-
Notifications
You must be signed in to change notification settings - Fork 27.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
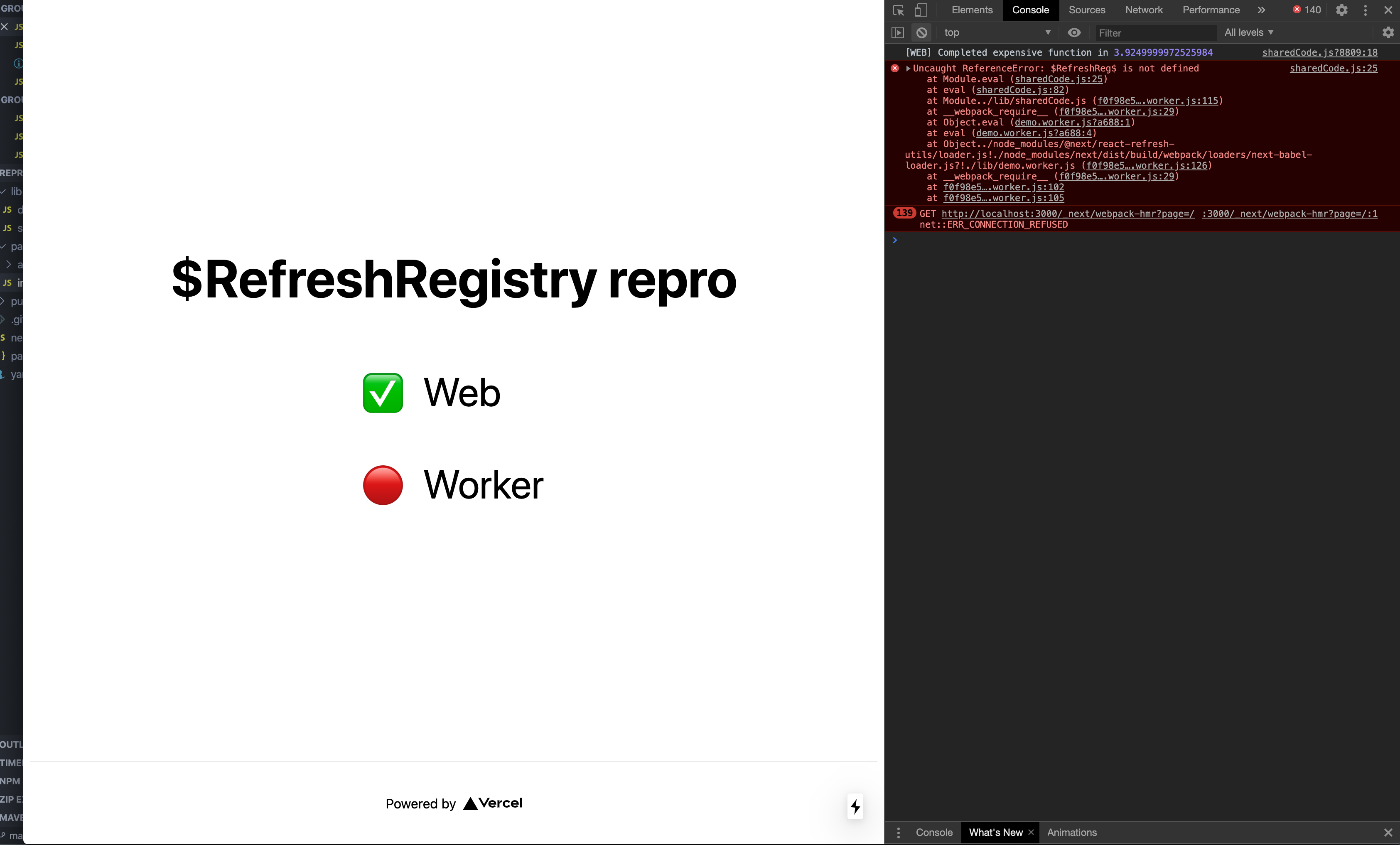
$RefreshReg$ is not defined in web worker after upgrading to 9.4.0 #12753
Comments
|
In my case, I was able to work around this issue by ensuring that there is no direct overlap between:
This isn't a great fix because it meant moving functions to a bunch of individual files |
|
I ran into this issue again and couldn’t use the previous workaround. This time, I worked around it by renaming exported functions that are shared between React and Worker code to have a number in the function name 😅. This causes the heuristic for checking whether or not something is potentially a React component to return false (which is what React Refresh uses for refresh boundaries). |
|
Can someone please provide a clonable complete reproduction so we can look into this? |
|
I began seeing this same issue when I upgraded to next 9.4 from 9.3. It's only impacting dev for me, when I deployed it to vercel, the error was not there |
This comment has been minimized.
This comment has been minimized.
|
This issue has been automatically locked due to no recent activity. If you are running into a similar issue, please create a new issue with the steps to reproduce. Thank you. |

Bug report
I believe this is a React Refresh-related issue.
Potentially relevant:
Describe the bug
After upgrading to Next.js
9.4.0, workers throw the following exception on load:To Reproduce
worker-loaderlike so innext.config.js:Expected behavior
No error, workers load successfully as in Next 9.3
Screenshots
System information
The text was updated successfully, but these errors were encountered: