We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
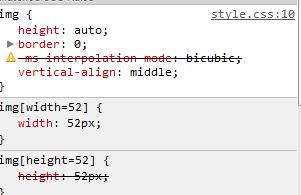
It seems img{height:auto;} cause chrome can't fix that image's height from beginning .
img{height:auto;}
in this picture , i set height = 52
The text was updated successfully, but these errors were encountered:
Ah, yes—I had been meaning to reinvestigate this. Just removed it in 2.0.3-wip since it causes issues. Thanks!
Sorry, something went wrong.
this issue seems to be back in 2.1.0 with img { height:auto } like it's default in 2.1 images are distorted in Chrome
This issue happens in 2.3.2 version as well. Is there a way to override height: auto ? other than inline style.
No branches or pull requests
It seems
img{height:auto;}cause chrome can't fix that image's height from beginning .
in this picture , i set height = 52

The text was updated successfully, but these errors were encountered: