-
-
Notifications
You must be signed in to change notification settings - Fork 8.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Initial Render slightly slower than Vue 2 in Vue-CLI base app. #3090
Comments
|
Tested with a project using vite and vue 3 and then the same components using vue-cli with vue 2, after bundling in prod mode. Vue 3 You can find other benchmarks at https://github.com/krausest/js-framework-benchmark |
|
Just to add: it doesn't make too much sense to compare performance in development mode ( What's important is the production build. |
Can you provide code samples and test procedures? |
|
I used the code generated by |
|
Test: without webpack bundle. run with only vue framework. v2 v3 Phenomenon:
Problem:
Code Sample: https://github.com/techbirds/learn-vue/blob/master/html/index.v2.html |
|
Noteworthy is that this is only looking at the initial render. Efficiency of updates is another, arguably maybe more important thing for performance. Also, on the upside, this shows how mouch more efficient Vue 3 is memory-wise. In these measurements, memory consumption is cut in half compared to Vue 2. |
|
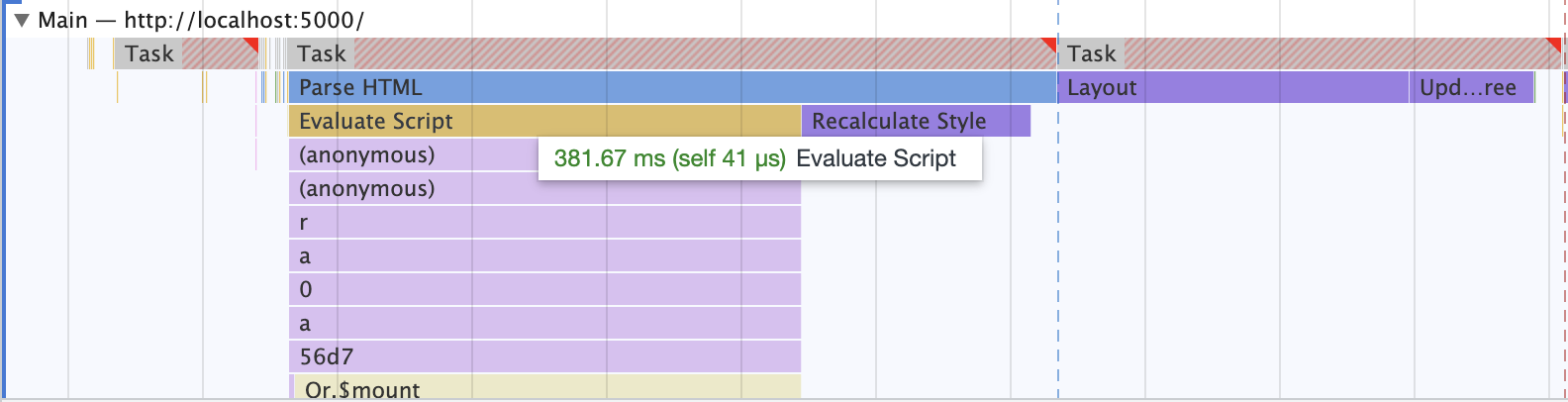
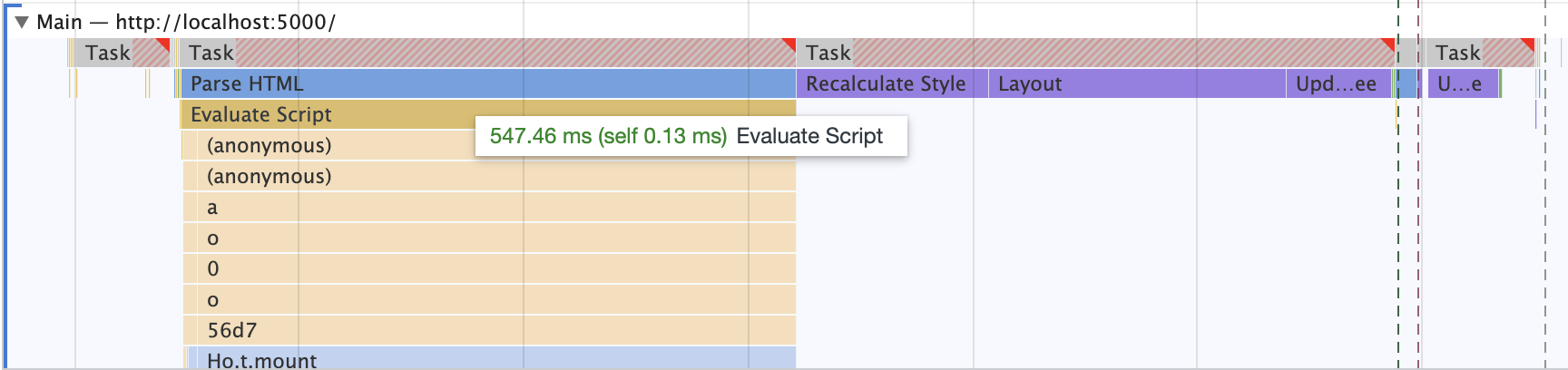
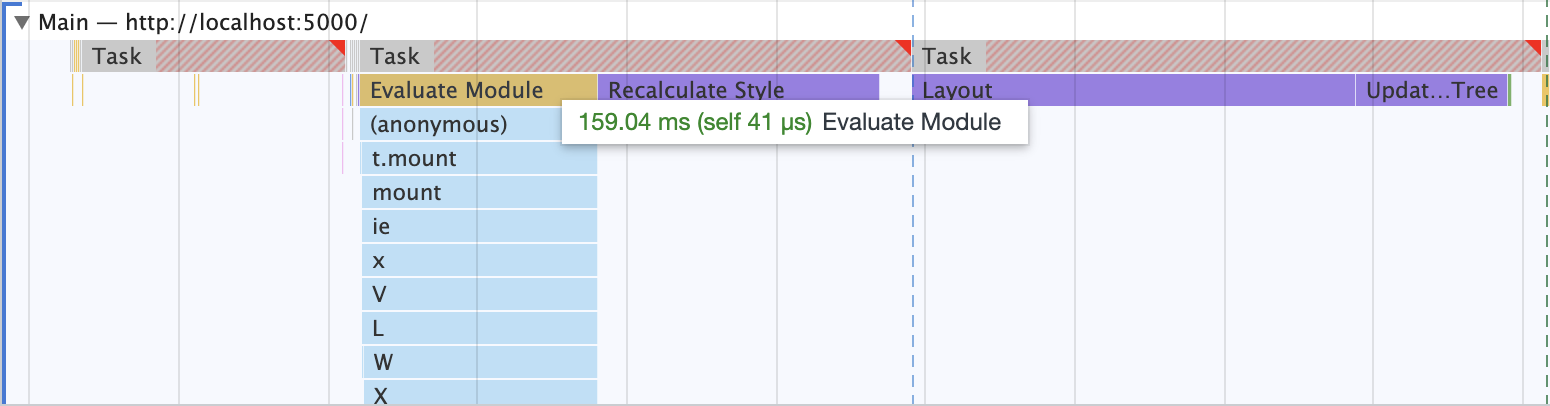
Investigated a bit and turns out the perf bottleneck is due to static content insertion. The component is largely static so it compiles into a single static node with an HTML string. When mounting such a node, we are currently setting it as |













Environment
Chrome 88.0.4324.96(正式版本) (x86_64)
iMac (Retina 5K, 27-inch, 2017)
Mac OS Mojave
Vue CLI 4.5.9
Node.js 12.13.1
Version
3.0.0
Reproduction link
https://github.com/techbirds/learn-vue
Code Preivew
Steps to reproduce
1、use vue cli to create v3 app and v2 app

2、render HelloWorlds component 3000 times
3、watch performance with chrome devtools。
v2 perf:
v3 perf:
project link:
https://github.com/techbirds/learn-vue/tree/master/vue2-demo
https://github.com/techbirds/learn-vue/tree/master/vue3-demo
What is expected?
v3 faster than v2
What is actually happening?
The speed is about the same, even slower than v2
The text was updated successfully, but these errors were encountered: