
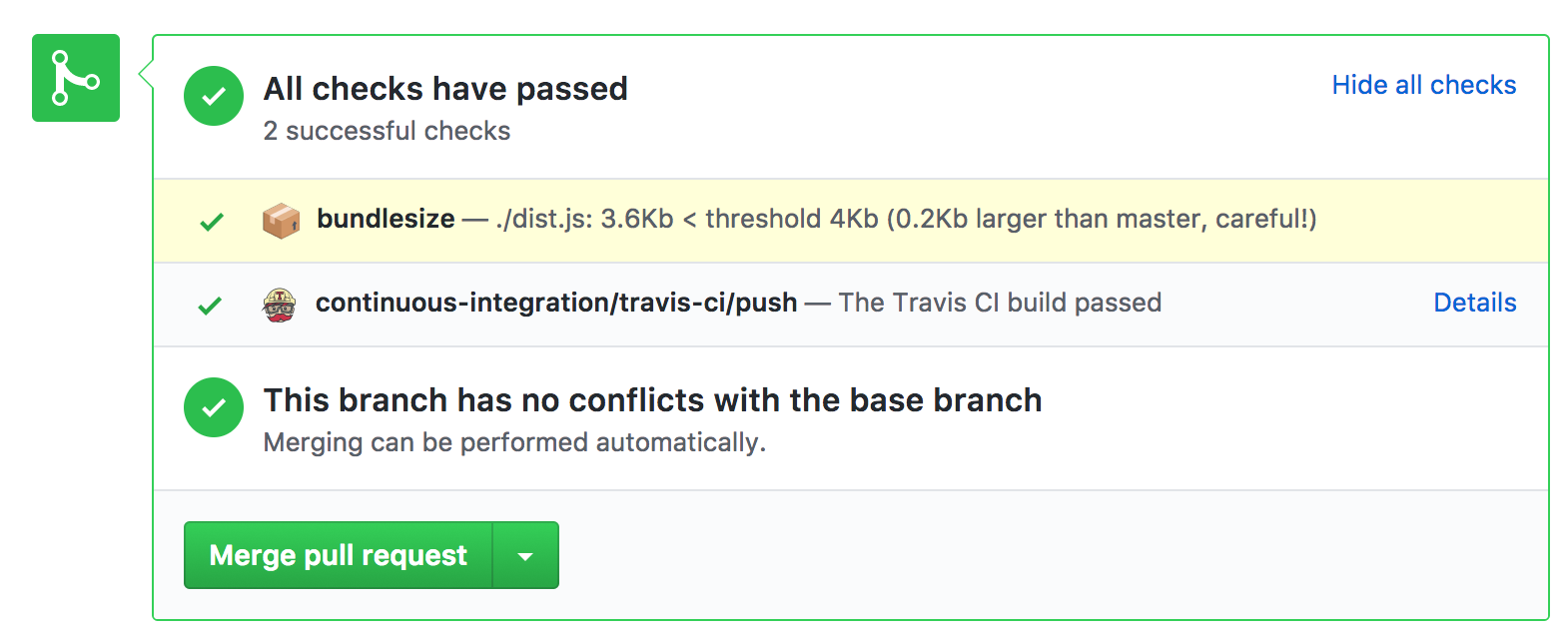
Keep your bundle size in check
npm install bundlesize --save-dev
Add it to your scripts in package.json
"scripts": {
"test": "bundlesize"
}
Or you can use npx with NPM 5.2+.
npx bundlesize
{
"name": "your cool library",
"version": "1.1.2",
"bundlesize": [
{
"path": "./dist.js",
"maxSize": "3 kB"
}
]
}bundlesize also supports glob patterns
Example:
"bundlesize": [
{
"path": "./dist/vendor-*.js",
"maxSize": "3 kB"
},
{
"path": "./dist/chunk-*.js",
"maxSize": "3 kB"
}
]
This makes it great for using with applications that are bundled with another tool. It will match multiple files if necessary and create a new row for each file.
Currently works for Travis CI, CircleCI, Wercker, and Drone.
- Authorize
bundlesizefor status access, copy the token provided. - Add this token as
BUNDLESIZE_GITHUB_TOKENas environment parameter in your CIs project settings.
(Ask me for help if you're stuck)
example usage:
bundlesize -f dist/*.js -s 20kBFor more granular configuration, we recommend configuring it in the package.json (documented above).
⭐ this repo
- preact
- lighthouse
- styled-components
- emotion
- glamorous
- Popper.js
- react-apollo
- hyperapp
- css-constructor
- redux-saga
- Work with other CI tools (AppVeyor, etc.)
- Automate setup (setting env_var)
MIT © siddharthkp