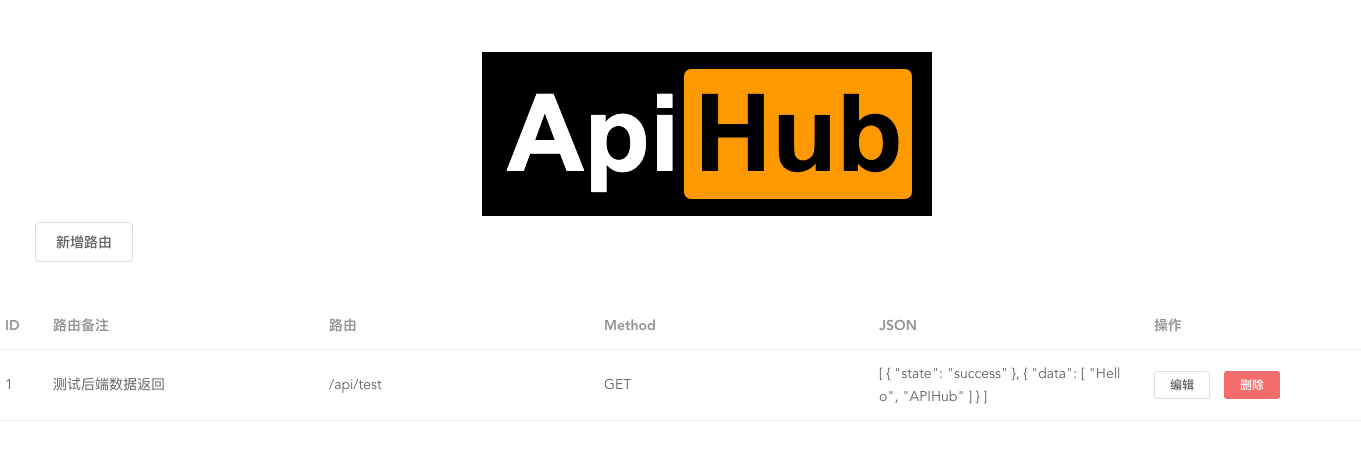
一个基于 Vue3.x + Express4.x 的 App 后端接口数据模拟开箱即用工具
本地使用 SQLite3 数据库存储路由数据
其他方法:可以使用 Charles 或者本地搭建 Nginx / Apache 模拟服务器返回数据
- 安装相关依赖库
# install dependencies
npm install- 分别运行前后端项目
# 运行前端项目
npm start
# 运行后端项目
node app.js- 根据提示在浏览器打开网址即可,如果有端口冲突,请自行更改端口!如果修改端口,注意跨域问题,前端配置需要在
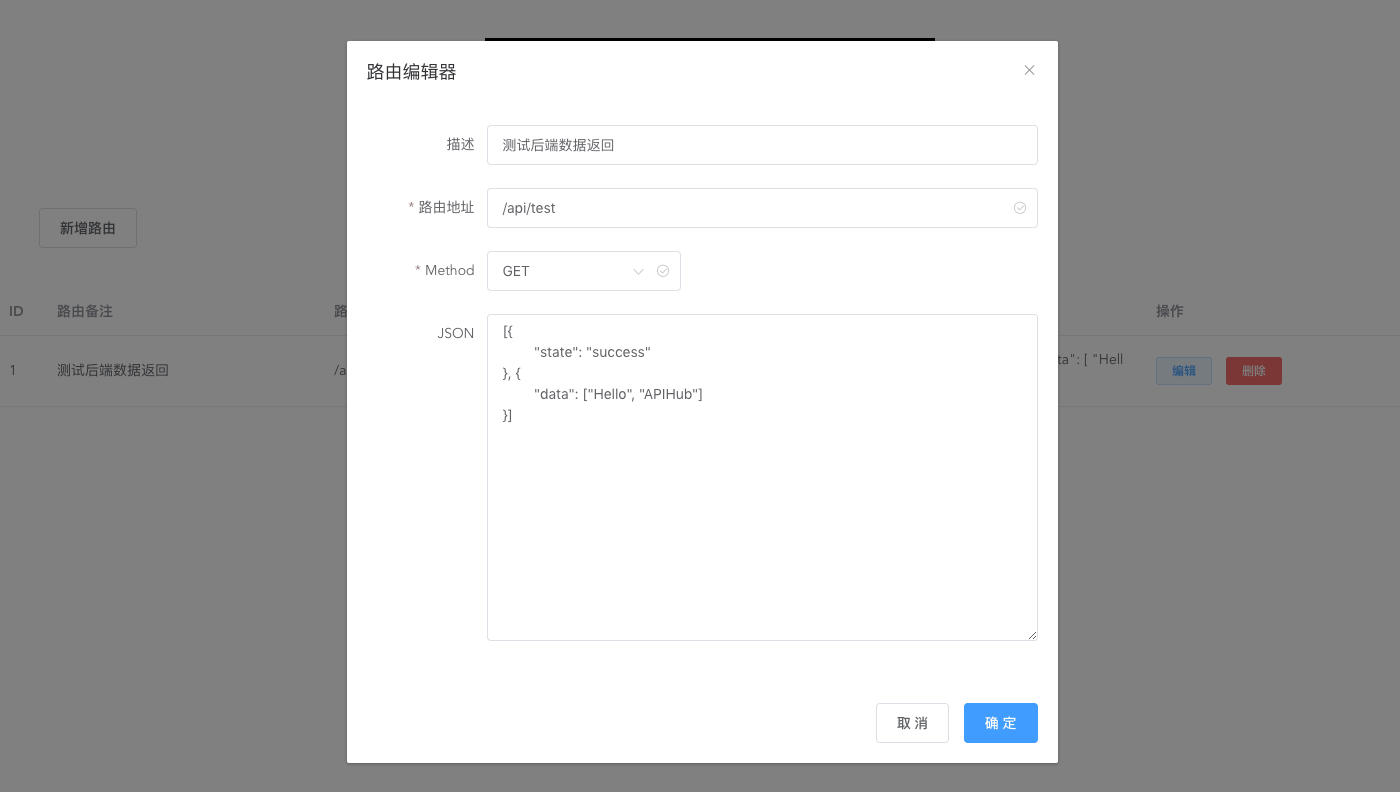
./config/index.js中修改proxyTable中相应参数 - 根据界面显示添加相应路由,后端访问新增接口即可返回输入的测试
JSON(App测试时候,需要手机与电脑统一Wifi网段下,访问地址改为电脑相应端口号)