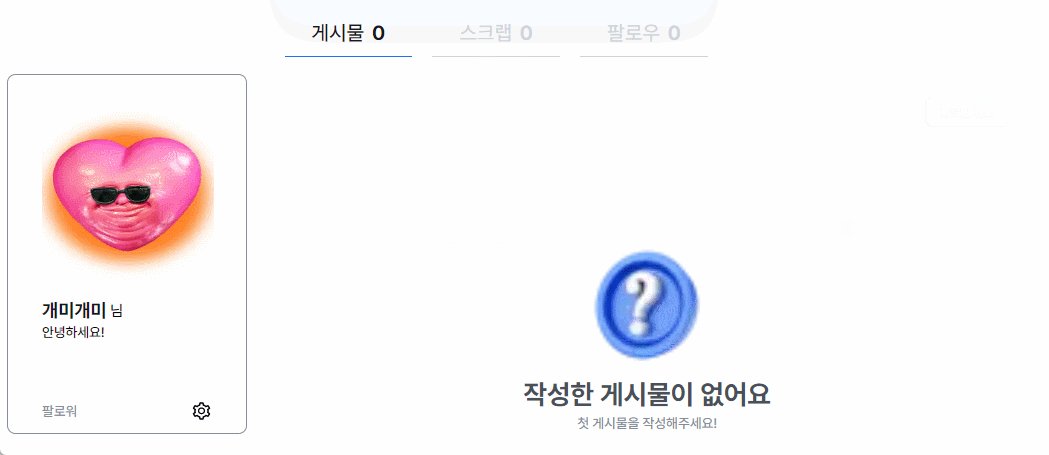
6. 마이페이지 내 마이포스트, 스크랩, 좋아요, 팔로우 조회
- 마이페이지에서 자신이 작성한 게시물, 스크랩 한 글, 팔로우 조회 및 삭제 가능
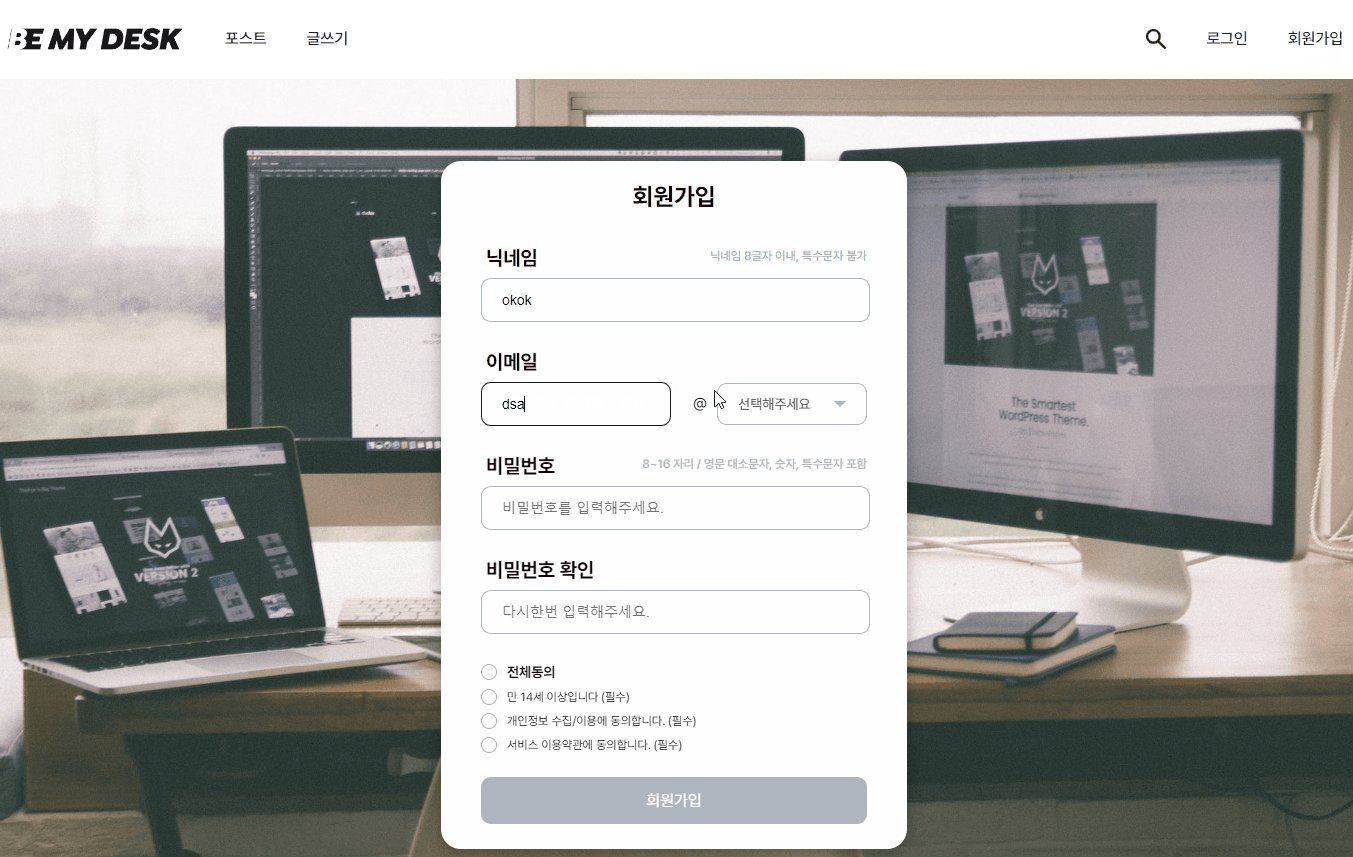
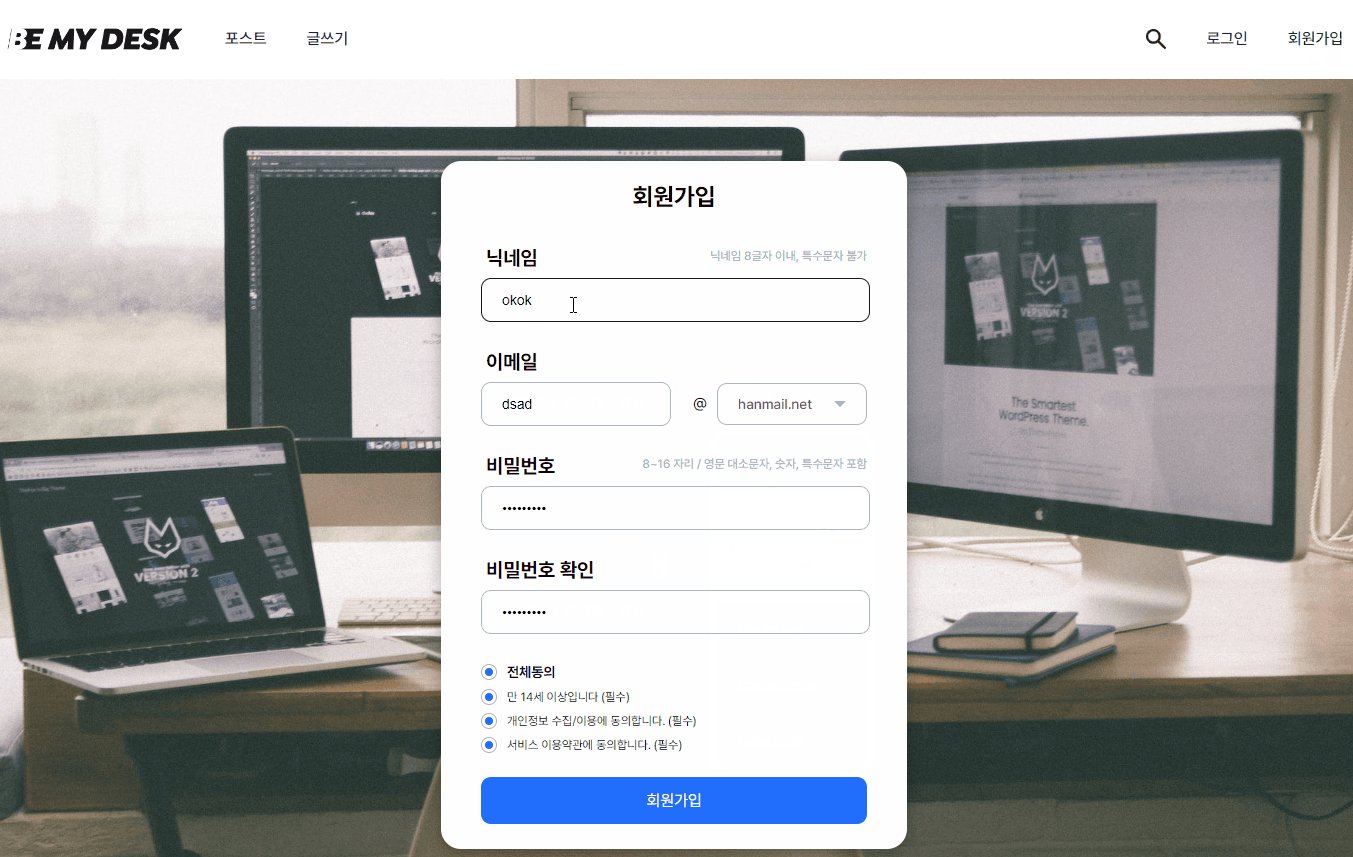
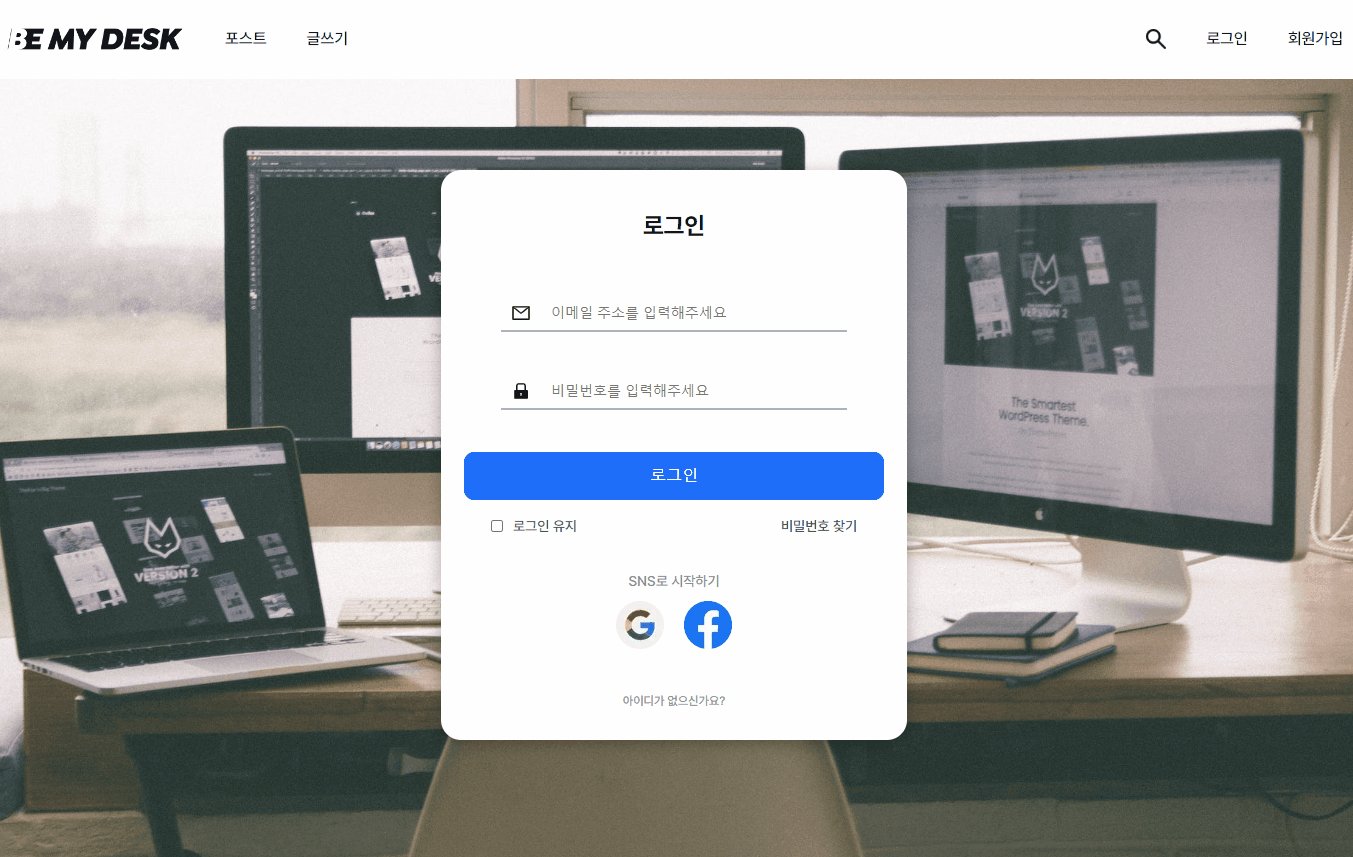
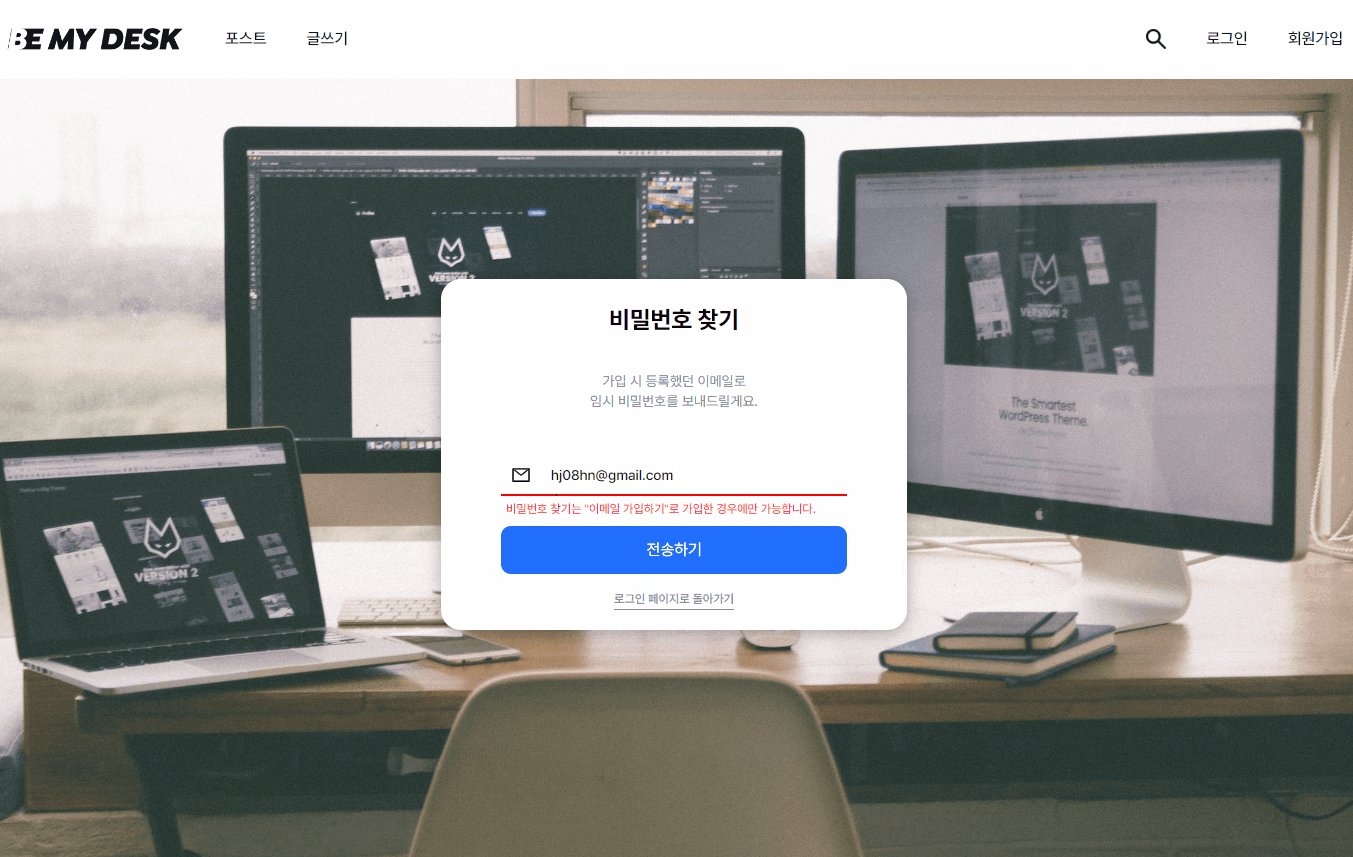
7. 유저인증(비밀번호찾기, SNS유저 추가정보 입력)
- SNS 로그인 유저의 추가정보 입력(닉네임 중복검사),
- 비밀번호 찾기 시 유저 회원타입(SNS/패스워드 회원가입) 검증
☑️: React-Query 로 서버 데이터 효율적으로 관리하기
- Trouble
- 반복적이고 불필요한 data fetching 방지로 인한 렌더링 속도 향상 필요
- 서버 data fetching 시, 로딩 및 에러 상태에 대한 처리 코드의 반복
- 서버 데이터 업데이트 시, UI 반영속도 개선 (한박자 느리게 반응하는 UI)
- Solution
- 서버 상태관리 라이브러리 적용이 필요함.
- Decision-making
-
데스크테리어 공유 커뮤니티의 특성상 실시간으로 게시글 업데이트가 일어날 확률이 낮음 채팅기능 처럼 다른 사용자의 피드백이 실시간으로 팔로업 하는 것이 필수적이지 않음 → staleTime 과 cacheTime 을 길게 잡아 캐싱 데이터를 오래 유지
-
유저가 변화를 감지하는 포인트 : 본인의 액션이 일어났을 때 (좋아요, 스크랩, 팔로우 등) → 캐시 무효화 시점 : 유저 액션 (좋아요, 스크랩 등)이 일어났을 경우
-
유저가 현재 보고 있는 페이지에서는 액션에 따른 data fetching 을 최소화 → 캐시 무효화 대상 : 액션이 발생한 데이터를 포함하고 있는 다른 페이지의 데이터 → 데이터 캐시 조작& 클라이언트 상태값으로 data fetching 없이 현재 페이지의 UI 업데이트
-
유저의 액션을 바로 UI에 반영시켜 체감 속도를 개선 → Optimistic Updates 를 사용해 캐시 조작을 통해 서버 통신과 별개로 UI 상에서 유저 액션을 바로 반영
-
-
Trouble
- 이미지 최적화 및 렌더링 속도 향상 필요
- build time 줄이기
-
Solution
- nextJS/Image 적용하여 이미지 최적화
- 이미지 관련 라이브러리 적용
-
Decision-making
<img>➡️ next/Image 변환
- 이미지 업로드 시 이미지 압축하기(browser-image-compression)
- 포스팅을 업로드할 시 이미지의 용량에 따라 업로드가 오래 걸리는 사항이 발생함. 따라서 이미지를 핸들링할 필요성을 느낌
- 이미지를 포스팅 업로드 시 이미지를 압축해서 용량을 낮추기로 결정함 -> browser-image-compression 라이브러리 적용
- sharp 적용
- vercel에서 배포 후 홈페이지 렌더링 속도가 느려 빠르게 개선 해야 할 필요성을 느낌 -> nextJS에서 제공하는 sharp 라이브러리를 적용 -> 이미지 옵티마이즈를 진행
☑️: SEO 검색 최적화
- Trouble
- 커뮤니티 사이트 특성상 검색엔진 최적화로 양질의 콘텐츠 제공
- 사이트 노출로 인한 방문자 횟수 증가
- Solution
- 크롤러가 웹을 잘 분석하여 인덱싱 하는데 도움을 줄 수 있도록 NextJS head 에 최적화된 keyword 작성
- 각 페이지 마다 해당 페이지 용도를 설명해 주는 title 태그삽입
- Decision-making
- 각 해당 페이지에 맞는 title 태그를 삽입 -> 검색 엔진 최적화
☑️: 검색어 카테고리 제한
- Trouble
- 사용자 입력 데이터 관리
- 성인 검색어 제한
- Solution
- api 자체 성인 검색어 판별 기능 사용
- 데이터가 출력되는 컴포넌트에서 조건문을 사용하여 카테고리 제한
- Decision-making
- 검색을 허용하는 카테고리(ex: 디지털/가전, 가구/인테리어 등)로 data를 filter한 후 필터링 된 데이터가 있으면 화면에서 데이터를 볼 수 있게 작업을 함 → 하지만 추후 허용 카테고리가 늘어난다면 속도가 느려지는 단점이 있어 추후 디벨롭이 필요함
- git clone
$ git clone https://github.com/young-02/BeMyDesk.git
$ yarn install
$ yarn dev
- firebase key
- firebase 가입
- firebase 프로젝트 생성 -> Cloud Firestore, Storage, Authentication 생성
- 프로젝트 개요 -> 프로젝트 설정 -> 내 앱 -> sdk 복사
- .env.local 생성 후 다음과 같이 설정
NEXT_PUBLIC_FIREBASE_PUBLIC_API_KEY = apiKey
NEXT_PUBLIC_FIREBASE_AUTH_DOMAIN = authDomain
NEXT_PUBLIC_FIREBASE_PROJECT_ID = projectId
NEXT_PUBLIC_FIREBASE_STORAGEBUC_KEY = storageBucket
NEXT_PUBLIC_FIREBASE_MESSAGINGING_SENDER_ID = messagingSenderId
NEXT_PUBLIC_FIREBASE_APP_ID = appId
http://localhost:3000접속
| Name | Role | Task | github |
|---|---|---|---|
| 성태영 | 리더 | 디테일뷰 페이지 Read, 댓글CRUD, 404페이지 ,커스텀버튼, 스켈레톤 UI | https://github.com/young-02 |
| 박다영 | 부리더 | 메인페이지 인터랙션 & 반응형, 포스트리스트 페이지 Read & 필터기능, 검색기능, 리액트 쿼리 리팩토링 및 캐싱관리 |
https://github.com/dypark26 |
| 정하나 | 팀원 | 글쓰기 페이지 CUD, 네이버 오픈 api 검색, 앰플리튜드 적용 | https://github.com/Hah-nna |
| 임홍구 | 팀원 | 로그인관련 페이지, 마이페이지 | https://github.com/HongguLim |
| 이성규 | 팀원 | 웹, 모바일 반응형 디자인, 로고 디자인, 404페이지 이미지 디자인, 파비콘 디자인 | https://www.instagram.com/dming_design/ |