-
Notifications
You must be signed in to change notification settings - Fork 1
Section 4 加速度センサーを使おうか
- ArduinoのHIGHとLOWってどうやって判断してるのか
- ディープコピーとシャローコピー
なんとなく加速度センサーを使いたくなったので、KXSC7-2050を使いましょう。
http://akizukidenshi.com/catalog/g/gK-07243/
加速度センサーです。これを使うと、ものの移動、振動が測れるよ。えっ、それだけじゃわからない…?まあ、まずはやってみましょう。
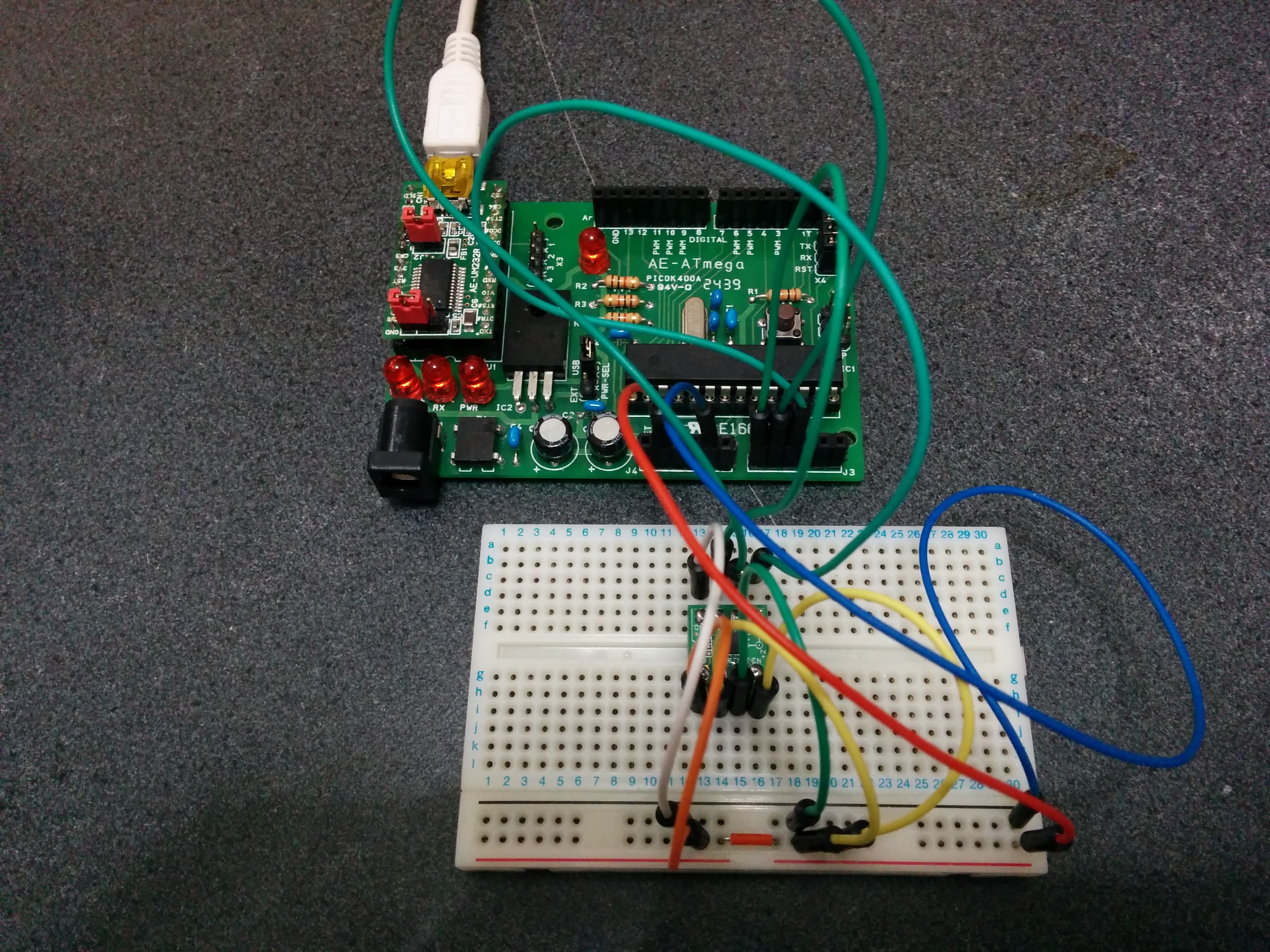
回路を組んでみましょう。今回は実写で!

acceleration.inoをスケッチしてください。とはいえ、ただ単純に受け取った値(電圧)をシリアル通信で送るだけですけどね。
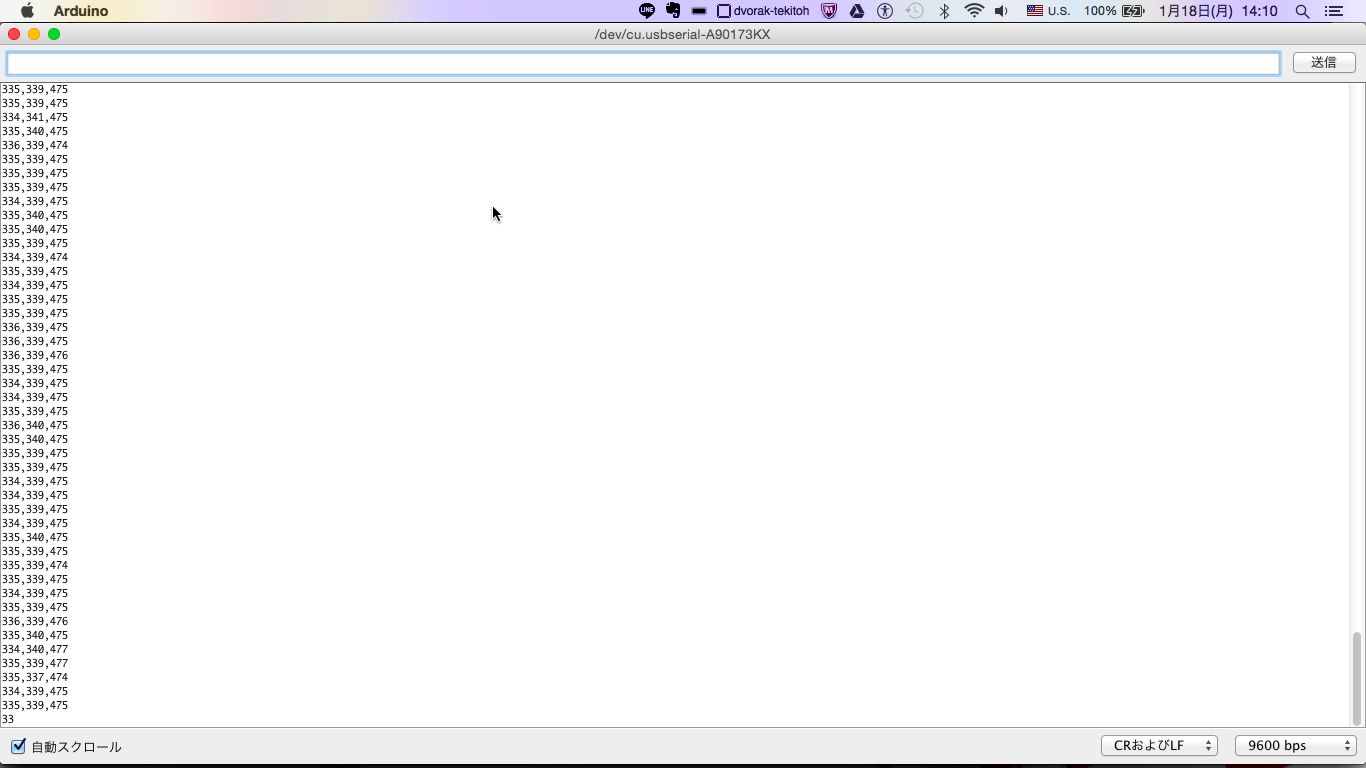
Arduinoのシリアルモニタを開いて、以下の画像のようになっていればOKです!おそらく、カンマ区切りで数値が表示されていてそのうち1つの値が100ほど大きい状態になっているのではないでしょうか。

GUI用のライブラリをインストールするのも大変ですし、今回はWebブラウザを使いましょうか。そのためにHTTPとWebSocketサーバーを作りましょう。
WebSocketとは、リアルタイムで通信することのできるプロトコルのことです。HTTPは要求(リクエスト)を送って応答(レスポンス)を返すプロトコルのためにリアルタイムに使用するには向いていなかったのですが、WebSocketの登場のおかげでリアルタイムのWebアプリケーションを作ることが簡単になりました。
サーバーとクライアント(ブラウザ)とは1対多の関係になります。サーバーを持たないリアルタイムなプロトコルもあって、WebRTCと呼びます。
Pythonのプログラムである、accelerator.pyを書いてみましょう。
あっ、シリアル通信してるので、以下の部分をArduino IDEと同じものにそろえてくださいね。
ser = serial.Serial('/dev/cu.usbserial-A90173KX', 9600);
プログラムを読んでみるとわかるかと思いますが、ここでも、シリアル通信で受け取った値をそのままWebSocketに流してます。
HTML5でページを作ります。graph_socket.htmlというHTMLのテンプレートをサーバー側で読み込んでいます。JavaScriptを使ってグラフを表示させます。また、ここでこれからお話する各種の計算を行っています。
起動してウェブブラウザでlocalhost:8080に接続すると、グラフが流れてくると思います。それが加速度です。一つだけ上にあるのがありますが、z軸の加速度です。2g分の重力加速度を受けているためです。
なので、ブレッドボードを持ち上げたり回転させてみたり振動を与えると、グラフの形が変わってしまうわけです。面白いですね。ちょっといじってみましょう〜
昨今、データビジュアライゼーションというのが流行ってます。要するにデータの可視化です。見えるようわかりやすく表現することで、新たな発見があるかもしれません。ビジネスにおいてもなんかチャンスあるかもしれない。だからみんな注目しているらしいです!
しっかし…ぼくはフロントエンドエンジニアではなかったのでこんなしょぼいグラフしか作れませんでした…
d3.jsというライブラリを使っていますが、コレを綺麗に表示させるのもいい仕事だと思います!
WebSocketは一対多と話しましたが、シリアル通信は1対1です。実はこのままでは__複数のブラウザに接続することができない__という欠点がこのコードにはあります。複数のブラウザに接続するにはどーしましょ?というのは後回し(やりたかったら宿題ね)。
Written By てきめん (tekimen) てきとうなさいと。べぇたばん