English | 日本語
以下のコードを、お使いの configuration.yaml ファイルに追加します(再起動が必要です)。
frontend:
themes: !include_dir_merge_named themesすでに存在している場合は、何もする必要はありません。
このテーマで指定されているフォントを使用するには、ダッシュボードの設定からリソースを追加する必要があります。
Home Assistantの設定 -> ダッシュボード -> リソースへ行き、以下の設定でリソースを追加してください。
https://fonts.googleapis.com/css2?family=Cousine:wght@400;700&family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&family=Noto+Sans+JP:[email protected]
Stylesheetを選択します。
- コミュニティストアを開きます。
- 右上にあるアイコンをクリックして、
Custom repositoriesを開きます。 Repositoryセクションに、こちらを追加します:https://github.com/taikun114/Blue-Theme-by-taikun114Typeセクションは、Themeを選択してADDをクリックします。Blue Theme by taikun114をクリックしてDownloadをクリックします。- プロファイル設定を開き、ダウンロードしたテーマに変更すれば完了です!
- こちらのテーマファイルをダウンロードします:Blue-Theme-by-taikun114.yaml
- Home Assistantのコンフィグフォルダにある
themesフォルダを開き、その中にBlue-Theme-by-taikun114という名前のフォルダを作成します。 - 作成したフォルダ内に、先ほどダウンロードした
Blue-Theme-by-taikun114.yamlを入れます。 - Home Assistantの開発者ツールを開き、
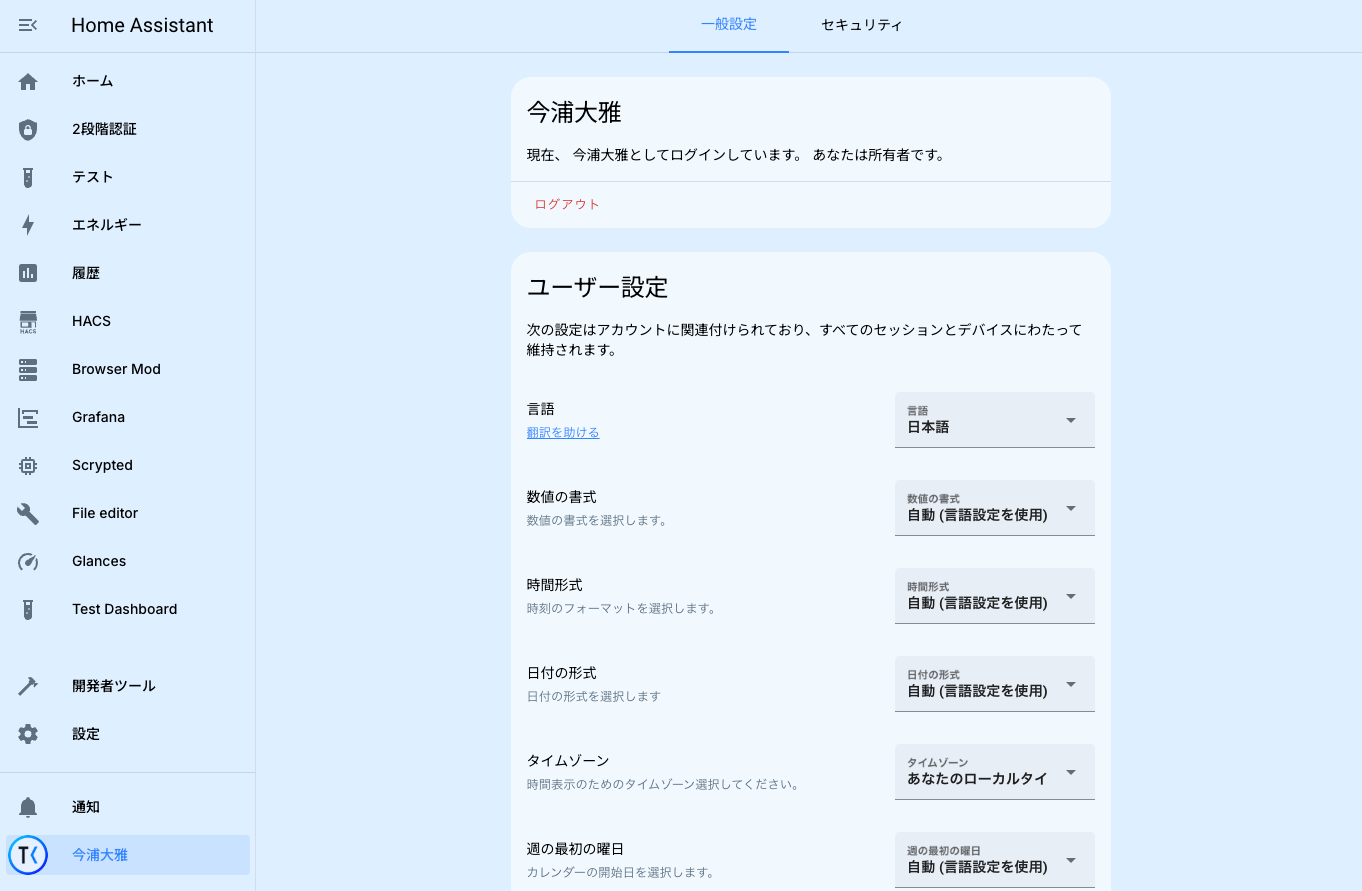
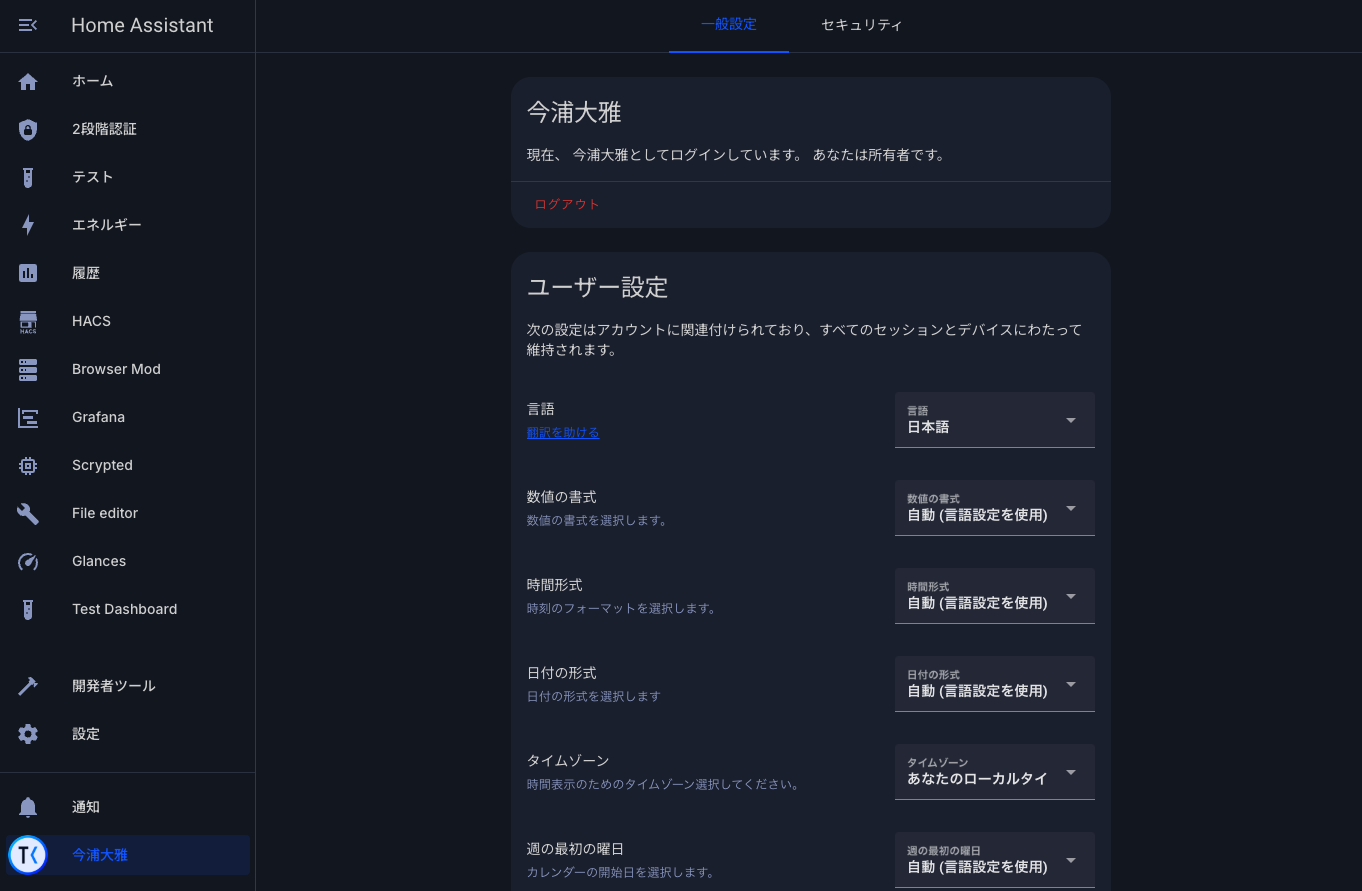
YAML設定の再読込の下にあるすべてのYAML設定をクリックします。 - プロファイル設定を開き、ダウンロードしたテーマに変更すれば完了です!
このテーマは、Mushroom Title Cardの余白を変更します。 Mushroom Title Cardをお使いの場合、レイアウトが少し崩れてしまう可能性がありますので、ご注意ください。
レイアウトが崩れて欲しくない場合は、テーマファイルのMushroom Card SpecificにあるSpacingで指定されているコードを削除してください。
テーマのアップデートを行うと、テーマファイルはリセットされます。 そのため、テーマをアップデートするたびに、同様の手順を繰り返す必要がありますのでご注意ください。