项目qq群 123153551 725021772 一套仿奈雪の茶小程序的项目模板。
-
本项目包含:
- 首页
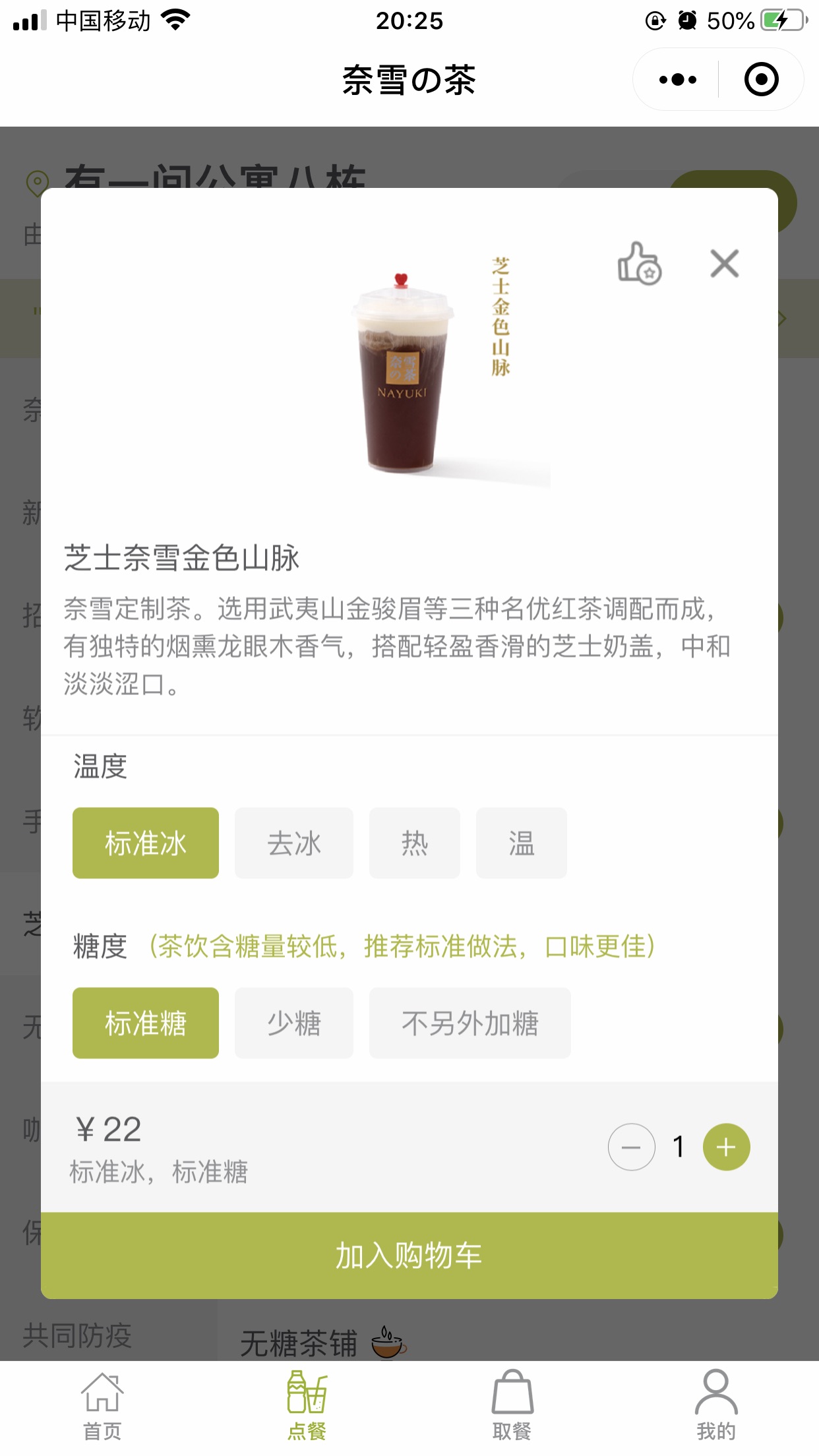
- 点餐(自取和外卖两种方式,有基本的点餐逻辑处理)
- 取餐
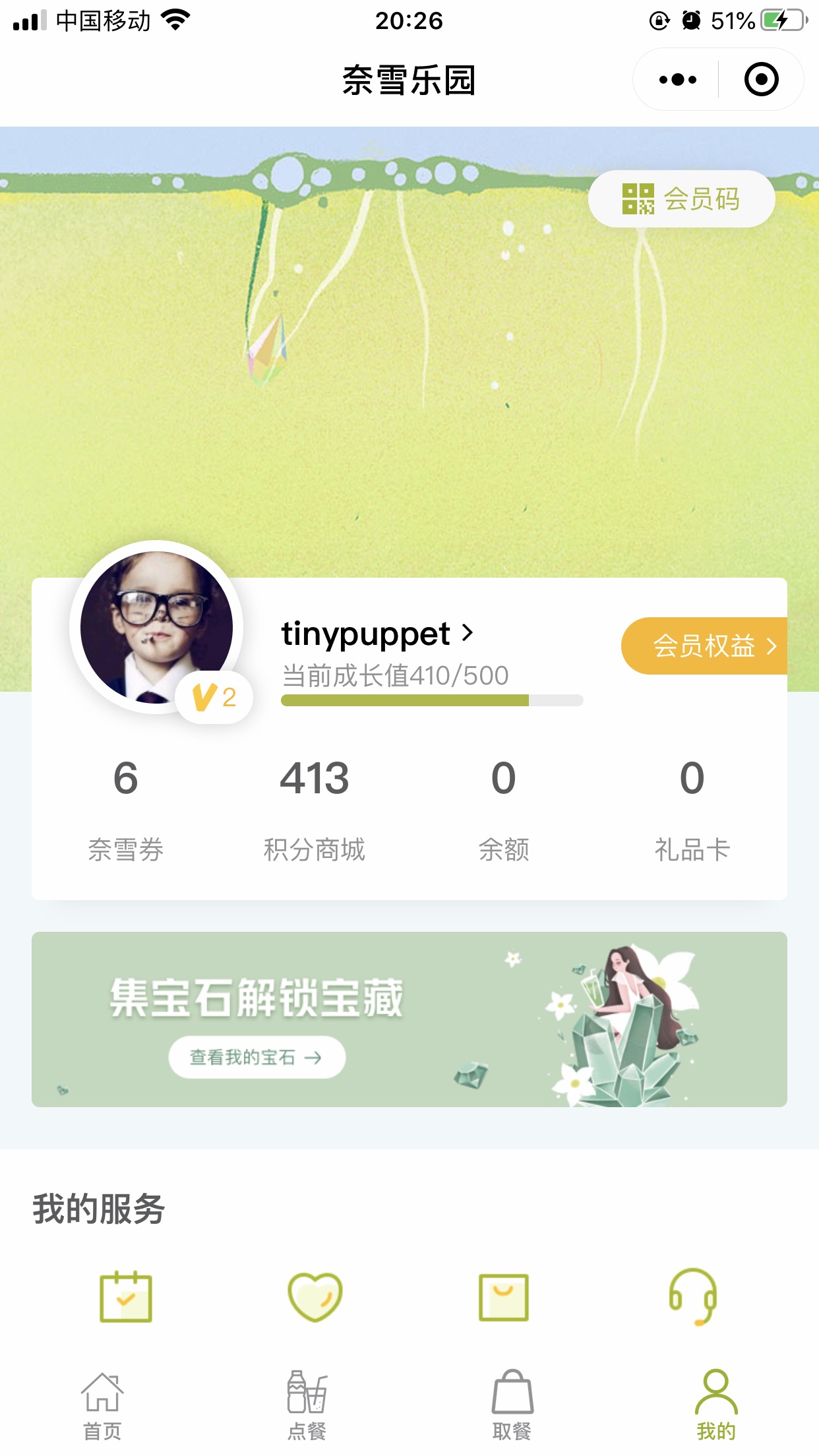
- 我的
- 积分商城
- 积分商城详情页
- 积分签到
- 会员码
- 我的卡券
- 收货地址
- 我的资料
- 我的订单
- 订单详情
- 余额
- 会员卷包
- 卷包详情
- 订单评价
-
所有数据都是 common/api.js
后端管理和接口项目 https://gitee.com/zscat/mallplus
接触uniapp不到一个月,觉得uniapp挺不错的,便想着通过仿(shan)照(zhai)别人的小程序来学习uniapp,于是就有了这个项目。
- 下载编辑器HBuilderX.
- 下载微信开发者工具.
- 点击HBuilderX顶部菜单->文件->导入->从git导入.
- 鼠标点击App.vue获取焦点,无需打开文件.
- 点击HBuilderX编辑器顶部菜单->运行->运行到小程序模拟器.
- 如果启动不了微信开发者工具,请手动启动微信开发者工具,手动添加项目(项目路径为unpackage/dev/mp-weixin)
- 打 包: 7.1 打包app:点击HBuilderX顶部导航->发行->原生APP云打包. 7.2 打包微信小程序:把项目路径unpackage/dev/mp-weixin文件夹拷贝出来即可。
另外的配置修改