-
Notifications
You must be signed in to change notification settings - Fork 2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Bug]qiankun2.8.4 vite4+vue3 多页面子应用渲染报错,spa没问题,使用的vite-plugin-qiankun插件 #2536
Comments
|
可能原因:
|
|
解决了吗 |
1 similar comment
|
解决了吗 |
|
我也遇到这个问题,子应用的加载的JS使用的是主应用的域名,调查了一下应该是vite-plugin-qiankun的BUG。解决方案是修改子应用vite.config.ts文件,把base配置改成带域名的路径。例如:'/' => 'https://www.xxx.com/' |
这样的话如果我要打包到多个生产环境就要打多个包,贼麻烦。虽然目前我也是这么解决的。 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment


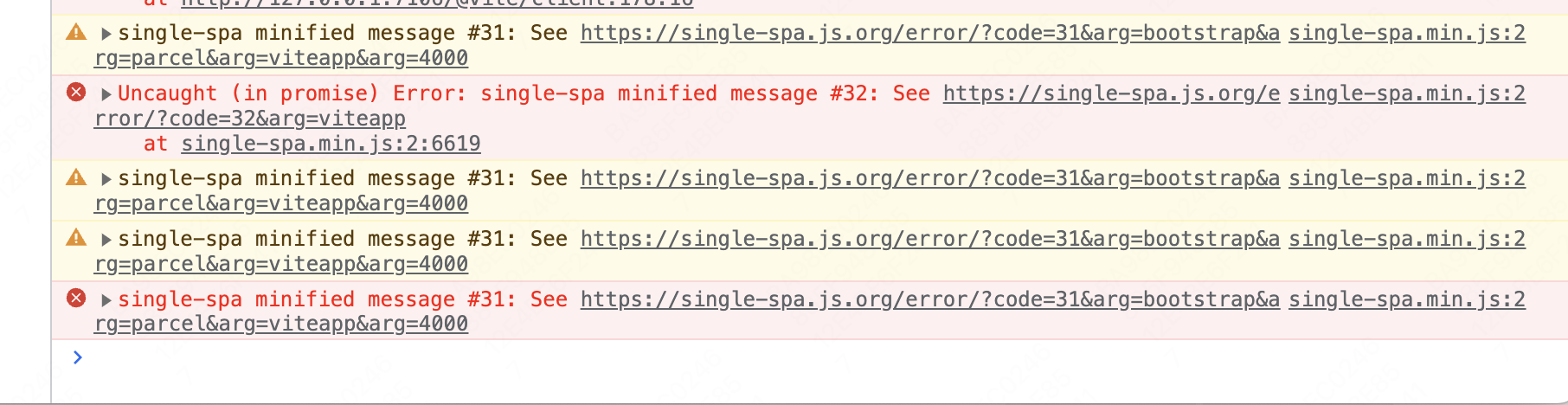
有人遇到这种问题吗,主应用是vue-cli项目,子应用是vite配置的多页面应用,使用vite-plugin-qiankun插件之后就报错如下,子应用改为spa就没问题了

The text was updated successfully, but these errors were encountered: