-
-
Notifications
You must be signed in to change notification settings - Fork 2.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
CSS Modules inject order #8558
Comments
|
Just to confirm, does the issue only occur in dev mode? Is the |
Nope, build output has the same issue. |
|
Could not reproduce the issue (edit: ...in build, the issue exists in dev). The text renders green as expected. 
You might want to open a support thread on our discord to confirm the production issue: https://astro.build/chat. |
|
EDIT: Seems like the issue I was having was unrelated, being caused by a third-party plugin. |
|
@duncannah I can reproduce this issue only in dev mode. Could you open another issue with a minimal reproduction? |
|
@lilnasy yeah, looks like it happens only in dev mode. Sorry for misguidance. |

Astro Info
If this issue only occurs in one browser, which browser is a problem?
Chrome
Describe the Bug
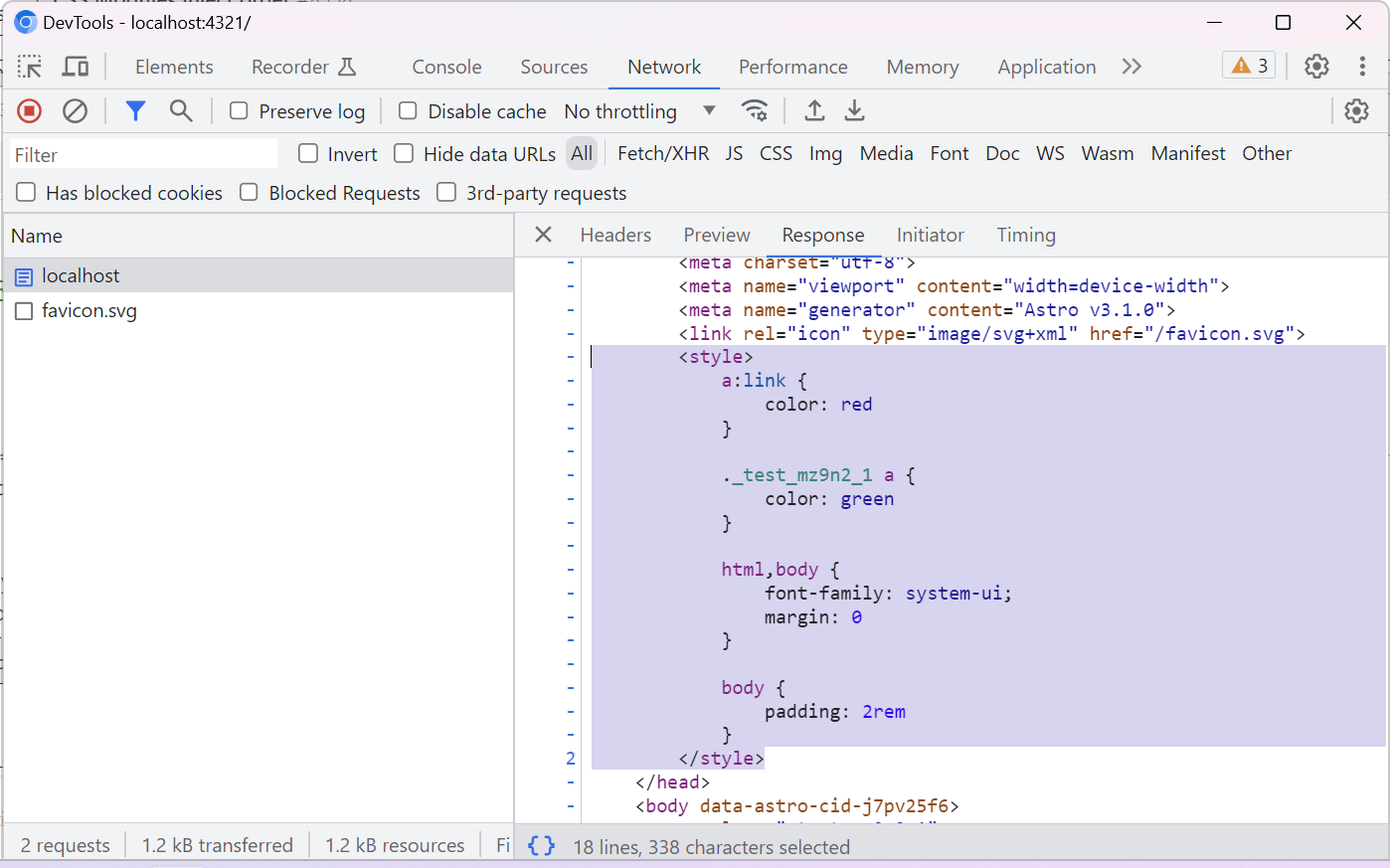
When I import CSS modules from Preact component, is goes first in order of all styles. Even before global styles. That messes up specificity for components.
What's the expected result?
They should be treated as scoped css and be applied after globals.
Link to Minimal Reproducible Example
https://stackblitz.com/edit/github-k1nega-mj5wcr?file=src%2Fcomponents%2FCounter.module.css
Participation
The text was updated successfully, but these errors were encountered: