-
-
Notifications
You must be signed in to change notification settings - Fork 8.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[HELP WANTED] Perform source-map audit against webpack #3165
Comments
|
Have you looked at https://github.com/mattrobenolt/sourcemap-validator before? I believe in the past they've tried to roughly approximate how well support with the current spec could be captured by their validator. |
|
I made a small (very small) hello world script and passed it through webpack. the resulting sourcemap does not work in chrome. https://github.com/mattkime/node-test-debuggers
|
|
@addyosmani thank you so much. @mattkime are you familiar will all the types of sourcemaps you can generate with webpack? |
|
@TheLarkInn I am. I guess I should iterate through all the options? I was trying to find the simplest starting point and iterate out through there. |
|
Yeah id say just one at a time! I haven't tried out the validator that Addy suggested just yet but I would think that could provide a great way to iterate quickly. |
|
The validator is, um, under documented. I'm not certain what it does or doesn't document. I gave 'eval-soucre-map' a go and it worked well on my simple test and failed on a complex project. As mention in the issue description, I'm not sure if i'm looking at webpack or chrome bugs. While I'm happy to pitch in, I need some guidance to get started on this. |
|
Ideally we'd find someone on the Google Chrome project that could give us some guidance. found some very helpful stuff - |
|
I did also like this link for some information: http://jlongster.com/On-the-Road-to-Better-Sourcemaps-in-the-Firefox-Developer-Tools |
|
this shows a sourcemap working when loaded via front end and failing when loaded via node while webpack could certainly use a good sourcemap test suite, i'd hold off on pursuing bugs in webpack's sourcemap production until we're certain that chrome works correctly or we find a better standard. |
|
Sorry I don't have anything productive to add yet beyond an observation, but maybe now that angular 2 is promoting typescript and their angular-cli project is depending on webpack 2, it's possible someone on the angular team will have a better-than-average chance of getting some feedback from the chrome team on this? As angular 2 picks up users, I have to imagine that'll mean a lot of new users wondering why sourcemaps are broken. |
|
verified the problem on chromium and opened a bug. it would be helpful if people could verify the bug on windows and linux. https://bugs.chromium.org/p/chromium/issues/detail?id=658438 would probably help to get a bunch of followers on that bug as well. |
|
@rob3c I'm working with the team to get some help and feedback. cc @paulirish |
|
@mattkime have you run your test against each sourcemap type. Should we make a chart or checklist? |
|
@TheLarkInn the bug i submitted to chromium uses babel rather than webpack. the output is a bit simpler but still exposes the flaw. lets make a new project that makes it easy to iterate over the various sourcemap types, in a similar spirit as https://github.com/mattkime/node-test-debuggers. i did try a couple of other sourcemap types and found that they may work in a simple example and then fail in a complex setup. My simple test is not sufficient to determine whether a given sourcemap type works in completion. I should also mention that this might be tied to nodejs version. however, I did check node.js 6.3.1 when the feature was still fresh so i think its a chrome side issue. just tried chrome v50 which would have been recent when this debugging technique was released. it supports the debugging url but doesn't show the source files. |
|
@TheLarkInn webpack v1.13, right? |
|
threw this together, might be rough around the edges - https://github.com/mattkime/webpack-sourcemap-test prompts you for the devtool you'd like to build with and then creates node and web builds. |
|
Curious about v2.1.0-beta.25 also |
|
Nice work btw. I will check this out. |
Haven't double checked but i suspect the problem would be reproduced identically.
|
|
The best, working option I have found so far is |
|
@jmfirth which OS, node version, and chrome version are you using? i just tried |
|
Apologies. |
|
Since this is going to be a webpack 2+ addition, I would like have all verifications being done against the latest version of webpack (HEAD/[email protected]). |
|
Something seems to have changed in 4.0.1 - With where the bundle.js is in
|
|
@reohjs if you are using eslint, the loader might be the problem. See this stackoverflow issue: |
|
I'm not using the loader, but thanks for the suggestion. |
|
I would like to link this here. when using the "recommended" sourceMap options for development, the layout breaks once I edit a CSS property in Chrome dev tools. Chrome seems to try to re-load the asset but ends up loading it tens/hundreds of times. |
|
I don't know a lot about source-maps, but from our experience it seems that Mousetrap chunk with Briefly looking through the code, it seems that the |
|
Sorry, that last comment was using webpack 4.12.0, for clarification. |
|
Here's one that's a few lines off. Seemed to show up when I switched to non-relative imports. The link to sokra's site was a little too long for Github so I put it out on pastebin. |
|
oh, nevermind |
|
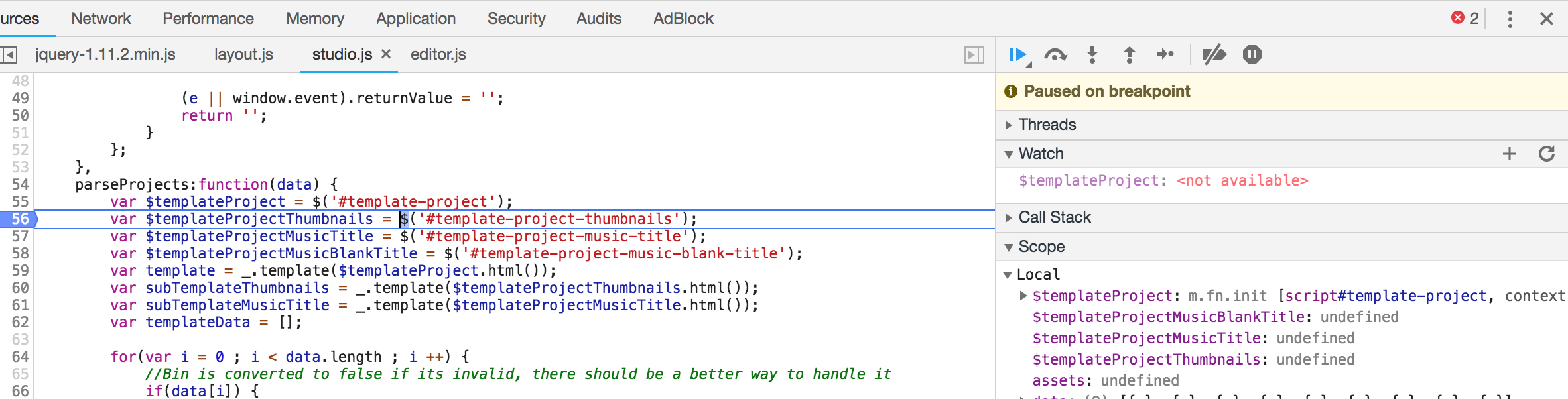
Chrome 68.0.3440.106 Since a few days, sometimes on specific lines, i can't set a breakpoint. Since 10 months i am using Tried with |
|
@FabianPiconeDev |
|
Can you add a similar message for the source map bug in Firefox? |
|
Breakpoints in Chrome don't work with |
|
Hi everyone, |
|
Hi, not sure i am in the right place. But i have always had issues with async/await being transformed to regeneratorRuntime. It is impossible to step through the code, you get sent into the source code. We work around this by just not transpiling async/await during development, but would prefer a proper solution. We have a similar issue with private fields, babel allows us to transpile them, but they are not inspectable in Chrome :( Chrome 81.0.4044.92 |
|
Sourcemaps not working for me on webpack 5.6.0 no matter which type I use. I always get the transpiled code for development mode, I need to get the original code. |
|
@testacode when you write it, please provide reproducible test repo, how we can help with this information? |
|
I want to close the problem due to a large number of reports that we cannot check, i.e. |
|
@alexander-akait there is a link for this issue in docs May be remove that reference as well? Opening closed issue using that link would provide WTF signal from people :) |
|
@ColCh Thanks, webpack/webpack.js.org#4606, we will remove it |




Problem
There are multiple issues that have been filed for numerous different reports of source-maps having issues in chrome.
Work Required
Listed is the canonical specification for source-maps:
https://docs.google.com/document/d/1U1RGAehQwRypUTovF1KRlpiOFze0b-_2gc6fAH0KY0k/edit
We would like help (as we cannot make this a priority with current resources) creating every type of sourcemap, and then either manually (or via unit testing) validate that the source-map types that we have configured in place currently (starting at webpack2.1.0-beta.25) and work in Chrome.
Results
This will allow us to:
If there is anyone who would like to tackle this, please comment in the issue, then we can be aware of who is working on it, and how
The text was updated successfully, but these errors were encountered: