The MaskExtension allows layers to show/hide objects by a geofence. For example, a map may filter a list of user locations by the boundaries of a given country, or highlight part of a base map that is inside a user-drawn circle or lasso area. This extension provides a significantly more performant alternative to testing the data array against a bounding geometry on the CPU.
To use this extension, first define a mask layer with the prop operation: 'mask'. A mask layer is not rendered to screen; it defines the geometry of the mask. If the layer renders 3D objects, its footprint on the XY plane is used.
For each layer that should be masked, add the MaskExtension to its extensions prop, and set the maskId prop to the id of the mask layer. A masked layer only renders data objects that fall inside the mask.
Note: This extension does not work with all deck.gl layers. See "limitations" below.
import {GeoJsonLayer, ScatterplotLayer} from '@deck.gl/layers';
import {MaskExtension} from '@deck.gl/extensions';
const layers = [
new GeoJsonLayer({
id: 'geofence',
data: POLYGON_FEATURE,
operation: 'mask'
}),
new ScatterplotLayer({
id: 'pickups',
data: PICKUP_LOCATIONS,
getPosition: d => [d.lng, d.lat],
getRadius: 50,
// only render points that are inside the geofence
extensions: [new MaskExtension()],
maskId: 'geofence'
})
];To install the dependencies from NPM:
npm install deck.gl
# or
npm install @deck.gl/core @deck.gl/extensionsimport {MaskExtension} from '@deck.gl/extensions';
new MaskExtension();To use pre-bundled scripts:
<script src="https://unpkg.com/deck.gl@^8.7.0/dist.min.js"></script>
<!-- or -->
<script src="https://unpkg.com/@deck.gl/core@^8.7.0/dist.min.js"></script>
<script src="https://unpkg.com/@deck.gl/extensions@^8.7.0/dist.min.js"></script>new deck.MaskExtension();new MaskExtension();When added to a layer via the extensions prop, the MaskExtension adds the following properties to the layer:
Id of the layer that defines the mask. The mask layer must use the prop operation: 'mask'. Masking is disabled if maskId is empty or no valid mask layer with the specified id is found.
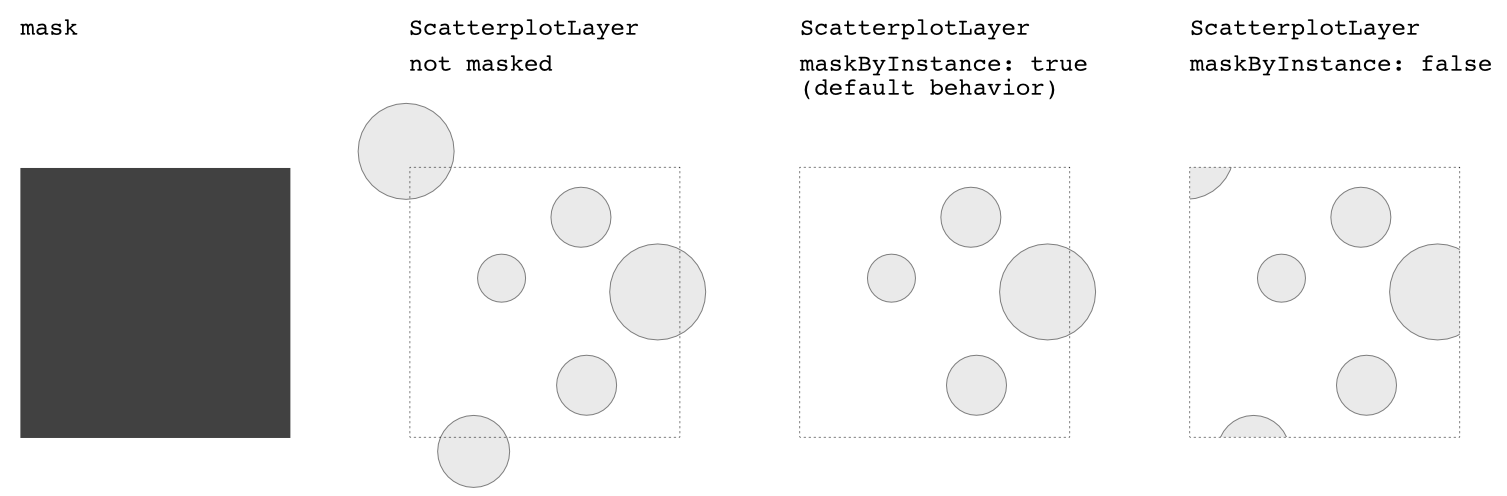
maskByInstance controls whether an object is clipped by its anchor (usually defined by an accessor called getPosition, e.g. icon, scatterplot) or by its geometry (e.g. path, polygon). If not specified, it is automatically deduced from the layer type.
- The current implementation supports up to 4 masks at the same time.
- Given that masking is performed on the GPU, the layers of
@deck.gl/aggregation-layersmodule that does aggregation on the CPU, for exampleCPUGridLayerandHexagonLayer, are not supported.