-
Notifications
You must be signed in to change notification settings - Fork 135
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Using XBPageCurl With Google Maps SDK for iOS #49
Comments
|
I haven't tried using XBPageCurl with Google Maps yet, but the view drawing mechanism that is used internally is totally dependent on |
|
i have met the same problem, i tried to curl a view which contains googlemaps, it turns into black.is there a solution? |
|
GMSMapLayer, the CALayer subclass for GMSMapView, now supports modification of its camera properties, allowing for advanced animation effects. i saw it in google maps ios doc, it seems support calayer. |
|
Thanks for the quick reply @xissburg, I have edit my issue with more data and a test project. Please fork it and tell me if it's a problem with my code or something that I'm doing wrong. |
|
I just downloaded @942v 's example project (https://[email protected]/942v/test-xbpagecurl-google-maps-sdk-for-ios.git) illustrating the problem. @xissburg - it looks like @942v is already adding the Google Map as a subview of |
|
Wow sorry for the delay.. been very busy and I can't really look into this at the moment. What I've been wondering is that this Google Maps view uses OpenGL to draw its contents. I think it does because it is capable of rendering 3D buildings. If this view is backed by a |
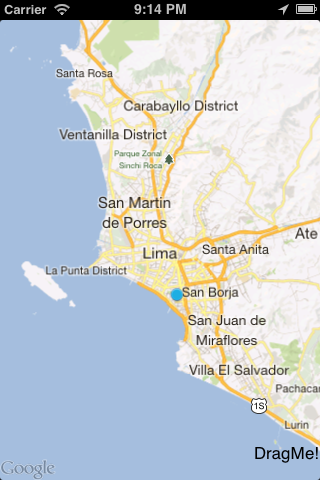
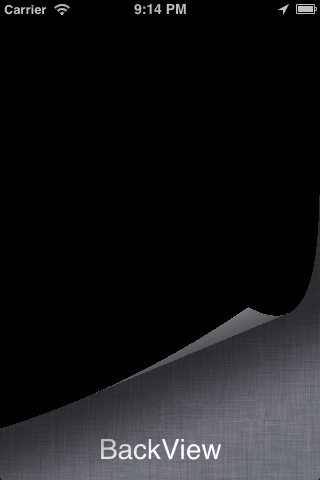
Why is it that when I try to curl the view that contains the googleMapView (front View) the map gets black? Am I doing something wrong? Is it a bug? or XBpageCurl is not compatible with Google Maps SDK for iOS? I have change the map from the apple's map where the curl worked perfectly. Thanks for the reply.
-----------------------------------------------------------------------EDIT---------------------------------------------------------------------------------
Here are some images:


I'm using 3 View's like the example (backView, frontView, peelView). More info: Google Maps SDK for iOS version that I'm using is: 1.3.0 (current) & I'm using storyboards.
Idk if this is going to help but I have made a project with the same approach I'm using on my main workplace and it's on Bitbucket. Here's the link:
https://[email protected]/942v/test-xbpagecurl-google-maps-sdk-for-ios.git
You need an API Key from Google. Specifically for Google Maps SDK for iOS. Visit: "https://code.google.com/apis/console/"
Please go to "GoogleAPIKey.h" and put your key before running it on the simulator.
Can you tell me what I'm doing wrong?
The text was updated successfully, but these errors were encountered: