We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
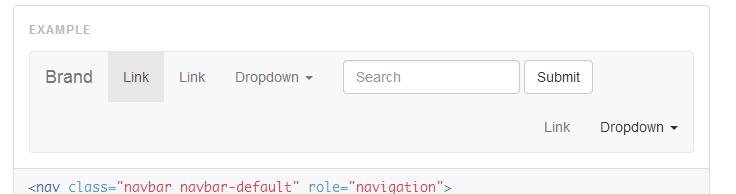
Using a navbar and a navbar-right ( as shown in the examples here http://getbootstrap.com/components/#nav )
But when i scale the browser down, it's overlapping.
<ul class="nav navbar-nav"> </ul> <ul class="nav navbar-nav navbar-right"> </ul>
The text was updated successfully, but these errors were encountered:
Approximate duplicate of #9566. Leaving open as a docs bug.
Sorry, something went wrong.
4552bcf
@juthilo <3
💌
No branches or pull requests
Using a navbar and a navbar-right ( as shown in the examples here http://getbootstrap.com/components/#nav )
But when i scale the browser down, it's overlapping.

The text was updated successfully, but these errors were encountered: