-
-
Notifications
You must be signed in to change notification settings - Fork 379
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Graphics in 0.12.3 #74
Comments
|
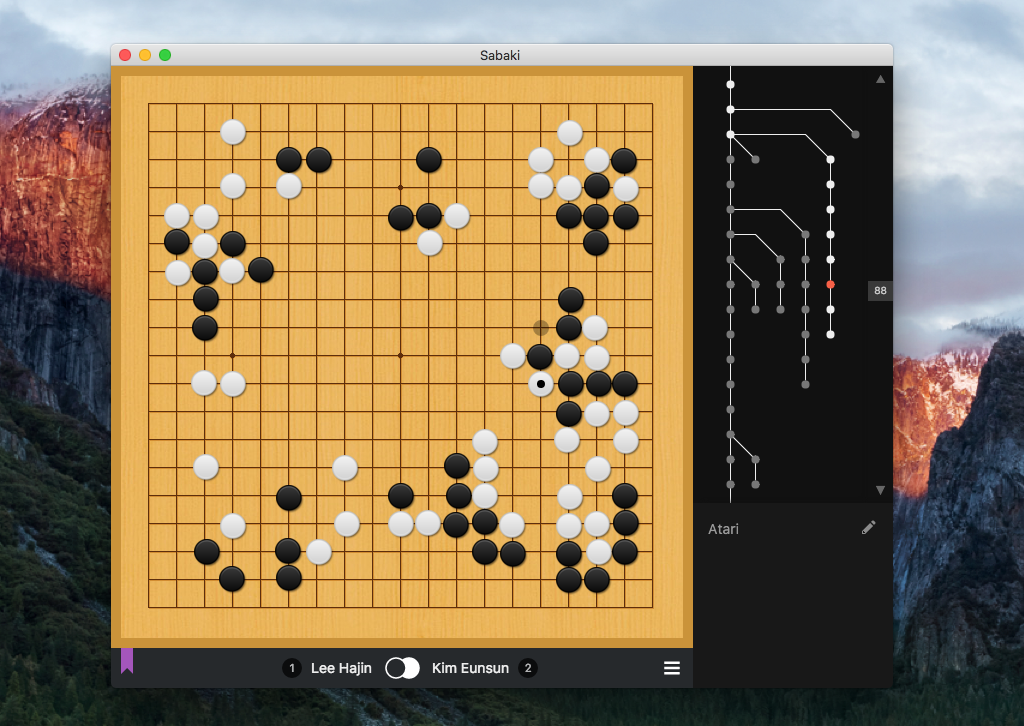
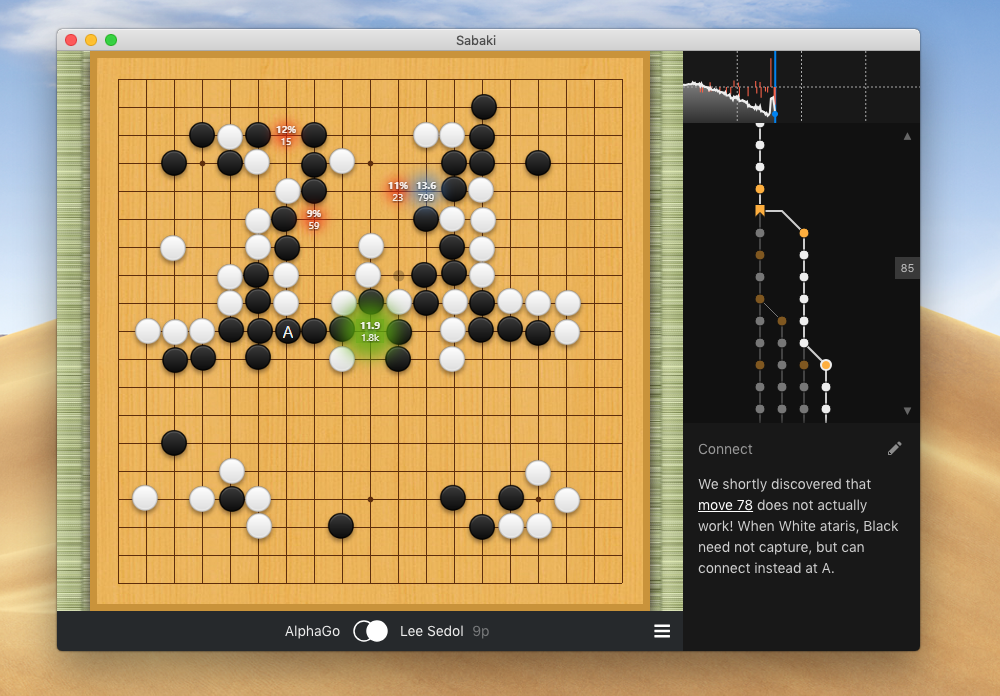
CSS is handling shadows now. Previous: Now: I wouldn't say the shadows are gone, maybe they're a little more subtle? I wouldn't say there's no anti-aliasing at all, but the images are less blurry and more crisp? I think it's just a matter of taste and something that one has to get used to. I don't think the stones have gotten bigger... If you want to, you can try tweaking the CSS shadow settings and report back what you personally find best. You can find the corresponding statements here. |
|
Letting CSS handling shadows and using SVG images has the following benefits:
|
|
Here's an in-place comparison: The anti-aliasing issue might not show because imgur is scaling (and thus blurring the image)... but the edges of the stones are definitely more ragged. |
|
Here's a better example, scaled up 2000%: |
|
I retract my statement about the stones not being bigger, but I'm not quite sure what you want to say with the images. The stones are anti-aliased and have a (subtle) shadow. |
|
Hmm. I wonder if anyone else is following this and can give an opinion. |
|
I have made png equivalents of the current svg images and compared them side by side at 200% and now I think I see what you mean. I haven't noticed it till now; for some reason Chrome just doesn't do enough anti-aliasing on svg images. Furthermore, I reinforced the shadows on the black stones, what do you think about this? |
|
That seems much better than 0.12.3. |
|
This is fixed in v0.12.4. |



The graphics seem to have gotten a lot worse in 0.12.3 - the anti-aliasing that was present in the PNG files doesn't seem to work very well out of the SVG; also the shadows seem to be mostly gone...
I think maybe the shadows are hidden by the fact that the stones have become slightly bigger? Not sure.
The text was updated successfully, but these errors were encountered: