You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Sorry, but right now, there is no way around this. We'll need to rework the dropdowns in v4 to better allow placement and alignment. Right now it's up to you to address that.
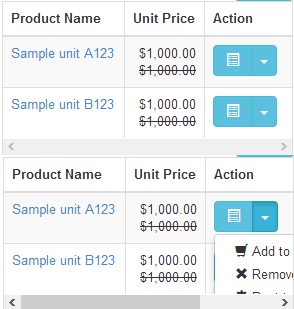
I use Responsive Table working with Split button dropdowns:
When view on small resolution, my page display like this:

There are 2 issue with dropdown button in this case:
So, we need:
The text was updated successfully, but these errors were encountered: